mysql数据库表结构与表约束
表结构操作:
添加单列:alter table tb_name add [column] col_name
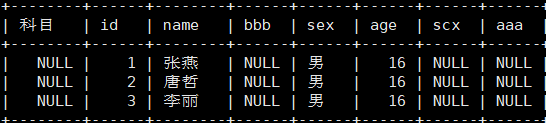
添加一列: alter table `sudty` add `aaa` int;

添加多列:

指定添加在哪:默认添加在最后一列,用after+col_name可以添加在某一列之后
使用first可以添加第一列。
alter table `sudty` add `bbb` int after `name`;在sudty这个表的name后添加一列bbb。

alter table `sudty` add `科目` int first;

删除列:alter table sudty drop bbb;
删除多列:alter table sudty drop aaa,drop scx;
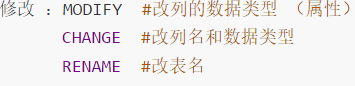
修改表:

修改age的数据类型:
alter table sudty modify `age` varchar(20);
修改age的列名为年龄:
alter table sudty change `age` `年龄` varchar(20);
修改表名sudty为school:
alter table sudty rename to school;
非空约束:not null
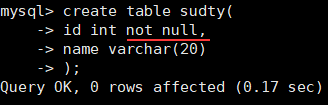
建表时约束:

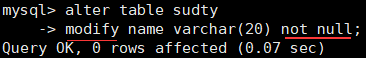
建表后约束:


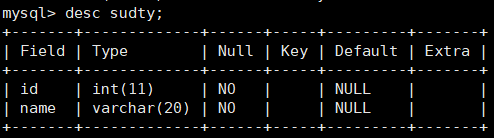
此时,id和name的Null值都变为NO了。有非空约束的列,传值进去的时候就必须传它。
唯一约束:
确保字段中的值的唯一: unique key
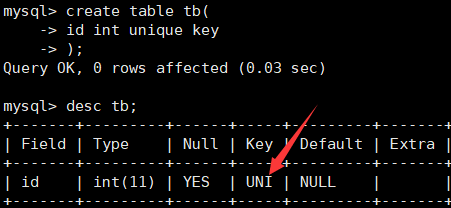
同not null一样,它可以在建表的时候:

删除唯一约束:

添加唯一约束:现在给tb 添加一列`name`,让后添加一个联合唯一:

此时,联合唯一的key名是id,所以删除只需要写:alter table tb drop key id;
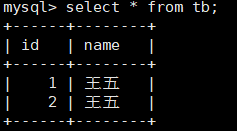
insert into tb (id,name) values(1,'王五'),(2,'王五'); 注意两个联合起来才唯一,
即只要id和name不是两个同时相同就可以。

主键约束:
主键保证记录的唯一性, 唯一标识每一条数据主键自动为NOT NULL;每张数据表只能存在
一个主键not null+unique key,一个unique key 又是一个not null的时候,那么它被当做primary
key主键当一张表里没有一个主键的时候,第一个出现的非空且为唯一的列被视为有主键。
自然可以在建表的时候添加主键约束,下面讨论给表tb的id添加主键约束:

删除主键:

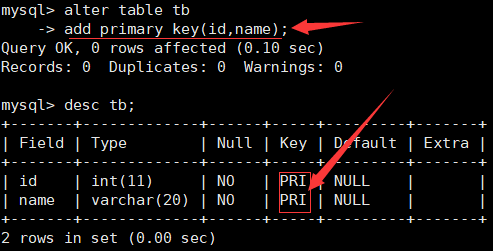
添加联合主键:任然只有一个主键(虽然有两个PRI)

删除联合主键和正常删除主键是一样的操作。
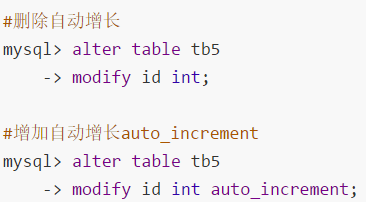
自增长AUTO_INCREMENT
自动编号,一般与主键组合使用。一个表里面只有一个自增默认情况下,起始值为1,
每次的增量为1。当插入记录时,如果为AUTO_INCREMENT数据列明确指定了一个数值,则
会出现两种情况。
情况一,如果插入的值与已有的编号重复,则会出现出错信息,因为数据列的值必须
是唯一的;
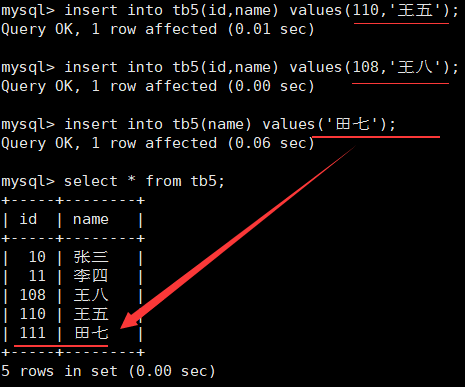
情况二,如果插入的值大于已编号的值,则会把该插入到数据列中,并使在下一个编
号将从这个新值开始递增。也就是说,可以跳过一些编号。如果自增序列的最大值被删除
了,则在插入新记录时,该值被重用。(可以调大,不可以缩小)如果插入的值小于现有
的值且不重复,则会成功,但是下一个数据过来还是默认从最大的值开始增长。



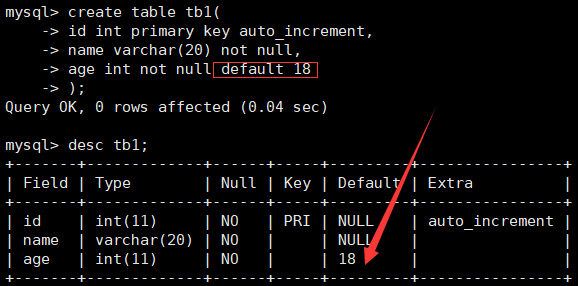
默认约束:default
初始值设置,插入记录时,如果没有明确为字段赋值,则自动赋予默认值。

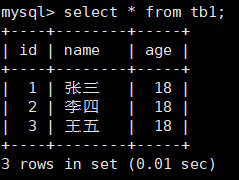
插入值:

此时表的详情:

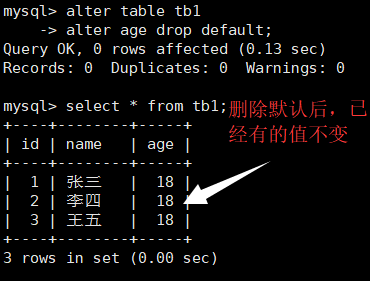
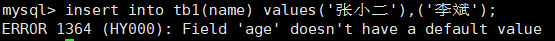
删除default:


添加默认default
方法一:

方法二:

mysql数据库表结构与表约束的更多相关文章
- 用户中心mysql数据库表结构的脚本
/* Navicat MySQL Data Transfer Source Server : rm-m5e3xn7k26i026e75o.mysql.rds.aliyuncs.com Source S ...
- mysql数据库表结构导出
mysql数据库表结构导出 命令行下具体用法如下: mysqldump -u用戶名 -p密码 -d 数据库名 表名 > 脚本名; 导出整个数据库结构和数据 mysqldump -h localh ...
- 比较两个mysql数据库表结构的差异
需求来源:一个线上系统,一个开发系统,现在要把开发系统更新到线上,但是开发系统的数据库结构与线上的略有差异,所以需要找出两个数据库的表结构差异. 数据库表结构的差异 注:操作均在Linux系统下完成 ...
- 一个漂亮的输出MySql数据库表结构的PHP页面
经常为了方便和直观,我们会首先直接在数据库中设计出表,但是接下来又要将表的结构和设计编写在设计文档中,以便编码的时候可以直观的查询,一旦数据库表非常多,字段非常多的时候,这无疑是件非常郁闷的工作. 这 ...
- centos/windows服务器,Mysql数据库表结构损坏-已解决
[问题原因]服务器突然断电 [故障报告]数据库表结构损坏 [解决思路]进入强制恢复模式,备份库表及数据重建 故障发现 周末公司断电,周一启动数据库就直接报错了 查看日志 上面标记的log,明确表示是非 ...
- PHP快速获取MySQL数据库表结构
直接举例某个数据库中只有两个数据表,一个 test ,一个 xfp_keywords ,获取他们的数据库表结构. 此功能可以用于开发人员快速获取数据表结构通过获取的数据生成各种文件形式,用来快速理解数 ...
- PowerDesigner逆向生成MYSQL数据库表结构总结
由于日常数据建模经常使用PowerDesigner,使用逆向工程能更加快速的生成模型提高效率,所以总结使用如下: 1. 安装MYSQL的ODBC驱动 Connector/ODBC 5.1.1 ...
- 反向读取Mysql数据库表结构到PowerDesigner中
使用PowerDesigner挺长时间了,只是一些简单的表结构设计,因需要对当前数据库进行再设计,需要看一下数据库中所有的表,及表之间的关系,并重新修改表结构,因此需求就是怎么把数据库中的表结构反向生 ...
- powerDesigner如何动态显示mysql数据库表结构
原文链接:http://jingyan.baidu.com/article/e5c39bf5d64efa39d760333c.html 有时候,由于数据库中的表太多,主外键关系复杂,对数据库的非设计人 ...
随机推荐
- NanUI文档 - 开始使用NanUI
NanUI文档目录 NanUI简介 开始使用NanUI 打包并使用内嵌式的HTML/CSS/JS资源 使用网页来设计整个窗口 如何实现C#与Javascript相互掉用(待更新...) 如何处理Nan ...
- 实现我博客旁边的线条效果 html canvas-nest.js 源码
canvas-nest.js 这个js文件可以用来实现炫酷的线条与鼠标进行交互的功能,具体效果如图所示 js具体源码如下: /** * Copyright (c) 2016 hustcc * Lice ...
- android 网络请求Volley的简单使用
下载到本地jar包或者在线导入,jar地址:链接:http://pan.baidu.com/s/1gf3VZAb 密码:mmye //定义变量 private RequestQueue mQueue= ...
- ligerUI---ligerForm中下拉框使用
写在前面: 最近项目的前框框架用的是ligerUI,一开始我是拒绝的,因为貌似ligerUI很少有人用,我真的很想问我们team的斌哥哥为什么要用ligerUI来做前端框架?????(啊哈哈哈,用什么 ...
- SQL Server 文章目录
SQL Server系列: 高可用方案 SQL Server Alwayson概念总结 SQL Server AlwaysOn搭建 SQL Server2016 Alwayson新增功能 SQL Se ...
- ABP .Net Core 部署到IIS 问题汇总
在ABP官网创建一个.Net Core项目编译完成 1. 发布网站 2. IIS新建站点 目录指向发布的目录 3.安装WindowsHosting IIS安装服务器上安装DotNetCore.X.X. ...
- [array] leetcode - 39. Combination Sum - Medium
leetcode - 39. Combination Sum - Medium descrition Given a set of candidate numbers (C) (without dup ...
- CSS 水平居中/布局 垂直居中 (月经问题)
水平居中 如果它是一个行内元素 对其父元素使用 text-align:center 即可实现. <p style = " text-align:center; width:300px; ...
- 清北学堂 NOIP2017模拟赛 越赛越心塞
连续考了一个星期发现自己真的是手感型选手,成绩全靠天意.手感好了码出200+也没什么问题,推出式子并且打出自己都不信的操作也有过.手感差了......就一个呵呵二字. 然后开始是T总让我们休息了一个星 ...
- SpringMVC底层数据传输校验的方案(修改版)
团队的项目正常运行了很久,但近期偶尔会出现BUG.目前观察到的有两种场景:一是大批量提交业务请求,二是生成批量导出文件.出错后,再执行一次就又正常了. 经过跟踪日志,发现是在Server之间进行jso ...
