[小程序开发] 微信小程序audio音频播放组件+api_wx.createAudioContext
audio是微信小程序中的音频组件,可以轻松实现小程序中播放/停止音频等自定义动作。
附上微信小程序audio组件的相关属性说明:https://mp.weixin.qq.com/debug/wxadoc/dev/component/audio.html
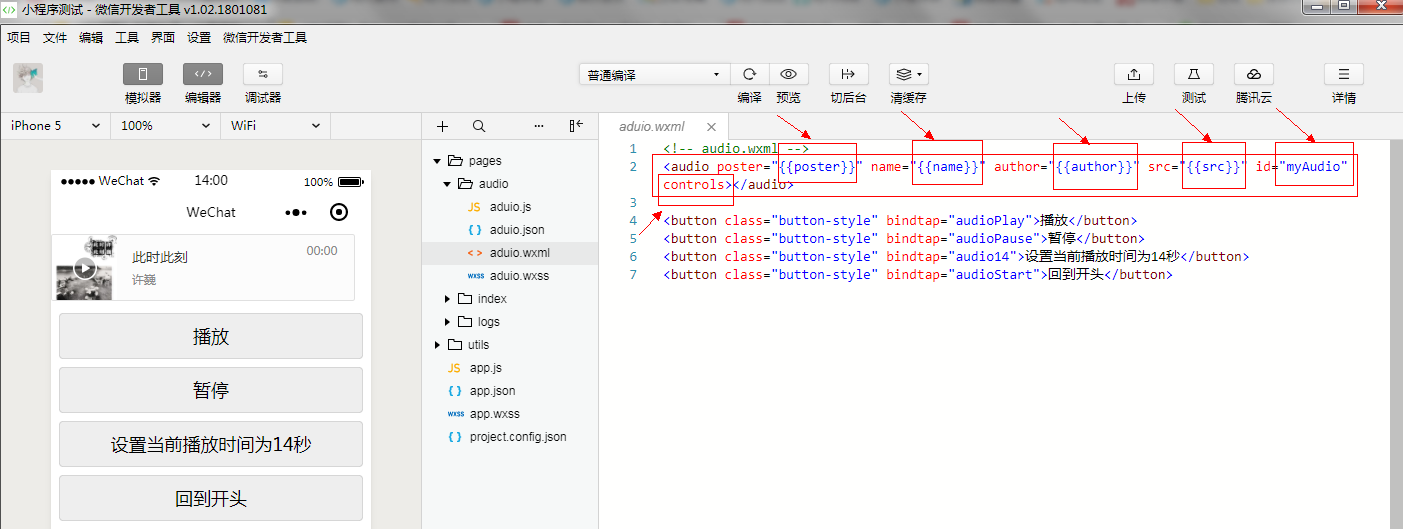
本次将通过小程序audio的 poster、name、author、src、id、controls 属性,以及相关api:wx.createAudioContext 的使用,来制作一个简单的音频播放控制页面
poster属性:默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效
name属性:默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效
author属性:默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效
src属性:要播放音频的资源地址
id属性:audio 组件的唯一标识符
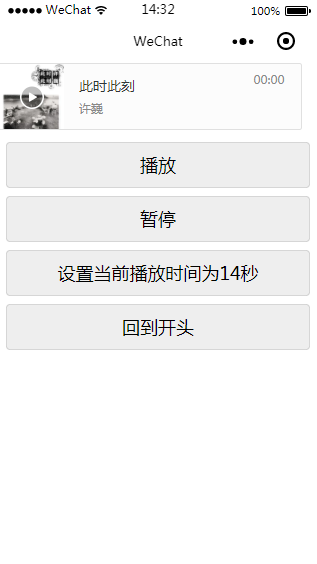
controls属性:是否显示默认控件(类似控制音乐播放器的框架,如下图顶部)

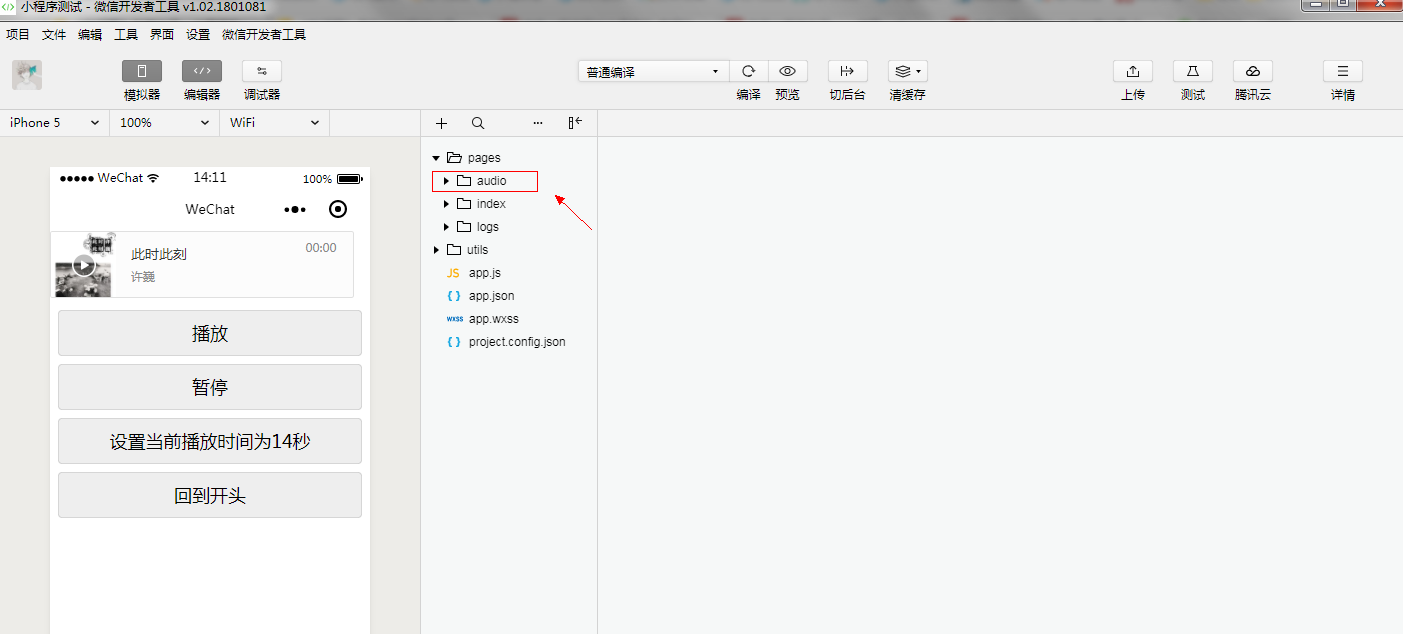
那么,如何利用微信小程序audio音频播放组件,制作一个简单的音频播放控制页面?

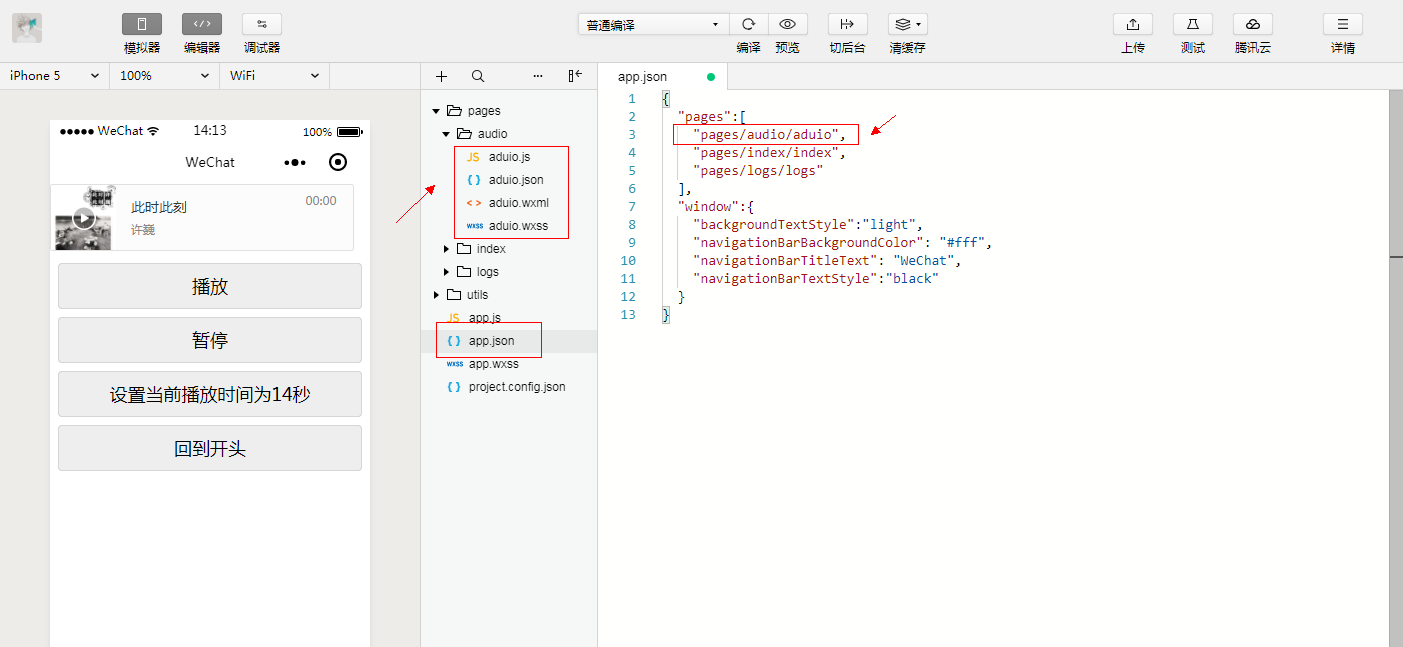
接着打开 app.json,如下图添加 "pages/audio/audio", 写入该页面路径,确保能够访问。写入之后,audio文件会生成js/json/wxml等空白配置文件

// audio.js
Page({
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
onReady: function (e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
)
},
audioStart: function () {
)
}
})

[小程序开发] 微信小程序audio音频播放组件+api_wx.createAudioContext的更多相关文章
- [小程序开发] 微信小程序内嵌网页web-view开发教程
为了便于开发者灵活配置小程序,微信小程序开放了内嵌网页能力.这意味着小程序的内容不再局限于pages和large,我们可以借助内嵌网页丰富小程序的内容.下面附上详细的开发教程(含视频操作以及注意事项) ...
- 小程序开发-微信小程序开发入门
分享一个微信小程序开发的基本流程,仅供参考. 第一步:注册微信小程序公众号,注册成功后,登录微信公众号管理后台,等待下一步操作. 第二步:进入微信小程序的后台后,下载微信内置的微信小程序开发者工具,以 ...
- 微信小程序开发——微信小程序下拉刷新真机无法弹回
开发工具中下拉之后页面回弹有一定的延迟,这个时间也有点久.真机测试,下拉后连回弹都没有,这个问题要解决,就得在下拉函数里加上停止下拉刷新的API,如下: /** * 下拉刷新 */ onPullDow ...
- 如何用TypeScript开发微信小程序
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了. 工具和文档可以参考官方文档:https://mp.weixin ...
- 关于开发微信小程序后端linux使用xampp配置https
关于开发微信小程序后端linux使用xampp配置https 背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xa ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- wn-cli 像React组件开发一样来开发微信小程序
项目地址:wn-cli wn-cli wn-cli 像React组件开发一样来开发微信小程序 名字由来:wn -> weapp native 取第一个字母 Install npm install ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
随机推荐
- iOS 懒加载模式
感谢: chengfang iOS开发-懒加载 1.懒加载--也称为延迟加载,即在需要的时候才加载(效率低,占用内存小).所谓懒加载,写的是其get方法. 注意:如果是懒加载的话则一定要注意先判断是否 ...
- Linux 运行级别
本文同时发表在https://github.com/zhangyachen/zhangyachen.github.io/issues/47 运行级别 不同运行级别的描述 运行级别0:系统停机状态,系统 ...
- sed 命令替换字符串
sed -i 's/13/15/g' `grep 13 -rl 目录` -i 表示替换 -r 表示搜索子目录 -l 显示替换名
- ArcGIS API for JavaScript 4.2学习笔记[17] 官方第七章Searching(空间查询)概览与解释
空间分析和空间查询是WebGIS有别于其他Web平台的特点.到这一章,就开始步入空间分析的内容了. [Search widget] 介绍空间查询的核心小部件"Search". [S ...
- BZOJ 4819 新生舞会
第一句话:算出3.363636的孩子啊,你跑错流种了. 貌似上一篇我讲SDOI出原题?嘿还真是! 半个月前有一个叫WG的男人给我们搞过一场考试... ... 里面有一道题叫做保密... ...SDOI ...
- php-基于面向对象的MySQL类
class sqlHelper{ private $conn; private $host = 'localhost'; private $user = 'root'; private $pwd = ...
- HTML5学习知识点
一.文档问题 1.html5新标签:section.header.footer.nav.aside.blockquote.q.fieldest.figure.address.article.detai ...
- Docker(二):Docker镜像使用
1.Docker Image介绍 简单来说,Docker Image是用来启动容器的只读模板. Docker Image被划分了三个部分:Remote-dockerhub.com/namespace/ ...
- (一)DOM 常用操作 —— “查找”节点
在 DOM 树中,如果想要操作一个节点,那么首先要"查找"到这个节点.查找节点的方法由 Document 接口定义,而该接口由 JavaScript 中的 document 对象实 ...
- Golang中的坑二
Golang中的坑二 for ...range 最近两周用Golang做项目,编写web服务,两周时间写了大概五千行代码(业务代码加单元测试用例代码).用Go的感觉很爽,编码效率高,运行效率也不错,用 ...
