vue.js之获取当前点击对象(其实是套着vue的原生javascript吧,笑😊)
转载请注明出处:http://www.cnblogs.com/meng1314-shuai/p/7455575.html
熟悉jquery的小伙伴应该都知道jquery获取当前点击对象是有多么的粗暴,直接$(dom)获取当前点击的dom元素,根据这个,几乎可以获取这个dom元素的所有属性。不过,当我们使用vue的时候呢?
也许刚开始会有一点迷茫。唉?对啊,我用vue该怎么做到(屠龙宝刀)点击就送...哦不,点击就能获取到我点击的是哪一个元素对象呢?其实很简单,vue.js,它不照样是javascript么,我们也是可以通过点击事件来传递$event事件的。
我们来看一下javascript文档上有关event标准属性的介绍:
| 属性 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
| cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作。 |
| currentTarget | 返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
| target | 返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
| type | 返回当前 Event 对象表示的事件的名称。 |
先来看看第三个属性:
currentTarget:currentTarget 事件属性返回其监听器触发事件的节点,即当前处理该事件的元素、文档或窗口。
通俗一点说,就是你的点击事件绑定在哪一个元素上,currentTarget获取到的就是哪一个元素。
再来看看第五个属性:
target:target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。
通俗一点说,就是你当前点击的是哪一个元素,target获取到的就是哪一个元素。
可能这样说大家还是不太明白,下面我们就以vue来举一个小例子:
模版代码:
<li v-for="img in willLoadImg" @click="selectImg($event)">
<img class="loadimg" :src="img.url" :data-id="img.id" alt="">
</li>
我们给li标签绑定了一个点击事件selectImg(),传入了$event对象。(这里循环遍历了一个图片数组,是为了展示更好的效果,如有需要请自行定义数组及其对应的图片,可不要只是完全复制了代码来问我为什么报错神马的)
事件方法代码:
methods: {
selectImg(event) {
console.log(event.currentTarget);
console.log(event.target);
}
}
模版效果图:

同样的,为了演示效果,我们选择了两张竖直方向比较长的图片并做了左右居中的处理。(灰色边框之内都属于li标签)
接下来我们先点击空白区域(即只点击li标签,不点击img图片):

控制台输出:

我们展开看一下:

我们发现,当前点击事件下无论是currentTarget还是target获取到的都是完整的li。好像没有什么区别。
我们再来点击中间的图片区域:

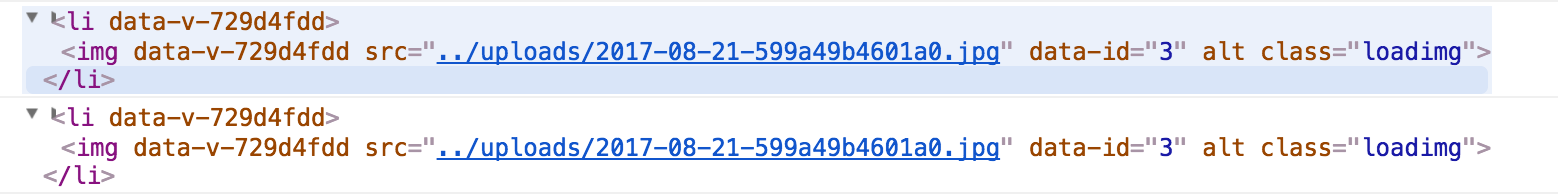
控制台输出:

我们发现,当前点击事件下currentTarget获取到的是完整的li,而target获取到的只有完整img标签。
相信小伙伴们已经看出了不同之处:
我们的事件绑定在li标签上,无论我们只点击li标签还是点击li标签下的子级img图片,currentTarget属性获取到的都是我们事件所绑定的那一个元素(即li标签),而target属性获取到的是我们点击的那一个元素。
好啦,理解了这些之后,相信大家以后就能快速实现自己项目中获取当前点击对象的功能了,就不会再迷茫于我是用currentTarget还是target,也不会再疑惑于为什么我获取到的点击对象好像有些不太对不能满足我的需要了。
也许还有人会问,获取当前点击对象其实没什么用唉,实际项目中更需要的是获取对象的属性。。。。。。。。。。。。。。。。好吧,既然理解了vue其实还是javascript,获取对象属性很难么
vue.js之获取当前点击对象(其实是套着vue的原生javascript吧,笑😊)的更多相关文章
- jquery中获取当前点击对象
jquery中获取当前点击对象的简单方法就是,在点击事件click中传入event对象 click(function(event)); 调用当前对象就是$(event.target);
- vue中怎么实现获取当前点击对象this
应用场景 在评论列表中,有很多条评论(通过循环出来的评论列表),评论的文字有多跟少,默认展示2行超出显示点击查看更多,,要点击查看更多对当前的这条评论进行全部评论展示! 问题描述 要是在传统的点击事件 ...
- easyui获取当前点击对象tabs的title
现在如果要关闭一个tab,只能点击该tab上面的x号.现增加双击tab使其关闭. 可使用jquery的bind函数绑定dblclick双击事件 tabs的关闭方法为close 要传一个title参数表 ...
- easyui获取当前点击对象tabs的title和Index
观察上面打开的tabs选项卡,肯定会有一个目前是被选中状态,而这个状态的class属性也肯定是和其他tabs不一样的,有个class等于tabs-selected的 var title = $('.t ...
- JQuery通过click事件获取当前点击对象的id,name,value属性等
$(".test").click(function () { var val=$(this).attr("id"); })
- JS-jquery 获取当前点击的对象
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- vue 点击当前元素添加class 去掉兄弟的class 获取当前点击元素的文字
点击当前标签给其添加class,兄弟标签class删除 然后获取当前点击元素的文字 演示地址: https://xibushijie.github.io/static/addClass.html &l ...
- 【笔记】js获取当前点击元素的索引
以前用jq 做过图片切换 滑动之类的特效现在想用js 试试是怎么一回事 jq图片切换的思路是用index()函数获取当前点击的按钮的索引然后根据索引值将对应索引的图片显示出来 于是查了一下js 是如何 ...
- 通过this获取当前点击选项相关数据
很多时候jquery只能或者应该回去一个集合.然后通过this获取触发时间的对象及相关属性 this.jq('#needsType').on("click", ".sel ...
随机推荐
- 自己实现的数据表格控件(dataTable),支持自定义样式和标题数据、ajax等各种自定义设置以及分页自定义
一.前言 也没什么好说的嘛,用了蛮多github上开源的能够实现dataTable功能的表格插件,不过都默认绑定样式啊,数据格式也设定的比较死,所以忍不住自己实现了一个简单的可自定义样式和自定义数据返 ...
- (转)mybatis常用jdbcType数据类型
1 MyBatis 通过包含的jdbcType类型 BIT FLOAT CHAR TIMESTAMP OTHER UNDEFINED TINYINT REAL VARCHAR BINARY BLOB ...
- Linux常用命令和常见问题解决<------>第一章
查看文件下面所有的隐藏目录:ls -al ~ ls -al ~ls -a -l ~可以发现三条命令执行结果是一致的,原因:因为ls为命令 后面的参数要以空格来区分,不论几个空格 shell都会视为一体 ...
- j2ee中的2是什么意思
J2EE里面的2是什么意思 1998年Java 1.2版本发布,1999年发布Java 1.2的标准版,企业版,微型版三个版本,为了区分这三个版本,分别叫做Java2SE,Java2EE,Java2M ...
- apache2修改用户和组
grep nobody /etc/{passwd,group} groupadd nobody #有nobody用户的情况 usermod -G nobody nobody #没有nobody用户的情 ...
- GateSvr的设计2
我们的目标是:1.业务Server集群部署,从网关发来的请求处理,程序自动找一台空闲的业务Server来处理这个请求,并将结果异步分发到服务网关,从而Push给客户端:2.一套业务Server挂了不会 ...
- 流畅python学习笔记:第十五章:上下文管理器
在开始本章之前,我们首先来谈谈try-excep..final模块.在Python中,进行异常保护的最多就是用try..except..final.首先来看下下面的代码.进行一个简单的除法运算.为了防 ...
- Eclipse Jetty插件安装
Eclipse Jetty插件安装 使用方法一: 本地资源包插件下载地址:http://pan.baidu.com/s/1sjNP5Id 或者是地址:http://pan.baidu.com/s/1b ...
- python中list总结
转自python中list总结 一.list可以看做是一个数据结构,也是一个class, 用help(list)可以看见其方法,元素的增删改查都有各种现成的方法, 二.list操作包含以下函数:1.c ...
- [补档]happiness
happiness 题目 传送门:http://cogs.pro/cogs/problem/problem.php?pid=1873 高一一班的座位表是个n×m的矩阵,经过一个学期的相处,每个同学和前 ...
