原生JavaScript如何解决父元素查找指定类名的子元素的问题
问题:已知一个元素的类名是right并且这个元素的祖先元素的类名为parent,现在想通过原生JavaScript获得这个类名为right的元素。
我的思路:利用递归。先判断已知的祖先元素(题中的parent)是不是要找的目标元素(题中的right),如果是,则返回这个元素。否则,继续查找这个祖先元素的子元素,并对子元素进行递归,直到找到目标元素。
下面是代码:
html
<div class="parent">
<div class="left">
<img src="" alt="">
<p>段落</p>
</div>
<div class="right">
<div class="intro">
<h1>标题</h1>
</div>
</div>
<p>另一个标题</p>
</div>
js
//将NodeList转换成Array
function transformList(list) {
var arr = [];
for(var i = 0; i < list.length; i++) {
arr.push(list[i]);
}
return arr;
}
//查找一个父节点下指定类名的子节点
function getParentdElement(parentNode, childName) {
//如果父节点parentNode含有指定类名childName,这个节点就是目标节点
if (parentNode.className.search(childName) !== -1) {
console.log("if------");
console.log(parentNode);
return parentNode;
} else {
//父节点不含有指定类名childName,递归查找它的子节点。
var nodes = parentNode.childNodes;
//将子节点的list转换成标准数组并且过滤掉Text元素
nodes = transformList(nodes).filter(function(item){
if(item.nodeType !== 3) {
return item;
} else{ }
});
//如果子节点数组中有值,则递归查找
if(nodes.length) {
nodes.forEach(function(item) {
getParentdElement(item, childName);
});
}
console.log("else------");
console.log(nodes);
}
}
console.log(getParentdElement(document.querySelector(".parent"), "right"))
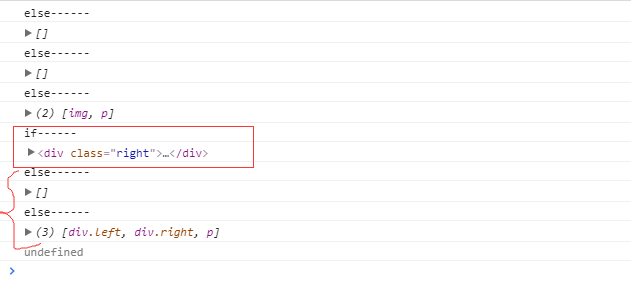
结果:

我感到很奇怪的是:在第六行"if--------"下面的输出'<div class="right">...</div>'就是我想要的结果,也就是上面js代码的"return parentNode",按理来说,代码到此应该结束了,为什么后面有继续执行了呢?我想这和我在递归里面用了forEach循环有关,但是我又不清楚具体是因为什么没有停止代码执行。于是我想到了第二种方案,就是把这个dom看成一棵多叉树,利用递归把树的节点放到栈或者数组里面,然后在对数组就行操作。
虽然想到了其他方法,但是我还是想知道这种思路是不是可行,或者是我想复杂了,有没有其他更简单的方法?
昨天晚上回去又做了一下,发现是我傻了,把问题想的复杂了,一直这样用document.querySelector(“”),不知道也可以写成document.querySelector(“”).querySelector(“”).querySelector(“”)...,所以昨天下午为了一个很小的问题绕了很大的圈子。实在不应该。但是如果不仅仅针对具体场景,单单想去这样实现,我想还是有必要需要再去研究一下。
fighting!
原生JavaScript如何解决父元素查找指定类名的子元素的问题的更多相关文章
- 父元素高度不确定,子元素左右等高的div布局
上一篇介绍了实现几个div并排居中点这里,但是指定了高度,这篇文字主要说一下父元素高度不确定,子元素左或右高度不确定且高度相同布局div盒子 三个div盒子如下 <div class=" ...
- JAVA读取XML文件并解析获取元素、属性值、子元素信息
JAVA读取XML文件并解析获取元素.属性值.子元素信息 关键字 XML读取 InputStream DocumentBuilderFactory Element Node 前言 最 ...
- CSS3 04. 伸缩布局、设置主轴,侧轴方向、主/侧轴对齐方式、 伸缩比例、元素换行、换行控制、覆盖父元素的align-items;控制子元素顺序、web字体、突变字体
CSS3 在布局方面做了非常大的改进,对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开发中可以发挥极大的作用.(兼容性不好) 必要元素: 指定一个盒子为伸缩盒子 displa ...
- jquery父元素和子元素点击事件传递问题_不可把父元素的事件传递给子元素_事件无限循环传递
前述:jquery中: 当一个元素的点击事件被触发时,会自动将该事件向父级元素逐级专递. 但是实际场景当中,我们可能会遇到需要在父级元素中定义点击事件,来触发特定子元素的点击事件,我就遇到了这么一个问 ...
- CSS3可伸缩框属性,可用于等分显示子元素或按比例显示子元素的大小
使用方法跟Android的android:layout_weight属性类似.可类比Android中的使用方法.这样比較好记,因为眼下全部浏览器都不支持大部分的属性,所以全部的属性都须要加上Firef ...
- js清空子元素,创建新的子元素
清空子元素 $('#region').empty(); 添加子元素 var regions = document.getElementById('region'); regions.appendChi ...
- 父元素如果为none,子元素也是看不到的
1.最近遇到一个问题,就是获取一个子元素的offsetwidth 的值总是为0 .原因是因为把父元素给设置成none了. 2.给元素赋值宽高 div.style.width=330+'px' 要加上p ...
- 当父级是body时,子元素设置position:absolute;定位是根据body还是html呢?
position:absolute 元素相对最近的 position 为 absolute / relative / fixed 的祖先元素(包含块)定位,如果没有这样的祖先元素,则以初始包含块进行定 ...
- Javascript事件模型(二):Javascript事件的父元素和子元素
DOM事件标准定义了两种事件流,分别是捕获和冒泡.默认情况下,事件使用冒泡事件流,不使用捕获事件流.你可以指定使用捕获事件流,方法是在注册事件时传入useCapture参数,将这个参数设为true. ...
随机推荐
- PHP递归解决兔子问题,面试必备
接到面试通知辗转反侧,一直在默念明天改如何介绍自己的项目经验等.早早的起床,洗漱,把自己的总结的问题自问自答了一些.匆匆吃了早饭,挤进让人面目狰狞的地铁,此时什么都不顾,只盼着赶紧下地铁.终于提前半小 ...
- Linux下一次删除百万文件
Linux下一次删除百万文件 线上环境遇到的一个问题,文件数量过多,执行rm命令报错 # rm -f ./* -bash: /bin/rm: Argument list too long 根据报错检查 ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- C language 模拟 win的经典游戏——扫雷
让我们在terminal下愉快的...扫雷 昨天跟奇葩霖聊起"雷区"这个敏感词汇,然后非常荣幸的... 应该轰炸不到我.. . 后来百无聊赖的去玩了把扫雷.然后发现我之前都是乱扫的 ...
- Django配置session
在settings.py文件里加入 #配置失效时间为半个小时 SESSION_COOKIE_AGE = 60*30 #关闭浏览器清除cookie SESSION_EXPIRE_AT_BROWSER_C ...
- 基于FPGA的图像显示
基于FPGA的图像显示 作者:lee神 这几天一直在调试FPGA的图像显示系统,今天终于成功,图像不在闪烁,也不再边框缺失. 基于FPGA的图像处理的第一课应该是基于FPGA的图像显示,只有图像正常显 ...
- (转)解决jdk1.8中发送邮件失败(handshake_failure)问题
解决jdk1.8中发送邮件失败(handshake_failure)问题 作者 zhisheng_tian 2016.08.12 22:44* 字数 1573 阅读 2818评论 6喜欢 9 暑假在家 ...
- Python爬虫(二十四)_selenium案例:执行javascript脚本
本章叫介绍如何使用selenium在浏览器中使用js脚本,更多内容请参考:Python学习指南 隐藏百度图片 #-*- coding:utf-8 -*- #本篇将模拟执行javascript语句 fr ...
- 【十八】php文件下载源码
index.php <!DOCTYPE html> <html> <head> <title></title> <meta chars ...
- Android破解学习之路(四)——Android游戏 3D摩托飞车破解
经过前面三期的破解,想必大家已经非常熟悉破解的流程,这一篇也算是练手项目,我们继续来练习吧 apk下载地址:链接: https://pan.baidu.com/s/1sl3b3R3 密码: 6666 ...
