html5新标签布局应用指南
html5中为了便于设计者的网站布局新添加了一些标签,本文主要讲解这些标签的实际应用方法。
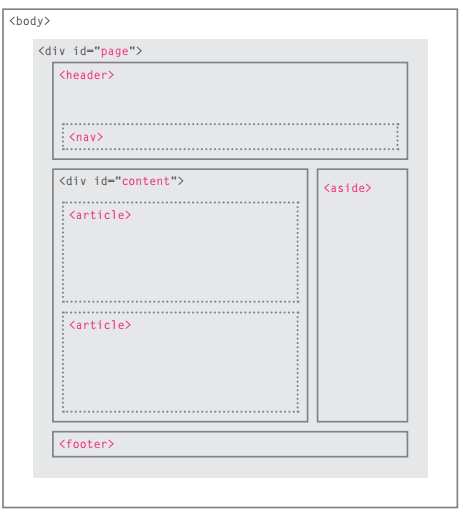
大多数前端的朋友在设计网站时主要应用<div>标签构造盒子进行布局,这是种非常高效的方法,可以将整体的布局分拆成为各个部分的布局。在html5中我们可以省去更多的时间对盒子的属性进行设置。下面两图是对传统方法与HTML5布局方法的对比,可以看出,两种方法都能实现我们的设计思想。


<header>,<footer>:header常用于网站头部的制作,footer常用于网站尾部的制作。
<header>
<h1>Yoko's Kitchen</h1>
<nav>
<ul>
<li><a href="" class="current">home</a></li>
<li><a href="">classes</a></li>
<li><a href="">catering</a></li>
<li><a href="">about</a></li>
<li><a href="">contact</a></li>
</ul>
</nav>
</header> <footer>
© 2011 Yoko's Kitchen
</footer>
网站的头部基本都会包含导航,导航的设计在HTML5中由<nav>(navigation:导航)标签完成。上面的代码中nav就位于header中。
<artical>:这就是我们网站的主体部分了,用于作为放置网站主要元素的容器,虽然也的是artical,但是他真的是容器不是文章,官方介绍:the artical elements can acts as a container for any section of a page that could stand alone and potentially syndicated。
<aside>:这就是我们网站的侧边栏了,比如常见网站的侧边导航栏。
<section>:其中文意思是模块,其标签内的元素应该是具有相同的功能的,比如音乐,电影,图书各个模块。
<a>:HTML5允许将一整块元素变为链接,意思是<a>标签内部可以再包含其他元素。这个常常被而恶意网站利用,用户点击的是关闭按钮,却打开了另外的一个恶意网站。
<a href="introduction.html">
<article>
<figure>
<img src="data:images/bok-choi.jpg"
alt="Bok Choi" />
<figcaption>Bok Choi</figcaption>
</figure>
<hgroup>
<h2>Japanese Vegetarian</h2>
<h3>Five week course in London</h3>
</hgroup>
<p>A five week introduction to traditional
Japanese vegetarian meals, teaching you a
selection of rice and noodle dishes.</p>
</article>
</a>
<figure>:figure提出的主要原因是在传统的html语言中我们对内容的补充说明需要利用其它标签,而figure与figcaption搭配使用可以增加代码的可读性(没错就是只有这个功能)
<figure>
<img src="/macaque.jpg" alt="Macaque in the trees">
<figcaption>A cheeky macaque, Lower Kintaganban River, Borneo. Original by <a href="http://www.flickr.com/photos/rclark/">Richard Clark</a></figcaption>
</figure>

这些新的元素在旧版本浏览器中会被当做行内元素,所以为了保证页面的正常显示,可以加入以下代码:
css:
header, section, footer, aside, nav, article, figure
{
display: block;}
html:
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/
trunk/html5.js"></script>
<![endif]-->
HTML的主要有点是能够让开发者更加语义化的开发页面,比如在HTML之前各个开发者对header都可能会按自己的习惯命名,而HTML5将头部都统一的命名为了<header>,避免了开发者之间代码的复杂性。
html5新标签布局应用指南的更多相关文章
- html5\CSS3有哪些新特性、移除了哪些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分HTML和HTML5?
(1)HTML5现在已经不是SGML的子集,主要是关于图像,位置,存储,地理定位等功能的增加. 绘画canvas元素: 用于媒介回放的video和audio元素: 本地离线存储localStorage ...
- HTML5新标签 w3c
w3c标准下的HTML5新标签 ,做个归纳总结: H5标签 定义和用法 兼容性 <artical> 规定独立的自包含内容, 支持html中的全局属性, 支持html中的事件属性 IE: 支 ...
- 让ie浏览器支持html5新标签的解决方法(使用html5shiv)
没估计错的话旧版浏览器都是不识别这些新增的标签所以都是用行内元素来处理解决的,所以,有一个解决办法的突破口就是让它变成块状元素就不会处于同一行了,这样在新旧浏览器都是可以显示同样的效果,再者就是让浏览 ...
- html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
* HTML5 现在已经不是 SGML(标准通用标记语言,是一种定义电子文档结构和描述其内容的国际标准语言) 的子集,主要是关于图像,位置,存储,多任务等功能的增加. * 拖拽释放(Drag an ...
- Html5新标签解释及用法
Html5新标签解释及用法 HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要 ...
- Html5新标签及用法
HTML 5 是一个新的网络标准,目标在于取代现有的 HTML 4.01, XHTML 1.0 and DOM Level 2 HTML 标准.它希望能够减少浏览器对于需要插件的丰富性网络应用服务( ...
- 支持HTML5新标签
IE8/IE7/IE6支持通过document.createElement方法产生的标签, 可以利用这一特性让这些浏览器支持HTML5新标签, ...
- 让IE6,7,8支持HTML5新标签的方法
很多网站对网页进行重构的时候,提高标签的语义性,在网页中大量使用了section,article,header等HTML5新标签.考虑到目前win7自带的IE浏览器版本是IE8,而IE8不支持HTML ...
- 如何处理HTML5新标签的兼容性问题
支持HTML5新标签: * IE8/IE7/IE6支持通过document.createElement方法产生的标签, 可以利用这一特性让这些浏览器支持HTML5新标签, 浏览器支持新标签后,还需要添 ...
随机推荐
- Libcurl最初的实现tfp上传和下载功能
研究报告指出的目标是使用libcurl实现ftp文件上传和下载功能 一.Libcurlde简要 Libcurl的而且易于使用的利用url进行文件传输的库. , libcurl当前支持DICT, FIL ...
- .NET MVC4 实训记录之一(引入Unity3.0 Ioc框架)
一直在做维护项目,没有机会接触完整的架构,于是自学.NET MVC.自今日起,将自学的过程.遇到的问题以及解决方案记录下来. 在WebApp项目中右键,使用NuGet引入Unity3.0.
- 简单的php和apache的安装
今天刚刚接触到PHP 要想深入学习一门语言 首先我们先从安装开始 对于php和apache这两个程序是比较难以安装的 好了 下面我们开始正式安装: 首先我们得准备好 apache 以及 ...
- Ninject依赖注入——构造函数、属性、方法和字段的注入
Ninject依赖注入——构造函数.属性.方法和字段的注入(三) 1.Ninject简介 Ninject是基于.Net平台的依赖注入框架,它能够将应用程序分离成一个个高内聚.低耦合(loosely-c ...
- Windows Phone App Studio发布
Windows Phone App Studio发布重要更新-支持Windows 8.1 源代码生成 自2013年8月Apps Team发布Windows Phone App Studio以来,由于其 ...
- C++ multimap容器访问同一键值元素的不同方法
multimap是一种多元map容器,允许一个键对应多个值. 本文介绍了 multimap访问同一键值元素的三种不同方法,详细看下面代码: typedef multimap<string,int ...
- Unity Container
Unity Container中的几种注册方式与示例 2013-12-08 22:43 by 小白哥哥, 22 阅读, 0 评论, 收藏, 编辑 1.实例注册 最简单的注册方式就是实例注册,Unity ...
- 包图Package
[UML]UML系列——包图Package 系列文章 [UML]UML系列——用例图Use Case [UML]UML系列——用例图中的各种关系(include.extend) ...
- copy指定目录下包括子目录中所有的文件
#include <windows.h> #include <iostream> #include <string> using namespace std; DW ...
- Django 源码小剖: 初探 WSGI
Django 源码小剖: 初探 WSGI python 作为一种脚本语言, 已经逐渐大量用于 web 后台开发中, 而基于 python 的 web 应用程序框架也越来越多, Bottle, Djan ...
