使用highcharts显示mongodb中的数据
1、mongodb数据表相关
# 显示数据库
show dbs
# 数据库
use ceshi
# 显示表
show tables
# 创建集合
db.createCollection('infoB')
# 复制数据
db.item_infoA.copyTo('infoB')
# 使用命令导入json 格式的数据
mongoimport -d database_name -c collection_name inpath/file_name.json
# 使用命令导出json 格式的数据
mongoexport -d database_name -c collection_name -o outputpath/file_name.json
2、常用的update与find函数以及日期相关
from string import punctuation for i in item_info.find().limit(50):
print(i['province']) for i in item_info.find():
if i['province']:
province= [i for i in i['province'] if i not in punctuation]
else:
province= ['不明']
# 下面update函数使用了两个参数,第一个标识要更新哪些数据,第二个标识怎样修改
# '_id':i['_id'],key:value一一对应,通过这种方式表示要更新每一项
sales.update({'_id':i['_id']},{'$set':{'province':province}}) # find函数,两个参数,分别包含在{}中,第一个标识要找的条件,是一些键值对,第二个标识需要显示的字段,0不显示,1标识显示
# slice分片
for i in item_info.find({'pub_date':{'$in':['2016.01.12','2016.01.14']}},{'area':{'$slice':1},'_id':0,'price':0,'title':0}).limit(300):
print(i)
from datetime import date
from datetime import timedelta
#日期
a = date(2017,1,12)
print(a)
# 2017-01-12 d = timedelta(days=1)
print(d)
# 1 day, 0:00:00 def get_all_dates(date1,date2):
the_date = date(int(date1.split('.')[0]),int(date1.split('.')[1]),int(date1.split('.')[2]))
end_date = date(int(date2.split('.')[0]),int(date2.split('.')[1]),int(date2.split('.')[2]))
days = timedelta(days=1) while the_date <= end_date:
yield (the_date.strftime('%Y.%m.%d'))
the_date = the_date + days for i in get_all_dates('2017.01.02','2017.01.12'):
print(i)
3、相关数据格式
西红柿 蔬菜 山东 2.8 新 1500 kg 2017-1-11
卷心菜 蔬菜 河北 1.5 鲜 1000 kg 2017-1-9
玉米 粮食 辽宁 0.8 新 1580 kg 2016-11-25
大豆 粮食 山东 1.1 新 1000 kg 2017-1-8
卷心菜 蔬菜 河北 1.5 鲜 2705 kg 2017-1-9
玉米 粮食 辽宁 0.8 新 1669 kg 2016-11-25
大米 粮食 浙江 0.7 新 2115 kg 2016-11-28
大米 粮食 江苏 0.8 新 2151 kg 2016-11-15
西瓜 水果 山东 0.5 鲜 1518 kg 2016-10-1
山楂 水果 山东 2.5 鲜 1116 kg 2016-9-1
茄子 蔬菜 江苏 1.1 鲜 1500 kg 2016-9-15
小麦 粮食 河北 1.2 新 1695 kg 2016-9-1
葡萄 水果 山东 2.1 鲜 1719 kg 2016-9-17
4 、按照产品分类计算销售额
import charts
def data_gen(cates):
pipeline = [
{'$match':{'$and':[
{'category':{'$in':cates}},
{'province':{'$nin':['江苏']}}
]}},
{'$group':{'_id':'$category','sum_sales':{'$sum':{ '$multiply':['$price','$quantity'] }}}},
{'$sort':{'sum_sales':1}}
]
for i in salesnew.aggregate(pipeline):
data = {
'name': i['_id'],
'data': [i['sum_sales']],
'type': 'column'
} yield data for i in data_gen(['水果','蔬菜','粮食']):
print(i) series = [i for i in data_gen(['水果','蔬菜','粮食'])]
options = {
'chart' : {'zoomType':'xy'},
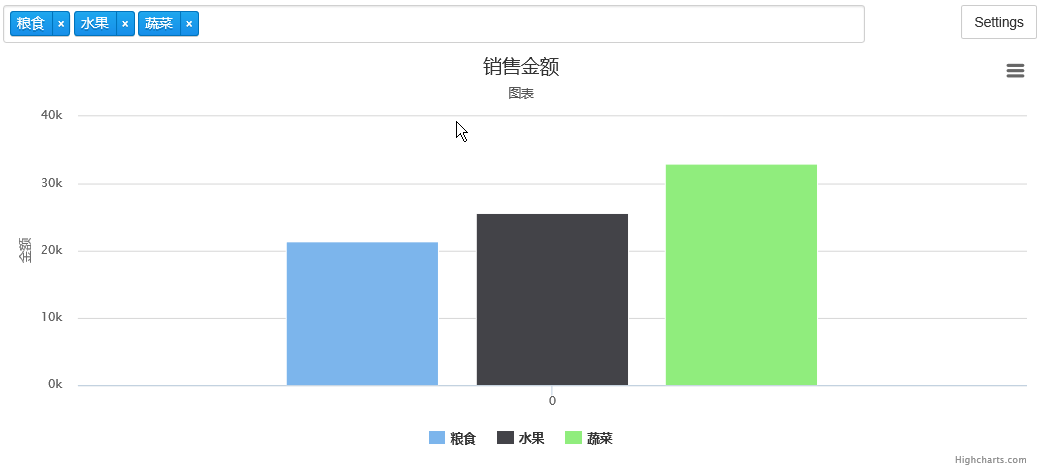
'title' : {'text': '销售金额'},
'subtitle': {'text': '图表'},
'yAxis' : {'title': {'text': '金额'}}
}
charts.plot(series,options=options,show='inline')
结果:

值得注意的一点,在管道中不好进行数据类型的转换,所以最好存入mongodb中的数据是正确的数据类型。
关于数据类型的转换参考文章 how to convert string to numerical values in mongodb 地址:http://stackoverflow.com/questions/29487351/how-to-convert-string-to-numerical-values-in-mongodb
#代码: db.my_collection.find({moop : {$exists : true}}).forEach( function(obj) { obj.moop = new NumberInt( obj.moop ); db.my_collection.save(obj); } );
5、计算每个月的销售数量
def data_gen(cates):
pipeline = [
{ '$project' : { 'quantity': 1,'province': 1,'saledate': 1,'category':1,'ymstring' : { '$concat': [ {'$arrayElemAt': [ {'$split': ['$saledate', '-']}, 0 ]},'-', {'$arrayElemAt': [ {'$split': ['$saledate', '-']}, 1 ]}] }}},
{'$match':{'$and':[
{'category':{'$in':cates}},
{'province':{'$nin':['江苏']}}
]}}, {'$group':{'_id':'$ymstring' ,'sum_quantity':{'$sum':'$quantity'}}},
{'$sort':{'sum_quantity':1}}
]
for i in salesnew.aggregate(pipeline):
yield i
for i in data_gen(['水果','蔬菜','粮食']):
print(i)
# 结果
{'_id': '2016-10', 'sum_quantity': 1518}
{'_id': '2016-8', 'sum_quantity': 4350}
{'_id': '2016-12', 'sum_quantity': 8223}
{'_id': '2016-11', 'sum_quantity': 11283}
{'_id': '2016-9', 'sum_quantity': 12037}
{'_id': '2017-1', 'sum_quantity': 12394}
各个函数的相关参考 https://docs.mongodb.com/manual/reference/operator/aggregation/
语句:
'$concat': [ {'$arrayElemAt': [ {'$split': ['$saledate', '-']}, 0 ]}, '-', {'$arrayElemAt': [ {'$split': ['$saledate', '-']}, 1 ]} ]
解释如下:
# 分组
'$split': ['$saledate', '-']
# 数组中的元素,语法:$arrayElemAt: [ <array>, <idx> ]
# 因为$split也是函数,所以用{}来包含
'$arrayElemAt': [ {'$split': ['$saledate', '-']}, 0 ]
'$arrayElemAt': [ {'$split': ['$saledate', '-']}, 1 ]
# 最后,用$concat函数连接,语法{ $concat: [ <expression1>, <expression2>, ... ] }
# 同样,由于$arrayElemAt函数,所以用{}来包含{'$arrayElemAt': [ 'arrayname', 0 ]},否则,不需要{}
#以下两个函数作用相同,区别在于,第一个'$slice在$group中,第二个在$project中
$slice可以指定从第几个元素开始分片
{ $slice: [ <array>, <position>, <n> ] }
{ $slice: [ <array>, <n> ] }
def data_gen(cates):
pipeline = [
{ '$project' : { 'quantity': 1,'province': 1,'saledate': 1,'category':1,'ymarray' : { '$split': ['$saledate', '-'] }}},
{'$match':{'$and':[
{'category':{'$in':cates}},
{'province':{'$nin':['江苏']}}
]}}, {'$group':{'_id':{ '$slice': ['$ymarray',2] },'sum_quantity':{'$sum':'$quantity'}}},
{'$sort':{'sum_quantity':1}}
]
for i in salesnew.aggregate(pipeline):
print('ymarray')
yield i for i in data_gen(['水果','蔬菜','粮食']):
print(i) { '$slice':[ {'$split': ['$saledate', '-']},2 ]}
def data_gen(cates):
pipeline = [
{ '$project' : { 'quantity': 1,'province': 1,'saledate': 1,'category':1,'ymarray' : { '$slice':[ {'$split': ['$saledate', '-']},2 ]} }},
{'$match':{'$and':[
{'category':{'$in':cates}},
{'province':{'$nin':['江苏']}}
]}},
{'$group':{'_id':'$ymarray','sum_quantity':{'$sum':'$quantity'}}},
{'$sort':{'sum_quantity':1}}
]
for i in salesnew.aggregate(pipeline):
yield i for i in data_gen(['水果','蔬菜','粮食']):
print(i)
# 结果
{'_id': ['', ''], 'sum_quantity': 1518}
{'_id': ['', ''], 'sum_quantity': 4350}
{'_id': ['', ''], 'sum_quantity': 8223}
{'_id': ['', ''], 'sum_quantity': 11283}
{'_id': ['', ''], 'sum_quantity': 12037}
{'_id': ['', ''], 'sum_quantity': 12394}
6、计算每个月的销售额
def data_gen(cates):
pipeline = [
{ '$project' : { 'quantity': 1,'province': 1,'saledate': 1,'category':1 , 'price':1}},
{'$match':{'$and':[
{'category':{'$in':cates}},
{'province':{'$nin':['江苏']}}
]}},
# 先统计每天的销售额,注意$multiply函数的用法
{'$group':{'_id':'$saledate','sum_quantity':{'$sum':{ '$multiply':['$price','$quantity'] }}}},
# 在上面的基础上继续分组,构造月份作为分组依据,注意上面的$saledate变为$_id,sum_quantity变为$sum_quantity,前面有$符号
{'$group':{'_id':{'$concat': [ {'$arrayElemAt': [ {'$split': ['$_id', '-']}, 0 ]},'-', {'$arrayElemAt': [ {'$split': ['$_id', '-']}, 1 ]}]},'sumend':{'$sum':'$sum_quantity'}}},
{'$sort':{'sumend':1}}
]
for i in salesnew.aggregate(pipeline):
data = {
'name': i['_id'],
'data': [i['sumend']],
'type': 'column'
} yield data for i in data_gen(['水果','蔬菜','粮食']):
print(i) series = [i for i in data_gen(['水果','蔬菜','粮食'])]
options = {
'chart' : {'zoomType':'xy'},
'title' : {'text': '销售数量'},
'subtitle': {'text': '图表'},
'yAxis' : {'title': {'text': '数量'}}
} charts.plot(series,options=options,show='inline')
def data_gen(cates):
pipeline = [
{ '$project' : { 'quantity': 1,'province': 1,'saledate': 1,'category':1 , 'price':1 }},
{'$match':{'$and':[
{'category':{'$in':cates}},
{'province':{'$nin':['江苏']}}
]}},
{'$group':{'_id':'$saledate','sum_quantity':{'$sum':{ '$multiply':['$price','$quantity'] }}}},
# 不同之处在于这里构建了一个新字段,注意各个字段是基于上一步的sum_quantity,_id,即上面的$saledate,使用$contat时,用$_id
{'$project' : { 'sum_quantity': 1,'_id': 1, 'ym': {'$concat': [ {'$arrayElemAt': [ {'$split': ['$_id', '-']}, 0 ]},'-', {'$arrayElemAt': [ {'$split': ['$_id', '-']}, 1 ]}] } }},
{'$group':{'_id':'$ym','sumend':{'$sum':'$sum_quantity'}}},
{'$sort':{'sumend':1}}
]
for i in salesnew.aggregate(pipeline):
data = {
'name': i['_id'],
'data': [i['sumend']],
'type': 'column'
} yield data for i in data_gen(['水果','蔬菜','粮食']):
print(i) series = [i for i in data_gen(['水果','蔬菜','粮食'])]
options = {
'chart' : {'zoomType':'xy'},
'title' : {'text': '销售额'},
'subtitle': {'text': '图表'},
'yAxis' : {'title': {'text': '金额'}}
} charts.plot(series,options=options,show='inline')
#
{'name': '2016-10', 'data': [759.0], 'type': 'column'}
{'name': '2016-11', 'data': [12369.8], 'type': 'column'}
{'name': '2016-12', 'data': [12566.1], 'type': 'column'}
{'name': '2016-8', 'data': [6535.2], 'type': 'column'}
{'name': '2016-9', 'data': [22804.2], 'type': 'column'}
{'name': '2017-1', 'data': [24873.3], 'type': 'column'}

highcharts 参考:
http://www.highcharts.com/
使用highcharts显示mongodb中的数据的更多相关文章
- CSS控制XML与通过js解析xml然后通过html显示xml中的数据
使用CSS控制XML的显示 book.css bookname{ display:block;color:Red} author{ display:block;font-style:italic} p ...
- 如何显示mnist中的数据(tensroflow)
在使用mnist数据集的时候,一直想看看数据中原来的图片,还有卷积层.池化层中的图片,经过不断的捣鼓,最后终于显示了出来.只看数据集中的图片用如下代码就好了: import tensorflow. ...
- MongoDB中的数据聚合工具Aggregate和Group
周煦辰 2016-01-16 来说说MongoDB中的数据聚合工具. Aggregate是MongoDB提供的众多工具中的比较重要的一个,类似于SQL语句中的GROUP BY.聚合工具可以让开发人员直 ...
- MongoDB中导入数据命令的使用(mongoimport)
MongoDB中导入数据命令的使用(mongoimport) 制作人:全心全意 语法: mongoimport <options> <file> 介绍: 该命令可以将CSV,T ...
- 用java在客户端读取mongodb中的数据并发送至服务器
使用Java自带的socket端口来实现,程序如下: Client.java package com.cn.gao; import java.net.*; import java.io.*; impo ...
- PHP 从 MongoDb 中查询数据怎么样实现
一.软件环境(版本非必须) php v5.6 扩展:MongoDB nginx v1.11 mongodb v3.2 note: 必须安装MongoDB扩展 二.连接 $client = new Mo ...
- 解决Spring中使用Example无法查询到Mongodb中的数据问题
1 问题描述 在Spring Boot中使用Mongodb中的Example查询数据时查询不到,示例代码如下: ExampleMatcher matcher = ExampleMatcher.matc ...
- HighCharts从数据库中读取数据
1.index.js router.get('/', function(req, res, next) { res.render('index', { title: 'Express' }); }); ...
- JSP列表形式显示数据库中的数据 OracleCachedRowSet 实例
现在数据库中有一张用户表,希望用户在jsp页面中输入用户名和密码以及 用户类型,在servlet中插入数据库后,在另一个jsp页面中把数据库中所有的用户名和类型都以列表的形式列出来 可以用Ora ...
随机推荐
- Ubuntu中改变文件的默认打开方式
其实最简单的方法是右键,在属性中修改,不过这样做没啥意义. ubuntu中与文件的打开方式相关的配置文件有四个: /etc/gnome/defaults.list 这是全局配置文件 /usr/shar ...
- css技巧--整理(1)
1.文字描边 -webkit-text-shadow:#be8ef8 2px 0 1px,#be8ef8 0 2px 1px,#be8ef8 -2px 0 1px,#be8ef8 0 -2px 1px ...
- SignalR 2.0 入门与提高
SignalR 2.0 入门与提高 SignalR 2.0 最近整理了SignalR2.0 部分知识点,原文翻译,由于自己是土鳖,翻译得不好的地方,欢迎指正!仅供各位初学者学习! 第一节. 入门ASP ...
- DefaultModelBinder
Asp.net MVC的Model Binder工作流程以及扩展方法(3) - DefaultModelBinder Default Binder是MVC中的清道夫,把守着Model Binder中的 ...
- windows 常用操作
资源管理器 资源管理器中进入上一级目录:Alt+向上箭头 常用命令行命令 打开windows服务:services.msc 以管理员身份运行程序 按下Win键,在打开的窗口中输入命 ...
- 安装mono和jexus,运行asp.net程序
随笔- 62 文章- 1 评论- 7 raspberrypi(树莓派)上安装mono和jexus,运行asp.net程序 参考网址: http://www.linuxdot.net/ htt ...
- 关于ADB server didn't ACK * failed to start daemon *的问题
查看5037端口被谁占用了, 开始--运行--CMD 到命令提示符,输入 netstat -aon|findstr "5037" 输入 tasklist|findstr " ...
- MVC AuthorizeAttribute 动态授权
开发中经常会遇到权限功能的设计,而在MVC 下我们便可以使用重写 AuthorizeAttribute 类来实现自定义的权限认证 首先我们的了解 AuthorizeAttribute 下面3个主要的方 ...
- poj3984迷宫问题
一个5 × 5的二维数组,表示一个迷宫.其中的1表示墙壁,0表示可以走的路,只能横着走或竖着走,不能斜着走,要求编程序找出从左上角到右下角的最短路线. 很简单的一道题,迷宫问题,一般都选择两种优先搜索 ...
- Orchard网上商店模块
从头开始编写一个Orchard网上商店模块(1) - 介绍 原文地址:http://skywalkersoftwaredevelopment.net/blog/writing-an-orchard-w ...
