跨专业学习编程的苦逼生活 QWQ嘤嘤嘤
一串串小小的代码,竟然可以做出辣么多的东西,彻底颠覆了我的世界观、人生观、价值观。
话不多说,一个例子证明一切>>>>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.li{
text-align: right;
}
</style>
</head>
<body>
<form action=""method="get">
<div style="width: 555px;height:30px;background-color: #E8E8E9;">
<img src="img/xiaotu.png" align="center"style="margin-bottom: 3px;"/>
<b style="font-size: 12px;line-height: 30px;">用户注册</b>
</div>
<div>
<table>
<tr>
<td class="li">用户名:</td>
<td>
<input type="text" name="name" />*
</td>
<td><span style="font-size: 12px;color: blue;text-decoration: underline;">检测是否有相同的用户名</span></td>
<td></td>
</tr>
<tr>
<td class="li">密码:</td>
<td>
<input type="password"name="psw" />
</td>
<td>
<span style="font-size: 12px;color: darkgrey;">至少6位</span>
<span >真实姓名:</span>
</td>
<td><input type="text" name="relname" /></td>
</tr>
<tr>
<td class="li">确认密码:</td>
<td><input type="password" name="psw2" /></td>
<td align="right">性别:</td>
<td><select name="sex">
<option >男</option>
<option >女</option>
</select></td>
</tr>
<tr>
<td class="li">证件类型:</td>
<td>
<select name="card" style="width: 150px;height: 25px;">
<option>身份证</option>
</select>
</td>
<td align="right">出生日期:</td>
<td><input type="date" name="data" /><span style="color: darkgray;font-size: 14px;">(格式为2013-2-7)</span></td>
</tr>
<tr>
<td class="li">证件号码:</td>
<td><input type="text" name="num" /></td>
<td align="right">国家:</td>
<td><input type="text" name="country" /></td>
</tr>
<tr>
<td class="li">联系号码:</td>
<td><input type="tel" name="tel"/></td>
<td align="right">城市:</td>
<td><input type="text" name="city" /></td>
</tr>
<tr>
<td class="li">手机号码:</td>
<td><input type="tel" name="phone" /></td>
<td style="font-size: 12px;color: darkgray;">建议填写以便短信进行通知</td>
</tr>
<tr>
<td class="li">Email:</td>
<td><input type="email" name="mail" /></td>
<td align="right">邮编:</td>
<td><input type="email" name="ad" /></td>
</tr>
<tr>
<td class="li">联系地址:</td>
<td colspan="3"><input type="text" name="adr"style="width: 450px;"/></td>
</tr>
<tr>
<td></td>
<td colspan="2"align="center"height="50px">
<input type="reset" value="重置" style="border: none;border-radius: 8px;"/>
<input type="submit" value="注册" style="background-color:#A51313;border: none;border-radius: 8px;margin-left: 10px;color: white;"/>
</td> </tr> </table> </div>
<div id=""style="margin-left: 100px;">
<span style="color: darkgrey;font-size: 12px;">广告|</span>
<sapn style="color: #579FFB;font-size: 12px;">伙伴云表格,三分钟上手,永久免费!</sapn><span style="border: 1px solid #579FFB;color: #579FFB;font-size: 12px;">查看详情</span> </div>
</form>
</body>
</html>
看见这串代码了嘛,没想到在hbuilder中竟然可以敲出下面这个表格(额滴神,好神奇鸟~)

接下来给大家看看这一周的成果吧 ps(一周的笔记!!!)
一、Html的基本结构:
二、HTML的基本标签
<head部分>
<body部分>
1、 常见的块级标签:
2、 基于布局的块级标签
3、组合标签:

4、分区标签:<div></div>

5、常见的行级标签
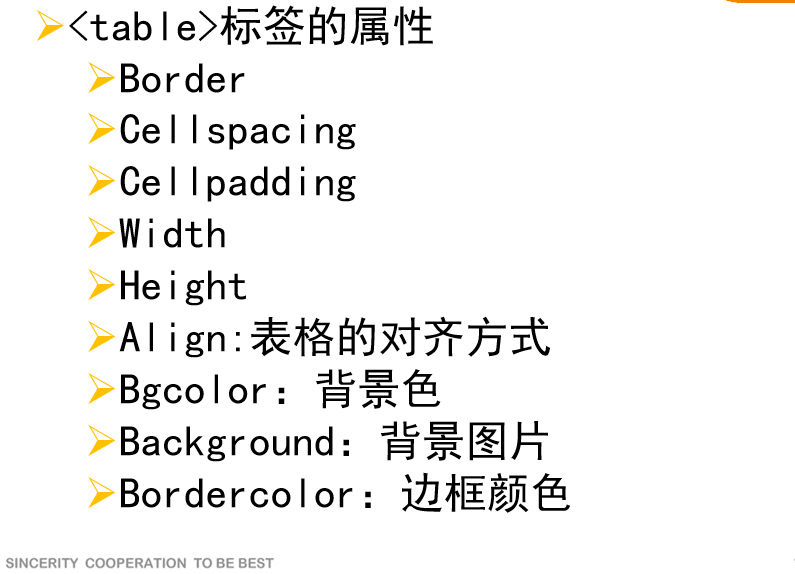
三、表格与表单
1、表格:表格的行:tr,每行中的列:td,表格的表头:th

2、表单(form)

<select name="=city">
<option>青岛</option>
<option>烟台</option>
<option>北京</option>
<option>纽约</option>
<option>罗马</option>
</select>
常用属性
①name属性:写在select里,所有选项只有一个name
②multiple属性:multiple="multiple"设置select为多选,一般不用
③option常用属性:value=""属性,当option没有value属性时,往后台传递的是<option></option>中间的文字,
当有value属性时,传递的是value的属性值。
title=""属性,鼠标之上后现实的文字
select="select"默认属性值
④optgroup属性: 用于option属性分组,用lable属性表示分组名。
<optgroup label="中国">
<option>青岛</option>
<option>烟台</option>
<option>北京</option>
</optgroup>
【textarea】:文本域,其常用属性 :
①设置宽度高度 style="width: 150px;height: 200px;
②readonly="readonly":只读模式,不允许修改编辑
③style="resize: none;"设置为宽度高度不允许修改
④style="overflow:;"设置文字超出区域时,如何处置,常用属性值有:
hidden 超出区域的文字,隐藏无法显示
scroll 无论文字多少,均显示滚动
auto 自动,根据文字多少自动决定是否会显示为滚动条
【fieldset 、legend】表单的边框与标题
<fieldset> //边框
<legend> //标题
</legend>
</fieldset>
如果想让标题嵌入到边框中,需将标题标签写到边框标签里面
一个表单可以有多组标题加边框组合
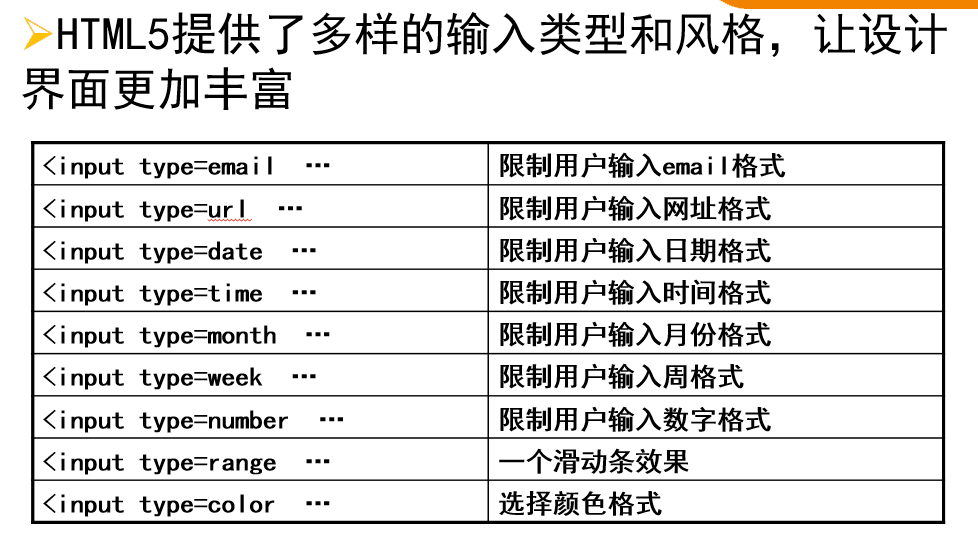
【h5智能表单】
1、H5新增input的form属性,用于指定特form表单的id,实现input无需放在form标签之中,即可通过表单进行提交
<form id=foo>
……
</form>
<input type="text" name="" form="foo">
2、 input元素的新增属性:
Autocomplete:自动完成功能,记录用户之前输入的内容,并在用户下次输入时提示用户输入
》》》属性值:on/off
》》》可以再form表单使用,对整个表单的所有控件进行自动完成的开关也可以在input上使用,
对特定输入框进行修改
》》》绝大部分浏览器默认开启
Autofocus:自动获得焦点,autofocus="autofocus"只能获得一个焦点
Form:所属表单,通过id确认属于哪个表单
Required:必填,required="required",设置必填,否则停止提交
Pattern:使用正则表达式验证input的模式
Placeholder:提示,当有value时取消提示。
【示例-表格】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h2 style="text-decoration: underline;text-align: center;
background-color: yellow;width: 500px;">特别休假请假单</h2>
<p>申请日期: 年 月 日</p>
<table border="2"cellspacing="0"width="500px">
<tr>
<td>所属单位</td>
<td>部组班</td>
<td>职称</td>
<td>111</td>
<td>姓名</td>
<td>111</td>
<td>厂长</td>
</tr>
<tr>
<td rowspan="2">期间</td>
<td colspan="3">年月日</td>
<td rowspan="2" colspan="2">天数</td>
<td>111</td>
</tr>
<tr>
<td colspan="3">年月日</td>
<td>主管</td>
</tr>
<tr>
<td colspan="2">职务代理人</td>
<td colspan="4">盖章</td>
<td>111</td>
</tr>
<tr>
<td>到职日期</td>
<td colspan="3">年月日</td>
<td colspan="2">审核意见</td>
<td>组长</td>
</tr>
<tr>
<td colspan="2">全年特别休假</td>
<td colspan="2" align="right">天</td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td colspan="2">已请假</td>
<td colspan="2">天</td>
<td>人事主任</td>
<td>人事经办</td>
<td>班长</td>
</tr>
<tr>
<td colspan="2">本次申请日数</td>
<td colspan="2">天</td>
<td rowspan="2">111</td>
<td rowspan="2">111</td>
<td rowspan="2">111</td>
</tr>
<tr>
<td colspan="2">剩余假期</td>
<td colspan="2">天</td>
</tr>
</table> </body>
</html>

【示例-表单】
(见开头的代码)
跨专业学习编程的苦逼生活 QWQ嘤嘤嘤的更多相关文章
- 我的学习工作经历,一个园林专业中专毕业生的IT之路 学习编程 创业
我的学习工作经历,一个园林专业中专毕业生的IT之路 魏琼东,男,1983年生人,祖籍甘肃陇南人,首先得感谢我父亲给我取了这么一个好名字,至少我非常喜欢他,因为目前还没有发现和我同名的人. 我是1998 ...
- Django中间件、csrf跨站请求、csrf装饰器、基于django中间件学习编程思想
django中间件 中间件介绍 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于在全局范围内改变Django的输入和输出. ...
- 苦逼三流小公司程序员这半年找工作经历(3)——选择offer
本文按照企业规模.性质.规模,分成三类,点评一下遇到的这些公司.也算是为半年找工作经历的一个总结. 1,三流小公司 公司规模类似于笔者跳槽前所在企业,性质有外商独资.合资,当然大多数都是民营企业,规模 ...
- 苦逼IT才能看懂的笑话
这是苦逼IT才能看懂的笑话1.栈和队列的区别是啥? 吃多了拉就是队列:吃多了吐就是栈 2.世界上最遥远的距离不是生与死,而是你亲手制造的BUG就在你眼前,你却怎么都找不到她... 3.<c++程 ...
- 谋哥:App开发人员的苦逼不值得怜悯!!
[谋哥每天一干货,第四十篇] 为什么取这个标题呢?由于昨天一些本来"支持"谋哥的人看到谋哥搞收费VIP群,认为谋哥赚苦逼开发人员的钱非常不道德,且说谋哥我写的东西都 ...
- 开始学习编程了…… 2015年九月七日 …… 31岁的Me.
给自己下的命令:做今天开始认认真真地开始学习编程,一年后的今天一定要找到一份编程的工作. 为什么要学编程?:因为不想回以前的圈子,“创业”快三年什么都给“创”没了,咳……,不过呢,倒是领略到编程能带来 ...
- 跨语言学习的基本思路及python的基础学习
笔者是C#出身,大学四年主修C#,工作三年也是C#语言开发.但在学校里其他的语言也有相应的课程,eg:Java,Php,C++都学过,当然只是学了皮毛(大学嘛,你懂得),严格来说未必入门,但这些语言的 ...
- 从苦逼到牛逼,详解Linux运维工程师的打怪升级之路
做运维也快四年多了,就像游戏打怪升级,升级后知识体系和运维体系也相对变化挺大,学习了很多新的知识点. 运维工程师是从一个呆逼进化为苦逼再成长为牛逼的过程,前提在于你要能忍能干能拼,还要具有敏锐的嗅觉感 ...
- 读研 or 工作?对计算机类专业学习的看法
先来介绍一下自己 中南大学(不知名985双一流 A 类)大二计算机专业本科生,才学编程1年多一点.大一的时候搞了大半年 ACM,现在慢慢转向项目开发(在学习 JAVA 开发,U3D 和 C#),同时在 ...
随机推荐
- Spring context:component-scan中使用context:include-filter和context:exclude-filter
Spring context:component-scan中使用context:include-filter和context:exclude-filter XML: <?xml version= ...
- 【Unity3d游戏开发】游戏中的贝塞尔曲线以及其在Unity中的实现
RT,马三最近在参与一款足球游戏的开发,其中涉及到足球的各种运动轨迹和路径,比如射门的轨迹,高吊球,香蕉球的轨迹.最早的版本中马三是使用物理引擎加力的方式实现的足球各种运动,后来的版本中使用了根据物理 ...
- Atom 编辑器系列视频课程
此课程为 Atom 编辑器系列课程,主要介绍了 Atom 的高效开发技巧以及必备插件. 课程列表 Atom编辑器系列课程 #1 - Atom简介 Atom编辑器系列课程 #2 - 设置简介 Atom编 ...
- loadrunner:参数类型及其取值机制
参数类型 参数名随意取,建议取通俗易懂的名字,下面我们重点介绍一下参数的类型. ●DateTime: 很简单, 在需要输入日期/时间的地方, 可以用DateTime 类型来替代. 其属性设置也很简单, ...
- 选择法排序 vb.net
Imports System.ThreadingModule Module1 Sub Main() 'test code 'Dim a, b As Integer ...
- HDU4403(暴搜)
A very hard Aoshu problem Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & ...
- 远程控制TOMCAT启动
远程控制TOMCAT启动 1.在tomcat/conf/tomcat-users.xml中配置好管理员帐号和密码. 2.在浏览器中输入:http://你的ip/manager/list. ...
- vs调试时底部输出调试信息“无法查找或打开 PDB 文件”解决办法
用VS调试程序时,有时会在VS底部的"输出"框中提示"无法查找或打开 PDB 文件".这该怎么解决呢? 下面,我们以VS2013为例,来教大家解决办法. 工具/ ...
- css3 3d 与案例分析
作者:魔洁 聊到3d那我们就先聊聊空间维度,首先一维,比如一条线就是一个一维空间,连点成线在这个空间里这些点只能前进后退,二维空间就是一个平面,这时点不仅可以前进后退还可以左右移动,3维空间也可以说是 ...
- Ninject之旅目录
第一章:理解依赖注入 Ninject之旅之一:理解DI 第二章:开始使用Ninject Ninject之旅之二:开始使用Ninject(附程序下载) Ninject之旅之三:Ninject对象生命周期 ...
