基于nodejs模拟浏览器post请求爬取json数据
今天想爬取某网站的后台传来的数据,中间遇到了很多阻碍,花了2个小时才请求到数据,所以我在此总结了一些经验。
首先,放上我所爬取的请求地址http://api.chuchujie.com/api/?v=1.0;
下面我们开始爬取数据。
一.写一个基于nodejs的爬虫
1.引入所需模块
这里需要引入http模块(nodejs用来向浏览器发送http请求的模块)和querystring模块(把前台传过来的对象形式的参数转化成字符串形式);
var http = require("http"); //http 请求
//var https = require("https"); //https 请求
var querystring = require("querystring");
2.配置http.router(options,fn)参数options
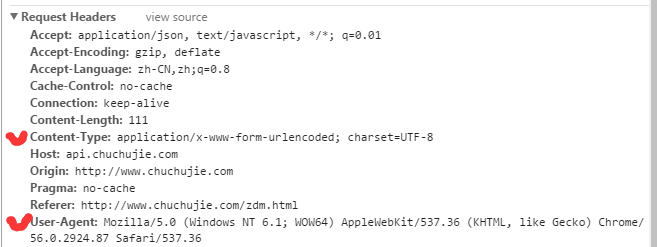
在配置中,重点在于模拟浏览器请求头,一般必须模拟Cookie,User-Agent(访问设备系统),Content-Type,有的需要模拟更多。在这里,我们的这个目标并没有Cookie,所以不用传。

3.给目标后台发起http post请求得到数据
var req = http.request(options, function (res) {
var json = ""; //定义json变量来接收服务器传来的数据
console.log(res.statusCode);
//res.on方法监听数据返回这一过程,"data"参数表示数数据接收的过程中,数据是一点点返回回来的,这里的chunk代表着一条条数据
res.on("data", function (chunk) {
json += chunk; //json由一条条数据拼接而成
})
//"end"是监听数据返回结束,callback(json)利用回调传参的方式传给后台结果再返回给前台
res.on("end", function () {
callback(json);
})
})
req.on("error", function () {
console.log('error')
})
//这是前台参数的一个样式,这里的参数param由后台的路由模块传过来,而后台的路由模块参数是前台传来的
// var obj = {
// query: '{"function":"newest","module":"zdm"}',
// client: '{"gender":"0"}',
// page: 1
//}
req.write(querystring.stringify(param)); //post 请求传参
req.end(); //必须要要写,
4.模块化导出
完整的spider代码
/**
* Created by Administrator on 2017/2/12.
*/
var http = require("http"); //http 请求
//var https = require("https"); //https 请求
var querystring = require("querystring");
function request(path,param,callback) {
var options = {
hostname: 'api.chuchujie.com',
port: 80, //端口号 https默认端口 443, http默认的端口号是80
path: path,
method: 'POST',
headers: {
"Connection": "keep-alive",
"Content-Length": 111,
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8",
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36"
}//伪造请求头
}; var req = http.request(options, function (res) { var json = ""; //定义json变量来接收服务器传来的数据
console.log(res.statusCode);
//res.on方法监听数据返回这一过程,"data"参数表示数数据接收的过程中,数据是一点点返回回来的,这里的chunk代表着一条条数据
res.on("data", function (chunk) {
json += chunk; //json由一条条数据拼接而成
})
//"end"是监听数据返回结束,callback(json)利用回调传参的方式传给后台结果再返回给前台
res.on("end", function () {
callback(json);
})
}) req.on("error", function () {
console.log('error')
})
//这是前台参数的一个样式,这里的参数param由后台的路由模块传过来,而后台的路由模块参数是前台传来的
// var obj = {
// query: '{"function":"newest","module":"zdm"}',
// client: '{"gender":"0"}',
// page: 1
//}
req.write(querystring.stringify(param)); //post 请求传参
req.end(); //必须要要写, }
module.exports = request;
基于nodejs模拟浏览器post请求爬取json数据的更多相关文章
- 使用webdriver+urllib爬取网页数据(模拟登陆,过验证码)
urilib是python的标准库,当我们使用Python爬取网页数据时,往往用的是urllib模块,通过调用urllib模块的urlopen(url)方法返回网页对象,并使用read()方法获得ur ...
- httpClient模拟浏览器发请求
一.介绍 httpClient是Apache公司的一个子项目, 用来提高高效的.最新的.功能丰富的支持http协议的客户端编程工具包.完成可以模拟浏览器发起请求行为. 二.简单使用例子 : 模拟浏览器 ...
- 使用HttpClient配置代理服务器模拟浏览器发送请求调用接口测试
在调用公司的某个接口时,直接通过浏览器配置代理服务器可以请求到如下数据: 请求url地址:http://wwwnei.xuebusi.com/rd-interface/getsales.jsp?cid ...
- 爬虫学习(四)——post请求爬取
百度翻译爬取数据 import urllib.requestimport urllib.parsepost_url = "https://fanyi.baidu.com/sug"h ...
- NodeJs本地搭建服务器,模拟接口请求,获取json数据
最近在学习Node.js,虽然就感觉学了点皮毛,感觉这个语言还不错,并且也会一步步慢慢的学着的,这里实现下NodeJs本地搭建服务器,模拟接口请求,获取json数据. 具体的使用我就不写了,这个博客写 ...
- python爬取拉勾网数据并进行数据可视化
爬取拉勾网关于python职位相关的数据信息,并将爬取的数据已csv各式存入文件,然后对csv文件相关字段的数据进行清洗,并对数据可视化展示,包括柱状图展示.直方图展示.词云展示等并根据可视化的数据做 ...
- 豆瓣电影信息爬取(json)
豆瓣电影信息爬取(json) # a = "hello world" # 字符串数据类型# b = {"name":"python"} # ...
- 一个月入门Python爬虫,轻松爬取大规模数据
Python爬虫为什么受欢迎 如果你仔细观察,就不难发现,懂爬虫.学习爬虫的人越来越多,一方面,互联网可以获取的数据越来越多,另一方面,像 Python这样的编程语言提供越来越多的优秀工具,让爬虫变得 ...
- 爬虫(十):AJAX、爬取AJAX数据
1. AJAX 1.1 什么是AJAX AJAX即“Asynchronous JavaScript And XML”(异步JavaScript和XML)可以使网页实现异步更新,就是不重新加载整个网页的 ...
随机推荐
- Spring JdbcTemplate用法整理
Spring JdbcTemplate用法整理: xml: <?xml version="1.0" encoding="UTF-8"?> <b ...
- H.264 SVC 与H.264 AVC
分级视频编码技术实现一次性编码产生具有不同帧率.分辨率的视频压缩码流,然后根据不同网络带宽.不同的显示屏幕和终端解码能力选择需要传输的视频信息量,以此实现视频质量的自适应调整 AVC 实际上是 H.2 ...
- 【Scala】Scala之Control Structures
一.前言 前面学习了Scala的Numbers,接着学习Scala的Control Structures(控制结构). 二.Control Structures Scala中的控制结构与Java中的颇 ...
- 转载:深入探讨 Java 类加载器
转载地址 : http://www.ibm.com/developerworks/cn/java/j-lo-classloader/ 深入探讨 Java 类加载器 类加载器(class loader) ...
- win10环境下python3.5安装步骤
点我去Python官网下载 往下翻几页就能看到各种版本的Python,当前最新的是Python3.6,也没多大区别,我选择的是3.5.2 64位的,点击download 根据自己的电脑配置,我选择的是 ...
- C++编程练习(15)----“排序算法 之 归并排序“
归并排序 归并排序(Merging Sort)的原理: 假设初始序列含有 n 个记录,则可以看成是 n 个有序的子序列,每个子序列的长度为1,然后两两归并,得到 [n/2] ([ x ] 表示不小于 ...
- Got minus one from a read call异常
Caught: java.sql.SQLException: Io 异常: Got minus one from a read call使用JDBC连接Oracle时,多次出现上述错误,后来去网上找了 ...
- 转自scutan 常用的Linux编程库
库 头文件 描述libGL.so ...
- 完成OSS.Http底层HttpClient重构封装 支持标准库
OSS.Http项目对于.Net Standard标准库的支持已经迁移完毕,OSS开源系列两个最底层的类库已经具备跨运行时支持的能力.由于OSS.Http类库是几年前我参照RestSharp的思路,完 ...
- linux系统盘使用率达到100%的问题查找和解决方法
今天公司云服务器报警系统发来短信,系统磁盘空间不够,登录服务器进行查看,磁盘使用虑达到100%, 感觉比较奇怪,所存的东西并不多,怎么会将磁盘占满,而且数据都是存在数据盘下,通过简单的进行 ...
