Windows Phone开发(42):缓动动画
前面在讨论关键帧动画的时候,我有意把几个带缓动动画的关键帧动画忽略掉,如EasingColorKeyFrame、EasingDoubleKeyFrame和EasingPointKeyFrame,其实为数不多,就这么几个。因为我希统一放到这节课程来吹一下缓动函数。
所谓缓动函数,就是我们在代数里面说的函数,说白了嘛,就是根特定的函数规则,用输入的值算出最终值,使得动画在两个关键帧之间不再是均衡过度,而是带有加/减速或其他效果,当然,还要取决于算法。
比如函数

所以,我们看出来了,缓动函数涉及复杂的数学运算,不过,灰常幸运的是,常用的缓函数MS已经为我们封装好了,这也是从WPF/Silverlight中迁移到WP的,集成性兼容性MD的好,所以,在使用的时候,大家可以轻松一大把了,因此,当你在练习的时候,记得冲一杯咖啡放在桌上,一边写代码一边品尝吧。呵呵,编程快乐,快乐编程。
如果你干过WPF或SL,这些东西你会觉得灰常Easy,我不是第一次强调了,所以说,基础很重要,把基础扎实了,无论你学习什么新玩意儿,都可以一通百通的,不管你信不信,反正我信了。
如何你对缓动函数没有一个直观的认识也不要紧,下面推荐大家一个游戏,很好玩的,不玩你学WP会后悔的。游戏地址:http://samples.msdn.microsoft.com/Silverlight/silverlight_next/Animations/easing_functions_gallery/testpage.html
记住要认真玩,这样你才会熟悉缓动函数与相关的类。
某致理名言说得好,“自己动手,丰衣足食”,还是老规矩,实例决定一切,动手干活吧。
演练一、请参考以下XAML代码构建你的UI。
<Grid Loaded="gridLoaded">
<Ellipse HorizontalAlignment="Left"
VerticalAlignment="Top"
Fill="Orange"
Width="100"
Height="100"
x:Name="elp">
<Ellipse.RenderTransform>
<TranslateTransform x:Name="trm"/>
</Ellipse.RenderTransform>
</Ellipse> <Grid.Resources>
<Storyboard x:Name="std">
<DoubleAnimationUsingKeyFrames Duration="0:0:8"
Storyboard.TargetName="trm"
Storyboard.TargetProperty="Y"
RepeatBehavior="30">
<LinearDoubleKeyFrame KeyTime="0:0:0" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:8" Value="485">
<EasingDoubleKeyFrame.EasingFunction>
<BounceEase Bounciness="3" Bounces="3"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Grid.Resources>
</Grid>
后台C#代码启用动画。
private void gridLoaded(object sender, RoutedEventArgs e)
{
this.std.Begin();
}
现在,运行上面的示例,你会发现圆在下落的过程发生了两次回弹,动画才结束,而且一开始较慢,后来渐渐加速,这就是缓动函数所产生的效果。
演练二。
参考以下XAML代码创建UI界面。
<Grid Loaded="gridLoaded">
<Rectangle Margin="35" x:Name="rec">
<Rectangle.Fill>
<LinearGradientBrush x:Name="brs" StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Blue" Offset="0"/>
<GradientStop Color="Yellow" Offset="0.5"/>
<GradientStop Color="Blue" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle> <Grid.Resources>
<Storyboard x:Name="std">
<DoubleAnimationUsingKeyFrames Duration="0:0:10"
Storyboard.TargetName="brs"
Storyboard.TargetProperty="(LinearGradientBrush.GradientStops)[1].(GradientStop.Offset)"
RepeatBehavior="35"
AutoReverse="True">
<EasingDoubleKeyFrame KeyTime="0:0:0" Value="0.2"/>
<EasingDoubleKeyFrame KeyTime="0:0:10" Value="0.8">
<EasingDoubleKeyFrame.EasingFunction>
<ElasticEase Oscillations="4" Springiness="1"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Grid.Resources>
</Grid>
在gridLoaded上右击,从弹出的菜单中选择“导航到事件处理程序”,在生成的方法中完成以下C#代码。
private void gridLoaded(object sender, RoutedEventArgs e)
{
std.Begin();
}
运行程序后,你会看到渐变填充中间黄色的色块在左右来回移动。
演练三:
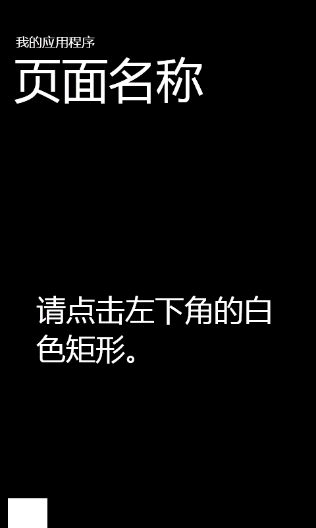
请参照以下XAML建立UI。
<phone:PhoneApplicationPage
x:Class="Sample.Page3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True"> <!--LayoutRoot 是包含所有页面内容的根网格-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions> <!--TitlePanel 包含应用程序的名称和页标题-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="页面名称" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel> <!--ContentPanel - 在此处放置其他内容-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Rectangle HorizontalAlignment="Left" VerticalAlignment="Bottom"
Width="60" Height="45" Fill="White"
MouseLeftButtonDown="onShow"/>
<TextBlock HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="请点击左下角的白色矩形。"
TextWrapping="Wrap"
Margin="30,0,40,0"
FontSize="45"/>
<StackPanel x:Name="sp" Background="LightBlue"
Height="180"
VerticalAlignment="Bottom">
<TextBlock Foreground="Red"
Margin="20,22,20,20"
FontSize="32"
Text="你好,点击下面的按钮吧。"/>
<Button Content="确 定" Background="Blue"
Click="onHide"/>
<StackPanel.RenderTransform>
<TranslateTransform x:Name="trm"
Y="180"/>
</StackPanel.RenderTransform>
</StackPanel> <Grid.Resources>
<Storyboard x:Name="stdShow">
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName="trm"
Storyboard.TargetProperty="Y"
Duration="1">
<EasingDoubleKeyFrame
KeyTime="0:0:0" Value="180"/>
<EasingDoubleKeyFrame
KeyTime="0:0:1" Value="0">
<EasingDoubleKeyFrame.EasingFunction>
<PowerEase Power="10"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard> <Storyboard x:Name="stdHide">
<DoubleAnimationUsingKeyFrames
Duration="0:0:1"
Storyboard.TargetName="trm"
Storyboard.TargetProperty="Y">
<EasingDoubleKeyFrame KeyTime="0:0:0"
Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:1"
Value="180">
<EasingDoubleKeyFrame.EasingFunction>
<PowerEase Power="10"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Grid.Resources>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
分别在onShow和onHide方法上右击,从弹出的菜单中选择“导航到事件处理程序”,完成后台代码逻辑。
private void onShow(object sender, MouseButtonEventArgs e)
{
if (stdHide.GetCurrentState() != ClockState.Stopped)
{
stdHide.Stop();
}
stdShow.Begin();
} private void onHide(object sender, RoutedEventArgs e)
{
if (stdShow.GetCurrentState() != ClockState.Stopped)
{
stdShow.Stop();
}
stdHide.Begin();
}
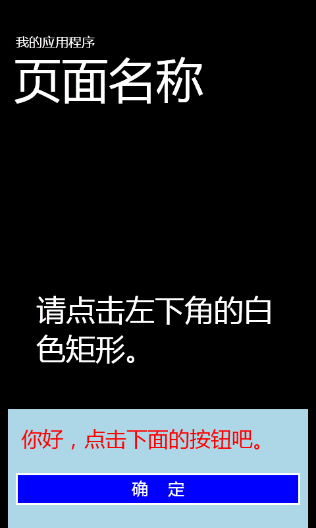
现在,运行程序,单击屏幕左下方的白色矩形,这时候屏幕下方会弹出一个面板,再点击面板上的按钮,面板会缩下去。
这样,使用动画,我们就做出了一个类似工具条的效果。


Windows Phone开发(42):缓动动画的更多相关文章
- WPF界面设计技巧(7)—模拟电梯升降的缓动动画
原文:WPF界面设计技巧(7)-模拟电梯升降的缓动动画 如同Flash一样,WPF的亮点之一也在于其擅于表现平滑的动画效果,但以移动动画来说,仅凭简单的起始位置.目标位置,所产生的动画仍会非常生硬,这 ...
- 背水一战 Windows 10 (15) - 动画: 缓动动画
[源码下载] 背水一战 Windows 10 (15) - 动画: 缓动动画 作者:webabcd 介绍背水一战 Windows 10 之 动画 缓动动画 - easing 示例演示缓动(easing ...
- 重新想象 Windows 8 Store Apps (19) - 动画: 线性动画, 关键帧动画, 缓动动画
原文:重新想象 Windows 8 Store Apps (19) - 动画: 线性动画, 关键帧动画, 缓动动画 [源码下载] 重新想象 Windows 8 Store Apps (19) - 动画 ...
- jQuery-1.9.1源码分析系列(十五) 动画处理——缓动动画核心Tween
在jQuery内部函数Animation中调用到了createTweens()来创建缓动动画组,创建完成后的结果为: 可以看到上面的缓动动画组有四个原子动画组成.每一个原子动画的信息都包含在里面了. ...
- JS基础知识——缓动动画
基于距离的缓动动画 原理:设定起始位置 start 和终止位置 end,变化会越来越慢. 公式:start=start+(end-start)/10; 这个10不是固定的,想分成多少份就分成 ...
- JS-特效 ~ 04. client对象、网页可视区域的宽高、client / offset / scroll 三大家族的区别、冒泡事件、事件委托、获取内嵌式和外链式属性getStyle(ele,attr) ;、缓动动画封装
知识点: 模拟滚动条的解除事件问题 : event内置对象,包含 了大量事件: page兼容性: pageX || clientX + scool().top : if (true === a)tr ...
- js简单动画:匀速动画、缓动动画、多物体动画以及透明度动画
主要实现以下几种简单的动画效果(其实原理基本相同): 1.匀速动画:物体的速度固定 2.缓动动画:物体速度逐渐变慢 3.多物体动画 4.透明度动画 效果实现: 1.匀速动画(以物体左右匀速运动为例) ...
- js off 缓动动画
动画也有很多种,一起来学习,缓动动画吧 缓动动画 1.缓动动画原理=盒子位置+(目标盒子位置-现在盒子位置)/10 2.步长越来越小 3.让步长越来越小的公式 步长=(目标位置-本身位置)/ ...
- JS实现缓动动画效果
原理如下: 假设要从数值A变化到数值B,如果是线性运动,则每次移动距离是一样:如果是缓动,每次移动距离不一样.那如何才能不一样呢?很简单,按比例移动就可以. 例如:每次移动剩余距离的一半. 对吧,超容 ...
随机推荐
- C#实现环形队列
概述 看了一个数据结构的教程,是用C++写的,可自己C#还是一个菜鸟,更别说C++了,但还是大胆尝试用C#将其中的环形队列的实现写出来,先上代码: public class MyQueue<T& ...
- 14.6.2 Moving or Copying InnoDB Tables to Another Machine 移动或者copy InnoDB 表到另外的机器
14.6.2 Moving or Copying InnoDB Tables to Another Machine 移动或者copy InnoDB 表到另外的机器 这个章节描述技术关于移动或者copy ...
- c++ anonymous union,struct -- 匿名联合体和机构体
c++ anonymous union,struct -- 匿名联合体和机构体 结构体和联合体各自的基本用法不赘述,仅说一下他们匿名时访问的情况.如果是token不同,可以直接跨层访问.例子 #inc ...
- ORM增删改查询例题
public partial class Form1 : Form { private MydbInfoDataContext context = new MydbInfoDa ...
- linux运维常用命令集
1.删除0字节文件 find -type f -size 0 -exec rm -rf {} \; 2.查看进程 按内存从大到小排列 PS -e -o "%C : %p : %z ...
- 窗体的Alpha通道透明色支持(一旦 Form 被定义为利用 LayeredWindow ,窗口的绘图不再响应沿用多年的 WM_Paint 消息)
参考: http://www.delphibbs.com/delphibbs/dispq.asp?lid=2190768 Windows 2000后,为了支持类似MAC界面的Alpha通道混合效果,提 ...
- ASI简单实现网络编程
使用iOS SDK中的HTTP网络请求API,相当的复杂,调用比較麻烦.ASIHTTPRequest 对CFNetwork API进行了封装.而且使用起来非常easy的一套API,在非常多比較老旧的项 ...
- 深入认识Tigase XMPP Server(上)
深入认识Tigase XMPP Server(上) 作者:chszs,转载需注明.博客主页:http://blog.csdn.net/chszs 本文的目的是深入认识Tigase XMPP Serve ...
- 如何下载和编译Android4.0内核源代码goldfish(图像)
如何下载Android4.0源代码.请参阅我的博客文章中有(同样是图文教程): http://blog.csdn.net/flydream0/article/details/7036156 怎样编译A ...
- hdu 1070Milk
地址链接:http://acm.hdu.edu.cn/showproblem.php?pid=1070 题意:多看几遍,学着静下来心去看英文题 代码: #include<bits/stdc++. ...
