AngularJs中ng-controller下的函数在调用时为什么会执行两次?
最近在学习AngularJs的过程中,自己做了个demo,但程序运行后却发现有个地方运行不对劲,纠结了半天,也问了,也查了,但是没有一个满意的答案,所以特地贴出来,请教各位大神(先说声谢谢了!)。为了更直观的说明问题,直接贴代码:
- <!doctype html>
- <html ng-app="app">
- <head>
- <title>使用$provide自定义服务</title>
- <script src="http://cdn.bootcss.com/angular.js/1.5.0/angular.min.js"></script>
- </head>
- <body>
- <div ng-controller="ctr1">
- <div class="show">
- 服务返回的值:<br>
- <span>姓名:{{info('name')}}</span><br>
- <span>性别:{{info('sex')}}</span><br>
- <span>年龄:{{info('score')}}</span><br>
- <span>小明的信息:{{val}}</span>
- </div>
- </div>
- <script type="text/javascript">
- var m1= angular.module('app', [], function ($provide) {
- $provide.factory('$output', function () {
- var stu = {
- name: '张三',
- sex: '男',
- score: '60'
- };
- return stu;
- });
- $provide.value("myval","33333");
- $provide.service("myservice",function(){
- return {
- name:"小明",
- age:18
- }
- })
- });
- m1.controller('ctr1', function ($scope, $output,myval,myservice) {
- $scope.info = function (n) {
- for (var _n in $output) {
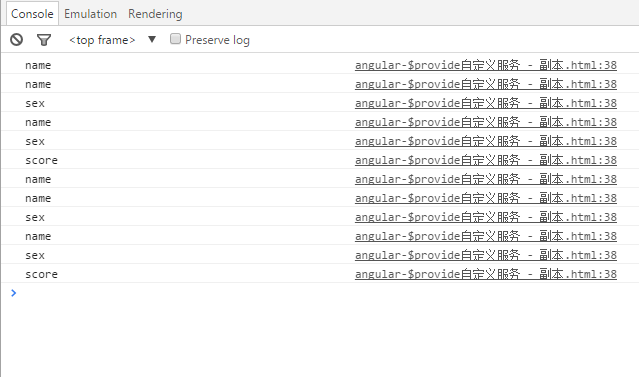
- console.log(_n); // 打印key
- if (_n == n) {
- return ($output[_n]);
- }
- }
- };
- $scope.val=myservice;
- });
- </script>
- </body>
- </html>
在第11、12、13行调用了第36行的info()函数后,按照常规逻辑,console.log(_n);后,在控制台应该打印出
name
name
sex
name
sex
score
但是结果出乎我的意料,程序竟然执行了两遍,我百思不解。

我考虑着是不是AngularJs的底层就是这样运行的,我自己又试了一下,代码如下:
- m1.controller('ctr1', function ($scope, $output,myval,myservice) {
- $scope.info = function (n) {
- console.log(1); // 打印结果为6个1
- for (_n in $output) {
- console.log(_n); //打印key
- console.log(1); // 打印结果为12个1
- if (_n == n) {
- return ($output[_n]);
- }
- }
- };
- $scope.val=myservice;
- });
对于这个问题,我网上查了很多资料也问了一些高手,也没有明确的解决办法,各路大神各显神通吧,小生在这里要受教了,多谢!
AngularJs中ng-controller下的函数在调用时为什么会执行两次?的更多相关文章
- angularjs中使用锚点,angular路由导致锚点失效的两种解决方案
壹 ❀ 引 公司新项目开发中,首页要做个楼层导航效果(如下图),要求能点击图标对应跳到楼层即可,因为不需要跳转过度动画,也要求最好别用JQ,想着原生js操作dom计算top的兼容性,想着用锚点实现算 ...
- 代码 or 指令,浅析ARM架构下的函数的调用过程
摘要:linux程序运行的状态以及如何推导调用栈. 1.背景知识 1.ARM64寄存器介绍: 2.STP指令详解(ARMV8手册): 我们先看一下指令格式(64bit),以及指令对于寄存机执行结果的影 ...
- 了解angularjs中的生命周期钩子函数$onInit,$onChange,$onDestory,$postLink
壹 ❀ 引 我在前面花了三篇文章用于介绍angularjs的指令directive,组件component,并专门花了一篇文章介绍directive与component的不同,其中提到在compon ...
- vue中滚动事件绑定的函数无法调用问题
问题描述: 一个包含下拉加载的页面,刷新当前页然后滚动页面,能够正常触发滚动事件并调用回调函数,但是如果是进了某一个页面然后再进的该页面,滚动事件能够触发, 但是回调函数在滚动的时候只能被调用一次. ...
- python中使用list作为默认参数且调用时不给其赋值的问题
最近在写代码时发现一个有趣的地方,当python中的函数使用list作为默认参数且调用时不给其赋值时,无法通过在函数中将其赋值为[]来达到清空此默认参数的目的.按照道理来说,函数f1中的list为局部 ...
- IE在开发工具启动的情况下(打开F12)时 JS才能执行
在开发一个项目时遇到一个bug:在360急速浏览器的兼容模式下并且是线上环境时js无法执行(360急速浏览器的兼容模式下测试环境就ok), 打开f12以后刷新就没问题了,查了一下网上说的IE6/7是没 ...
- SSH开发中 使用超链接到action 其excute方法会被执行两次 actual row count: 0; expected: 1
由于执行两次excute,所以在做删除操作的时候会出现 Batch update returned unexpected row count from update [0]; actual row c ...
- Angularjs 中的 controller
接触过程序开发的小伙伴们对 MVC 的开发方式想必一点也不陌生,是的, angularjs 所採用的方式便是 MVVM 的开发方式,这里的 controller 即控制器 了解 controller ...
- Angularjs中的Controller
概念:一个应用(APP,本身也是一个大模块)是由若干个模块(module)组成的,每个模块实现一个功能.利于代码的复用. 书写格式: <!DOCTYPE html> <html ng ...
随机推荐
- seajs的常用api简易文档
目前使用sea.js的公司越来越多, 比如朋友网,阿里巴巴,淘宝网,百姓网,支付宝,有道云笔记等.模块化的javascript开发带来了可维护,可扩展性,尤其在多人协作开发的时候不用再担心文件依赖和函 ...
- JVM线程安全
一.线程的调度方式 线程调度分为两种方式: 协同式调度和抢占式调度.协同式调度:线程的执行时间由线程本身控制,线程将工作执行完之后,通知操作系统切换到其他线程上.缺点:时间不可控,就算出问题,也不会通 ...
- 8、手把手教你Extjs5(八)自定义菜单2
这一节来定义另外三种类型的菜单类.首先定义菜单按钮类.文件放于app/view/main/region目录下面,文件名为ButtonMainMenu.js. /** * 显示在顶部的按钮菜单,可以切换 ...
- MySQL远程登陆错误
远程连接 mySql数据库会提示10061.1045错误或 2003-Can’t connect to MySQL on ’192.168.1.2’(10061),这个原因是因为MySQL不准许远程连 ...
- Vue.js与angular在数据实现的思考
Vue.js,其简洁的API以及活跃的社区,对于打算从angular转向Vue还是挺友好的,打算最近一段时间去整理下Vue自己的一些思考,加深下对于此的印象. Vue与Angular同属于MVVM框架 ...
- Datetime.GetDateTimeFormats()的集合
Asp.net中的日期处理函数//2007年4月24日this.TextBox6.Text = System.DateTime.Now.ToString("D");//2007-4 ...
- iOS开发——modifying the autolayout engine from a background thread
很多时候,我们需要用到多线程的东西,比如红外线检测是否有人经过.这种情况需要搞个子线程在后台不断的检测,这个线程可能是第三方提供的,你调用它给的方法,然后显示提示框的时候,问题就来了. 提示信息:Th ...
- iPhone Info.plist属性说明
1.) <key>BadgeStyle</key> 设置这个属性就是修改通知标记 出现在未接电话短信邮件的那个小数字 可以改变字体 颜色 位置等 2.) <key> ...
- X-002 Exyson4412芯片启动过程分析
移植u-boot到FriendlyARM Tiny4412开发板上,首先我们需要对Samsung Exyson4412芯片的启动方式.系统时钟初始化.串口初始化.内存初始化以及开发板的内存地址空间分配 ...
- spring.net的基本搭建
这几天在学C#,感觉还是需要一个控制反转的框架,正好Spirng也有.net版的,看着API搭建一个 大致目录是这样的,我们在APP.CONFIG里面配好xml文件的地址,这个APP.CONFIG就相 ...
