git 配置多个SSH-Key(转)
1,生成一个公司用的SSH-Key
|
1
|
$ ssh-keygen -t rsa -C "youremail@yourcompany.com” -f ~/.ssh/id-rsa |
2,生成一个github用的SSH-Key
|
1
|
$ ssh-keygen -t rsa -C "youremail@your.com” -f ~/.ssh/github-rsa |
3,添加私钥
$ ssh-add ~/.ssh/id_rsa $ ssh-add ~/.ssh/id_rsa_github
如果执行ssh-add时提示"Could not open a connection to your authentication agent",可以现执行命令:
$ ssh-agent bash
然后再运行ssh-add命令。
# 可以通过 ssh-add -l 来确私钥列表
$ ssh-add -l
# 可以通过 ssh-add -D 来清空私钥列表
$ ssh-add -D
4,修改配置文件
在 ~/.ssh 目录下新建一个config文件
touch config
添加内容:
# gitlab
Host gitlab.com
HostName gitlab.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
# github
Host github.com
HostName github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa_github
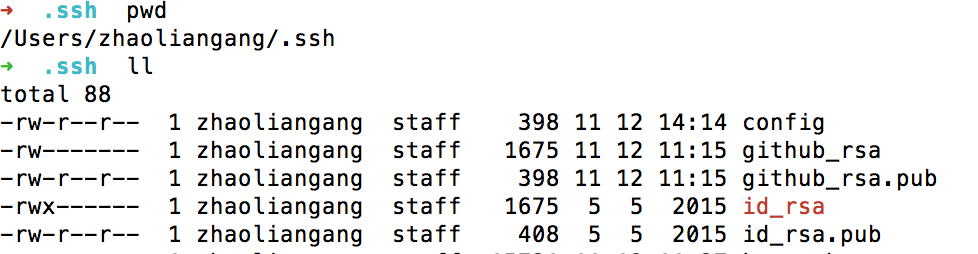
5,目录结构

6,测试
$ ssh -T git@github.com
输出
git 配置多个SSH-Key(转)的更多相关文章
- git配置多个ssh key
随着工作的深入,我们通常都会有多个git账户.比如公司gitlab一个账户,github或gitee有一个账户.而平时我们又回通过 配置ssh公私钥认证的方式省去繁琐的登录远程仓库的操作,不同的git ...
- Jenkins配置git/github 插件的ssh key
参考来源:http://jingyan.baidu.com/article/a65957f4f0acc624e67f9bc1.html 方式一:本地需要生成公私钥文件,git/github中新建ssh ...
- 配置GitHub的SSH key
配置GitHub的SSH key 生成密钥对 打开git bash工具(Windows环境),Linux则直接打开命令行,执行下面的命令生成密钥文件 ssh-Keygen -t rsa -C &quo ...
- 配置github的SSH key及GitHub项目上传方式一——使用终端命令行
GitHub是一个开源的大仓库,我们经常从github上下载项目进行学习和研究,下面是一个完整的步骤——往GitHub上传一个新项目. 一.注册GitHub账号 1.注册GitHub账号,地址:htt ...
- 「BUAA OO Pre」Git生成多个ssh key并连接GitLab仓库
「BUAA OO Pre」Git生成多个ssh key并连接GitLab仓库 Part 0 前言 写作背景 笔者在配置学校GitLab的ssh key时遇到一些问题,原因应为曾经配置过GitHub的s ...
- git 配置 https和ssh 免密码登录 常用操作命令
git 配置 https和ssh 免密码登录 一. 区分https clone 和 ssh clone 不同的克隆方式导致校验方式不同,对应的免秘方式也不一样. https通过记住账号密码免登,ssh ...
- Mac下配置多个SSH KEY访问远程Git服务
第一步 生成对应的ssh key 1 后面输入你的用户名 或者 邮箱 2 输入一个独立的ssh key名字 区别之前的名字 第二步 编辑 config文件 在.ssh/目录下面 在config文件配 ...
- Git高级之配置多个SSH key
最近我们在代码托管平台上使用SSH的方式下拉代码,通常是用一个ssh key来拉取所有托管平台的代码,如码云,GitHub.GitLab等,但是总用一个不是太好.会有安全风险,这就需要为每个托管平台设 ...
- 如何配置多个ssh key
上一篇简单学习了下怎样利用git bash上传文件到指定的github项目中,我们来回顾下.首先在本地安装好git,设置好用户名和邮箱(提交时的显示),接着我们生成SSH key把它添加到该项目own ...
- Git生成多个ssh key
在实际的工作中, 有可能需要连接多个远程仓库, 例如我想连接私有仓库.GitLab官网.GitHub官网, 那么同一台电脑就要生成多个ssh key: ssh-keygen -t rsa -C &qu ...
随机推荐
- JS获得URL参数
使用JavaScript获得URL在参数值 方法一: function getUrlParam(name) { var reg = new RegExp("(^|&)&qu ...
- 【原创】poj ----- 2376 Cleaning Shifts 解题报告
题目地址: http://poj.org/problem?id=2376 题目内容: Cleaning Shifts Time Limit: 1000MS Memory Limit: 65536K ...
- C#项目开发实践前言
曾经没有做过项目开发实现解说,都是在工作过程其中,自动学习,查找资料,由于在曾经的公司就我一人在做c#WinForm开发,所以,有时候在公司培训会上,我也会为新的员工进行过一些简单的项目解说,基于在培 ...
- 在MyEclipse8.5中配置Tomcat6.0服务器
一.单击工具栏的的黑小三角,选择—>Configure Server,出现首选项对话框,在对话框的左边框中找到MyEclipse—>Application Servers下找到Tomcat ...
- hdu 4557 非诚勿扰 vector的应用 原来vector 可以删除指定位置元素 不过消耗大
非诚勿扰 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others) Total Submi ...
- Sliverlight之 控件模板
1,控件模板 (见Project22) (1) 什么是控件模板,查中文帮助 说明:当控件自身属性已经无法达到你对控件外观设置的要求时(比如将按钮作成圆形),此时控件模板就发挥了很大的作用 使用: &l ...
- 【源代码】TreeMap源代码剖析
注:下面源代码基于jdk1.7.0_11 之前介绍了一系列Map集合中的详细实现类,包含HashMap,HashTable,LinkedHashMap.这三个类都是基于哈希表实现的,今天我们介绍还有一 ...
- POJ 1236 Network of Schools(强连通分量)
POJ 1236 Network of Schools 题目链接 题意:题意本质上就是,给定一个有向图,问两个问题 1.从哪几个顶点出发,能走全全部点 2.最少连几条边,使得图强连通 思路: #inc ...
- Apache+Tomcat部署负载均衡(或集群)
本来只打算写Tomcat集群部署,简化Apache和Tomcat整合过程的.后来想了想,这样不便于没有用过Apache的朋友来学习本文内容.于是干脆加大篇幅,让对Apache不了解的朋友能对Apach ...
- html/css获得第一章
1.基本教程来学习 大概3天课余时间阅读下面的两个教程. HTML文字教程 CSS文字教程 2.练习 看完教程后.做第一练习时,总结例如以下: 1)div居中 须要设置属性:margin-left:a ...
