CORS
CORS(跨域资源共享)
前言:上一篇文章提到使用JSONP实现跨域请求的时候,偶然间提到CORS,即Cross-Origin Resource Sharing(跨域资源共享)。虽然前些天也看了一下,但是今天兴趣一来还是详细地写篇博客来研究一下吧。如果是关于技术的资料,还是比较喜欢看维基百科。至于百度百科,平常查查生活资料还行。让我们先看看比较官方的名词解释吧,请不要吐槽我的翻译(⊙o⊙)…。
解释:
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources (e.g. fonts, JavaScript, etc.) on a web page to be requested from another domain outside the domain from which the resource originated.[1]
A web page may freely embed images, stylesheets, scripts, iframes, videos and some plugin content (such as Adobe Flash) from any other domain. However embeddedweb fonts and AJAX (XMLHttpRequest) requests have traditionally been limited to accessing the same domain as the parent web page (as per the same-origin security policy). "Cross-domain" AJAX requests are forbidden by default because of their ability to perform advanced requests (POST, PUT, DELETE and other types of HTTP requests, along with specifying custom HTTP headers) that introduce many cross-site scripting security issues.
CORS defines a way in which a browser and server can interact to safely determine whether or not to allow the cross-origin request.[2] It allows for more freedom and functionality than purely same-origin requests, but is more secure than simply allowing all cross-origin requests. It is a recommended standard of theW3C.[3]
原文解释来自维基百科
我的翻译:
跨域资源共享是一个允许网页上受限制的资源(如字体,JavaScript等)向本域名同源资源外的其他域名请求的机制。
一个网页也许能随意地嵌入任何一个域名中的图片、样式、脚步、框架、视频和一些插件(例如Adobe Flash)等内容。但是嵌入的网络字体和AJAX请求传统上被限制在只能访问主页下的同一域名(按照同源安全政策)。跨域的AJAX请求默认是被禁止的,因为它们能连同指定的自定义HTTP请求头,一起执行会带来很多跨域脚步安全问题的高级请求(如POST,PUT,DELETE和其他类型的HTTP请求)。
CORS规定了一种方法,通过这种方法浏览器和服务器之间能够安全地决定是否允许跨域请求。它比单纯的同源请求给予了更大的自由度以及功用性,但不是简单的允许所有跨域请求会更安全一些。这是W3C的一个推荐标准。
实现:
访问方法:在服务端使用'Access-Control-Allow-Origin' header进行配置。
以下前端以AJAX为例,服务端以PHP为例.
本机域名1:http://www.chengguanhui.com,本机域名2:http://www.goingic.com,请求域名是:http://www.happywzq.com。

1 var main = document.getElementById("main");
2 var btn = document.getElementById("btn");
3 var ajax = new XMLHttpRequest();
4 btn.onclick = function(){
5 ajax.onreadystatechange=function()
6 {
7 if (ajax.readyState==4 && ajax.status==200){
8 main.innerHTML=ajax.responseText;
9 }
10 }
11 ajax.open("POST","http://www.happywzq.com/xiaohui/index.php",true);
12 ajax.send();
13 }

1 <?php
2 //header("Access-Control-Allow-Origin:*");
3 header("Content-type:text/html;charset=utf-8");
4 echo "我在测试CORS!";
5 ?>
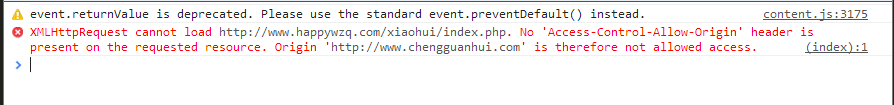
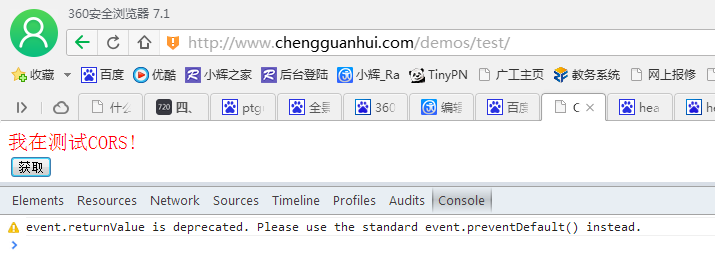
情景一:不加Access-Control-Allow-Origin文件头。


图一为跨域访问,图二为本域访问。结果很明显,不设置允许访问源时,其他域名是无法请求的,在当前域名下的文件成功访问。
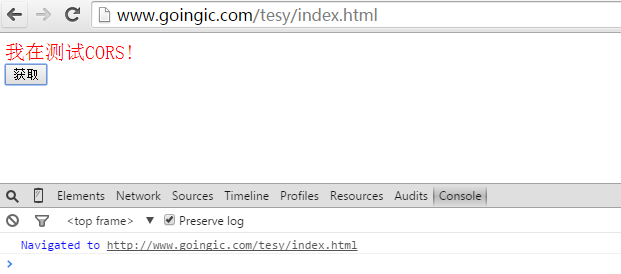
情景二:将PHP注释去掉,添加Access-Control-Allow-Origin:*文件头,开放任意域名(不建议使用这种方式)。


结果是,我这边的两个主机的域名都能向happywzq下的文件发起请求,并成功返回文本。
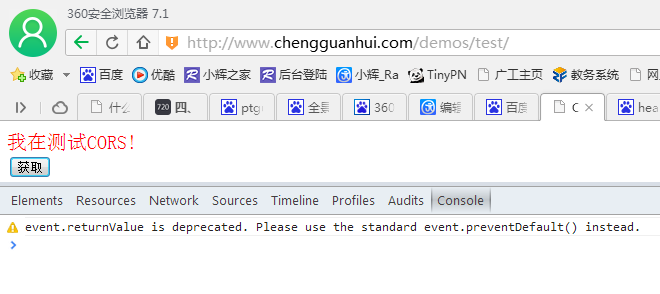
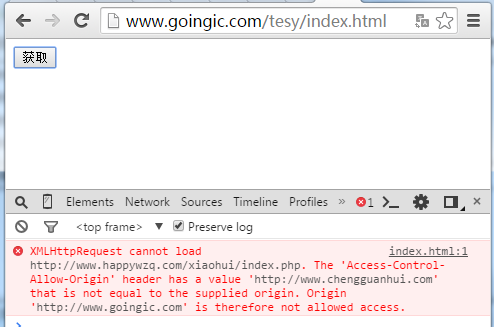
情景三:将PHP允许源文件头改为'Access-Control-Allow-Origin:http://www.chengguanhui.com',即只对我的域名开发请求。


结果很明显,用我的域名时可以访问,但用朋友的域名访问就不可以了。
兼容性:
在兼容性方面,在IE9+,FF3.5+,Safari4.0+等浏览器上支持较好。以下这张图是从别的地方拿过来的(如有侵权本人立即删除并公开致歉),但是我测试了一下IE6跟IE8,均没有任何反应。至于IE8,网上有人说是可以实现的,但是写法不一样(可能也就是所谓的部分支持)。时间关系,回家吃饭了,明天继续研究研究了。

图为各浏览器对于CORS的支持情况,图片来源:蒋宇捷,数据来源:http://caniuse.com/cors。
说明:转载时请注明作者与出处,谢谢。
CORS的更多相关文章
- CORS详解[译]
介绍 由于同源策略的缘故,以往我们跨域请求,会使用诸如JSON-P(不安全)或者代理(设置代理和维护繁琐)的方式.而跨源资源共享(Cross-Origin Resource Sharing)是一个W3 ...
- ASP.NET Web API 跨域访问(CORS)
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- ASP.NET Core CORS 简单使用
CORS 全称"跨域资源共享"(Cross-origin resource sharing). 跨域就是不同域之间进行数据访问,比如 a.sample.com 访问 b.sampl ...
- jQuery.Ajax IE8 无效(CORS)
今天在开发的时候,遇到一个问题,$.get()在 IE8 浏览器不起作用,但 Chrome,Firefox 却是可以的,网上资料很多,最后发现是 IE8 默认不支持 CORS 请求,需要手动开启下: ...
- CORS简介
现在请跟我做:在您的浏览器的地址栏中输入www.yhd.com并敲击回车.在网站内容全部加载完毕后,按F12打开浏览器的调试窗口.当切换到Sources页时,您会发现您当前所看到的一号店的页面是从多个 ...
- AJAX POST&跨域 解决方案 - CORS
一晃又到新年了,于是开始着手好好整理下自己的文档,顺便把一些自认为有意义的放在博客上,记录成点的点滴. 跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是 ...
- IIS 启用CORS ,IISExpress 通过IP 访问
在IIS 10中启用CORS: <system.webServer> <handlers> <remove name="OPTIONSVerbHandler ...
- CORS基础要点:关于dataType、contentType、withCredentials
事实上,面试时我喜欢问跨域,因为多数开发者都知道它并且常用,而我希望能从面试者的回答中知道他在这个问题的深入程度,进一步看看面试者研究问题的思维方式及钻研精神,然而确实难到了很多人,当然这也不是面试通 ...
- CORS详解
介绍 由于同源策略的缘故,以往我们跨域请求,会使用诸如JSON-P(不安全)或者代理(设置代理和维护繁琐)的方式.而跨源资源共享(Cross-Origin Resource Sharing)是一个W3 ...
- C#进阶系列——WebApi 跨域问题解决方案:CORS
前言:上篇总结了下WebApi的接口测试工具的使用,这篇接着来看看WebAPI的另一个常见问题:跨域问题.本篇主要从实例的角度分享下CORS解决跨域问题一些细节. WebApi系列文章 C#进阶系列— ...
随机推荐
- hdu3873 有约束条件的最短路
题目大意:美国佬打算入侵火星,火星上有n个城市,有些城市可能受其他城市保护, 如果i城市受j城市保护,那么你必须先攻占j城市才能再攻占i城市,问你攻占城市n的最短时间是多少. 数据解释: 给定t, 表 ...
- C++ 建设者继承
微通道公用号CodingRush 分享编程.算法.机器人leanring.数据挖掘.推荐系统.知识大数据计算框架,欢迎扫码关注. 子类继承了哪些东西? 子类在继承父类的时候,父类的public成员变量 ...
- 说说UI设计
近期的项目验收中,无数次的提到了UI的设计,首先来说说为什么UI设计如此重要. 对于用户来说产品的外观是最先映入眼帘的,无论你用了什么高端的技术,无论你后台代码封装的多么好,用户是无法体会到的,能体会 ...
- android对app代码混淆
接到新任务.现有项目的代码混淆.在此之前混淆了一些理解,但还不够具体和全面,我知道有些东西混起来相当棘手. 但幸运的是,现在这个项目是不是太复杂(对于这有些混乱).提前完成--这是总结. 第一部分 介 ...
- 【C语言的日常实践(十四)】constkeyword详细解释
const是C语言keyword,它定义一个变量不同意变更.使用const在一定程度上,可以提高节目的安全性和可靠性.其他.解const的作用,在看别人的代码时,对理解对方的程序有一定帮助. 1.co ...
- 2.大约QT数据库操作,简单的数据库连接操作,增删改查数据库,QSqlTableModel和QTableView,事务性操作,大约QItemDelegate 代理
Linux下的qt安装,命令时:sudoapt-get install qt-sdk 安装mysql数据库,安装方法參考博客:http://blog.csdn.net/tototuzuoquan ...
- CentOS7下一个mysql安装
CentOS7安装MySQL --下载mysql http://mirrors.sohu.com/mysql/MySQL-5.6/ http://mirrors.sohu.com/mysql/MySQ ...
- 希尔排序----java实现
思路:希尔排序是分组基础上的直接插入排序,给定的一个步长数组,每个小组先直接插入排序.虽然有四次循环,但是每次循环次数少. package com.sheepmu.text; import java. ...
- Paint获取Text的宽和高的数据
获取字符串的宽度: public static float GetTextWidth(String text, float Size) { // 第一个参数是要计算的字符串,第二个参数是字提大小 Te ...
- java ClassLoader static
package init; class Person { private static Person person = new Person(); public static int count2 = ...
