WebSocket在ASP.NET MVC4中的简单实现
WebSocket在ASP.NET MVC4中的简单实现
2013-12-21 20:48 by 小白哥哥, 810 阅读, 3 评论, 收藏, 编辑
WebSocket 规范的目标是在浏览器中实现和服务器端双向通信。双向通信可以拓展浏览器上的应用类型,例如实时的数据推送、游戏、聊天等。有了WebSocket,我们就可以通过持久的浏览器和服务器的连接实现实时的数据通信,再也不用傻傻地使用连绵不绝的请求和常轮询的机制了,费时费力,当然WebSocket也不是完美的,当然,WebSocket还需要浏览器的支持,目前IE的版本必须在10以上才支持WebSocket,Chrome Safari的最新版本当然也都支持。本节简单介绍一个在服务器端和浏览器端实现WebSocket通信的简单示例。
1.服务器端
我们需要在MVC4的项目中添加一个WSChatController并继承自ApiController,这也是ASP.NET MVC4种提供的WEB API新特性。
在Get方法中,我们使用HttpContext.AcceptWebSocketRequest方法来创建WebSocket连接:
namespace WebSocketSample.Controllers
{
public class WSChatController : ApiController
{
public HttpResponseMessage Get()
{
if (HttpContext.Current.IsWebSocketRequest)
{
HttpContext.Current.AcceptWebSocketRequest(ProcessWSChat);
}
return new HttpResponseMessage(HttpStatusCode.SwitchingProtocols);
} private async Task ProcessWSChat(AspNetWebSocketContext arg)
{
WebSocket socket = arg.WebSocket;
while (true)
{
ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[1024]);
WebSocketReceiveResult result = await socket.ReceiveAsync(buffer, CancellationToken.None);
if (socket.State == WebSocketState.Open)
{
string message = Encoding.UTF8.GetString(buffer.Array, 0, result.Count);
string returnMessage = "You send :" + message + ". at" + DateTime.Now.ToLongTimeString();
buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(returnMessage));
await socket.SendAsync(buffer, WebSocketMessageType.Text, true, CancellationToken.None);
}
else
{
break;
}
}
}
}
}
在这段代码中,只是简单的检查当前连接的状态,如果是打开的,那么拼接了接收到的信息和时间返回给浏览器端。
2.浏览器端
在另外一个视图中,我们使用了原生的WebSocket创建连接,并进行发送数据和关闭连接的操作
@{
ViewBag.Title = "Index";
}
@Scripts.Render("~/Scripts/jquery-1.8.2.js")
<script type="text/javascript">
var ws;
$(
function () {
$("#btnConnect").click(function () {
$("#messageSpan").text("Connection...");
ws = new WebSocket("ws://" + window.location.hostname +":"+window.location.port+ "/api/WSChat");
ws.onopen = function () {
$("#messageSpan").text("Connected!");
};
ws.onmessage = function (result) {
$("#messageSpan").text(result.data);
};
ws.onerror = function (error) {
$("#messageSpan").text(error.data);
};
ws.onclose = function () {
$("#messageSpan").text("Disconnected!");
};
});
$("#btnSend").click(function () {
if (ws.readyState == WebSocket.OPEN) {
ws.send($("#txtInput").val());
}
else {
$("messageSpan").text("Connection is Closed!");
}
});
$("#btnDisconnect").click(function () {
ws.close();
});
}
);
</script>
<fieldset>
<input type="button" value="Connect" id="btnConnect"/>
<input type="button" value="DisConnect" id="btnDisConnect"/>
<hr/>
<input type="text" id="txtInput"/>
<input type="button" value="Send" id="btnSend"/>
<br/>
<span id="messageSpan" style="color:red;"></span>
</fieldset>
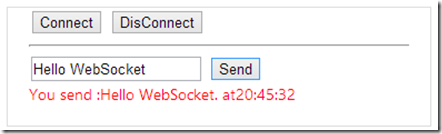
3.测试结果

WebSocket在ASP.NET MVC4中的简单实现的更多相关文章
- WebSocket在ASP.NET MVC4中的简单实现 (该文章转自网络,经尝试并未实现,请大神指点。)
WebSocket 规范的目标是在浏览器中实现和服务器端双向通信.双向通信可以拓展浏览器上的应用类型,例如实时的数据推送.游戏.聊天等.有了WebSocket,我们就可以通过持久的浏览器和服务器的连接 ...
- ASP.NET MVC4中使用NHibernate
ASP.NET MVC4中使用NHibernate 1:下载安装NHibernate 打开 VS 2012新建一个 MVC4项目. 在项目名称上右击选择Manage NuGet Packages.你会 ...
- C#面试题(转载) SQL Server 数据库基础笔记分享(下) SQL Server 数据库基础笔记分享(上) Asp.Net MVC4中的全局过滤器 C#语法——泛型的多种应用
C#面试题(转载) 原文地址:100道C#面试题(.net开发人员必备) https://blog.csdn.net/u013519551/article/details/51220841 1. . ...
- ASP.NET MVC4中的App_start中BundleConfig的介绍使用
在BundleConfig.cs中,指定CSS和JS,主要用来压缩JS和CSS 在ASP.NET MVC4中(在WebForm中应该也有),有一个叫做Bundle的东西,它用来将js和css进行压 ...
- Asp.Net MVC4开发二: Entity Framework在Asp.Net MVC4中的应用
ORM作为一种数据库訪问机制已广泛地应用于各种项目其中,在.Net开发中,应用比較广泛的ORM框架大致有以下几个: 官方支持的有:Linq to SQL.Entity Framework.三方的有:N ...
- ASP.NET MVC4中对JS和CSS的引用
https://www.cnblogs.com/madyina/p/3702314.html ASP.NET MVC4中对JS和CSS的引用又做了一次变化,在MVC3中我们这样引用资源文件: < ...
- asp.net mvc4 过滤器的简单应用:登录验证
直接上代码,不要说话. ASP.NET MVC4过滤器的简单应用:验证登录 [AcceptVerbs(HttpVerbs.Post)] public ActionResult login(FormCo ...
- ASP.NET MVC4中的bundles特性引发服务器拒绝访问(403错误)
在ASP.NET MVC4中微软引入了bundles特性,这个特性可以将服务器端的多个Javascript或多个css文件捆绑在一起作为一个单一的URL地址供客户端浏览器调用,从而减少了页面上Http ...
- Hangfire在ASP.NET CORE中的简单实现
hangfire是执行后台任务的利器,具体请看官网介绍:https://www.hangfire.io/ 新建一个asp.net core mvc 项目 引入nuget包 Hangfire.AspNe ...
随机推荐
- JavaEE(4) - JMS实现企业PTP消息处理
1. 在Weblogic服务器上配置PTP消息目的 配置持久化: Services-->Persistence Stores-->New(Create FileStore, Create ...
- Git联系oschina托管代码版本号
工作一般使用SVN,近期好像GitHub有些火.看到开源中国上也有Git的开源版本号管理. 另外看到一篇文章说Git 比 SVN 要好. 就想多了解一下Git.顺便也能够把自己平时的一些代码保存在云端 ...
- table中的边框合并实例
<html><head><style type="text/css">table,th,td{border:1px solid blue;bor ...
- Controller和View的交互
Controller和View的交互 目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI ...
- 无废话WCF入门教程三[WCF的宿主]
一.WCF服务应用程序与WCF服务库 我们在平时开发的过程中常用的项目类型有“WCF 服务应用程序”和“WCF服务库”. WCF服务应用程序,是一个可以执行的程序,它有独立的进程,WCF服务类契约的定 ...
- Flex 日志管理
在Flex中调试方法有两种: 一是用trace()函数,在flex builder中进行调试: 二是用logTarget类,例如以下代码: // Create a target. var logTar ...
- android 编译共享ccache的缓存
1. android自带的ccache版本号(2.4版本号)过低,是无法支持以上的功能的,须要使用新版ccache. 2. 最新的ccache请到http://ccache.samba.org/dow ...
- ASP.NET MVC 插件化
ASP.NET MVC 插件化机制 2015-03-14 22:25 by 杨康新, 1328 阅读, 15 评论, 收藏, 编辑 概述 nopCommerce的插件机制的核心是使用BuildMana ...
- Swift入门教程:基本语法(二)
数字格式 数字可以增加额外的格式,使它们更容易阅读 可以增加额外的零 0 let money = 001999 // 1999 let money2 = 001999.000 ...
- server正式的环境性能测试nginx-php 指着寻求突破的表现
因为我是第三级城市语言.无法接触到更牛接触逼公司或环境.这是你母亲的现场环境摸过几次.截至完毕,测试已设法提高空间. 公司须要的站点执行环境.不能由于我这边的瓶颈而阻碍了公司进行,希望各位大能能不吝惜 ...
