VS2015 ASP.NET5 Web项目
VS2015 ASP.NET5 Web项目结构浅析
前言
本文个人同步博客地址http://aehyok.com/Blog/Detail/76.html
在安装好VS2015之后,一直想看看新版本的Web项目如何,上个周建了项目之后发现真是面目全非,微软这次更新真是太凶了。于是我就有了想简单的了解一下新建的项目结构的冲动,真是一发不可收啊,自己只是想研究个皮毛,这前前后后大概花掉了一周的时间(当然都是业余的)才大致搞明白了一点吧。在此就进行记录一下。首先来创建一个Web项目
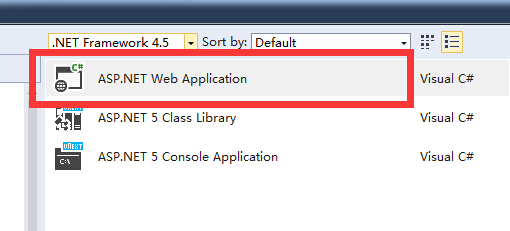
1、打开VS2015新建ASP.NET Web应用程序

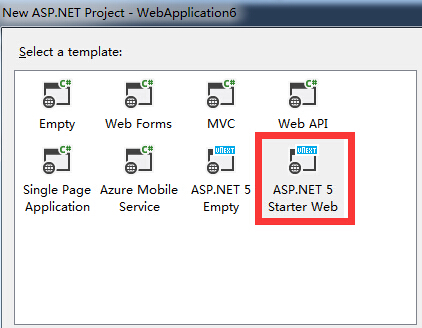
2、选择ASP.NET 5 Starter Web

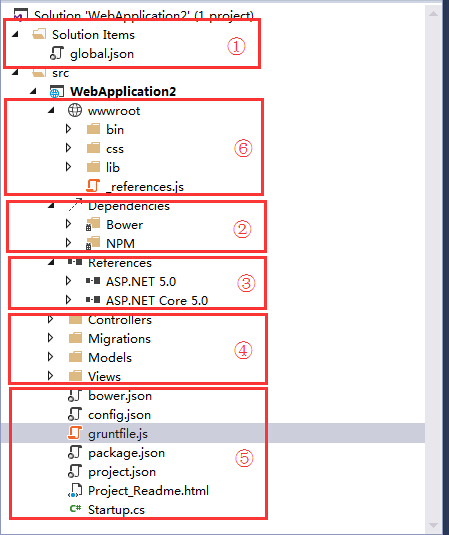
3、新建项目后可以发现项目结构如下

可以发现项目结构可以分为1到6六个部分。接下来我就来简单的描述一下我对这6个部分的理解。
1、global.json
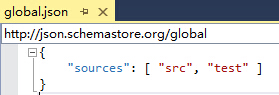
1、global.json 文件存放在“Solution Items”解决方案目录下,打开 global.json文件发现,默认有这样的配置:

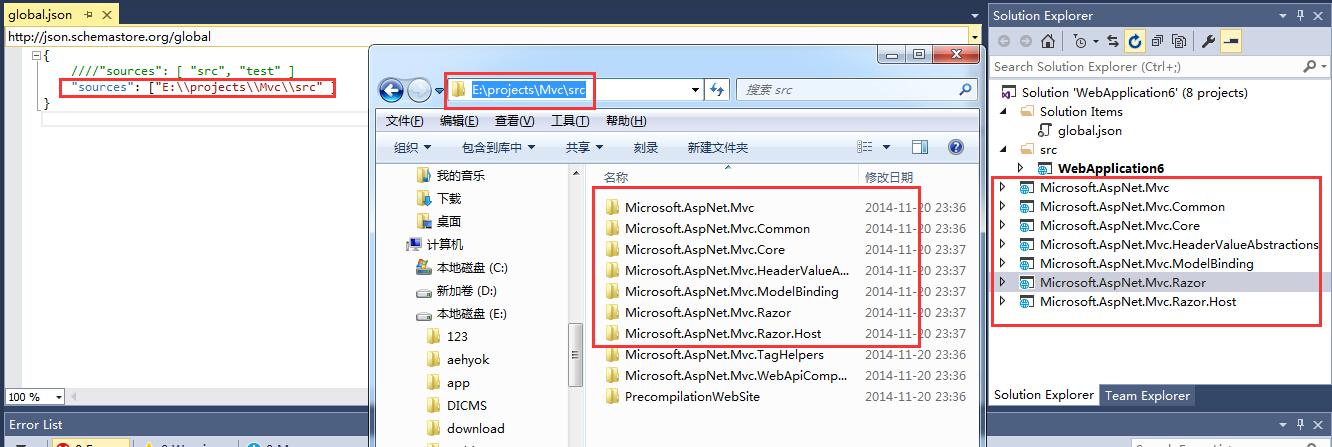
下面我们来验证一下这个sources的作用。先来做一件事情,下载Asp.Net MVC源码地址为https://github.com/aspnet/Mvc。然后看一下下载后的文件

现在我将这些文件简单的复制到E:\projects\Mvc。然后我们回到global.json这个文件,将其中代码简单修改,修改后的内容如下
{
////"sources": [ "src", "test" ]
"sources": ["E:\\projects\\Mvc\\src" ]
}
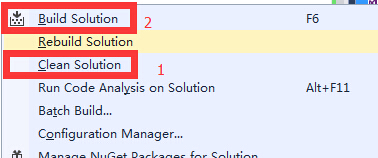
再来做两个操作,右键解决方案,第一步先Clean Solution清除解决方案,第二步Build Solution编译解决方案

成功之后来看一下解决方案下的文件发生了什么变化

通过标记可以发现,解决方案下竟然加载了global.json中设置的路径项目
如果你想把这些项目删除掉,那么你可以先恢复global.json中的sources值,以及手动删除解决方案下的项目,然后重新编译即可。
2、Dependencies(Bower和NPM)
Bower:bower是twitter开源的一款web包(如bootstrap、jquery)管理,依托github上越来越多的开源web(html+css+js)项目,bower只需要github项目加一个配置文件就可以使用bower方式管理。bower提供了web包的添加、升级、删除、发布,以及管理包依赖,只需命令方式,即可轻松管理,再也不需要去手工下载拷贝文件了。
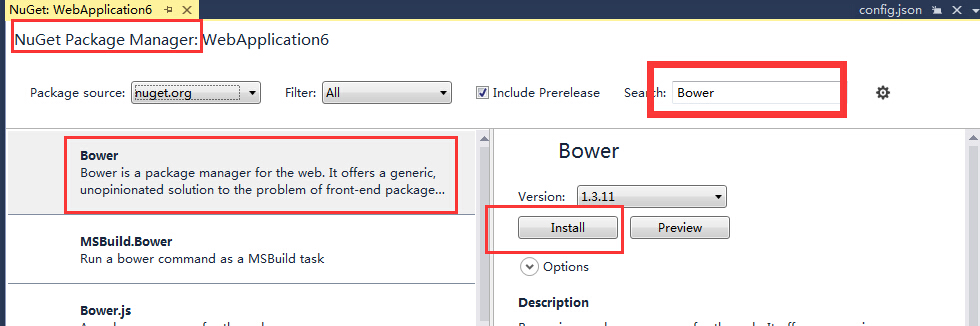
我们来看一下在VS2015中如何使用Bower。首先可以通过Nuget来下载安装Bower。

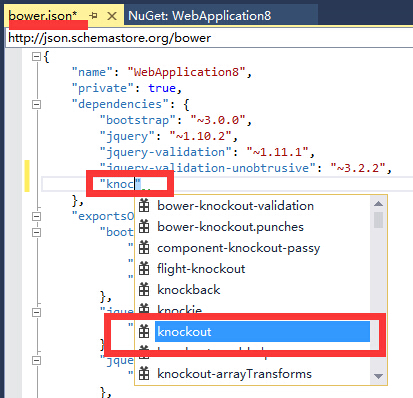
接着打开bower.json

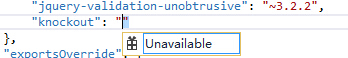
在“dependencies”下输入knoc可以发现有智能提示额,我将来操作演示我们来添加knockout这个JavaScript的类库。
但对于类库版本没有进行提示

于是我单独到官网http://knockoutjs.com/index.html进行输入一个版本。
"knockout": "^3.2.0"
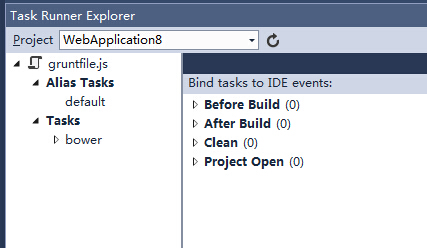
接下来我们通过菜单进行安装。先来找到位置 View==>>Others Windows==>>Task Runner Explorer,打开后如下图所示

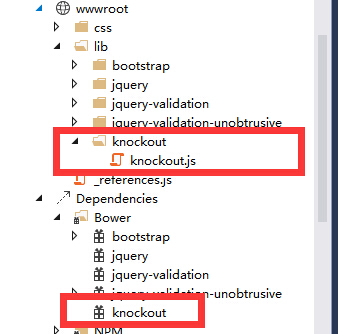
然后再在Tasks==>>bower右键后点击Run,这里其实就是要检查bower.json文件,然后会将我们添加的knockout类库进行添加到项目中,执行完毕后会发现

NPM:npm 是 Node.js 的模块依赖管理工具。作为开发者使用的工具,主要解决开发 Node.js 时会遇到的问题。如同 RubyGems 对于 Ruby 开发者和 Maven 对于 Java 开发者的重要性,npm 对与 Node.js 的开发者和社区的重要性不言而喻。现在已经移植到全宇宙最无敌的开发工具Visual Studio中了,真是令人欢呼雀跃。
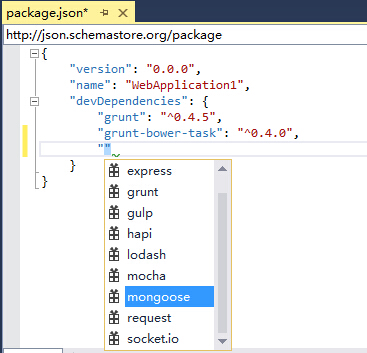
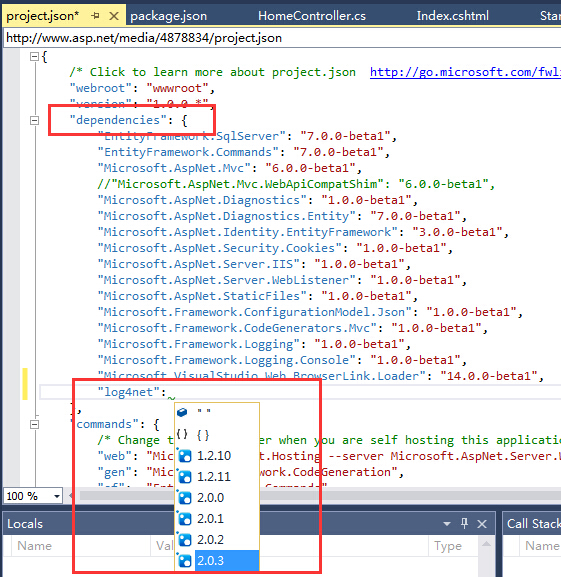
NPM在VS2015中对应的配置文件为package.json。下面我们来添加一个模块:通过下面的截图可以发现,同样会有智能提示功能。

比如我们添加如下模块
"express": "^4.10.2"
然后在Task Runner Explorer下执行后在NPM文件夹下可以看到

现在可以右键express,然后点击Restore Package

其实就是真正安装express模块吧。
对于NPM的具体使用可以参考http://www.infoq.com/cn/articles/msh-using-npm-manage-node.js-dependence
3、References
References:References 其实就是我们之前VS版本中的引用,可以看下我在VS2010下的截图

和之前不同的是,现在VS2015项目目录中只有 ASP.NET 5.0 和 ASP.NET Core 5.0,其中所有的程序集都是通过 project.json 文件中的 dependencies节点进行配置管理。

引用好保存后,vs2015就会自动从nuget上下载相应组件。
4、MVC
Controllers、Models和Views 和我们之前的 ASP.NET MVC 项目没什么区别,Migrations 是示例项目中使用 EntityFramework 代码迁移文件。
5、七个文件
不按照顺序了。
1、Project_Readme.html

这个页面很简单就是针对ASP.NET 5的一个自述HTML网页。通过这个网页可以链接到关于ASP.NET 5的相关内容页面。
2、Startup.cs 应该就是原来的Global.asax.cs。
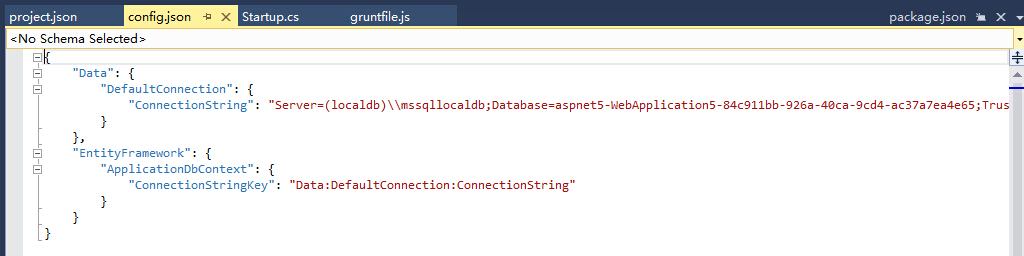
3、config.json主要就是配置数据库链接字符串。

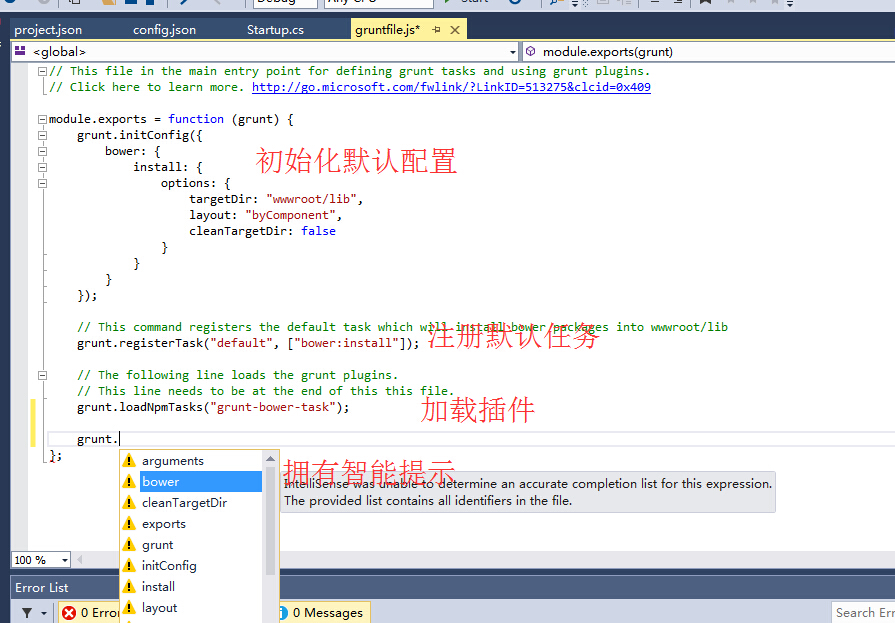
4、gruntfile.js相当于一个任务插件管理器

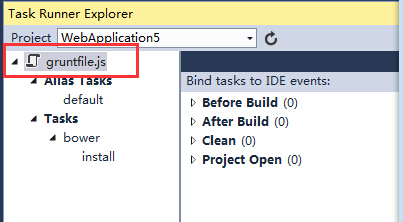
下面这就是Grunt的任务运行模版

在里面分为Alias Tasks和Tasks,其中alias中的任务,是通过在gruntfile中注册任务得来 grunt.registerTask("default", ["bower:install"]);
而tasks则是由 grunt.loadNpmTasks("grunt-contrib-copy")得来,这些包需要提前通过package.json声明好。
下面我简单的通过Grunt来压缩一个css文件。
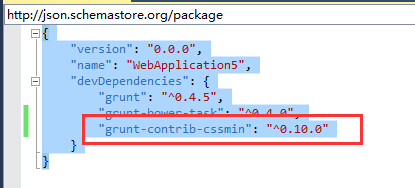
①、在package.json中声明插件cssmin

②、在gruntfile.js文件中加载插件
grunt.loadNpmTasks("grunt-contrib-cssmin");
③、在NPM在进行安装插件

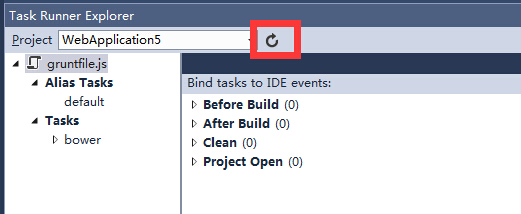
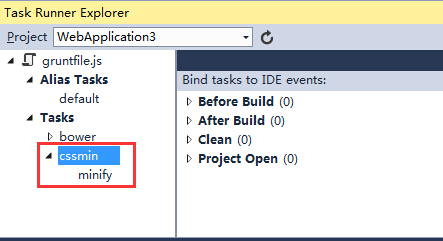
④、在Task Runner Explorer中刷新

刷新完后

⑤、在gruntfile.js中添加注册任务和压缩的文件

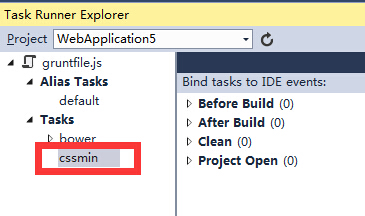
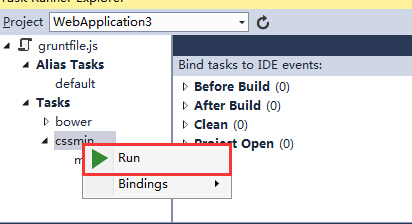
⑥、下面到Task Runner Explorer进行刷新,刷新之后

然后执行Run

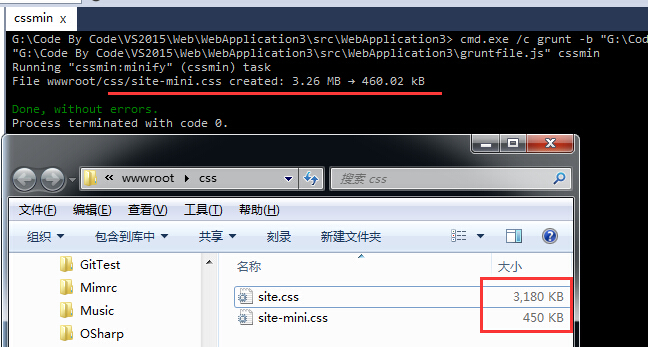
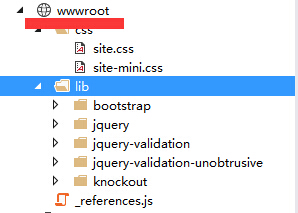
执行完之后查看发现

不过数值略有差异。也没什么关系差不太多。
这里只是通过Grunt执行了一个压缩的功能,还有其他很多的功能这里就不进行学习记录了。
6、wwwroot

看到wwwroot,你也许并不陌生。我们来看看网站如何运行起来吧。
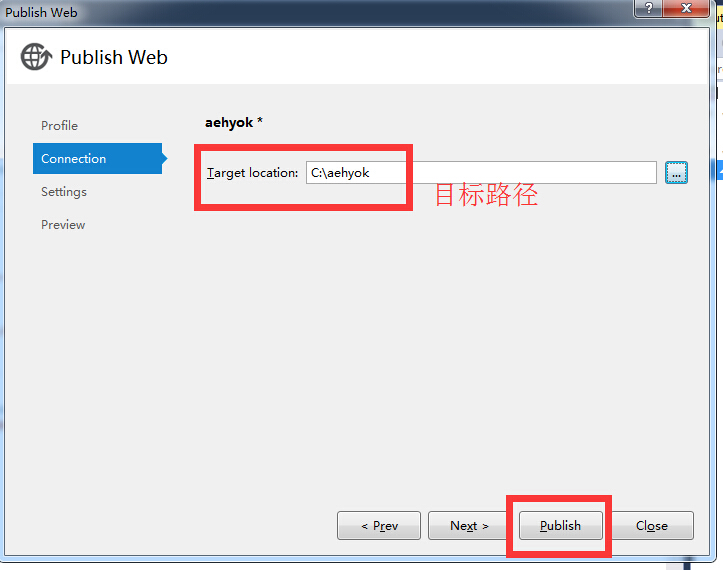
现在点击Web项目右键==》》Publish,选择File System

添加应用名称,选择目标路径,点击发布

发布成功


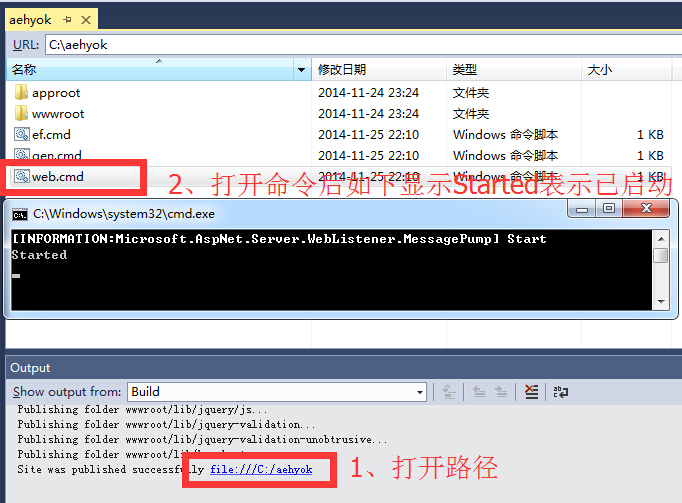
既然已经启动了,那么就相当于网站自承载成功,现在可以打开网站了,但是什么信息都不知道。按照如下指示进行

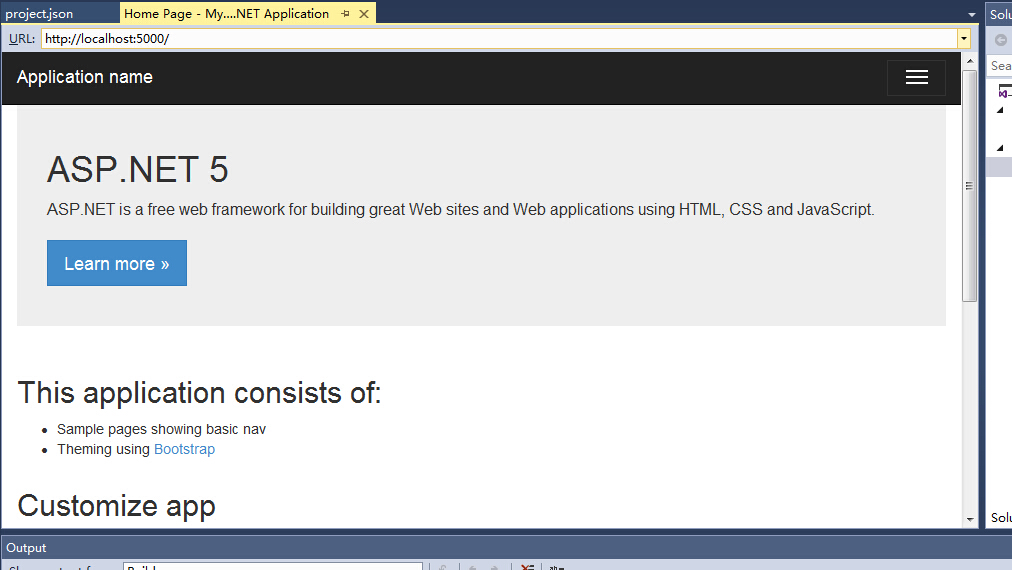
打开http://localhost:5000

总结
gruntfile.js通过Grunt来管理执行Bower和NPM,而Bower又通过bower.json文件进行管理,NPM又通过package.json进行管理。
project.json相当于原来的配置文件可以管理References下项目的引用集合以及其他配置。
Startup.cs相当于原来的Global.asax.cs。config.json主要来定义数据库的链接字符串。
wwwroot下存放的是一些静态文件。Web项目发布后,通过bin目录下唯一的dll文件AspNet.Loader.dll与命令web.cmd让网站就可以运行起来。这其中的奥秘还有待进一步的深入研究呀。
VS2015 ASP.NET5 Web项目的更多相关文章
- VS2015 ASP.NET5 Web项目结构浅析
前言 本文个人同步博客地址http://aehyok.com/Blog/Detail/76.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本 ...
- 在 Visual Studio 2013 中创建 ASP.NET Web 项目(0):专题导航 [持续更新中]
写在前面的话 随着 Visual Studio 2013 的正式推出,ASP.NET 和 Visual Studio Web 开发工具 也发布了各自的最新版本. 新版本在构建 One ASP.NET ...
- 在 Visual Studio 2013 中创建 ASP.NET Web 项目(1):概述 - 创建 Web 应用程序项目
注:本文是“在 Visual Studio 2013 中创建 ASP.NET Web 项目”专题的一部分,详情参见 专题导航 . 预备知识 本专题适用于 Visual Studio 2013 及以上版 ...
- 了解ASP.NET5 Web应用程序结构
本文参考ASP.NET5 官方文档 Understanding ASP.NET 5 Web Apps,加入了一些个人理解,理解不对的地方希望大家能指出,互相学习. ASP.NET 5 针对WEB编程引 ...
- 在一个空ASP.NET Web项目上创建一个ASP.NET Web API 2.0应用
由于ASP.NET Web API具有与ASP.NET MVC类似的编程方式,再加上目前市面上专门介绍ASP.NET Web API 的书籍少之又少(我们看到的相关内容往往是某本介绍ASP.NET M ...
- asp.net Web项目中使用Log4Net进行错误日志记录
使用log4net可以很方便地为应用添加日志功能.应用Log4net,开发者可以很精确地控制日志信息的输出,减少了多余信息,提高了日志记录性能.同时,通过外部配置文件,用户可以不用重新编译程序就能 ...
- ASP.NET Web项目发布选项:“允许更新此预编译站点” 详解
目录 #使用visual studio 发布web项目 #"允许更新此预编译站点" 选项的意义 1.选中 "允许更新此预编译站点" 2.不选中 "允许 ...
- 配置Asp.Net Web项目NLog配置文件的位置
在使用NLog在asp.net项目中发现,如果想单独配其配置文件的位置时没有像Log4Net的特性配置方案,可以使其提供的 XmlLoggingConfiguration类来初始化: 见:https: ...
- Windows7 安装vs2015 之后 调试Web项目IIS启动不了 aspnetcore.dll未能加载
安装windows企业版,整整折腾了两天了,一个本身家里网络环境不好,时不时掉线,终于披荆斩棘,克服了所有困难,结果VS2015 EnterPrise 版本在调试Web环境的时候,始终在任务栏里找不到 ...
随机推荐
- 【微信公众平台开发】百度周边搜索接口php封装
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcWl2YW4=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/d ...
- Codefoces 432 C. Prime Swaps
哥德巴赫猜想: 任一大于2的偶数,都可表示成两个素数之和. 任一大于5的整数都可写成三个质数之和. 贪心取尽可能大的素数..... C. Prime Swaps time limit per test ...
- 刷牙LeetCode思考
时间已经到了不自觉地,3在五月中旬.今天正式LeetCode自由181刷牙的问题.感觉,以提高他们的算法非常有帮助. 第一个主要的深搜索,广泛搜索,DP他已经掌握7788.也有自己写的代码格公式,使用 ...
- 他们控制的定义-DragButton
一个.叙述性说明 可拖动Button 两.无图无真相 这是用在实际工程效果图.和demo不太一样. 三.源代码 https://github.com/mentor811/Demo_DragButton ...
- schema for clojure
Schema for Clojure Data Shape Declaration and Validation 1.何为schema schema是描写叙述数据形式的一种clojure数据结构,可用 ...
- NSIS:检查某注册表键是否存在
原文NSIS:检查某注册表键是否存在 ;定义注册表主键!define HKEY_CLASSES_ROOT 0x80000000!define HKEY_CURRENT_USER ...
- System.BadImageFormatException: 试图加载格式不正确的程序。 (异常来自 HRESULT:0x8007000B)
原文 System.BadImageFormatException: 试图加载格式不正确的程序. (异常来自 HRESULT:0x8007000B) 用C#调用DLL文件,运行后报错如下: Syste ...
- ubuntu下安装myeclipse
一.下载myeclipse 官网下载:http://www.myeclipseide.com/ 我使用的是myeclipse pro 2014.run,重命名为myeclipse.run 示例路径:/ ...
- Pro Aspnet MVC 4读书笔记(2) - The MVC Pattern
Listing 3-1. The C# Auction Domain Model using System; using System.Collections.Generic; using Syste ...
- Ajax 实现无刷新页面
注意:如本文所用,在前面的文章库的数目可以在源代码中找到,我将指示在文本,其中链路,为了缩短制品的长度,阅读由此带来的不便.乞求被原谅. 评论文章 Ajax 实现无刷新页面.其原理.代码库.代码. 这 ...
