C1 FlexGrid控件 Editor 冲突问题
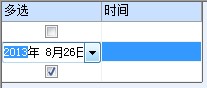
当给C1FlexGrid控件加入 Checkbox后,添加新行时对新行的Editor 赋新控件时,会冲突如下图:


下面我们借助BeforeRowColChange 事件来解决这个问题:
我理解的此事件是当前鼠标选择中单元格发生改变时触发。(可能会涉及到多选择单元格的情况 ,因本需要不涉及上问题,所以此文章只做参考)
首先我先说一下思路
1、创建一个Dictionary<int, Control> 的对象 , int: 记录行号, Control:记录当前行把拥有的Editor。
2、当C1FlexGrid初始加载完成后,循环把 C1FlexGrid 中每行的Editor 缓存到第1步创建的对象中。(因为后面我会清楚掉C1FlexGrid的行Editor,我们会用此缓存把数据在还原回去)
3、BeforeRowColChange 事件中判断是否清楚清C1FlexGrid的行Editor代码如下 。
创建缓存对象:
private Dictionary<int, Control> dic = new Dictionary<int, Control>(); //缓存FlexGrid中的Editor控件 用于解决CheckBox不冲突问题
加载数据完成后,记录缓存
Column cl = c1FlexGrid1.Cols.Add();
cl.Caption = "多选";
cl.Name = "duoxuan";
cl.DataType = typeof(Boolean);
cl.AllowEditing = true;
//CheckBox ccc = new CheckBox();
//cl.Editor = ccc; ComboBox cb = new ComboBox();
cb.Items.Add("");
cb.Items.Add(""); cl = c1FlexGrid1.Cols.Add();
cl.Caption = "时间";
cl.Name = "shijian";
cl.AllowEditing = true;
//cl.Editor = cb; DateTimePicker dtp = new DateTimePicker();
Row row = c1FlexGrid1.Rows.Add();
row[] = "true";
row.Editor = dtp;
row = c1FlexGrid1.Rows.Add();
row[] = "true";
row.Editor = cb; //缓存数据到 缓存对象中
foreach (Row r in c1FlexGrid1.Rows)
{
dic.Add(r.Index, r.Editor);
}
BeforeRowColChange事件
private void c1FlexGrid1_BeforeRowColChange(object sender, RangeEventArgs e)
{
if (e.NewRange.c1 == )
{
c1FlexGrid1.Rows[e.NewRange.TopRow].Editor = null;
}
if (e.NewRange.c1 == )
{
KeyValuePair<int, Control> row = dic.Where(o => o.Key == e.NewRange.TopRow).FirstOrDefault();
if (!row.Equals(null))
{
c1FlexGrid1.Rows[e.NewRange.TopRow].Editor = row.Value;
}
}
}
这样就可以解决了,如果还有什么疑问,可以留言。
C1 FlexGrid控件 Editor 冲突问题的更多相关文章
- WPF背景透明内嵌WebBrowser不显示问题,即AllowsTransparency = true 和 Webbrowser 等控件显示冲突
首先感谢两位先导者: 1. 解决 WPF AllowsTransparency = true 和 Webbrowser 等控件显示冲突 原文地址:https://www.cnblogs.com/zhi ...
- kendo ui 富文本编辑控件 Editor 实现本地上传图片,并显示
富文本编辑的组件有很多,大名鼎鼎的KENDO UI中自然也有,但是默认功能中,只能包含网络图片, 而如果要实现本地上传图片,KENDO UI也提供了相应的功能,但必须实现KENDO规定的多个接口, 而 ...
- 解决 WPF AllowsTransparency = true 和 Webbrowser 等控件显示冲突
代码: public class FormsWebBrowser { Window _owner; FrameworkElement _placementTarget; Form _form; AxA ...
- ListView中的Item点击事件和子控件的冲突或者item点击没有反应的解决的方法
fragment中加入了button和checkbox这些控件.此时这些子控件会将焦点获取到.所以经常当点击item时变化的是子控件.item本身的点击没有响应. 这时候就能够使用descendant ...
- refreshLayout 和 滑动控件的冲突解决
listView.setOnScrollListener(new OnScrollListener() { @Override public void onScrollSt ...
- 点击按钮,生成一组一组combobox和slider时,避免控件Id相同,导致控件冲突的方法
如下效果图,点击一次添加按钮,动态生成一组combobox和slider.由于easyUI的下拉框和滑块使用相同的控件id,通过JS生成控件,如果两个id一样就会造成冲突,例如点击第一组的下拉框,第二 ...
- C1控件的破解步骤
最近接触了一个系统中的打印和报表控件用到了C1控件,控件在以前就注册了的,可是在这次修改了系统后,系统却提示C1的控件没有注册. 怎么回事呢?我们这次并没有修改报表,而且也没有和C1控件相关的改动.怎 ...
- vue和bootstrap的select控件貌似有冲突?
貌似vue和bootstrap的select控件会冲突,因为bootstrap的select控件会将option替换为<a>标签,这样就会导致vue渲染失败.(这个问题让我整了一个上午,最 ...
- 【Visual Studio 扩展工具】使用 ComponentOne迷你图控件,进行可视化数据趋势分析
概述 迷你图 —— Sparklines是迷你的轻量级图表,有助于快速可视化数据. 它们是由数据可视化传奇人物Edward Tufte发明的,他将其描述为“数据密集,设计简单,字节大小的图形.”虽然迷 ...
随机推荐
- wcf使用ssl连接方式设置
A.makecert -sr localmachine -ss My -n CN=TopupProxyServer -sky exchange -pe -r B.检索证书的指纹 ,证书名TopupPr ...
- 新学的js精集
逻辑运算符比较 逻辑与和逻辑或这两个逻辑运算符它不单单会输出布尔型数据 1.只要"||"前面为false,无论"||"后面是true还是false,结果都返回& ...
- POJ 1966 ZOJ 2182 Cable TV Network
无向图顶点连通度的求解,即最少删除多少个点使无向图不连通. 我校“荣誉”出品的<图论算法理论.实现及其应用>这本书上写的有错误,请不要看了,正确的是这样的: 对于每个顶点,分成两个点,v和 ...
- 如何利用Visual studio 2010创建一个ASP网站?
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="UserLogin.aspx.c ...
- 一起来用css画画
hello,大白来了... <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> ...
- hdu_1254_推箱子(双BFS)
题目连接:http://acm.hdu.edu.cn/showproblem.php?pid=1254 题解:以箱子为主体,第一层BFS,然后用第二层BFS来判断人是否可以到达,这里细节比较多,要注意 ...
- UIView animateWithDuration 使用详解
在ios4.0及以后鼓励使用animateWithDuration方法来实现动画效果.当然,以往的begin/commit的方法依然使用,下面详细解释一下animateWithDuration的使用方 ...
- 前端 MVC 变形记
背景: MVC是一种架构设计模式,它通过关注点分离鼓励改进应用程序组织.在过去,MVC被大量用于构建桌面和服务器端应用程序,如今Web应用程序的开 发已经越来越向传统应用软件开发靠拢,Web和应用之间 ...
- MySQL的索引创建、删除
1_1.添加PRIMARY KEY(主键索引) mysql>ALTER TABLE `table_name` ADD PRIMARY KEY ( `column` ) 1_2.添加UNIQUE ...
- Qt之操作系统环境
来源:http://blog.sina.com.cn/s/blog_a6fb6cc90102uy9k.html Qt中操作系统环境,官方解释如下: QStringList QProcess::syst ...
