jquery考试纠错笔记.
1.

获取元素范围大小顺序依次为: $(#one).siblings("div")>$("#one~div")>$("#one +div") 或是 $(#one).siblings("div")>$(#one).nextAll("div")>$(#one).next("div")
2.

本题考查变量的的声明和赋值,B:变量赋值是用两个等号,应该是一个等号就可以,一个等号表示赋值,两个等号表示等于。D:声明变量时以数字开头。变量要以字母,下划线或$开头。
3.

$("p").attr("title");该示例用于获得p元素的title属性值
4.

此题目考察的是jQuery内容操作(html()、text()、val()),考察了学生对于内容操作(html()、text()、val())方法的掌握层度, text()方法不能操作表单的value所以选d
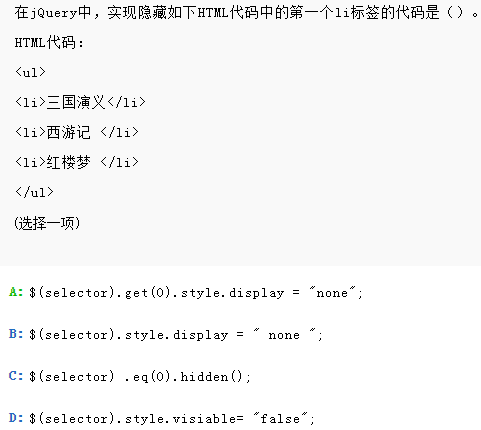
5.

元素的显示和隐藏可以通过jquery对象的show和hide方法来实现,也可以通过操作dom对象的display样式表属性来实现。
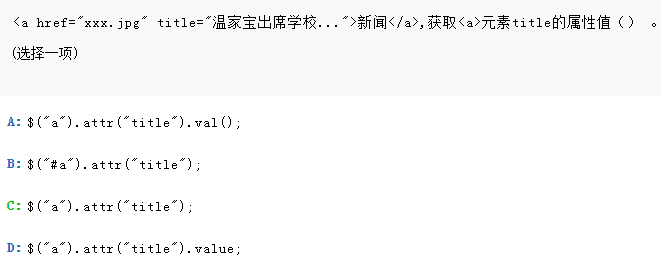
6.

获取a标签的title值,直接可以通过attr(“属性名”)来获取
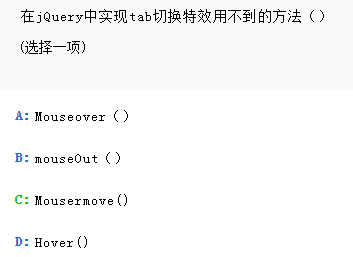
7.

ABD都是,C是做不到的
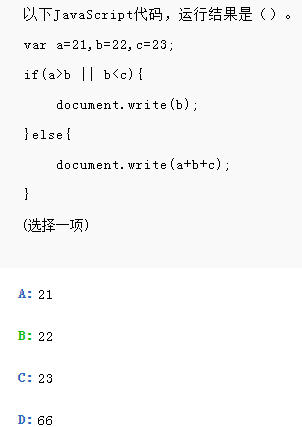
8.

此题考查的是对JavaScript选择结构if语句和逻辑运算符||的应用,根据条件,a>b是不成立的,但是b<c是成立的,因此结果if语句条件是成立的,因此会直接打印b的值22,故此题应该选择B
9.

没有length()方法和size属性
10.

本题是对jQuery基本选择器的考查。 ID选择器的语法为 $("#ID名称") 故而选B

此题目考查的是jQuery属性选择器的基本语法。 因此选项D是正确的,A,B均是语法错误,C是标签选择器。
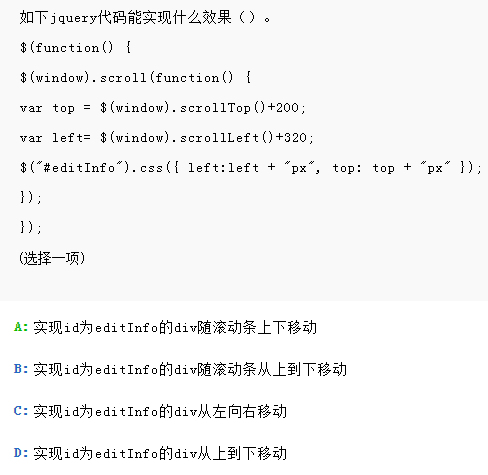
12.

此题考查的是jquery随滚动条上下移动特效,此题代码是先获取滚动条离页面顶部和左边的距离,再将这两个距离赋值给id为editinfo的div,从而实现div随滚动条上下移动,答案选择a
13.

此题目考查的是jQuery中$(":submit")的用法。 A获取的是所有input元素, B获取的是所有button元素,C获取的是重置按钮元素,只有D获取的是所有提交按钮,因此选D。
14.

本题是对JavaScript中 数组的知识点的考查。B选项错误,JavaScript中的数组长度不是固定的,当数组成员超过了数组的长度的时候,会自动扩展。 故而选B。
15.

slideDown()方法是将元素从上向下延伸显示,而不是隐藏。
16.

此题考查的是jquery可见性过滤器.hide()用于隐藏,hover()用于模拟鼠标指针悬停事件,slideUp()用于元素从下到上缩短直至隐藏,toggle()用于切换元素的可见性,答案选择b
17.

C选项正确。 A选项错误,是触发onsubmit事件,submit是方法; B选项错误,应该是 val()方法; D选项错误,同理B选项解释。
18.

A string 声明在JavaScript中不存在该写法 , B同上, C为JavaScriptg关键字 所以D是对的
19.

D选项错误,jQuery对象不能调用DOM对象的属性。
20.

本题是对jQuery改变元素的高度的函数的考查。D选项错误,应该是通过高度变化(向下增大)来动态地显示所有匹配的元素。
21.

本题主要考察堆javaScript的基本使用问题。 在js中声明变量统一使用var关键字。所以会出现编译异常;固选D
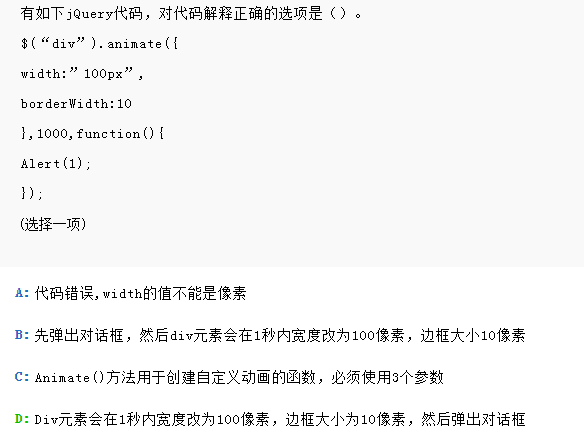
22.

此题主要是考查hover()事件的执行过程,hover()事件可以传递2个函数作为参数,第一个是over就是当鼠标移上去时执行,第二个是out就是当鼠标离开时执行,此题就只是将鼠标移到div上,因此只执行一次函数,会弹出一次1,因此此题正确的选项为B。
23.

本题是对html()、text()、val()方法的考查。 B项写法就不对,且text()得到的也是文本内容; C选项方法不存在; D选项些写法不对。 故而选A
24.

arr[10] = PHP;设置了当角标为10时数组的值为PHP,因为角标是从0开始的所以arr.length输出的长度是11,因此ABC是错的
25.

animate() 方法执行 CSS 属性集的自定义动画。该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。重点是逐步执行和逐渐改变,故答案应该选D
jquery考试纠错笔记.的更多相关文章
- Jquery测试纠错笔记
一. 解析: 获取元素范围大小顺序依次为: $(#one).siblings("div")>$("#one~div")>$("#one + ...
- jQuery源代码学习笔记_工具函数_noop/error/now/trim
jQuery源代码学习笔记_工具函数_noop/error/now/trim jquery提供了一系列的工具函数,用于支持其运行,今天主要分析noop/error/now/trim这4个函数: 1.n ...
- jQuery源码笔记(二):定义了一些变量和函数 jQuery = function(){}
笔记(二)也分为三部分: 一. 介绍: 注释说明:v2.0.3版本.Sizzle选择器.MIT软件许可注释中的#的信息索引.查询地址(英文版)匿名函数自执行:window参数及undefined参数意 ...
- jQuery源码笔记(一):jQuery的整体结构
jQuery 是一个非常优秀的 JS 库,与 Prototype,YUI,Mootools 等众多的 Js 类库相比,它剑走偏锋,从 web 开发的实用角度出发,抛除了其它 Lib 中一些中看但不实用 ...
- jquery mobile开发笔记之Ajax提交数据(转)
http://my.oschina.net/xiahuawuyu/blog/81763 这两天学习了下,jquery mobile(以下简称jqm)的开发相关的内容.可能之前有过web的开发基础,相对 ...
- jQuery的学习笔记4
JQuery学习笔记3 2.9属性选择器 属性选择器就是根据元素的属性和属性值作为过滤条件,来匹配对应的DOM元素.属性选择器一般都以中括号作为起止分界符 它的形式如下: [attribute] [a ...
- jQuery的学习笔记2
jQuery学习笔记 Day two Chapter two 选择器 类选择器 语法结构:$(“.classname”) javascript里面没有类选择器所以这个时候使用jQuery会更加的简便 ...
- jQuery的学习笔记
JQuery学习笔记 Chapter one初识jQuery 1.2测试jQuery 在jQuery库中,$是jQuery的别名,如:$()相当于jQuery() 注意:在使用JQuery进行开发的时 ...
- jQuery 基础学习笔记总结(一)
Jquery 学习笔记 总结 感想: 此前在做站点时用到过jquery相关,特别是Ajax相关技术.但是并没有系统的进行学习和了解Jquery的强大的功能,趁这几天跟着资料基本的了解下Jquery的特 ...
随机推荐
- 在DFS和BFS中一般情况可以不用vis[][]数组标记
开始学dfs 与bfs 时一直喜欢用vis[][]来标记有没有访问过, 现在我觉得没有必要用vis[][]标记了 看代码 用'#'表示墙,'.'表示道路 if(所有情况都满足){ map[i][j]= ...
- jQuery学习笔记之jQuery.fn.init()的参数分析
这篇文章主要介绍了jQuery.fn.init()的参数分析,需要的朋友可以参考下 从return new jQuery.fn.init( selector, context, rootjQuer ...
- 仿网易邮箱5.0(四):信息提示插件(tips.js)
信息提示插件,在平常的开发中也是经常乃至的一个插件,像是一些辅助信息的提示,如:加载成功.提交信息成功或失败等等.这个插件在163邮箱中用在切换标签时提示加载状态. 下面我们先来分析一下这个小插件需要 ...
- C# Unity游戏开发——Excel中的数据是如何到游戏中的 (三)
本帖是延续的:C# Unity游戏开发——Excel中的数据是如何到游戏中的 (二) 前几天有点事情所以没有继续更新,今天我们接着说.上个帖子中我们看到已经把Excel数据生成了.bin的文件,不过其 ...
- 报错找不到jquery-1.10.2.min.map解决办法
http://fruithardcandy.iteye.com/blog/1941452
- pureMVC介绍及学习
1 简介 Pure MVC是在基于模型.视图和控制器MVC模式建立的一个轻量级的应用框架,这种开源框架是免费的,它最初是执行的ActionScript 3语言使用的Adobe Flex.Flash ...
- node源码详解(六) —— 从server.listen 到事件循环
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource6 本博客同步在https://cnodejs.o ...
- Ionic在windows下的环境配置难题
具体的配置方法网上有很多,可以参考http://my.oschina.net/JeeChou/blog/219699?fromerr=k1hPtBUs,但问题还是会有,我总结的主要有以下几个方面: 1 ...
- 【转】OSX键盘快捷键
OS X 键盘快捷键 了解有关常见 OS X 键盘快捷键的信息.键盘快捷键是通过按下键盘上的组合键来调用 OS X 功能的一种方式. 若要使用键盘快捷键或按键组合,您可以同时按修饰键和字符键.例如,同 ...
- iOS 插件化开发汇总 Small框架
应用插件化背景 目前很多应用功能越来越多,软件显得越来越臃肿.因此插件化就成了很多软件发展的必经之路,比如支付宝这种平台级别的软件: 页上密密麻麻的功能,而且还在增多,照这个趋势发展下去,软件包的大小 ...
