CSS:@font-face的使用方法
1.介绍
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,你们当中或许有许多人会不自然的问,这样的东西IE能支持吗?当我告诉大家@font-face这个功能早在IE4就支持了你肯定会感到惊讶。我的Blog就使用了许多这样的自定义Web字体,比如说首页的Logo,Tags以及页面中的手写英文体,很多朋友问我如何使用,能让自己的页面也支持这样的自定义字体,一句话这些都是@font-face实现的,为了能让更多的朋友知道如何使用他,今天我主要把自己的一点学习过程贴上来和大家分享。
2.语法
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
取值说明
1、YourWebFontName:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如"font-family:"YourWebFontName";"
2、source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
3、format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
| String | Font Format | Common extensions |
|---|---|---|
| "woff" | WOFF (Web Open Font Format) | .woff |
| "truetype" | TrueType | .ttf |
| "opentype" | OpenType | .ttf, .otf |
| "embedded-opentype" | Embedded OpenType | .eot |
| "svg" | SVG Font | .svg, .svgz |
4、weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
3.兼容性

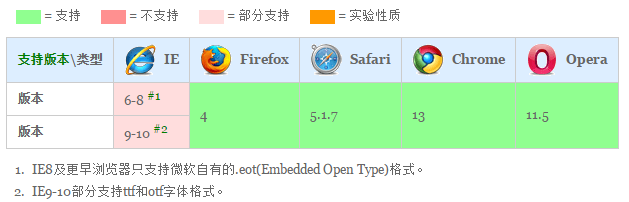
说到浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的,这样大家有必要了解一下,各种版本的浏览器支持什么样的字体,前面也简单带到了有关字体的几种格式,下面我就分别说一下这个问题,让大家心里有一个概念:
1、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+, Firefox3.5+, Chrome4+, Safari3+, Opera10+, iOS Mobile Safari4.2+】;
2、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+, Chrome4.0+, Safari3.1+, Opera10.0+, iOS Mobile Safari4.2+】;
3、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+, Firefox3.5+, Chrome6+, Safari3.6+, Opera11.1+】;
4、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+, Safari3.1+, Opera10.0+, iOS Mobile Safari3.2+】。
4.写法
根据字体格式的兼容性,意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。 为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot?') format('eot');/*IE*/
src: url('YourWebFontName.woff') format('woff')
,url('YourWebFontName.ttf') format('truetype');/*non-IE*/
}
但为了让各多的浏览器支持,你也可以写成:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
}
5.相关链接
CSS:@font-face的使用方法的更多相关文章
- 简单CSS定位瀑布流实现方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【转】CSS z-index 属性的使用方法和层级树的概念
文章转自:CSS z-index 属性的使用方法和层级树的概念,另外加了一点自己的注释 CSS 中的 z-index 属性用于设置节点的堆叠顺序, 拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面 ...
- Ajax清除浏览器js、css、图片缓存的方法
做东东时都是把图片在服务器的地址存放在数据库里面,然后到浏览器中显示,但是后来发现了两个问题. 第一:为了安全起见,js是无法读取本地的图片的,不然你写一个js,岂不是可以获取任何人电脑里面的文件了. ...
- css实现居中的各种方法
css垂直居中有很多种方法,可以参考下这个网站
- HTML+CSS·经常使用的设计方法
HTML+CSS·经常使用的设计方法: ======================================================= margin[外] = = padding[内] ...
- 【转载】CSS font关键字属性值的简单研究
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=5 ...
- css实现垂直水平居中的方法(个数不限)?
方法一:使用绝对定位 大家都知道margin:0 auto;能够实现水平居中,但却不知道margin:0 auto;也是可以实现垂直居中的: 给居中元素添加如下样式: .Absolute-Center ...
- css中添加屏幕自适应方法(rem)
css中添加屏幕自适应方法(rem) 只需要在公共css文件中添加下面代码:设计稿以750px,基础字体为20px为例,兼容性高,使用过程中px转化为rem即可 /*竖屏*/ @media scree ...
- CSS 文本字体颜色设置方法(CSS color)
CSS 文本字体颜色设置方法(CSS color) 一.认识CSS 颜色(CSS color) 这里要介绍的是网页设置颜色包含有哪些:网页颜色规定规范. 1.常用颜色地方包含:字体颜色.超链接颜色.网 ...
- CSS垂直居中的8种方法
CSS垂直居中的8种方法 1.通过verticle-align:middle实现CSS垂直居中. 通过vertical-align:middle实现CSS垂直居中是最常使用的方法,但是有一点需要格外注 ...
随机推荐
- ABP(现代ASP.NET样板开发框架)系列之15、ABP应用层——应用服务(Application services)
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之15.ABP应用层——应用服务(Application services) ABP是“ASP.NET Boiler ...
- myeclipse学习总结三(MyEclipse文件查找技巧)
一.查找文件 使用快捷键[ctrl+shift+R]弹出弹出文件查找框,如下图所示: 二.查找包含某个字符串的文件 使用快捷键[ctrl+H]在弹出对话框中选File Search选项,然后在第一个文 ...
- angular2
1 class两种写法 (1).直接写 class="{{}}"; (2).数组 arr[a,b,c] ng-class = "arr" 2.class和sty ...
- Kindeditor在ThinkPHP框架下的使用
1.简单调用Kindeditor的图片上传功能: a.Html部署图片预览,记录图片上传成功之后的路径,以及上传图片点击按钮 <tr> <td>活动图片:</td> ...
- Json概述以及python对json的相关操作
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析和生成.它基于JavaScript Programming Langu ...
- 设计模式--观察者模式初探和java Observable模式
初步认识观察者模式 观察者模式又称为发布/订阅(Publish/Subscribe)模式,因此我们可以用报纸期刊的订阅来形象的说明: 报社方负责出版报纸. 你订阅了该报社的报纸,那么只要报社发布了新报 ...
- docker对数据卷容器进行备份
转载请注明出处 官网的数据以及各大博客都没有对这个的具体说明,本人也是理解了好久. 我们使用docker的过程中,使用共享的数据卷是经常的,那么.我们要怎么进行备份呢? 首先,我们得了解下面4个命 ...
- 利用Python进行数据分析(8) pandas基础: Series和DataFrame的基本操作
一.reindex() 方法:重新索引 针对 Series 重新索引指的是根据index参数重新进行排序. 如果传入的索引值在数据里不存在,则不会报错,而是添加缺失值的新行. 不想用缺失值,可以用 ...
- Asp.net Core 通过 Ef Core 访问、管理Mysql
本文地址:http://www.cnblogs.com/likeli/p/5910524.html 环境 dotnet Core版本:1.0.0-preview2-003131 本文分为Window环 ...
- Linq查询基本操作
摘要:本文介绍Linq查询基本操作(查询关键字) - from 子句 - where 子句 - select子句 - group 子句 - into 子句 - orderby 子句 - join 子句 ...
