border-radius属性值参数详解
border-radius是CSS3设置圆角的一个属性,其属性值得单位可以使用:em、px、百分比等等。但是,border-radius属性值得参数形式有好多种,那么具体都代表什么意思呢?下面以实际例子分析一下:
首先是最常见的一种形式,一个值:border-radius: 值;
border-radius: 10px;

这段代码代表同时将元素的每个圆角的"水平半径"和"垂直半径"都设置为10px。

border-radius可以同时设置1到4个值,(类似于margin与padding的值得设定)。如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
代码:
border-radius: 10px 20px 0px 30px;

如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。
代码:
border-radius: 20px 0px;

如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。
代码:
border-radius: 10px 0px 50px;

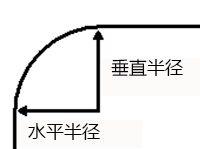
border-radius还可以用斜杠二组值。这时,第一组值表示水平半径,第二组值表示垂直半径。每组值也可以同时设置1到4个值,应用规则是依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
代码:
border-radius:50px/30px;

代码:
border-radius: 50px 30px 20px 10px / 20px 30px 20px 30px;

border-top-right-radius: 50px;

border-top-right-radius: 50px 20px;

border-radius属性值参数详解的更多相关文章
- moviepy音视频剪辑:视频剪辑基类VideoClip的属性及方法详解
☞ ░ 前往老猿Python博文目录 ░ 一.概述 在<moviepy音视频剪辑:moviepy中的剪辑基类Clip详解>和<moviepy音视频剪辑:moviepy中的剪辑基类Cl ...
- 教程-Delphi中Spcomm使用属性及用法详解
Delphi中Spcomm使用属性及用法详解 Delphi是一种具有 功能强大.简便易用和代码执行速度快等优点的可视化快速应用开发工具,它在构架企业信息系统方面发挥着越来越重要的作用,许多程序员愿意选 ...
- css3浏览器私有属性前缀使用详解
什么是浏览器私有属性前缀 CSS3的浏览器私有属性前缀是一个浏览器生产商经常使用的一种方式.它暗示该CSS属性或规则尚未成为W3C标准的一部分. 以下是几种常用前缀 -webkit- -moz- -m ...
- IIS:连接数、并发连接数、最大并发工作线程数、应用程序池的队列长度、应用程序池的最大工作进程数详解
Internet Information Services(IIS,互联网信息服务),是由微软公司提供的基于运行Microsoft Windows的互联网基本服务.最初是Windows NT版本的可选 ...
- Android基础夯实--重温动画(五)之属性动画 ObjectAnimator详解
只有一种真正的英雄主义 一.摘要 ObjectAnimator是ValueAnimator的子类,它和ValueAnimator一样,同样具有计算属性值的功能,但对比ValueAnimator,它会更 ...
- Maven配置文件POM属性最全详解
注:本文内容来源于: BlueKitty1210 <Maven配置文件POM属性最全详解> <project xmlns="http://maven.apache.org/ ...
- IIS连接数、并发连接数、最大并发工作线程数、应用程序池的队列长度、应用程序池的最大工作进程数详解
IIS:连接数.并发连接数.最大并发工作线程数.应用程序池的队列长度.应用程序池的最大工作进程数详解 iis性能指标的各种概念:连接数.并发连接数.最大并发工作线程数.应用程序池的队列长度.应用程序池 ...
- SpringBoot之Spring@Value属性注入使用详解
在使用Spring框架的项目中,@Value是使用比较频繁的注解之一,它的作用是将配置文件中key对应的值赋值给它标注的属性.在日常使用中我们常用的功能都比较简单,本篇文章系统的带大家来了解一下@Va ...
- SQLAlchemy02 /SQLAlchemy对数据的增删改查操作、属性常用数据类型详解
SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 目录 SQLAlchemy02 /SQLAlchemy对数据的增删改查操作.属性常用数据类型详解 1.用se ...
随机推荐
- Eclipse perl的IDE环境插件-EPIC
前提:1.安装好perl环境:ActivePerl(验证方法:cmd中输入 perl -v 看是否有反应~) 2.安装Eclipse 3.0以上版本 可选:安装PadWalker包,主要是全局变量跟踪 ...
- js Date 日期格式化(转)
var myDate = new Date();myDate.getYear(); //获取当前年份(2位)myDate.getFullYear(); //获取完整的年份(4位,1 ...
- LPC1768的USB使用-枚举过程
枚举过程如下 #ifndef __USBCORE_H__ #define __USBCORE_H__ /* USB端点0 发送数据结构体*/ typedef struct _USB_EP_DATA { ...
- iOS开发——闪光灯
还是那句很欠揍的话,没啥难度,直接上代码. // // ViewController.m // Demo—闪光灯 // // Created by yyt on 16/4/21. // Cop ...
- 微信小程序之----消息提示框toast
toast toast为消息提示框,无按钮,如需关闭弹框可以添加事件设置hidden为true,在弹框显示后经过duration指定的时间后触发bindchange绑定的函数. 官方文档 .wxml ...
- js盒子模型
1.js盒子模型 指的是通过js中提供的一系列的属性和方法,获取页面中元素的样式信息值 例: #box有很多自己的私有属性: HTMLDivElement.prototype->HTMLElem ...
- SQL Server 2012 - 数据库的基础操作
数据库基本操作 --新建数据库卡 use master go create database SchoolDB on ( Name=SchoolDB, FileName='D;\DB\SchoolDB ...
- javascript中的__proto__和prototype
一.2个参考网址: http://icekiller110.iteye.com/blog/1566768 http://www.cnblogs.com/snandy/archive/2012/09/0 ...
- shell 脚本连接mysql数据库查询database中表的数量和表名
#!/bin/bash MYSQLHOST="127.0.0.1" MYSQLUSER="root" MYSQLPWD="root" MYS ...
- loading.io一个可以直接生成loading gif图标的站点
官网是:http://loading.io/ 进去后,可以拖动左图大小,然后点右边的make gif就可以自动生成所选大小的gif图标了,生成后会弹出一个download窗,点download下载即可 ...
