js小功能合集:计算指定时间距今多久、评论树核心代码、字符串替换和去除。
1.计算指定时间距今多久
var date1=new Date('2017/02/08 17:00'); //开始时间
var date2=new Date(); //当前时间
var date3=date2.getTime()-date1.getTime() //时间差的毫秒数
//计算出相差天数
var days=Math.floor(date3/(24*3600*1000))
//计算出小时数
var leave1=date3%(24*3600*1000) //计算天数后剩余的毫秒数
var hours=Math.floor(leave1/(3600*1000))
//计算相差分钟数
var leave2=leave1%(3600*1000) //计算小时数后剩余的毫秒数
var minutes=Math.floor(leave2/(60*1000))
//计算相差秒数
var leave3=leave2%(60*1000) //计算分钟数后剩余的毫秒数
var seconds=Math.round(leave3/1000)
console.log(" 相差 "+days+"天 "+hours+"小时 "+minutes+" 分钟"+seconds)
2.评论树核心代码
String.prototype.replaceAll = function(str, substr, replacement) {
if(replacement === null) {
replacement = '';
}
str = str.replace(new RegExp(substr, 'gm'), replacement);
return str;
};
# 后端传给前端的数据必须是如下格式,即并非标准的json格式,元组直接当字典的键值。
var data = {
"(1,'qqq',None,104)":{
"(2,'360','1',104)": {
"(4,'baidu','2',104)": {
"(44,'baidu','4',104)":{}
}
},
"(3,'ali','1',104)": {}
},
"(5,'baidu',None,104)": {
"(8,'baidu','5',104)": {}
},
"(6,'baidu',None,104)": {
"(7,'baidu','6',104)": {}
}
}
var dataBuild = [];
function getDataArray(d){for(var k in d){
var kd = k.split(",");
for(var j = 0; j < kd.length; j++){
kd[j] = kd[j].replaceAll(kd[j],"\\(","");
kd[j] = kd[j].replaceAll(kd[j],"\\)","");
kd[j] = kd[j].replaceAll(kd[j],"'","");
}
var newD = {
id:parseInt(kd[0]),
pid:kd[2] === 'None' ? 0 : parseInt(kd[2]),
txt:k,
margin:0,
level:0,
childs:""
}
dataBuild.push(newD)
if(JSON.stringify(d[k]) != "{}"){
getDataArray(d[k]);
}
}}
getDataArray(data);
var dataArray = [];
function cacMargin(){
for (var i = 0; i < dataBuild.length; i++) {
if(dataBuild[i].pid == 0){
dataBuild[i].margin = 0;
dataBuild[i].level = 1;
dataArray.push(dataBuild[i]);
}
var dataArrayChilds = [];
for (var j = 0; j < dataBuild.length; j++) {
if(dataBuild[i].id == dataBuild[j].pid && dataBuild[j].pid != 0){
dataBuild[j].margin = dataBuild[i].level * 30;
dataBuild[j].level = dataBuild[i].level + 1;
dataArrayChilds.push(dataBuild[j]);
}
}
dataBuild[i].childs = dataArrayChilds;
}
}
cacMargin();
var html_str = '';
function aa(dd){
for (var i = 0; i < dd.length; i++) {
html_str += '<li mag='+dd[i].margin+'>'+dd[i].txt+'</li>';
if(dd[i].childs.length > 0){
aa(dd[i].childs)
}
}
}
aa(dataArray);
console.log(html_str)
3.字符串替换和去除
#将代码放到<scripts>的头部,后面的代码直接引用即可。
String.prototype.replaceAll = function(str, substr, replacement) {
if(replacement === null) {
replacement = '';
}
str = str.replace(new RegExp(substr, 'gm'), replacement);
return str;
};
String.prototype.trim = function() {
return this.replace(/(^\s*)|(\s*$)/g, "");
};
#使用示例
kd[j] = kd[j].replaceAll(kd[j],"\\(","");
kd[j] = kd[j].replaceAll(kd[j],"\\)","");
kd[j] = kd[j].replaceAll(kd[j],"'","");
kd[j] = kd[j].trim();
4.多级评论完整示例
4.1 多级评论实现原理
 评论表里设置一个值用来存储评论之间的关系,比如id为3的评论是评论id为1的评论的,那存储的时候就是“3 评论内容 1”,如果是评论新闻的而不是评论别人的评论的,最后一位就设置为None。
评论表里设置一个值用来存储评论之间的关系,比如id为3的评论是评论id为1的评论的,那存储的时候就是“3 评论内容 1”,如果是评论新闻的而不是评论别人的评论的,最后一位就设置为None。
将评论表里的所有数据做成一个字典,每一条评论都是key,如果该评论有子评论就设置为该key的value,如果没有子评论,则value设置为空字典{}。然后循环读字典里的内容,然后再根据“根评论”还是“子评论”来缩进显示评论内容。
注:此处的key必须是元组格式的,字典不能作为key。
4.2 多级评论实现代码
setting.py常规配置(注册app);
urls.py,
url(r'^comment/', views.comment),
views.py,
from django.shortcuts import render
import collections
# Create your views here. def tree_search(d_dic, comment_obj): # 在comment_dic中一个一个的寻找其回复的评论
# 检查当前评论的 reply_id 和 comment_dic中已有评论的nid是否相同,
# 如果相同,表示就是回复的此信息
# 如果不同,则需要去 comment_dic 的所有子元素中寻找,一直找,如果一系列中未找,则继续向下找
# d_dic{
# (1, '111', None): {
# (5, '555', 1): {}
# }
# (2, '222', None): {
# "(4, '444', 2)": {
# "(6, '666', 4),": {}
# }
# }
# (3, '333', None): {}
# }
# comment_obj # (6, '666', 4),
for k, v_dic in d_dic.items():
# 如果key值的元组里的第一个元素与传入元组的第三个元素相等,就表示他俩是父子评论,比如(3,111,10)和(5,555,3),(5,555,3)就是(3,111,10)的子评论
if k[0] == comment_obj[2]:
d_dic[k][comment_obj] = collections.OrderedDict()
return
else:
if v_dic:
# 在当前第一个跟元素中递归的去寻找父亲
tree_search(d_dic[k], comment_obj) def build_tree(comment_list):
# collections.OrderedDict()的作用是创建一个有序空字典{};之所以要有序,是因为可以做到让评论有序的显示,不然的话,因为字典是无需的,所以取到的评论内容也是无需的,显示起来会有变化。
comment_dic = collections.OrderedDict() for comment_obj in comment_list: if comment_obj[2] is None:
# 如果是根评论(元组的最后一位是None),添加到comment_dic[(1, '111', None)] = {}
# {
# (1, '111', None): {}
# (2, '222', None): {}
# (3, '333', None): {}
# }
comment_dic[comment_obj] = collections.OrderedDict()
else:
# (4, '444', 2),
# 如果是子评论,则需要在 comment_dic 中找到其回复的评论
tree_search(comment_dic, comment_obj)
return comment_dic def comment(request):
# comment_list里存储的就当是数据库评论表里的条目,格式必须是元组的,因为元组格式可以作为字典的key。
comment_list = [
(1, '111', None),
(2, '222', None),
(3, '333', None),
(4, '444', 2),
(5, '555', 1),
(6, '666', 4),
(7, '777', 2),
(8, '888', 4),
]
comment_dict = build_tree(comment_list)
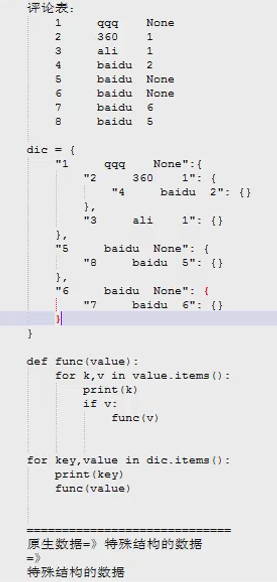
#经过build_tree处理后,comment_list就变成下面的字典格式了,有子评论的话,子评论就是父评论的key对应的value;如果没有子评论,则该key对应的value就是一个空有序字典。
# dic = {
# "(1 qqq None)":{
# "(2 360 1)": {
# "(4 baidu 2)": {}
# },
# "(3 ali 1)": {}
# },
# "(5 baidu None)": {
# "(8 baidu 5)": {}
# },
# "(6 baidu None)": {
# "(7 baidu 6)": {}
# }
# } # 将处理好的字典传入前端
return render(request, 'comment.html', {'comment_dict': comment_dict})
comment.html,
# 使用模板函数
{% load xx %} {% tree comment_dict %}
app01/templatetag/xx.py,
from django import template
from django.utils.safestring import mark_safe register = template.Library() TEMP1 = """
<div class='content' style='margin-left:%s;'>
<span>%s</span>
""" def generate_comment_html(sub_comment_dic, margin_left_val):
html = '<div class="comment">'
for k, v_dic in sub_comment_dic.items():
# 因为是子评论了,所以需要加上margin_left_val(30)像素的偏移量,子子评论再加margin_left_val(30)的偏移量,以此类推。
html += TEMP1 % (margin_left_val, k[1]) # 只要有字典,就递归的往下执行generate_comment_html()函数
if v_dic:
html += generate_comment_html(v_dic, margin_left_val)
html += "</div>"
html += "</div>"
return html @register.simple_tag
def tree(comment_dic):
# 将comment_dic字典里的数据拼接成html传给前端
html = '<div class="comment">'
for k, v in comment_dic.items():
# 因为是根评论,所以margin-left应该是0,所以这里传入(0,k[1]),k[1]是评论内容
html += TEMP1 % (0, k[1])
# 如果v不为空字典,则执行generate_comment_html()
if v:
html += generate_comment_html(v, 30)
html += "</div>"
html += '</div>' return mark_safe(html)
多级评论完整代码github地址:https://github.com/z843248880/morecomment
这些代码的功能虽小,但是能提高工作效率,此文会持续更新,记录知识的同时与大家共勉。
js小功能合集:计算指定时间距今多久、评论树核心代码、字符串替换和去除。的更多相关文章
- Nginx小功能合集
13.1. 跨域处理 问题由来:浏览器拒绝执行其它域名下的ajax运作 ---如果浏览器在static.enjoy.com对应的html页面内,发起ajax请求偷盗www.enjoy.com域名下的内 ...
- js小功能整理
/** * 判断是否包含字符串某字符串 * @param {[type]} str [被检测的字符串] * @param {[type]} substr [检测是否含有的字符串] * @return ...
- js小功能记录
个人日常中遇到的js小功能记录,方便查看. /** * 判断是否包含字符串某字符串 * @param {[type]} str [被检测的字符串] * @param {[type]} substr [ ...
- html 小游戏合集(1.0)
最近做了个小游戏合集,有点沙雕,毕竟是1.0,将就看看. <!DOCTYPE html> <html> <head> <meta charset=" ...
- NYOJ-676小明的求助,快速幂求模,快速幂核心代码;
小明的求助 时间限制:2000 ms | 内存限制:65535 KB 难度:2 描述 小明对数学很有兴趣,今天老师出了道作业题,让他求整数N的后M位,他瞬间感觉老师在作弄他,因为这是so easy ...
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 点滴积累【JS】---JS小功能(JS实现匀速运动)
效果: 思路: 利用setInerval()计时器,进行运动.然后关键的一点是在最后停止的时候给它一个填充缝隙的判断. 代码: <head runat="server"> ...
- Spark小问题合集
1)在win7下使用spark shell运行spark程序,通过以下形式读取文件时 sc.sequenceFile[Int,String]("./sparkF") 偶尔会出现“I ...
- Nginx拓展功能合集
一:NGINX跨域解决方式 #是否允许请求带有验证信息 add_header Access-Control-Allow-Credentials true; #允许跨域访问的域名,可以是一个域的列表,也 ...
随机推荐
- xCode中如何安装旧的模拟器
http://blog.csdn.net/cmengzhongren/article/details/50414493 这里给出如何把老版本的SDK加入到新的Xcode中的方法.其实很简单,就是将老版 ...
- 17、手把手教你Extjs5(十七)模块的新增、修改、删除操作
上节在Grid展示时做了一个金额单位可以手工选择的功能,如果你要加入其他功能,也只要按照这个模式来操作就行了,比如说你想改变金额字段的颜色.小数位数.零值是否显示.货币符号.单位显示在标题栏或者跟在金 ...
- html小知识
button标签如果不设置type,默认是submit,会自动提交表单 input type=file, 添加multiple属性后可以同时选择多个文件,同时name设置接受一个数组 <inpu ...
- ImageView的展示方式
[转]http://www.cnblogs.com/yejiurui/archive/2013/02/25/2931767.html 在网上查了好多资料,大致都雷同,大家都是互相抄袭的,看着很费劲 ...
- Intel X710网卡VxLAN offload 性能测试
Intel X710网卡VxLAN offload性能测试 1. 测试环境参数: 交换机:盛科E580 服务器: Intel(R) Xeon(R) CPU E5-2650 v3 @ 2.30GHz ...
- scala系列--基础语法
Scala 与 Java 的最大区别是:Scala 语句末尾的分号 ; 是可选的. 区分大小写 - Scala是大小写敏感的,这意味着标识Hello 和 hello在Scala中会有不同的含义. 类 ...
- setTimeout,setInterval 最短触发时间
<!DOCTYPE html> <html> <head> <title></title> </head> <body&g ...
- 【转】sql语句的优化分析
开门见山,问题所在 sql语句性能达不到你的要求,执行效率让你忍无可忍,一般会时下面几种情况. 网速不给力,不稳定. 服务器内存不够,或者SQL 被分配的内存不够. sql语句设计不合理 没有相应的索 ...
- ThinkPHP 3 MVC模式和URL访问
一.什么是MVC //了解 M -Model 编写model类 对数据进行操作 V -View 编写html文件,页面呈现 C -Controlle ...
- JS 继承(类式 与 原型式)
1. /* -- 类式继承 -- *///先声明一个超类 function Person(name) { this.name = name;}//给这个超类的原型对象上添加方法 getName Per ...
