syntaxhighlighter的使用
第一
解压压缩包,scripts文件夹中包含了各种语言的JS文件,在styles文件夹中是各种显示高亮的主题
第二
如何使用?首先要引入其核心javascript文件shCore.js和核心CSS文件shCore.css,这两个是必选要引入的。其次引入你要高亮的语言JS,比如我想高亮显示的是C#,那么必须引入在scripts文件夹中的shBrushCSharp.js,最后引入高亮显示的主题CSS,默认的为shThemeDefault.css
第三
下面以高亮显示JavaScript代码为例讲解。
引入JS和CSS文件之后还要在页面上写相关代码。
JavaScript代码:
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
HTML代码:
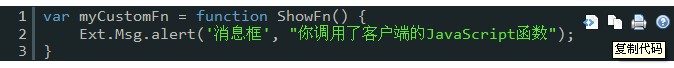
<pre class="brush: javascript;">
var myCustomFn = function ShowFn() {
Ext.Msg.alert('消息框', "你调用了客户端的JavaScript函数");
}
</pre>
注意:HTML代码显示在标签为<pre></pre>中,syntaxhighlighter默认会自动查找<pre />标签,其中标签可自定义,可以是<div>,<ul >,<ol >等等,只需要加上如下配置代码:
SyntaxHighlighter.config.tagName = 'div';
同时根椐class类名选择不同的格式刷,由于以javascript为实例,因此格式刷配置为javascript,如上:class="brush: javascript;"
第五
鼠标移动到代码区域时会显示一个工具条,分别是显示代码,复制代码,打印代码和帮助四个功能,默认为英文,改中文设置如下:
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.config.strings = {
expandSource : '展开代码',
viewSource : '查看代码',
copyToClipboard : '复制代码',
copyToClipboardConfirmation : '代码复制成功',
print : '打印',
help: '?',
alert: '语法高亮\n\n',
noBrush: '不能找到刷子: ',
brushNotHtmlScript: '刷子没有配置html-script选项',
aboutDialog: '<div></div>'
};
SyntaxHighlighter.all();
</script>
看下最终效果展示:

最后该插件下载地址: /Files/meiqunfeng/代码高亮插件syntaxhighlighter_2.1.364.zip
syntaxhighlighter的使用的更多相关文章
- kindeditor4整合SyntaxHighlighter,让代码亮起来
这一篇我将介绍如何让kindeditor4.x整合SyntaxHighlighter代码高亮,因为SyntaxHighlighter的应用非常广泛,所以将kindeditor默认的prettify替换 ...
- 博客代码美化(SyntaxHighlighter)
这篇博文主要讲解自己使用SyntaxHighlighter对代码进行美工中遇见的问题以及如何使用SyntaxHighlighter? 首先来看看SyntaxHighlighter对代码美工的效果吧! ...
- 代码高亮美化插件-----SyntaxHighlighter
IT类文章博客,代码高亮美化插件-----SyntaxHighlighter 最近在做一个类似个人博客的网站,因为文章中会用到各种代码,主要是Javascript,CSS,PHP,XML等.这些代码如 ...
- 代码高亮插件SyntaxHighlighter
http://alexgorbatchev.com/SyntaxHighlighter/download/
- 解决代码着色组件SyntaxHighlighter行号显示问题
SyntaxHighlighter是根据代码中的换行符分配行号的.但是,如果一行代码或者注释比较长,在页面显示时需要分成多行显示,这时行号就对不上了.如下图: 通过下面的css强制不换行,可以避开这个 ...
- cnblog code syntaxhighlighter view
wlw代码插件 测试多款 wlw插入代码插件 在博客园的代码高亮效果 1.Code Snippet 1: public override void Update() 2: { 3: base.Upda ...
- SyntaxHighlighter -- 代码高亮插件
SyntaxHighlighter 下载文件里面支持皮肤匹配. 地址:http://alexgorbatchev.com/SyntaxHighlighter/
- syntaxhighlighter语法高亮
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- 主题: 为kindsoft编辑器替换SyntaxHighlighter代码高亮,整合DEDECMS
作者: fmamcn, 发布日期: 2012-09-29 12:28:39, 浏览数: 1567 看了狼魂发表的将kindeditor中的代码高亮插件prettify换为SyntaxHighlight ...
- [原]SyntaxHighlighter使用笔记
[Date]2013-09-21 [Environment]SyntaxHighlighter 3.0.83 [Author]wintys (wintys@gmail.com) http://wint ...
随机推荐
- vector cin
vector<int>vec1,vec2; int ival; cout<<"Ender numbers for vector1(-1 to end):"& ...
- java中的log
slf4j slf4j的全称是: Simple Logging Facade for Java (SLF4J). slf4j的官方网站:http://www.slf4j.org 简介 SLF4J不是 ...
- JavaScript插件——模态框
Bootstrap3.0学习第十七轮(JavaScript插件——模态框) 前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/ ...
- (转)NoSQL——Redis在win7下安装配置的学习一
NoSQL——Redis在win7下安装配置的学习一 有些也是从网上看来的 1.下载安装 Redis它没有windows的官方版本,但是又非官方的版本,到官网上去下载相应的版本,我的电脑是win7 ...
- iOS 7用户界面过渡指南
iOS 7用户界面过渡指南 泽涛陈 | 交互设计 视觉设计 译译生辉 | 2013.06.26 本文最新PDF格式文档下载: http://vdisk.weibo.com/s/InBpB(2013年7 ...
- HashTable和HashSet中的类型陷阱
HashTable和HashSet中的类型陷阱 发现这个陷阱的起因是这样的:我现在有上百万字符串,我准备用TopK算法统计出出现次数做多的前100个字符串. 首先我用Hashtable统计出了每个字符 ...
- 自动生成Code First代码
自动生成Code First代码 在前面的文章中我们提到Entity Framework的“Code First”模式也同样可以基于现有数据库进行开发.今天就让我们一起看一下使用Entity Fram ...
- struts整合spring整合hibernate
1, web.xml中配置spring监听类 <listener> <listener-class>org.springframework.web.context.Contex ...
- HDOJ 4607 - Park Visit
用树形DP找到这颗树距离最远的两个点....对于一个询问K..若小于最远距离..显然只要走最远的这条边走K-1个边就行了.. 当K大于了最远距离..就要去走其他的点...而去其他点必须再回到这个主线. ...
- WCF学习笔记之事务编程
WCF学习笔记之事务编程 一:WCF事务设置 事务提供一种机制将一个活动涉及的所有操作纳入到一个不可分割的执行单元: WCF通过System.ServiceModel.TransactionFlowA ...
