最全的Swift社交应用文本输入优化汇总
在大部分应用中,都有输入的需求,面对众多用户,他们的想法各异,输入的文本内容也是千奇百怪,面对不同的输入,我们该如何优化输入体验?本文将汇总一下Swift社交应用文本输入优化技巧。
AD:
一、输入相关的优化问题
在大部分应用中,都有输入的需求,面对众多用户,他们的想法各异,输入的文本内容也是千奇百怪,面对不同的输入,我们该如何优化输入体验?本文将汇总一下Swift社交应用文本输入优化技巧。
这里集中汇总输入相关问题,主要如下:
输入控件UITextField跟随键盘移动
过滤输入内容
响应编程的处理,去除体验不好的对话框、HUD提示
中文输入
二、输入框随键盘移动
界面构建有两种方法,代码或者storyboard/xib,这两种方法在处理键盘移动上方法相同,这里推荐使用已经封装好的第三方框架:TPKeyboardAvoiding
1、代码处理方法
rootView使用**TPKeyboardAvoding**框架中的TPKeyboardAvoidingScrollView来初使化。例如,登录界面,LoginViewController(继承自UIViewController),处理方法如下:
- let rootView = TPKeyboardAvoidingScrollView(frame: self.view.bounds);
- //...
- //add all subviews to rootView
- //...
- self.view.addSubview(rootView)
代码构建界面,实现输入框随键盘移动,需要将类**TPKeyboardAvoidingScrollView**做为根视图来处理。
2、storyboard/xib处理办法
storyboard/xib处理起来更简单,将视图控制器的rootView设置为TPKeyboardAvoidingScrollView即可
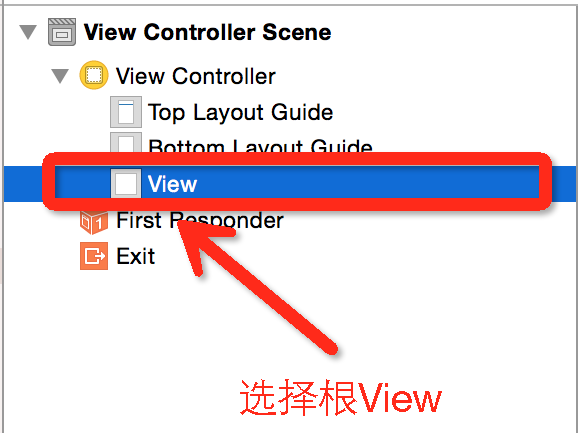
(1)选择控制器的根视图

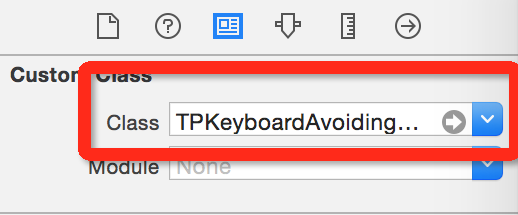
(2)设置默认实例化类

三、常用基本设置
1、常用基本设置
包括打开键盘、关闭键盘、指定键盘的输入类型、指定return按钮的类型,如以下代码
- //打开键盘
- self.inputText.becomeFirstResponder()
- //关闭键盘
- self.inputText.resignFirstResponder()
- //指定键盘的输入类型
- self.inputText.keyboardType = UIKeyboardType.NumberPad
- //指定return按键的类型
- self.inputText.returnKeyType = UIReturnKeyType.Go
2、通过代理过滤输入
通过UITextField/UITextView的代理,可以更精确的控制输入,例如:过滤指定字符、超过字符数禁止输入等
(1)UITextField代码如下:
- //设置代理,可根据实际情况来设置代理,这里使用self来指定
- self.textField.delegate = self
- //代理方法实现
- func textField(textField: UITextField, shouldChangeCharactersInRange
- range: NSRange, replacementString string: String) -> Bool
- {
- //禁止输入空格
- if (string == " ") {
- return false
- }
- //按下回车后取消键盘
- if (string == "\n") {
- textField.resignFirstResponder()
- return false
- }
- return true
- }
UITextView代码如下:
- //设置代理,可根据实际情况来设置代理,这里使用self来指定
- self.textView.delegate = self
- //代理方法实现
- func textView(textView: UITextView, shouldChangeTextInRange range: NSRange,
- replacementText text: String) -> Bool
- {
- //禁止输入空格
- if (text == " ") {
- return false
- }
- //按下回车后取消键盘
- if (text == "\n") {
- textView.resignFirstResponder()
- return false
- }
- return true
- }
UITextField/UITextView可以通过代理方法实时检测用户输入的内容,方便对输入约束,例如,在输入超过10个字符时,禁止用户输入,不过这种体验不好,建议不要使用
四、响应编程处理,精确提示信息
1、如何优化
输入信息的约束一般是将规则直接提示给用户,例如:社交中用户昵称的输入:
请输入1-8位的字符作为昵称,不能包括空格、回车、标点
用户点击**确定**按钮之后,检查输入的合法性,并通过对话框(或HUD)的形式,提示给用户信息
上面的处理方式,十分常见,能满足基本需求。不过我们已经不再采用上面的设计,原因有以下两点:
提示信息过多,大部分用户不会看
对话框及HUD提示比较突兀,容易使用户产生挫败感
在实际开发过程中,精减提示信息为
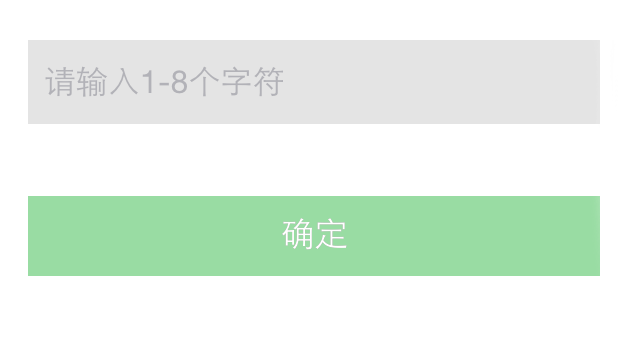
- 请输入1-8个字符
用户主动输入空格、回车、标点这些字符或者超出长度时,才主动提示给用户信息,如下图,无输入,确定按钮disable,只提示极少有用信息

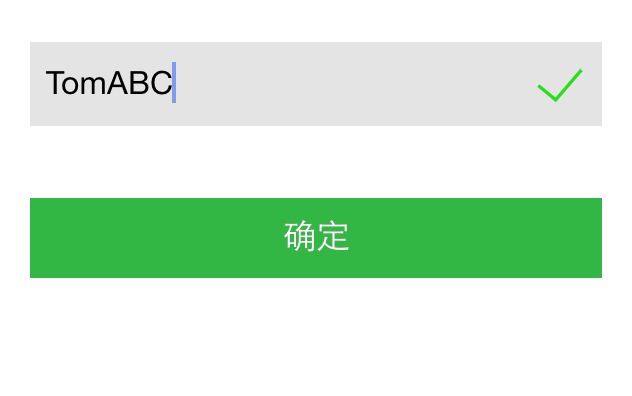
输入合法,确定按钮enable

输入不合法,高亮错误显示,确定按钮disable

2、代码实现
使用第三方框架ReactiveCocoa,首先实现在用户输入时,下方提示及右侧图片的功能(不使用三方框架,可自己通过代理实现)
- @IBOutlet weak var nickTextField: UITextField!//文本输入框
- @IBOutlet weak var checkResultShowImageView: UIImageView!//输入框右侧图片
- @IBOutlet weak var button: UIButton!
- @IBOutlet weak var hintLabel: UILabel!//文本框下方提示文字
- override func viewDidLoad() {
- super.viewDidLoad()
- //配置输入
- configInput()
- }
- func configInput() {
- self.nickTextField.rac_textSignal().subscribeNext { (text) -> Void in
- if (text == nil || text.length == 0) {
- self.checkResultShowImageView.hidden = false
- return
- }
- self.checkResultShowImageView.hidden = true
- var imageName = ""
- if (self.checkInputValidate()) {
- imageName = "ok.png"
- self.hintLabel.text = ""
- } else {
- imageName = "warning.png"
- self.hintLabel.text = "超出\(text.length - 8)个字符"
- }
- self.checkResultShowImageView.image = UIImage(named: imageName)
- }
- }
- func checkInputValidate() -> Bool {
- //输入条件检查,这里示例,只检查字符长度
- let length = (self.nickTextField.text as NSString).length
- return length > 0 && length <= 8
- }
下面实现功能:根据输入的合法性,设置按钮的enabled属性,此步骤需要下载文件RAC语法支持文件,更详细介绍Swift支持ReactiveCocoa
- func configButtonEnable() {
- RAC(self.button, "enabled") < ~ RACSignal.combineLatest(
- [self.nickTextField.rac_textSignal()],
- reduce: { () -> AnyObject! in
- return self.checkInputValidate()
- })
- }
五、中文处理办法
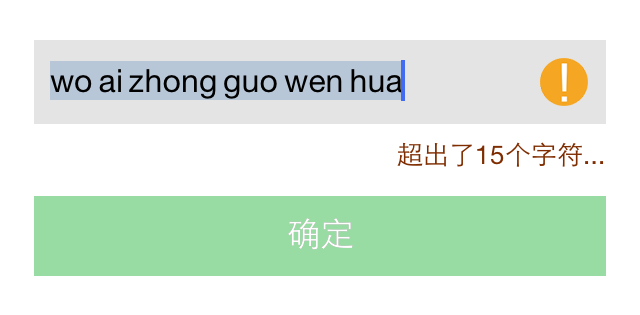
有中文输入时,上面的字数检查不准确,如通过输入法输入**"我爱中国文化"**6个字符时self.nickTextField.text的字符个数为23个,提示信息不正确


UITextView/UITextFiled有一个markedTextRange属性,用于标识当前是否有选中的文本(有选中文本时即为上图中的未完成输入状态),利用此原理来解决中文等类似问题
- @IBOutlet weak var nickTextField: UITextField!
- @IBOutlet weak var checkResultShowImageView: UIImageView!
- @IBOutlet weak var button: UIButton!
- @IBOutlet weak var hintLabel: UILabel!
- var chineseText: NSString!
- override func viewDidLoad() {
- super.viewDidLoad()
- self.nickTextField.delegate = self
- filterInput()
- configButtonEnable()
- }
- func filterInput() {
- self.nickTextField.rac_textSignal().subscribeNext { (text) -> Void in
- if(self.nickTextField.markedTextRange != nil) {
- return;
- }
- //这里可以加入去除空格,标点等操作
- self.chineseText = text as NSString
- if (text == nil || text.length == 0) {
- self.checkResultShowImageView.hidden = false
- return
- }
- self.checkResultShowImageView.hidden = true
- var imageName = ""
- if (self.checkInputValidate()) {
- imageName = "ok.png"
- self.hintLabel.text = ""
- } else {
- imageName = "warning.png"
- self.hintLabel.text = "超出\(text.length - 8)个字符"
- }
- self.checkResultShowImageView.image = UIImage(named: imageName)
- }
- }
- func checkInputValidate() -> Bool {
- //输入条件检查,这里示例,只检查字符长度
- let length = chineseText.length
- return length > 0 && length < = 8
- }
- func configButtonEnable() {
- RAC(self.button, "enabled") < ~ RACSignal.combineLatest(
- [self.nickTextField.rac_textSignal()],
- reduce: { () -> AnyObject! in
- if(self.nickTextField.markedTextRange == nil) {
- return self.checkInputValidate()
- }
- return self.button.enabled
- })
- }
- @IBAction func buttonPressed(sender: AnyObject) {
- println("------>\(self.chineseText)")
- }
六、总结
输入是手机App中最耗时的操作,处理不当很容易失去用户,这里总结以下几点
不要将所有的约束信息直接展示给用户,只展示那些对大部分用户都有用的信息,对于其他约束在用户输入错误的时候再提示
尽量少用或者不用对话框及HUD的方式提示错误
提示信息准确,例如超出字符数,一种提示为:超出最大140字符;另一种为:超出n个字符,显然后者提示对用户更有价值
不要擅自更改用户输入内容或者粗暴禁止用户输入
最全的Swift社交应用文本输入优化汇总的更多相关文章
- emacs: 文本输入中文件目录自动补全
emacs: 文本输入中文件目录自动补全 // */ // ]]> UP | HOME emacs: 文本输入中文件目录自动补全 Table of Contents 1 引言 2 补全过程演 ...
- 【PyQt5-Qt Designer】QLineEdit 文本输入
QLineEdit 文本输入 一.QlineEdit 基本方法 setAlignment() 按固定值方式对齐文本 Qt.AlignLeft:水平方向靠左对齐 Qt.AlignRight:水平方向靠右 ...
- C# 文本输入限制类型,datagridview单元格输入验证
1.只能输入double类型 private void textBoxX6_KeyPress(object sender, KeyPressEventArgs e) { { //数字0~9所对应的ke ...
- iOS,文本输入,键盘相关
1.UIKeyboard键盘相关知识点 2.点击空白区域隐藏键盘(UIKeyboard) 3.键盘(UIKeyboard)挡住输入框处理 4.自定义键盘(UIKeyboard) 5.监听键盘弹出或消失 ...
- C# textbox 滚动条 随文本输入 滚动
tb_Log.SelectionStart = tb_Log.Text.Length;//设置光标位置 tb_Log.ScrollToCaret();//随文本输入 滚动
- 第三十一篇-TextInputLayout(增强文本输入)的使用
效果图: 密码使用的是增强文本输入类型,当密码长度小于6或者密码长度大于10的时候就会给出提示. main.xml 当添加TextInputLayout时,旁边会有一个下载符号,如果点不动,可以右键点 ...
- a标签:鼠标指针变成文本输入图形
今天我在使用a标签的时候,鼠标放在上面的时候总是显示文本输入的图形,不是小手的形状,找了好久的原因才发现由于我给它绑定了一个click事件,在事件里面进行了跳转,然后把 href ="#&q ...
- IE低版本和高级浏览器对文本输入事件兼容
1 一般 使用oninput 事件可以监控文本输入事实触发 2 兼容需要使用onpropertychange . 3 兼容写法 var evenInput=DOM元素.oninput || DOM ...
- JS中通过LayUI的layer.prompt弹出文本输入层,多个按钮回调获取输入值
JS中通过LayUI弹出文本输入层,多个按钮回调: 如图所示,输入文本后点击通过/不通过按钮回调获取输入文本值的实现: 实现JS: layer.prompt({ formType: 2, // 弹出文 ...
随机推荐
- docker 学习笔记20:docker守护进程的配置与启动
安装好docker后,需要启动docker守护进程.有多种启动方式. 一.服务的方式 因为docker守护进程被安装成服务.所以,可以通过服务的方式启停docker守护进程,包括查看状态. sudo ...
- 让Solr返回JSON数据
http://localhost:1985/solr/select/?q=*%3A*&version=2.2&start=0&rows=10&indent=on& ...
- Mockito--完整功能介绍(转)
public interface DBAccess { int delete(String moi,String moc) throws Exception; void create(String m ...
- 数据挖掘算法学习(三)NaiveBayes算法
算法简单介绍 NBC是应用最广的分类算法之中的一个.朴素贝叶斯模型发源于古典数学理论,有着坚实的数学基础,以及稳定的分类效率.同一时候,NBC模型所需预计的參数非常少,对缺失数据不太敏感,算法也比較简 ...
- android 从服务器上获取APK并下载安装
简单的为新手做个分享. 网上有些资料,不过都是很零散,或是很乱的,有的人说看不懂. 一直有新手说 做到服务器更新APK时没有思路,这里做个简单的分享,希望有不同思路的可以讨论. 下 ...
- Storyboard中使用UIscrollView添加约束的开发总结
第一次在项目中用storyboard做界面,一般的界面直接添加约束非常爽快 然后有个界面有scrollview,添加了约束还总是出错 刚开始使用了 wCompact,hRegular,滑动出现问题,有 ...
- 【leetcode】Single Number II
int singleNumber(int A[], int n) { int once = 0; int twice = 0; int three = 0; for (int i = 0; i < ...
- hdu 4940 Destroy Transportation system( 无源汇上下界网络流的可行流推断 )
题意:有n个点和m条有向边构成的网络.每条边有两个花费: d:毁坏这条边的花费 b:重建一条双向边的花费 寻找这样两个点集,使得点集s到点集t满足 毁坏全部S到T的路径的费用和 > 毁坏全部T到 ...
- code blocks 快捷键
设置快捷键可以在setting-Editor-keyboard shortcuts里设置 ==日常编辑== • 按住Ctrl滚滚轮,代码的字体会随你心意变大变小.• 在编辑区按住右键可拖动代码,省去拉 ...
- Tomcat 7最大并发连接数的正确修改方法(转)
几乎所有的中文网页都介绍,要修改Tomcat的默认最大并发连接数,应该进行如下设置(实际上这些步骤是错误的): -------------------------------------------- ...
