读书时间《JavaScript高级程序设计》五:DOM
DOM(文档对象模型)是针对HTML文档的一个API,描绘了一个层次化的节点树,可以添加、移除、修改页面的某一部分。
一个简单的文档结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> </body>
</html>
这个简单的HTML文档表示一个层次结构。文档节点是每个文档的根节点。文档节点只有一个子节点<html>,称为文档元素。
1. Node类型
DOM1定义了一个Node 接口,该接口由DOM中的所有节点类型实现。
nodeType 节点类型
1:元素节点
2:属性节点
3:文本节点
9:文档节点
nodeName 元素节点中为标签名
nodeValue 元素节点中为null
childNodes
parentNode 父节点
previousSibling 上一个节点
nextSibling 下一个节点
firstChild 第一个节点
lastChild 最后一个节点
appendChild 向节点列表末尾添加一个节点
insertBefore 插入一个节点到参考节点的前面
replaceChild 要插入的节点替换参考节点的位置
removeChild 移除一个节点
2. Document类型
documentElement指向HTML页中的<html>元素
document.documentElement 取得<html>的引用
document.body 取得<body>的引用
document.title 取得<title>标题
document.url 取得完整的URL
document.domain 取得域名
document.referrer 取得来源页的URL
document.getElementById() 根据ID找到元素
document.getElementsByTagName() 根据标签名找到一组元素
document.forms 取得所有的<form>元素
document.images 取得所有的<img>元素
document.links 取得所有带href的<a>元素
document.write() 写入文本到输出流
3. Element类型
nodeName / tagName 访问元素的标签名
nodeName是node 接口上的property,而tagName是element 接口上的property,所有的节点(元素节点,属性节点,文本节点等12种)都继承了node接口,而只有元素节点才继承了element节点,因此nodeName比tagName具有更大的使用范围。 tagName只能用在元素节点上,而nodeName可以用在任何节点上,可以说nodeName涵盖了tagName,并且具有更多的功能。
id 元素在文档中的唯一标识符
title 有关元素的附加说明信息
className 元素的css类名
getAttribute() setAttribute() removeAttribute()
HTML5规范,自定义特性应该加上 data- 前缀
任何元素的所有特性,都可以通过DOM元素本身的属性累访问(只有公认的特性才会以属性的形式添加到DOM 对象中)。
元素公认的特性使用本身属性访问,自定义特性使用getAttribute()
所有特性都是属性,属性可以使用setAttribute()来设置,自定义特性也一样。
document.createElement() 创建元素
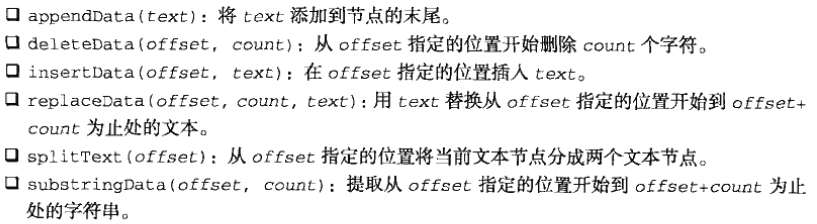
4. Text类型

document.createTextNode() 创建文本节点
5. DocumentFragment类型
documentFragment在文档中没有对应的标记。DOM规定文档片段是一种“轻量级”的文档。
-------------------------------------------------------------------
1. 动态脚本
function loadJS(url) {
var doc = document,
s = doc.createElement('script'),
head = doc.getElementsByTagName('head')[0];
s.type = 'text/javascript';
s.src = url;
head.appendChild(s);
}
function loadJS(url, callback) {
var doc = document,
s = doc.createElement('script'),
head = doc.getElementsByTagName('head')[0];
s.type = 'text/javascript';
if (s.readyState) {
s.onreadystatechange = function() {
if (s.readyState == 'loaded' || s.readyState == 'complete') {
s.onreadystatechange = null;
callback && callback();
}
};
} else {
s.onload = function() {
callback && callback();
};
}
s.src = url;
head.appendChild(s);
}
2. 动态样式
function loadCSS(url) {
var doc = document,
link = doc.createElement('link'),
head = doc.getElementsByTagName('head')[0];
link.type = 'text/css';
link.href = url;
head.appendChild(link);
}
function addCSS(css) {
var doc = document,
style = doc.createElement('style'),
head = doc.getElementsByTagName('head')[0];
style.type = 'text/css';
try {
style.appendChild(document.createTextNode(css));
} catch (ex) {
style.styleSheet.cssText = css;
};
head.appendChild(style);
}
//addCSS(' div{font-size:100px;} .top{color:red;} ');
----------------------------------------------------------------------
1. Selectors API
querySelector()
querySelectorAll()
Document DocumentFragment Element可以调用selector API.
2. Element Traversal API

------------------------------------------------------
1. getElementsByClassName()
function getClass(c, n, t) {
if (document.getElementsByClassName) return (n || document).getElementsByClassName(c);
var arr = [],
re = new RegExp('(^| )' + c + '( |$)'),
els = (n || document).getElementsByTagName(t || '*'),
i = 0,
l = els.length;
for (; i < l; i++) {
if (re.test(els[i].className)) arr.push(els[i]);
}
return arr;
}
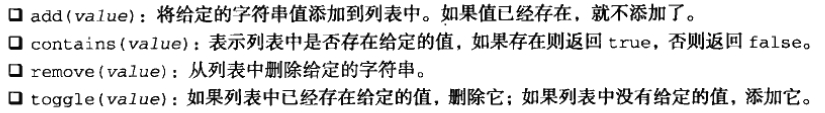
2. classList

3. 焦点管理
document.activeElement 指向DOM中获得了焦点的元素
获得焦点:页面载入 用户输入 调用focus()
document.hasFocus() 确定文档是否获得了焦点
4. HTMLDocument变化
document.readyState
loading 正在加载
complete 加载完成
5. 兼容模式
document.compatMode
CSS1Compat 标准模式
BackCompat 混杂模式
6. head 字符集
document.head 取得<head>元素
document.charset 取得文档中使用的字符集 或者 设置新的字符集
document.defaultCharset 根据默认浏览器及操作系统的设置当前文档的字符集
7. 自定义数据属性
HTML5规定可以为元素添加非标准的属性,但要添加前缀 data-
<div id="test" data-appid="123" data-name="test"></div>
var test = document.querySelector('#test');
console.log( test.dataset.appid ) //
console.log( test.dataset.name ) //test
8. 插入标记
innerHTML
outerHTML
insertAdjacentHTML()

9. 控制页面滚动
scrollIntoView()
10. 文档模式(IE)
document.documentMode (IE8+)
<meta http-equiv="X-UA-Compatible" content="IE=edge">

11. 子节点
children 所有元素子节点
childNodes 所有子节点 包括空白节点
12. 后代
contains() 某个节点是不是一个节点的后代
function contains(o, p) {
if (p.contains) {
return p.contains(o);
} else if (p.compareDocumentPosition) {
return !!(p.compareDocumentPosition(o) & 16);
}
}
12. 插入文本
innerText
function text(o, v) {
var len = arguments.length;
if (len == 1) return o.innerText || o.textContent;
if (len == 2) o.innerHTML = v;
return this;
}
13. 样式
getComputedStyle
function getStyle(o, n) {
return o.currentStyle ? o.currentStyle[n] : getComputedStyle(o, null)[n];
}
14. 偏移量

15. 客户区大小
clientWidth 元素内容区宽度+左右内边距宽度
clientHeight 元素内容区高度+左右内边距高度

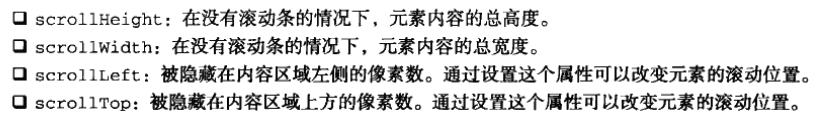
16. 滚动大小

17. 元素大小 位置
getBoundingClientRect()
left top right bottom
...
遍历接口 范围接口......
-------------------------------------------------------------
第10章介绍了DOM节点以及操作节点,11章介绍了新的DOM API以及浏览器专有的API:选择器,焦点,加载等;12章介绍了比较有用的的DOM API:样式处理,遍历,范围等。
读书时间《JavaScript高级程序设计》五:DOM的更多相关文章
- 《JAVASCRIPT高级程序设计》DOM扩展
虽然DOM为XML及HTML文档交互制定了一系列的API,但仍然有几个规范对标准的DOM进行了扩展.这些扩展中,有很多是浏览器专有的,但后来成了事实标准,于是其他浏览器也提供了相同的实现:浏览器开发商 ...
- 读书笔记 - javascript 高级程序设计 - 第一章 简介
第一章 简介 诞生时间 1995 最初用途 客服端验证 第一版标准 注意是标准 1997年 Ecma-262 一个完整的js实现由三部分组成 ECMAScript DOM 文档对象模型 BO ...
- JavaScript高级程序设计(五): js的关键字instanceof和typeof使用
JavaScript中instanceof和typeof 常用来判断一个变量是否为空,或者是什么类型的.但它们之间还是有区别的: 一.typeof 1.含义:typeof返回一个表达式的数据类型的字符 ...
- 读书笔记-JavaScript高级程序设计(1)
1.组合继承 (JavaScript 中最常用的继承模式 ) (position: page168) (书中定义了两个变量名 SuperType SubType 乍一看 感觉不太能区分,我将改为 ...
- 读书笔记 - javascript 高级程序设计 - 第二章 在Html中使用JavaScript
1 <script>的6个属性 async 立即下载当前script标签的外部脚本 但不能影响别的 charset 没用了 defer 文档显示之后再执行脚本,只对外部脚本有效 lan ...
- javascript 高级程序设计 五
1.变量: ECMAScript中的基本类型都是值类型Boolean,Number,Null,Undefined和String,在这里JS和其他的语言有所不同,就是JS中的String是值类型 而不像 ...
- 读书时间《JavaScript高级程序设计》一:基础篇
第一次看了<JavaScript高级程序设计>第二版,那时见到手上的书,第一感觉真是好厚的一本书啊.现在再次回顾一下,看的是<JavaScript高级程序设计>第三版,并记录一 ...
- 《JavaScript高级程序设计》读书笔记--前言
起因 web编程过程使用javascript时感觉很吃力,效率很低.根本原因在于对javascript整个知识体系不熟,看来需要找些书脑补一下,同时欢迎众网友监督. 大神推荐书籍 看了博客大神们推荐的 ...
- JavaScript高级程序设计(读书笔记)(一)
本笔记汇总了作者认为“JavaScript高级程序设计”这本书的前七章知识重点,仅供参考. 第一章 JavaScript简介 JavaScript发展简史: 1995年,JavaScript诞生 19 ...
- 《Javascript高级程序设计》阅读记录(五):第六章 上
这个系列以往文字地址: <Javascript高级程序设计>阅读记录(一):第二.三章 <Javascript高级程序设计>阅读记录(二):第四章 <Javascript ...
随机推荐
- TCP/UDP简介
TCP/UDP简介 Socket小白篇-附加TCP/UDP简介 Socket 网络通信的要素 TCP和UDP Socket的通信流程图 1.Socket 什么是Socket Socket:又称作是套接 ...
- VSTO 学习笔记(十一)开发Excel 2010 64位自定义公式
原文:VSTO 学习笔记(十一)开发Excel 2010 64位自定义公式 Excel包含很多公式,如数学.日期.文本.逻辑等公式,非常方便,可以灵活快捷的对数据进行处理,达到我们想要的效果.Exce ...
- html5css3杂记
最新版本号的safari.chrome.firefox以及opera支持某些html5特性.ie9将支持某些html5特性. html5提供了展现视频的标准<video>支持ogg及mpe ...
- shiro权限架作战
shiro框架作为一种特权的开源框架,通过身份验证和授权从具体的业务逻辑分离极大地提高了我们的发展速度,它的易用性使得它越来越受到人们的青睐.上一页ACL架相比,shiro能更easy的实现权限控制, ...
- JAVA 读取图片储存至本地
需求:serlvet经过处理通过报表工具返回一张报表图(柱状图 折线图). 现在需要把这个图存储到本地 以便随时查看 // 构造URL URL url = new URL(endStr); // 打开 ...
- namespace命名空间
在讨论如何使用命名空间之前,必须了解 PHP 是如何知道要使用哪一个命名空间中的元素的.可以将 PHP 命名空间与文件系统作一个简单的类比.在文件系统中访问一个文件有三种方式: 相对文件名形式如foo ...
- Jetty 9.3庆祝20周年生日快乐,并添加HTTP/2支持
本文来源于我在InfoQ中文站翻译的文章,原文地址是:http://www.infoq.com/cn/news/2015/06/Building-Distributed-Systems 今年6月12日 ...
- Asp.Net2.0下C#环境 Login控件实现用户登录
原文:Asp.Net2.0下C#环境 Login控件实现用户登录 一.前台显示效果 二.前台代码 <asp:Login ID="Login1" run ...
- 为VS2013添加SQLCE的支持
解决 下载SQL Server Compact Toolbox by ErikEJ并安装 打开VS2013,新建一工程,在“视图>其它窗口>SQL Server Compact Toolb ...
- [WPF]DataGrid C#添加右键弹出选择菜单
private void dataGrid_MouseRightButtonDown(object sender, MouseButtonEventArgs e) { ContextMenu cont ...
