iOS - UILabel
前言
NS_CLASS_AVAILABLE_IOS(2_0) @interface UILabel : UIView <NSCoding>
@available(iOS 2.0, *) public class UILabel : UIView, NSCoding
- 实际上 label 就是一个可以显示文字的视图控件。
1、Label 的创建
Objective-C
// 实例化 label 对象
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 40, 100, 25)]; // 将 label 加到 window 上显示出来
[self.view addSubview:label];
Swift
// 实例化 label 对象
let label:UILabel = UILabel(frame: CGRectMake(10, 40, 100, 25)) // 将 label 加到 window 上显示出来
self.view.addSubview(label)
2、Label 的设置
Objective-C
// 背景颜色
label.backgroundColor = [UIColor redColor]; // label 文字
label.text = @"LabelLabelLabelLabelLabelLabelLabelLabelLabelLabel"; // label 变属性文字
label.attributedText = mutableAttributedString; // 设置字体 // 系统样式
label.font = [UIFont systemFontOfSize:30]; // 加粗
label.font = [UIFont boldSystemFontOfSize:30]; // 倾斜
label.font = [UIFont italicSystemFontOfSize:30]; // 设置为指定字体类型的文字
label.font = [UIFont fontWithName:@"Zapfino" size:15]; // 获取系统字体库中的所有字体名称
NSArray *fontNameArray = [UIFont familyNames]; // 文字颜色
label.textColor = [UIColor blackColor]; // 文字对齐方式
label.textAlignment = NSTextAlignmentCenter; // 文字阴影
/*
shadowColor:阴影颜色,shadowOffset:阴影偏移量
*/
label.shadowColor = [UIColor greenColor];
label.shadowOffset = CGSizeMake(5, 5); // 文字换行方式
/*
// 以单词为单位换行(最后一行显示不完以单词截断剩下的内容不显示也不会省略(没有...))
NSLineBreakByWordWrapping = 0, // Wrap at word boundaries, default // 以字符为单位换行(最后一行显示不完以字符截断剩下的内容不显示也不会省略(没有...))
NSLineBreakByCharWrapping, // Wrap at character boundaries // 以单词为单位换行(最后一行显示不完以字符截断剩下的内容不显示也不会省略(没有...))
NSLineBreakByClipping, // Simply clip // 以单词换行,最后一行以字符截断,最后一行显示不完则省略最后一行的开头,以”...”显示
NSLineBreakByTruncatingHead, // Truncate at head of line: "...wxyz" // 以单词换行,最后一行以字符截断,最后一行显示不完则省略最后一行的中间,以”...”显示
NSLineBreakByTruncatingTail, // Truncate at tail of line: "abcd..." // 以单词换行,最后一行以字符截断,最后一行显示不完则省略最后一行的最后,以”...”显示
NSLineBreakByTruncatingMiddle // Truncate middle of line: "ab...yz"
*/
label.lineBreakMode = NSLineBreakByWordWrapping; // 文字行数
/*
设置文字行数,0: 默认,行数不限
*/
label.numberOfLines = 0; // 文字自动调整
label.adjustsFontSizeToFitWidth = YES; // 文字自适应 frame
/*
frame 自适配文字,宽度不变,必须要在添加了显示文字之后设置
*/
[label sizeToFit]; // 设置 label 每一行文字的最大宽度
/*
在自动计算 label 高度时,为了保证计算出来的数值 跟 真正显示出来的效果 一致,若自动换行必须设置
*/
label.preferredMaxLayoutWidth = [UIScreen mainScreen].bounds.size.width - 20;
Swift
// 背景颜色
label.backgroundColor = UIColor.redColor() // label 文字
label.text = "LabelLabelLabelLabelLabelLabelLabelLabelLabelLabel" // label 变属性文字
label.attributedText = mutableAttributedString // 设置字体 // 系统样式
label.font = UIFont.systemFontOfSize(30) // 设置字体 加粗
label.font = UIFont.boldSystemFontOfSize(30) // 设置字体 倾斜
label.font = UIFont.italicSystemFontOfSize(30) // 设置为指定字体类型的文字
label.font = UIFont(name: "Zapfino", size: 15) // 获取系统字体库中的所有字体名称
let fontNameArray:NSArray = UIFont.familyNames() // 文字颜色
label.textColor = UIColor.blackColor() // 文字对齐方式
label.textAlignment = NSTextAlignment.Center // 文字阴影
/*
shadowColor:阴影颜色,shadowOffset:阴影偏移量
*/
label.shadowColor = UIColor.greenColor()
label.shadowOffset = CGSizeMake(5, 5) // 文字换行方式
/*
// 以单词为单位换行(最后一行显示不完以单词截断剩下的内容不显示也不会省略(没有...))
case ByWordWrapping // 以字符为单位换行(最后一行显示不完以字符截断剩下的内容不显示也不会省略(没有...))
case ByCharWrapping // 以单词为单位换行(最后一行显示不完以字符截断剩下的内容不显示也不会省略(没有...))
case ByClipping // 以单词换行,最后一行以字符截断,最后一行显示不完则省略最后一行的开头,以”...”显示
case ByTruncatingHead // 以单词换行,最后一行以字符截断,最后一行显示不完则省略最后一行的中间,以”...”显示
case ByTruncatingTail // 以单词换行,最后一行以字符截断,最后一行显示不完则省略最后一行的最后,以”...”显示
case ByTruncatingMiddle
*/
label.lineBreakMode = .ByWordWrapping // 文字行数
/*
设置文字行数,0: 默认,行数不限
*/
label.numberOfLines = 0 // 文字自动调整
label.adjustsFontSizeToFitWidth = true // 文字自适应 frame
/*
frame 自适配文字,宽度不变,必须要在添加了显示文字之后设置
*/
label.sizeToFit() // 设置 label 每一行文字的最大宽度
/*
在自动计算 label 高度时,为了保证计算出来的数值 跟 真正显示出来的效果 一致,若自动换行必须设置
*/
label.preferredMaxLayoutWidth = UIScreen.mainScreen().bounds.size.width - 20
3、可变属性 Label 的创建
Objective-C
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 50, 100, 30)];
label.backgroundColor = [UIColor grayColor];
[self.view addSubview:label]; NSString *str1 = @"NSMutable";
NSString *str2 = @"Attributed";
NSString *str3 = @"String"; // 设置 range 的大小
NSRange range1 = NSMakeRange(0, str1.length);
NSRange range2 = NSMakeRange(str1.length, str2.length);
NSRange range3 = NSMakeRange(str1.length + str2.length, str3.length); // 实例化可变属性的字符串对象
NSMutableAttributedString *str = [[NSMutableAttributedString alloc]
initWithString:[NSString stringWithFormat:@"%@%@%@", str1, str2, str3]]; // 设置文字的颜色和文字的大小
[str addAttributes:@{NSForegroundColorAttributeName:[UIColor blueColor],
NSFontAttributeName:[UIFont boldSystemFontOfSize:15]}
range:range1];
[str addAttributes:@{NSForegroundColorAttributeName:[UIColor brownColor],
NSFontAttributeName:[UIFont systemFontOfSize:40]}
range:range2];
[str addAttributes:@{NSForegroundColorAttributeName:[UIColor greenColor],
NSFontAttributeName:[UIFont italicSystemFontOfSize:25]}
range:range3]; // 向 label 中添加文字
label.attributedText = str; // frame 自适配文字,必须放在最后边,否则会不显示任何内容
[label sizeToFit];
Swift
let label:UILabel = UILabel(frame: CGRectMake(10, 50, 100, 30))
label.backgroundColor = UIColor.grayColor()
self.view.addSubview(label) let str1:NSString = "NSMutable"
let str2:NSString = "Attributed"
let str3:NSString = "String" // 设置 range 的大小
let range1:NSRange = NSMakeRange(0, str1.length)
let range2:NSRange = NSMakeRange(str1.length, str2.length)
let range3:NSRange = NSMakeRange(str1.length + str2.length, str3.length) // 实例化可变属性的字符串对象
let str:NSMutableAttributedString = NSMutableAttributedString(string:
String(format: "%@%@%@", str1, str2, str3)) // 设置文字的颜色和文字的大小
str.addAttributes([NSForegroundColorAttributeName:UIColor.blueColor(),
NSFontAttributeName:UIFont.boldSystemFontOfSize(15)],
range: range1)
str.addAttributes([NSForegroundColorAttributeName:UIColor.brownColor(),
NSFontAttributeName:UIFont.systemFontOfSize(40)],
range: range2)
str.addAttributes([NSForegroundColorAttributeName:UIColor.greenColor(),
NSFontAttributeName:UIFont.italicSystemFontOfSize(25)],
range: range3) // 向 label 中添加文字
label.attributedText = str // frame 自适配文字,必须放在最后边,否则会不显示任何内容
label.sizeToFit()
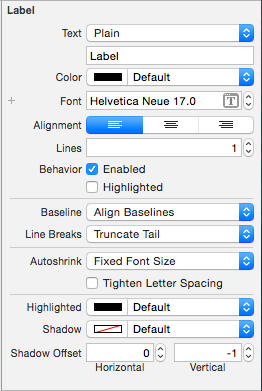
4、Storyboard 中设置
在 Storyboard 场景中设置
Label 设置

Text | 文字类型和显示的文字
--------------------------------|---------------------
Color | 文字颜色
Font | 文字字体
Alignment | 文字对齐方式
Lines | 行数
Behavior |
-- Enable |
-- Highlighted |
|
Baseline |
Line Breaks | 断行方式
|
Autoshrink |
-- Tighten Letter Spacing |
|
Highlighted | 高亮颜色
Shadow | 阴影颜色
Shadow Offset | 阴影偏移量
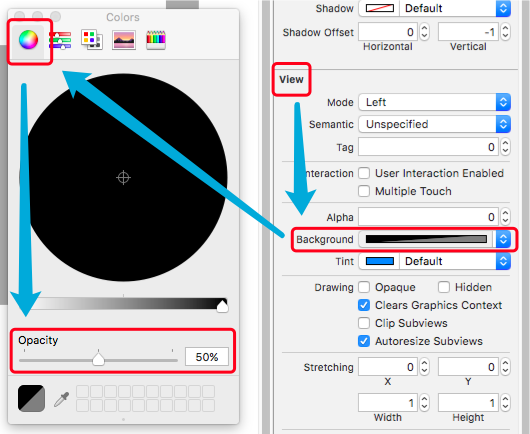
5、HUD
其他说法:指示器、遮盖、蒙板
UILabel 半透明 HUD 的做法:
背景色设置为半透明颜色,文字颜色透明度不变。
1> Storyboard 中设置背景半透明颜色

2> 纯代码中设置背景半透明颜色
Objective-C
// 设置背景颜色为半透明
self.labelHUD.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.5];
显示 HUD
Objective-C
// 设置显示的提示文字
self.labelHUD.text = @"数据加载完毕"; // 显示 HUD
self.labelHUD.alpha = 1.0;
隐藏 HUD
Objective-C
直接隐藏
// 隐藏 HUD
self.labelHUD.alpha = 0.0;
逐渐隐藏
// 在 1 秒中内隐藏
[UIView animateWithDuration:1 animations:^{ self.labelHUD.alpha = 0.0;
}];
6、数字动态变化
具体实现代码见 GitHub 源码 QExtension
具体讲解见 iOS - Label 数字动态变化
效果



7、跑马灯
7.1 简单实现
Objective-C
UIView *backView = [[UIView alloc] initWithFrame:CGRectMake(10, 30, [[UIScreen mainScreen] bounds].size.width - 20, 50)];
backView.backgroundColor = [UIColor grayColor];
[self.view addSubview:backView]; UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 10, 120, 30)];
label.backgroundColor = [UIColor yellowColor];
label.textColor = [UIColor greenColor];
label.text = @"Label Marquee";
[backView addSubview:label]; // 子视图的范围不允许超过父视图的范围
backView.clipsToBounds = YES; // 开始动画播放 // 设置 label 的起始位置
CGRect frame = label.frame;
frame.origin.x = backView.frame.size.width;
label.frame = frame; // 开始简单动画
[UIView beginAnimations:nil context:nil]; // 设置动画时间(开始播放动画)
[UIView setAnimationDuration:5]; // 匀速
[UIView setAnimationCurve:UIViewAnimationCurveLinear]; // 无限重复
[UIView setAnimationRepeatCount:CGFLOAT_MAX]; // 设置 label 的结束位置
frame.origin.x = -frame.size.width;
label.frame = frame; // 结束动画
[UIView commitAnimations]; // 一次播放动画结束
Swift
let backView:UIView = UIView(frame: CGRectMake(10, 30, UIScreen.mainScreen().bounds.size.width - 20, 50))
backView.backgroundColor = UIColor.grayColor()
self.view.addSubview(backView) let label:UILabel = UILabel(frame: CGRectMake(0, 10, 120, 30))
label.textColor = UIColor.greenColor()
label.text = "Label Marquee"
backView.addSubview(label) // 子视图的范围不允许超过父视图的范围
backView.clipsToBounds = true // 开始动画播放 // 设置 label 的起始位置
var frame:CGRect = label.frame
frame.origin.x = backView.frame.size.width
label.frame = frame // 开始简单动画
UIView.beginAnimations(nil, context: nil) // 设置动画时间(开始播放动画)
UIView.setAnimationDuration(5) // 匀速
UIView.setAnimationCurve(UIViewAnimationCurve.Linear) // 无限重复
UIView.setAnimationRepeatCount(9999999) // 设置 label 的结束位置
frame.origin.x = -frame.size.width
label.frame = frame // 结束动画
UIView.commitAnimations() // 一次播放动画结束
7.2 跑马灯实现封装
具体实现代码见 GitHub 源码 QExtension
具体讲解见 iOS - 跑马灯、弹幕
效果













8、弹幕
具体实现代码见 GitHub 源码 QExtension
具体讲解见 iOS - 跑马灯、弹幕
效果






iOS - UILabel的更多相关文章
- iOS UILabel UITextView UIButton 等等显示文本行间距
iOS UILabel UITextView UIButton 等等显示文本行间距都用如下方法 NSMutableParagraphStyle *paragraphStyle = [[NSMutab ...
- iOS UILabel 文字 置顶/置底 实现
iOS UILabel控件默认文字位置是居中的,如图所示: 但是我们经常碰到这样的需求,希望文字向上置顶,或者向下置底,但是很遗憾,iOS API中并没有提供相应的属性和方法,需要我们手动设置. 利用 ...
- IOS UILabel 根据内容自适应高度
iOS Label 自适应高度 适配iOS7以后的版本 更多 self.contentLabelView = [[UILabel alloc] init]; self.contentLabelVie ...
- iOS UILabel设置居上对齐,居中对齐,居下对齐
在iOS中默认的UILabel中的文字在竖直方向上仅仅能居中对齐,博主參考国外站点.从UILabel继承了一个新类,实现了居上对齐,居中对齐,居下对齐.详细例如以下: // // myUILabel ...
- ios - UILabel全属性
label是大家在开发过程中使用频率很高的一个用来显示文本信息的控件,但是她所有的属性你都了解吗,下面让我们来 重新认识一下label! 1.创建 CGRect rect = CGRectMake(, ...
- iOS -- UILabel的常见使用
UILabel是iOS开发经常用到的一个控件,主要用于显示文字.下面记录一些常用的UIlabel的使用. 先定义:UILabel *label = [[UILabel alloc]initWithFr ...
- iOS · UILabel加删除线
创建自定义子类DeleteLineLabel,继承自UILabel,然后在自定义子类DeleteLineLabel中 方法一(上下文): - (void)drawRect:(CGRect)rect { ...
- (转载)iOS UILabel自定义行间距时获取高度
本文介绍一下自定义行间距的UILabel的高度如何获取,需要借助一下开源的UILabel控件:TTTAttributedLabel 附下载地址 https://github.com/TTTAttrib ...
- iOS UILabel根据字符串长度自动适应宽度和高度
//这个frame是初设的,没关系,后面还会重新设置其size. UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0,0, ...
随机推荐
- [团队项目]SCRUM项目5.0
5.0--------------------------------------------------- 1.团队成员完成自己认领的任务. 2.燃尽图:理解.设计并画出本次Sprint的燃尽图的理 ...
- js中的各种获取日期
JS中获取当前时间点前一天时间 var date=new Date(); var dat_year=date.getYear(); var dat_month=date.getMonth(); var ...
- java关于StringBuffer和StringBuilder写入文件的效率问题
StringBuffer在存储字符的时候,是有上限的,一旦达到上线就会出错,自己在项目中遇到一个从数据库中查询数据,然后写入到本地文件中 ,数据量大概有30万条,此时的效率十分的低.下面是大致的模拟该 ...
- Linux是如何管理内存的
物理内存的管理 Linux管理物理内存是使用分页机制实现的.为了使分页机制在32位和64位体系结构下高效工作,Linux采用了一个四级分页策略. Linux支持多种内存分配机制.分配物理内存页框的主要 ...
- C#中八皇后问题的递归解法——N皇后
百度测试部2015年10月份的面试题之——八皇后. 八皇后问题的介绍在此.以下是用递归思想实现八皇后-N皇后. 代码如下: using System;using System.Collections. ...
- Datagrid扩展方法InitEditGrid{支持单元格编辑}
//-----------------------------------------------------------------/******************************** ...
- samba共享服务器搭建 亲手实验
一.简介 Samba是一个能让Linux系统应用Microsoft网络通讯协议的软件,而SMB是Server Message Block的缩写,即为服务器消息块 ,SMB主要是作为Microsoft的 ...
- C语言第5天
[1]数组 多个数据类型相同元素的集合: [2]访问元素 从下标0开始,到N-1结束 [3]定义数组 <存储类型> <数据类型 > <数组名>[<表达式> ...
- mysql计划任务
这两天一直遇见mysql计划任务的案例,今天我就给大家分享一个真是的实例: 1.创建计划任务的语法: create event 任务名称 on schedule at 时间周期 starts '年- ...
- SqlSever基础 where 与 group by组合起来 处理数据
镇场诗:---大梦谁觉,水月中建博客.百千磨难,才知世事无常.---今持佛语,技术无量愿学.愿尽所学,铸一良心博客.------------------------------------------ ...
