《FLASH CC 2015 CANVAS 中文教程》——2、基本的交互(点击、触摸)事件
注::如果你对 FLASH 这个软件操作不够熟悉,建议你可以先看看FLASH动画之类的书。 :FLASH CC 在文中直接简称为CC。 :以下所以文章中所说的快捷键 如果你按了不起作用,请检查是否有其他正在运行的软件快捷冲突。 :bolg中为了节约篇幅以及阅读体验,不重要的图我就不贴出来了 :我教程里使用的是 FLASH CC 中文版 (15.0.0.173) :强烈建议不要装绿色精简版,因为他可能导致你的软件使用过程出现未知问题 :速成班 请参看我另一系列教程 FLASH CC CANVAS (x)这类标题名的文章(不推荐) -----------------------↑↑↑↑↑↑以上的注意真的很重要哦,真的!↑↑↑↑↑↑-------------------------------
2、基本的点击事件
2.1 点击播放动画
动画中一般都会涉及到,点击xx 播放yy动画或者循环播放一段zz动画这样的需求。所以掌握基本的鼠标点击(手指)代码也是一个动画设计师的基本技能。
我们继续拿第一篇里的例子(可以直接去第一篇末尾下载)
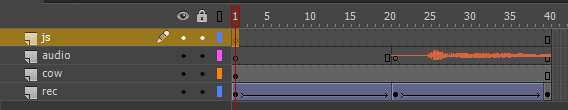
在时间轴新增加一个层,取名为js

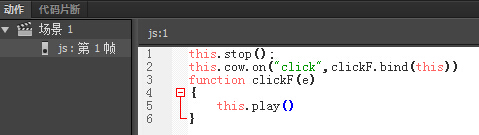
选中第一帧,按F9 打开代码面板,写下如下代码

这样我们的动画就会停止在这一帧。发布测试一下。
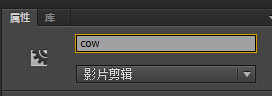
然后选中舞台上的cow,F8转换为影片剪辑,并在属性面板上命名为cow。如下:

我们再次选中js层的第一帧 F9继续写代码

发布测试,我们点击奶牛,成功播放了动画。
2.2其他的点击事件
added
click
dblclick
mousedown
mouseout
mouseover
pressmove
pressup
removed
rollout
rollover
tick
舞台 stage事件
stagemousedown
stagemousemove
stagemouseup
关于这些事件,建议大家直接去 http://www.createjs.com/#docs熟读API
如果是在移动端使用 click 会有几百毫秒的延迟,当然移动端我们一般不再使用click,而是使用touch事件,当然我们这里使用的是mousedown,pressup(当然你也可以继续使用在CC中使用touch事件,我会在后面的章节中详细说明)
但是你会发现他们无法在正确时间响应。这是需要你在test.html中添加一句代码。如下:
createjs.Touch.enable(stage);
添加到stage=new createjs.Stage(canvas) 后面一行。如下:

当然你也可以根据你的具体需求自己决定它放在哪。
本文源码下载:
http://pan.baidu.com/s/1i3GSPTz
《FLASH CC 2015 CANVAS 中文教程》——2、基本的交互(点击、触摸)事件的更多相关文章
- 《FLASH CC 2015 CANVAS 中文教程》——3、this关键字 入门
注::如果你对 FLASH 这个软件操作不够熟悉,建议你可以先看看FLASH动画之类的书. :FLASH CC 在文中直接简称为CC. :以下所以文章中所说的快捷键 如果你按了不起作用,请检查是否有其 ...
- 《FLASH CC 2015 CANVAS 中文教程》——1、导出canvas动画,文件结构浅析
注::如果你对 FLASH 这个软件操作不够熟悉,建议你可以先看看FLASH动画之类的书. :FLASH CC 在文中直接简称为CC. :以下所以文章中所说的快捷键 如果你按了不起作用,请检查是否有其 ...
- FLASH CC 2015 CANVAS (七)总结
FLASH CC 2015 CANVAS (一至七)确切来说是自己在摸索学习过程中而写.所以定为“开荒教程”. 去年年底转战H5,半年中一直非常忙也不敢用CC来做项目,担心有BUG或者无法实现需求,所 ...
- FLASH CC 2015 CANVAS (六)如何像FLASH那样实现场景(多canvas)
注意 此系列贴 为个人边“开荒”边写,所以不保证就是最佳做法,也难免有错误! 正式教程会在后续开始更新. swf 项目中,我们可以很容易在一个fla文档里创建多场景.也可以通过多个fla文件发布多个s ...
- FLASH CC 2015 CANVAS (五)loading的制作
注意 此贴 为个人边“开荒”边写,所以不保证就是最佳做法,也难免有错误! 正式教程会在后续开始更新 AS3的loading一般我们都写在时间轴第一帧,但是FLASH CC CANVAS的导出项目的lo ...
- FLASH CC 2015 CANVAS (四)制作响应式设计(自适应)的项目
注意 此贴 为个人边“开荒”边写,所以不保证就是最佳做法,也难免有错误(如果发现我会更新文章)! 正式教程会在后续开始更新 相信你在看了(第二节)(第三节)之后已经能够满足绝大多数的互动需求了.那么也 ...
- FLASH CC 2015 CANVAS (二)html中写JS调用flash中的元件、函数、变量
注意 此贴 为个人边“开荒”边写,所以不保证就是最佳做法,也难免有错误! 正式教程会在后续开始更新 当你导出第一个canvas后,你会在保存fla的文件夹里 (每个项目默认位置)看到 如下文件,(请先 ...
- FLASH CC 2015 CANVAS (三) flash中写JS调用html中JS的函数,变量
注意 此贴 为个人边“开荒”边写,所以不保证就是最佳做法,也难免有错误! 正式教程会在后续开始更新 首先我们在HTML里的JS里面添加几行代码 我们在FLASH中新建一个元件,并拖入到舞台,在属性面板 ...
- FLASH CC 2015 CANVAS (一) 与AS3的写法区别
注意 此贴 为个人边“开荒”边写,所以不保证就是最佳做法,也难免有错误! 正式教程会在后续开始更新 AS3 JS stop() this.stop(); mc.stop() this.mc.stop( ...
随机推荐
- linux用户栈内核栈的设置---进程的创建: fork/execve【转】
转自:http://blog.csdn.net/u011279649/article/details/18795547 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[-] 应用层怎 ...
- Hibernate API申明事务边界
在Hibernate API中,Session和Transaction接口提供了以下声明事务边界的方法: 声明事务的开始边界: Transaction tx = session.beginTransa ...
- MySQL Replication浅析
MySQL Replication是MySQL非常出色的一个功能,该功能将一个MySQL实例中的数据复制到另一个MySQL实例中.整个过程是异步进行的,但由于其高效的性能设计,复制的延时非常小.MyS ...
- Win7家庭版包“已停止工作”
在VS2010上依据接口,写了个WiFi共享软件,在Win7旗舰班上正确无误,而在却在Win7家庭版上运行不了,报“已停止工作”错误. 解决方法: 1.下载安装vs2010对应的.Net平台:Micr ...
- js声明
var a = 2; //我们习惯把这条语句当做一条声明 但是js引擎把它当做两条声明. var a; //在编译时执行 同时var a;存在提升 a = 2;//在运行是执行 赋值lhs不会提升 ...
- 圆形imageview
把java代码放到src中,把attrs文件放入valuse中,重新导包,即可照着普通的imageview一样使用. 注意:设置时使用 src 不要使用background否则图片还是方的. circ ...
- 磕磕碰碰的Chrome之plugin开发
前言 在Firefox下可用的npapi插件,在chrome下调用时遇到问题,于是尝试研究chrome下的ppapi插件,一路上真是磕磕碰碰,波折不断啊. 阶段一.复用npapi 尝试将npapi直接 ...
- LTE 切换过程中的数据切换
http://blog.sina.com.cn/s/blog_673b30dd0100j4p4.html LTE中的切换,根据无线承载(Radio Bearer)的QoS要求的不同,可以分为无缝切换( ...
- 性能tips
Latch 闩 锁的平级 采样时间不能太长,太频繁 一般情况下,性能图应该是一种趋势图,看的是趋势,不看某些单个点 在压测收集数据时,可能多种工具收集到的性能数据有少许差异,原因: 网络延迟,导致收集 ...
- size函数
size是求第一维度的大小 size(2)是求第二维度的大小
