Knockout.Js官网学习(event绑定、submit绑定)
event绑定
event绑定在DOM元素上添加指定的事件句柄以便元素被触发的时候执行定义的JavaScript 函数。大部分情况下是用在keypress,mouseover和mouseout上。
简单示例

<div>
<div data-bind="event: { mouseover: enableDetails, mouseout: disableDetails }"> Mouse over me </div>
<div data-bind="visible: detailsEnabled"> Details </div>
</div>
<script type="text/javascript" src="~/Scripts/knockout-2.3.0.debug.js"></script>
<script type="text/javascript">
var viewModel = {
detailsEnabled: ko.observable(false),
enableDetails:function() {
this.detailsEnabled(true);
},
disableDetails:function () {
this.detailsEnabled(false);
}
};
ko.applyBindings(viewModel);
</script>

就是通过在一个div上绑定两个事件,一个鼠标点上去的mouseover让下面的div内容显示出来,另一个是鼠标移出mouseout让下面的div内容再隐藏。
你可以声明任何JavaScript函数 – 不一定非要是view model里的函数。你可以声明任意对象上的任何函数,例如: event: { mouseover: someObject.someFunction }。
View model上的函数在用的时候有一点点特殊,就是不需要引用对象的,直接引用函数本身就行了,比如直接写event: { mouseover: enableDetails } 就可以了,而无需写成: event: { mouseover: viewModel.enableDetails }(尽管是合法的)。
submit绑定
submit绑定在form表单上添加指定的事件句柄以便该form被提交的时候执行定义的JavaScript 函数。只能用在表单form元素上。
当你使用submit绑定的时候, Knockout会阻止form表单默认的submit动作。换句话说,浏览器会执行你定义的绑定函数而不会提交这个form表单到服务器上。可以很好地解释这个,使用 submit绑定就是为了处理view model的自定义函数的,而不是再使用普通的HTML form表单。如果你要继续执行默认的HTML form表单操作,你可以在你的submit句柄里返回true。
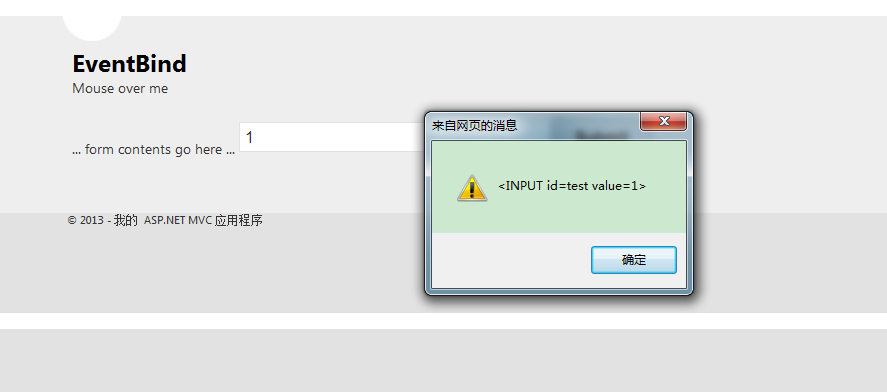
submit简单示例
<form data-bind="submit: doSomething"> ... form contents go here ...
<input type="text" value="1" id="test"/>
<button type="submit">Submit</button>
</form>
简单的UI元素
doSomething: function (formElement) {
alert(formElement[0].outerHTML);
}
简单的viewModel属性

总共有两个元素一个是录入框,另一个是submit提交按钮
在form上,你可以使用click绑定代替submit绑定。不过submit可以handle其它的submit行为,比如在输入框里输入回车的时候可以提交表单。
Knockout.Js官网学习(event绑定、submit绑定)的更多相关文章
- Knockout.Js官网学习(创建自定义绑定)
前言 你可以创建自己的自定义绑定 – 没有必要非要使用内嵌的绑定(像click,value等).你可以你封装复杂的逻辑或行为,自定义很容易使用和重用的绑定.例如,你可以在form表单里自定义像grid ...
- Knockout.Js官网学习(系列)
1.Knockout.Js官网学习(简介) 2.Knockout.Js官网学习(监控属性Observables) Knockout.Js官网学习(数组observable) 3.Knockout.Js ...
- Knockout.Js官网学习(selectedOptions绑定、uniqueName 绑定)
selectedOptions绑定 selectedOptions绑定用于控制multi-select列表已经被选择的元素,用在使用options绑定的<select>元素上. 当用户在m ...
- Knockout.Js官网学习(style绑定、attr绑定)
Style绑定 style绑定是添加或删除一个或多个DOM元素上的style值.比如当数字变成负数时高亮显示,或者根据数字显示对应宽度的Bar.(注:如果你不是应用style值而是应用CSS clas ...
- Knockout.Js官网学习(enable绑定、disable绑定)
enable绑定 enable绑定使DOM元素只有在参数值为 true的时候才enabled.在form表单元素input,select,和textarea上非常有用. enable简单示例 < ...
- Knockout.Js官网学习(html绑定、css绑定)
Html绑定 html绑定到DOM元素上,使得该元素显示的HTML值为你绑定的参数.如果在你的view model里声明HTML标记并且render的话,那非常有用. 简单示例 <div dat ...
- Knockout.Js官网学习(简介)
前言 最近一段时间在网上经常看到关于Knockout.js文章,于是自己就到官网看了下,不过是英文的,自己果断搞不来,借用google翻译了一下.然后刚刚发现在建立asp.net mvc4.0的应用程 ...
- Knockout.Js官网学习(click绑定)
前言 click绑定在DOM元素上添加事件句柄以便元素被点击的时候执行定义的JavaScript 函数.大部分是用在button,input和连接a上,但是可以在任意元素上使用. 简单示例 <h ...
- Knockout.Js官网学习(value绑定)
前言 value绑定是关联DOM元素的值到view model的属性上.主要是用在表单控件<input>,<select>和<textarea>上. 当用户编辑表单 ...
随机推荐
- Isilon OneFS Simulator Install Guide
Isilon build for storage data Use VMware converter to convert node1 to ESX(参考silon_OneFS_Simulator_I ...
- ubuntu14安装ambari2.2
https://cwiki.apache.org/confluence/display/AMBARI/Install+Ambari+2.2.0+from+Public+Repositories 查看是 ...
- 【转】交叉编译faac共享库
转自:http://blog.csdn.net/cjj198561/article/details/38382889 编译准备 1.代码下载 在mac下面执行:wget http://download ...
- 最小生成树Kruskal算法
Kruskal算法就是把图中的所有边权值排序,然后从最小的边权值开始查找,连接图中的点,当该边的权值较小,但是连接在途中后会形成回路时就舍弃该边,寻找下一边,以此类推,假设有n个点,则只需要查找n-1 ...
- awk 解析maps文件中的地址
maps文件一般是这个样子: pi@raspberrypi:~ $ sudo cat /proc//maps 54b88000-54c8d000 r-xp b3: /lib/systemd/syste ...
- 【caffe-windows】 caffe-master 之Matlab中model的分类应用
此篇讲述在matlab中,如何将训练好的model用于图像分类.将以mnist为例,主要用到caffe-master\matlab\demo 下的classification_demo.m ,可参考我 ...
- iOS中常见的设计模式——单例模式\委托模式\观察者模式\MVC模式
一.单例模式 1. 什么是单例模式? 在iOS应用的生命周期中,某个类只有一个实例. 2. 单例模式解决了什么问题? 想象一下,如果我们要读取文件配置信息,那么每次要读取,我们就要创建一个文件实例,然 ...
- 浅析人脸检测之Haar分类器方法
一.Haar分类器的前世今生 人脸检测属于计算机视觉的范畴,早期人们的主要研究方向是人脸识别,即根据人脸来识别人物的身份,后来在复杂背景下的人脸检测需求越来越大,人脸检测也逐渐作为一个单独的研究方向发 ...
- Flex AdvancedDatagrid使用
首先我先来看下利用Advanced Datagrid做出的效果,然后我们再对其中所利用的知识进行讲解,效果图如下: 我们来看下这个效果我们所用到的关于Advanced Datagrid的相关知识: 一 ...
- 重拾HTML(一)
一.网页组成 HTML:网页的具体内容和结构,由N个标签(节点,元素,标记)组成 CSS:网页的样式,美化网页 JavaScript:网页的交互效果,比如用户鼠标的点击事件作出响应 二.常见的HT ...
