ASP.NET MVC5+EF6+EasyUI 后台管理系统(43)-工作流设计-字段分类设计
系列目录
建立好42节的表之后,每个字段英文表示都是有意义的说明。先建立,就知道表的关系和用处了,当然,我的设计只是一个参考,你可能有很多改进的地方。
我们的工作流具体细节流程是这样的:

最终我们的模块也是这样的,最后理想也是这样的。现在从表单设计入手一步一步来。
今天解决分类管理,字段管理
准备开始
1.同样启用代码生成器生成最基础的源码。把表和目录都创建起来,每一个类都是对应每一个表。

2.在App.Admin---->Areas---->创建Flow文件夹
3.修改路由规则
- using System.Web.Mvc;
- namespace App.Admin.Areas.Flow
- {
- public class FlowAreaRegistration : AreaRegistration
- {
- public override string AreaName
- {
- get
- {
- return "Flow";
- }
- }
- public override void RegisterArea(AreaRegistrationContext context)
- {
- context.MapRoute(
- "FlowGlobalization", // 路由名称
- "{lang}/Flow/{controller}/{action}/{id}", // 带有参数的 URL
- new { lang = "zh", controller = "Home", action = "Index", id = UrlParameter.Optional }, // 参数默认值
- new { lang = "^[a-zA-Z]{2}(-[a-zA-Z]{2})?$" } //参数约束
- );
- context.MapRoute(
- "Flow_default",
- "Flow/{controller}/{action}/{id}",
- new { action = "Index", id = UrlParameter.Optional }
- );
- }
- }
- }
FlowAreaRegistration.cs
4.模块管理添加,(注:只做工作流没有权限和菜单的忽略这一步,本系统是可拆分的)

5.添加基础控制器“分类管理”,在生成器生成
FlowTypeController并添加增删改视图。利用代码生成器秒出结果,并添加几个简单日常用的流程类别

- INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('','行政管理','行政管理','07 25 2014 10:09AM',1)
- INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('','人事管理','人事管理','07 25 2014 10:09AM',2)
- INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('','财务相关','财务相关','07 25 2014 10:09AM',3)
- INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('','客户服务','客户服务','07 25 2014 10:09AM',4)
- INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('','关键业务','关键业务','07 25 2014 10:09AM',5)
- INSERT INTO [dbo.Flow_Type] ([Id],[Name],[Remark],[CreateTime],[Sort]) values ('','其他','其他','07 25 2014 10:09AM',6)
插入分类的SQL语句
6.添加基础表控制器“字段管理”,字段管理与分类是相关联的。我们以一个请假申请为例,所属类别在行政管理
我们有个约定Flow_FormAttr表中的AttrType是字段的类型,分别为文本,多行文本,数字,日期(高级点自己加个下拉)
具体实现如下,有布局大家就方便了
- @model App.Models.Flow.Flow_FormAttrModel
- @using App.Common;
- @using App.Models.Flow;
- @using App.Admin;
- @using App.Models.Sys;
- @{
- ViewBag.Title = "修改";
- Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";
- List<permModel> perm = (List<permModel>)ViewBag.Perm;
- if (perm == null)
- {
- perm = new List<permModel>();
- }
- }
- <script type="text/javascript">
- $(function () {
- $("#btnSave").click(function () {
- if ($("form").valid()) {
- $.ajax({
- url: "@Url.Action("Create")",
- type: "Post",
- data: $("form").serialize(),
- dataType: "json",
- success: function (data) {
- if (data.type == 1) {
- window.parent.frameReturnByMes(data.message);
- window.parent.frameReturnByReload(true);
- window.parent.frameReturnByClose()
- }
- else {
- window.parent.frameReturnByMes(data.message);
- }
- }
- });
- }
- return false;
- });
- $("#btnReturn").click(function () {
- window.parent.frameReturnByClose();
- });
- });
- </script>
- <div class="mvctool bgb">
- @Html.ToolButton("btnSave", "icon-save", "保存", perm, "Save", true)
- @Html.ToolButton("btnReturn", "icon-return", "返回", false)
- </div>
- @using (Html.BeginForm())
- {
- @Html.HiddenFor(model => model.Id)
- <table class="fromEditTable setTextWidth300">
- <tbody>
- <tr>
- <td style="width: 100px; text-align: right;">
- @Html.LabelFor(model => model.Title):
- </td>
- <td style="width: 310px">
- @Html.EditorFor(model => model.Title)
- </td>
- <td>@Html.ValidationMessageFor(model => model.Title)</td>
- </tr>
- <tr>
- <td style="width: 100px; text-align: right;">
- @Html.LabelFor(model => model.Name):
- </td>
- <td style="width: 310px">
- @Html.EditorFor(model => model.Name)
- </td>
- <td>@Html.ValidationMessageFor(model => model.Name)</td>
- </tr>
- <tr>
- <td style="width: 100px; text-align: right;">
- @Html.LabelFor(model => model.AttrType):
- </td>
- <td style="width: 310px">
- <select id="AttrType" name="AttrType">
- <option value='文本'>文本</option>
- <option value='多行文本'>多行文本</option>
- <option value='日期'>日期</option>
- <option value='数字'>数字</option>
- </select>
- </td>
- <td>@Html.ValidationMessageFor(model => model.AttrType)</td>
- </tr>
- <tr>
- <td style="width: 100px; text-align: right;">
- @Html.LabelFor(model => model.CheckJS):
- </td>
- <td style="width: 310px" colspan="2">
- @Html.TextAreaFor(model => model.CheckJS, 10, 80, new {@style="width:500px;" })
- </td>
- </tr>
- <tr>
- <td style="width: 100px; text-align: right;">
- @Html.LabelFor(model => model.TypeId):
- </td>
- <td style="width: 310px">
- @Html.DropDownListFor(model => model.TypeId, ViewBag.FlowType as SelectList)
- </td>
- <td>@Html.ValidationMessageFor(model => model.TypeId)</td>
- </tr>
- </tbody>
- </table>
- }
Create.cshtml
其中ViewBag.FlowType代码为ViewBag.FlowType = new SelectList(typeBLL.GetList(ref setPager, ""), "Id", "Name");

具体控制器实现和试图就不再重复说了,都是老掉牙的代码方式了。添加请假用的字段
其中的校验脚本,我这里是具体的JS代码,有时间的可以写好,让用户来导入即可。这样才是人性化的选择,比如让用户判断是否为空,然后根据用户的选择来导入js代码

- INSERT INTO [Flow_FormAttr] ([Id],[Title],[Name],[AttrType],[CheckJS],[TypeId],[CreateTime],[OptionList],[IsValid]) values ('2014072917472089906674032266c50','请假标题','holidayTitle','文本','if($("#holidayTitle").val()=="") { $.messageBox5s(''提示'', ''标题不能为空!'') $("#holidayTitle").focus(); return false; } if($("#holidayTitle").val().length>50) { $.messageBox5s(''提示'', ''不能大于50个字符!'') $("#holidayTitle").focus(); return false; }','','07 29 2014 5:53PM',NULL,NULL)
- INSERT INTO [Flow_FormAttr] ([Id],[Title],[Name],[AttrType],[CheckJS],[TypeId],[CreateTime],[OptionList],[IsValid]) values ('20140729174821650541562116de794','开始日期','holidayBeginDate','日期','if($("#holidayBeginDate").val()=="") { $.messageBox5s(''提示'', ''确保输入正确的日期!'') $("#holidayBeginDate").focus(); return false; }','','07 29 2014 5:53PM',NULL,NULL)
- INSERT INTO [Flow_FormAttr] ([Id],[Title],[Name],[AttrType],[CheckJS],[TypeId],[CreateTime],[OptionList],[IsValid]) values ('201407291748430927679e300c2259e','结束日期','holidayEndDate','日期','if($("#holidayBeginDate").val()=="") { $.messageBox5s(''提示'', ''确保输入正确的日期!'') $("#holidayBeginDate").focus(); return false; }','','07 29 2014 5:53PM',NULL,NULL)
- INSERT INTO [Flow_FormAttr] ([Id],[Title],[Name],[AttrType],[CheckJS],[TypeId],[CreateTime],[OptionList],[IsValid]) values ('201407291750004471924b58806d5fb','请假天数','holidayNum','数字','if(!isNaN($("#setPrice").val())) { $.messageBox5s(''提示'', ''必须是正确的数字!''); return false; } ','','07 29 2014 5:53PM',NULL,NULL)
- INSERT INTO [Flow_FormAttr] ([Id],[Title],[Name],[AttrType],[CheckJS],[TypeId],[CreateTime],[OptionList],[IsValid]) values ('2014072917520247117178fa57285f4','请假原因','holidayDetails','多行文本',NULL,'','07 29 2014 5:53PM',NULL,NULL)
插入数据的SQL语句
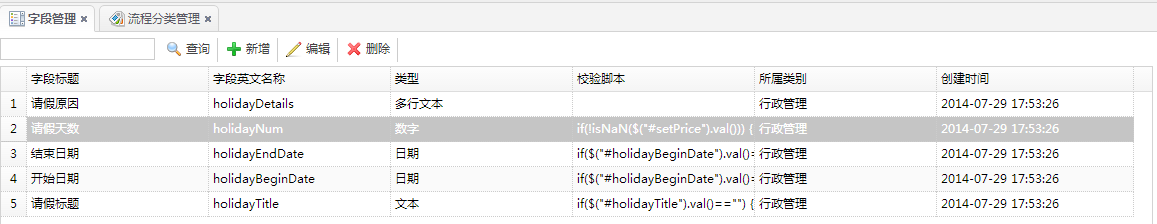
最后的控制器效果图

ASP.NET MVC5+EF6+EasyUI 后台管理系统(43)-工作流设计-字段分类设计的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(38)-Easyui-accordion+tree漂亮的菜单导航
系列目录 本节主要知识点是easyui 的手风琴加树结构做菜单导航 有园友抱怨原来菜单非常难看,但是基于原有树形无限级别的设计,没有办法只能已树形展示 先来看原来的效果 改变后的效果,当然我已经做好了 ...
随机推荐
- 故障重现, JAVA进程内存不够时突然挂掉模拟
背景,服务器上的一个JAVA服务进程突然挂掉,查看产生了崩溃日志,如下: # Set larger code cache with -XX:ReservedCodeCacheSize= # This ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 立即执行函数表达式(IIFE)
原文地址:benalman.com/news/2010/11/immediately-invoked-function-expression/ 译者:nzbin 也许你还没有注意到,我是一个对术语比较 ...
- ShenNiu.MVC管理系统
本篇将要和大家分享的是一个简单的后台管理系统,这里先发个地址http://www.lovexins.com:8081/(登陆账号:youke,密码:123123:高级用户账号:gaoji,密码:123 ...
- 【Oracle 集群】ORACLE DATABASE 11G RAC 知识图文详细教程之集群概念介绍(一)
集群概念介绍(一)) 白宁超 2015年7月16日 概述:写下本文档的初衷和动力,来源于上篇的<oracle基本操作手册>.oracle基本操作手册是作者研一假期对oracle基础知识学习 ...
- [原] KVM 虚拟化原理探究(3)— CPU 虚拟化
KVM 虚拟化原理探究(3)- CPU 虚拟化 标签(空格分隔): KVM [TOC] CPU 虚拟化简介 上一篇文章笼统的介绍了一个虚拟机的诞生过程,从demo中也可以看到,运行一个虚拟机再也不需要 ...
- 开源一款简单清爽的日历组件,JavaScript版的
源码会在最后给出地址,需要的朋友自己去下载.最近项目需要做一个日程安排的功能,就是点击日历的某一天弹出一个录入页面,填完信息后保存当天的日程安排.有日程的日期会有不同的标记(比如加一个背景色啥的).网 ...
- C# 实时折线图,波形图
此Demo是采用VS自带的Chart图表控件,制作实时动态显示的折线图,和波形图. 涉及到知识如下: Chart 控件,功能强大,可以绘制柱状图,折线图,波形图,饼状图,大大简化了对图的开发与定制. ...
- BPM助力企业数字化转型
自九十年代末,流程管理开始引入国内,至今已经有20多年的历史了,由最初的部门级应用向企业级应用转变,大家的认知也经历了一系列的发展变化.不同阶段的信息化水平对企业的流程以及BPM平台也提出了不同的需求 ...
- SVG:textPath深入理解
SVG的文本可以沿着一条自定义的Path来排布,比如曲线.圆形等等,使用方式如下所示(来源MDN): <svg viewBox="0 0 1000 300" xmlns=&q ...
