JavaScript中的apply,call与this的纠缠
可选。要用作 this 对象的对象。
argArray
可选。要传递到函数的一组参数。
可选。将作为当前对象使用的对象。
arg1, arg2, , argN
可选。将被传递到该方法的参数列表。
function callMe(arg1, arg2){
var s = "";
s += "this value: " + this;
s += "<br />";
for (i in callMe.arguments) {
s += "arguments: " + callMe.arguments[i];
s += "<br />";
}
return s;
}
document.write("Original function: <br/>");
document.write(callMe(1, 2));
document.write("<br/>");
document.write("Function called with apply: <br/>");
document.write(callMe.apply(3, [ 4, 5 ]));
document.write(callMe.call(3, 4, 5 ));
// Output: // Original function: // this value: [object Window] // arguments: 1 // arguments: 2 // Function called with apply: // this value: 3 // arguments: 4 // arguments: 5
第一个用apply的:定义:调用函数,并用指定对象替换函数的 this 值
调用函数callMe,使用指定的对象3替换callMe函数中的this,这时候这里的this就从之前的[object Window]变成了3。
第一个用call的:定义:调用一个对象的方法,用另一个对象替换当前对象。
调用对象callMe的方法,用另一个对象3替换callMe中的对象。
从这些结果分析中可以看出,这两者都是使用指定的对象中的对象或者指定的值改变了对象中的this。
也可以说:是一个函数中的对象(this)"劫持"了另一个要执行函数中的对象(this)。
其实这里引出了一个问题:this到底是啥?为何如此重要的一次次来费劲心思的来改变它的指向?
传送门:javascript技术难点(三)之this、new、apply和call详解(这里面说的很棒,绝对够你喝一壶)
(2)实例:
function zqz(a,b){
return alert(a+b);
}
function zqz_1(a,b){
zqz.apply(zqz_1,[a,b])
}
zqz_1(1,2) //->3
function add(a, b)
{
alert(a + b);
}
function sub(a, b)
{
alert(a - b);
}
add.call(sub, 3, 1); //
function zqz(a,b){
this.name=a;
this.age=b;
alert(this.name+" "+this.age);
}
function zqz_1(a,b){
zqz.apply(this,[a,b]) //我们亦可以这么写 zqz.apply(this,arguments)
}
zqz_1("Nic",12) //Nic 12
<input type="text" id="myText" value="input text">
function Obj(){
this.value="对象!";
}
var value="global 变量";
function Fun1(){
alert(this.value);
}
Fun1(); //global 变量
Fun1.call(window); //global 变量
Fun1.call(document.getElementById('myText')); //input text
Fun1.call(new Obj()); //对象!
Fun1(); //global 变量
function ClassA(){
this.data = "a";
this.funA = function() {
console.log(this.data);
}
}
function ClassB(){
this.data = "b";
this.funB = function(){
console.log(this.data);
}
}
//ExtendClassAClassB函数就具有了属性data与方法funA或funB(占时不知道)
function ExtendClassAClassB(){
ClassA.call(this);
ClassB.call(this);
}
window.onload = function(){
var ecc = new ExtendClassAClassB();
ecc.funA();
ecc.funB();
}
结果:b
b
问题:
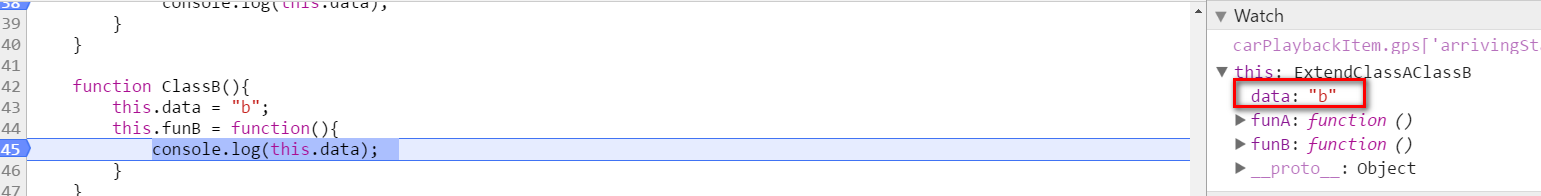
为什么是b?


我们可以看到调用的时候,this的指向
为什么两个都是b?
ClassB.call(this) 将 ClassA.call(this)的属性与方法覆盖。最后只有ClassB的属性与方法。
例二:这个看上去更像java里面的继承感觉
function ClassA(){
this.name = 'zqz';
this.fit = function(){
console.log(this.name);
}
}
function ClassBExtendClassA(){
ClassA.call(this);
this.job = 'coder';
}
var cbc = new ClassBExtendClassA();
cbc.fit();
console.log(cbc.constructor) //对象的引用
console.log(cbc.job);
结果:zqz
function ClassBExtendClassA(){
ClassA.call(this);
this.job = 'coder';
}
coder
JavaScript中的apply,call与this的纠缠的更多相关文章
- javascript中call,apply,bind的用法对比分析
这篇文章主要给大家对比分析了javascript中call,apply,bind三个函数的用法,非常的详细,这里推荐给小伙伴们. 关于call,apply,bind这三个函数的用法,是学习java ...
- JavaScript中的apply和call函数详解(转)
每个JavaScript函数都会有很多附属的(attached)方法,包括toString().call()以及apply().听起来,你是否会感到奇怪,一个函数可能会有属于它自己的方法,但是记住,J ...
- JavaScript中call,apply和prototype
[TOC] call()方法 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象. 如果没有提供 thi ...
- JavaScript中的apply和call函数详解
本文是翻译Function.apply and Function.call in JavaScript,希望对大家有所帮助 转自“http://www.jb51.net/article/52416.h ...
- javascript中的apply,call,bind详解
apply.call 在 javascript 中,call 和 apply 都是为了改变某个函数运行时的上下文(context)而存在的,换句话说,就是为了改变函数体内部 this 的指向. Jav ...
- JavaScript中的apply()和call()
可以将call()和apply()看做是某个对象的方法,通过调用方法的形式来间接调用函数. call()和apply()的第一个实参是要调用函数的母对象,它是调用上下文,在函数体内通过this来获得对 ...
- Javascript中的apply、call、bind
apply . call .bind 三者都是用来改变函数的this对象的指向的: apply . call .bind 三者第一个参数都是this要指向的对象,也就是想指定的上下文: apply . ...
- javascript中bind,apply,call的相同和不同之处
javasctipt中bind,apply,call的相同点是: 1,都是用来改变this的指向; 2,都可以通过后续参数进行传参; 3,第一个参数都是指定this要指向的对象; 不同点: 1,调用方 ...
- Javascript中的apply与call详解
JavaScript中有一个call和apply方法,其作用基本相同,但也有略微的区别. 一.方法定义 1.call 方法 语法:call([thisObj[,arg1[, arg2[, [,.arg ...
随机推荐
- 【原】Android热更新开源项目Tinker源码解析系列之二:资源文件热更新
上一篇文章介绍了Dex文件的热更新流程,本文将会分析Tinker中对资源文件的热更新流程. 同Dex,资源文件的热更新同样包括三个部分:资源补丁生成,资源补丁合成及资源补丁加载. 本系列将从以下三个方 ...
- Recurrent Neural Network系列1--RNN(循环神经网络)概述
作者:zhbzz2007 出处:http://www.cnblogs.com/zhbzz2007 欢迎转载,也请保留这段声明.谢谢! 本文翻译自 RECURRENT NEURAL NETWORKS T ...
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 用scikit-learn学习DBSCAN聚类
在DBSCAN密度聚类算法中,我们对DBSCAN聚类算法的原理做了总结,本文就对如何用scikit-learn来学习DBSCAN聚类做一个总结,重点讲述参数的意义和需要调参的参数. 1. scikit ...
- Intel Media SDK H264 encoder GOP setting
1 I帧,P帧,B帧,IDR帧,NAL单元 I frame:帧内编码帧,又称intra picture,I 帧通常是每个 GOP(MPEG 所使用的一种视频压缩技术)的第一个帧,经过适度地压缩,做为随 ...
- 独立开发 一个社交 APP 的架构分享 (已实现)
(本博客为原创:http://www.cnblogs.com/linguanh/) My BananaCloud Android Application 前言: 这算是我的第一个 完完全全 由自 ...
- windows环境redis主从安装部署
准备工作 下载windows环境redis,我下载的是2.4.5,解压,拷贝一主(master)两从(slaveof).主机端口使用6379,两从的端口分别为6380和6381, 我本地索性用6379 ...
- js面向对象学习 - 对象概念及创建对象
原文地址:js面向对象学习笔记 一.对象概念 对象是什么?对象是“无序属性的集合,其属性可以包括基本值,对象或者函数”.也就是一组名值对的无序集合. 对象的特性(不可直接访问),也就是属性包含两种,数 ...
- 餐饮连锁公司IT信息化解决方案一
从餐饮企业的信息化需求来说,没有哪一种解决方案能满足所有餐饮企业的信息化建设需要.不同的餐饮业态有不同的业务流程,不同业态的信息化解决方案是目前餐饮企业信息化建设急需的,这种一站式整 ...
- TYPESDK手游聚合SDK服务端设计思路与架构之二:服务端设计
在前一篇文中,我们对一个聚合SDK服务端所需要实现的功能作了简单的分析.通过两个主要场景的功能流程图,我们可以看到,作为多款游戏要适配多个渠道的统一请求转发中心,TYPESDK服务端主要需要实现的功能 ...
