MVC默认路由实现分页-PagerExtend.dll
这两天在群里有人咨询有没有现成的.net mvc分页方法,由此写了一个简单分页工具,这里简单分享下实现思路,代码,希望能对大家有些帮助,鼓励大家多造些轮子还是好的。
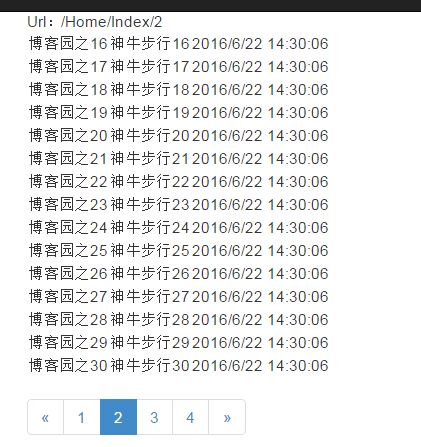
A.效果(这里用了bootstrap的样式)

B.分析,知识点
a.分页通常由一下几个属性组成(当前页,总条数,分页记录数,路由地址),由此四项基本就能实现分页了,在加上一个控制样式的参数
b.各种数字的验证,计算总页数(如果总条数和分页记录数不能整除,那么最后相除的结果再+1)
c.下一页和上一下的按钮是零界点,需要判断是否是最后一页或者第一页来显示当前页数的继续增加或者减小
d.因为需要在cshtml文件中展示分页的效果,所以需要用到HtmlHelper扩展方法;扩展方法这里简单说下注意项:
.关键词this
.扩展方法对应的clas必须静态,该方法本身也是静态
.扩展方法对应的class后缀一般是Extensions修饰
e.试图页面@Html.PageExtend直接调用分页方法
C.代码展示
a.分页方法实现类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web.Mvc; namespace PagerExtend
{
public static class HtmlHelperExtensions
{ #region 分页扩展 PageExtend /// <summary>
/// 分页option属性
/// </summary>
public class MoPagerOption
{
/// <summary>
/// 当前页 必传
/// </summary>
public int CurrentPage { get; set; }
/// <summary>
/// 总条数 必传
/// </summary>
public int Total { get; set; } /// <summary>
/// 分页记录数(每页条数 默认每页15条)
/// </summary>
public int PageSize { get; set; } /// <summary>
/// 路由地址(格式如:/Controller/Action) 默认自动获取
/// </summary>
public string RouteUrl { get; set; } /// <summary>
/// 样式 默认 bootstrap样式 1
/// </summary>
public int StyleNum { get; set; }
} /// <summary>
/// 分页扩展方法
/// </summary>
/// <param name="helper">html试图</param>
/// <param name="option">分页属性</param>
/// <returns>html样式</returns>
public static MvcHtmlString PageExtend(this HtmlHelper helper, MoPagerOption option)
{ if (option.PageSize <= ) { option.PageSize = ; }
if (option.CurrentPage <= ) { option.CurrentPage = ; }
if (option.Total <= ) { return MvcHtmlString.Empty; } //总页数
var totalPage = option.Total / option.PageSize + (option.Total % option.PageSize > ? : );
if (totalPage <= ) { return MvcHtmlString.Create("分页异常"); }
//当前路由地址
if (string.IsNullOrEmpty(option.RouteUrl))
{ option.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl;
if (!string.IsNullOrEmpty(option.RouteUrl))
{ var lastIndex = option.RouteUrl.LastIndexOf("/");
option.RouteUrl = option.RouteUrl.Substring(, lastIndex);
}
}
option.RouteUrl = option.RouteUrl.TrimEnd('/'); //构造分页样式
var sbPage = new StringBuilder(string.Empty);
switch (option.StyleNum)
{
case :
{
break;
}
default:
{
#region 默认样式 sbPage.Append("<nav>");
sbPage.Append(" <ul class=\"pagination\">");
sbPage.AppendFormat(" <li><a href=\"{0}/{1}\" aria-label=\"Previous\"><span aria-hidden=\"true\">«</span></a></li>",
option.RouteUrl,
option.CurrentPage - <= ? : option.CurrentPage - ); for (int i = ; i <= totalPage; i++)
{ sbPage.AppendFormat(" <li {1}><a href=\"{2}/{0}\">{0}</a></li>",
i,
i == option.CurrentPage ? "class=\"active\"" : "",
option.RouteUrl); } sbPage.Append(" <li>");
sbPage.AppendFormat(" <a href=\"{0}/{1}\" aria-label=\"Next\">",
option.RouteUrl,
option.CurrentPage + > totalPage ? option.CurrentPage : option.CurrentPage + );
sbPage.Append(" <span aria-hidden=\"true\">»</span>");
sbPage.Append(" </a>");
sbPage.Append(" </li>");
sbPage.Append(" </ul>");
sbPage.Append("</nav>");
#endregion
}
break;
} return MvcHtmlString.Create(sbPage.ToString());
}
#endregion
}
}
b.View测试调用
@using PagerExtend
@model IEnumerable<XinSheng.Api.Controllers.MoAirticle> <table>
Url:@ViewBag.Url @foreach (var item in Model)
{
<tr>
<td>@item.Title</td>
<td>@item.Author</td>
<td>@item.CreateTime</td>
</tr>
}
</table> @Html.PageExtend(ViewBag.PagerOption as HtmlHelperExtensions.MoPagerOption)
c.Controller测试
using PagerExtend;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Security; namespace XinSheng.Api.Controllers
{ [Serializable]
public class MoAirticle
{ public string Title { get; set; }
public string Author { get; set; }
public DateTime CreateTime { get; set; }
} public class HomeController : Controller
{ public ActionResult Index(int id)
{
ViewBag.Title = "测试 分页"; List<MoAirticle> moAirticles = new List<MoAirticle>(); for (int i = ; i < ; i++)
{ moAirticles.Add(new MoAirticle
{
Author = "神牛步行" + i,
CreateTime = DateTime.Now,
Title = "博客园之" + i
});
}
ViewBag.Url = Request.RawUrl; //初始化分页基础信息
var option = new HtmlHelperExtensions.MoPagerOption
{ CurrentPage = id,
PageSize = ,
Total = moAirticles.Count
};
//动态传递分页属性
ViewBag.PagerOption = option; var articles = moAirticles.Skip((option.CurrentPage - ) * option.PageSize).Take(option.PageSize).ToList();
return View(articles);
}
}
}
D.分页PagerExtend.dll下载地址
MVC默认路由实现分页-PagerExtend.dll的更多相关文章
- MVC 默认路由 Areas
1.使用重名controller 在asp.net mvc2以后的版本里面,有了area(区域的概念),这为我们开发中提供了不少方便的地方,但是很不凑巧,若是存在多个重名的controller就会发生 ...
- 一:(1.1)了解MVC之路由重写
Mvc默认路由 //系统的Url路由规则 routes.MapRoute( name: "Default", url: "{controller}/{action}/{i ...
- 关于采用MVC开发默认路由导致首页部分文件访问失效的临时解决方案
最近开发中涉及了Mvc4的开发,其中的默认路由功能是很不错的东西,但是在实际应用中就出现了不少的问题.比如我们访问某网站http://www.abc.com,虽然路由会帮助自动转向Home/Index ...
- ASP.NET MVC的路由
好久没写博文了,感觉最近好像少了点动力.唉!这回就看看这个MVC的路由. 说这个路由机制其实不是MVC里面特有的,ASP.NET里面本身就有的,只不过在WebForm里面一般比较少用,而在MVC里就是 ...
- 返璞归真 asp.net mvc (2) - 路由(System.Web.Routing)
原文:返璞归真 asp.net mvc (2) - 路由(System.Web.Routing) [索引页] [源码下载] 返璞归真 asp.net mvc (2) - 路由(System.Web.R ...
- MVC中路由
篇目 介绍 路线的性质 了解缺省路由 用一个例子的路由 结论 介绍 本文介绍了MVC中的路由.如何执行的路线是由路由引擎和如何定义的URL路由. ASP.NET MVC的路由是一个模式匹配系统,负责传 ...
- ASP.NET MVC之路由深究
MVC的强大之处之一当然是路由,这是几年前一位牛人给我说过的话,本人深感认同.今天就再次探究. 首先新建一个空的MVC项目,我们会发现在RouteConfig类中存在一个默认的路由配置,通常我会在这里 ...
- MVC网址路由与生命周期
这篇写得比较详细,所以我收藏一下. 转载自: http://www.cnblogs.com/Eleanore/archive/2012/11/23/2783061.html 一.网址路由 1.1 比 ...
- [Spring MVC] - 地址路由使用(一)
常用的一些Spring MVC的路由写法以及参数传递方式. 参考引用: http://docs.spring.io/spring/docs/3.0.x/spring-framework-referen ...
随机推荐
- shell运算符
原生bash不支持简单的数学运算,但是可以通过其他命令来实现,例如 awk 和 expr,expr 最常用. expr 是一款表达式计算工具,使用它能完成表达式的求值操作. #!/bin/bash v ...
- 前端框架 EasyUI (2)页面布局 Layout
在 Web 程序中,页面布局对应用程序的用户体验至关重要. 在一般的信息管理类的 Web 应用程序中,页面结构通常有一个主工作区,然后在工作区上下左右靠近边界的区域设置一些边栏,用于显示信息或放置一些 ...
- 一次修改闭源 Entity Provider 程序集以兼容新 EntityFramework 的过程
读完本文你会知道,如何在没有源码的情况下,直接修改一个 DLL 以去除 DLL 上的强命名限制,并在该程序集上直接添加你的“友元程序集(一种特殊的 Attribute,将它应用在程序集上,使得程序集内 ...
- react-redux
1. 首先redux,与react是两个独立的个体,项目中可以只用react,也可以只用redux 1.1 react-redux: 是一个redux作者专门为react制作的 redux, 增加了新 ...
- CENTOS 6.5 平台离线编译安装 PHP5.6.6
一.下载php源码包 http://cn2.php.net/get/php-5.6.6.tar.gz/from/this/mirror 二.编译 编译之前可能会缺少一些必要的依赖包,加载一个本地yum ...
- QT5利用chromium内核与HTML页面交互
在QT5.4之前,做QT开发浏览器只能选择QWebkit,但是有过使用的都会发现,这个webkit不是出奇的慢,简直是慢的令人发指,Release模式下还行,debug下你就无语了,但是webkit毕 ...
- 【NLP】Python NLTK处理原始文本
Python NLTK 处理原始文本 作者:白宁超 2016年11月8日22:45:44 摘要:NLTK是由宾夕法尼亚大学计算机和信息科学使用python语言实现的一种自然语言工具包,其收集的大量公开 ...
- CSS 3学习——文本效果和@font-face
文本效果 关于文本效果,这里仅仅记录得到大多数浏览器支持的几个属性,分别是: text-overflow text-shadow word-break word-wrap text-overflow ...
- 【SAP业务模式】之ICS(六):发票输出类型
这篇开始主要讲述发票输出类型: 首先我们新建一个发票类型,用于公司间的发票MIV,而标准的发票类型还是F2保持不变: 一.新建发票类型: 目录:SPRO-销售与分销-出具发票-开票凭证-定义出具发票类 ...
- 通过squid 禁止访问/只允许访问指定 网址
安装 squid yum install squid -y 备份squid.conf cp squid.conf squid.conf-list vi squid.conf 输入: acl de ...
