SpringMVC整合Tiles框架
SpringMVC整合Tiles框架
Tiles组件
tiles-iconfig.xml
Tiles是一个JSP布局框架。
Tiles框架为创建Web页面提供了一种模板机制,它能将网页的布局和内容分离。它用模板定义网页布局,每个页面模板都是一个简单的 JSP 页,它定义了一些由占位符组成的外形,以放置内容。执行时,Tiles 将会用相应的内容来替换占位符,因此,创建整个页面即形成布局。Tiles框架是建立在JSP的include指令基础上的,但它提供了比JSP的include指令更强大的功能。Tiles框架具有如下特性:
1. 创建可重用的模板
2. 动态构建和装载页面
3. 定义可重用的Tiles组件
4. 支持国际化。
接下来就介绍Tiles框架的基本使用。
<tiles-definitions>标签内主要的子节点就是<definition>标签,这个标签属性如下:
|
属性 |
||||
|
名称 |
是否必须 |
值必须 |
值类型 |
说明 |
|
name |
true |
true |
java.lang.String |
指定将要创建的一个definition bean的访问名称。这个必须有的。 |
|
template |
false |
true |
java.lang.String |
哪一个文件是模板文件,这个模板文件后面会介绍。 |
|
role |
false |
true |
java.lang.String |
如果配置了这个值的话,需要role的值相等,这个definition才被有效访问,这个功能我没有深究,也不推荐使用,建议大家建立自己更完善的权限控制管理。当然欢迎朋友们完善role应用的示例,tiles自带role的示例,有兴趣的人去读一下就明白了。 |
|
extends |
false |
true |
java.lang.String |
继承哪一个definition,值是你要继承的definition的name的值。高使用率的属性。 |
|
preparer |
false |
true |
java.lang.String |
呵,我没使用,如果你要使用的话,要写一个实现他的Prepare接口的类,作用就是在展现你定义的页面前会先执行你的prepare。 |
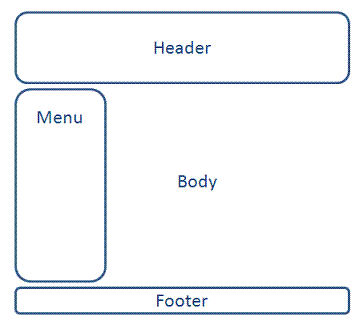
应用程序布局
我们的目标是我们Spring3HelloWorld应用程序添加页眉,页脚和菜单。以下将是相同的布局。

所需JAR包

上述表中突出显示的jar文件要添加新的Tiles集成项目。
在Spring mvc 中配置Tiles框架
要配置Tiles,在spring-servlet.xml中配置一个TilesConfig的<bean>。打开spring-servlet.xml,并添加下面的代码<beans></beans>标记之间。
WEB-INF/spring-servlet.xml:1 <bean id="viewResolver"2 class="org.springframework.web.servlet.view.UrlBasedViewResolver">3 <property name="viewClass">4 <value>5 org.springframework.web.servlet.view.tiles2.TilesView6 </value>7 </property>8 </bean>9 <bean id="tilesConfigurer"10 class="org.springframework.web.servlet.view.tiles2.TilesConfigurer">11 <property name="definitions">12 <list>13 <value>/WEB-INF/tiles.xml</value>14 </list>15 </property>16 </bean>
通过上面定义的参数.在WEB-INF中写一个tiles的配置文件"tiles.xml"这个xml为我们的web项目定义Tiles

WEB-INF/tiles.xml:
1 <?xml version="1.0" encoding="UTF-8" ?>2 <!DOCTYPE tiles-definitions PUBLIC3 "-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"4 "http://tiles.apache.org/dtds/tiles-config_2_0.dtd">5 <tiles-definitions>6 <definition name="base.definition"7 template="/WEB-INF/jsp/layout.jsp">8 <put-attribute name="title" value="" />9 <put-attribute name="header" value="/WEB-INF/jsp/header.jsp" />10 <put-attribute name="menu" value="/WEB-INF/jsp/menu.jsp" />11 <put-attribute name="body" value="" />12 <put-attribute name="footer" value="/WEB-INF/jsp/footer.jsp" />13 </definition>1415 <definition name="contact" extends="base.definition">16 <put-attribute name="title" value="Contact Manager" />17 <put-attribute name="body" value="/WEB-INF/jsp/contact.jsp" />18 </definition>1920 </tiles-definitions>
在这里,我们有tiles.xml定义模板base.definition。该布局包含的属性,如头,标题,主体,菜单和页脚。然后扩展和布局的新关联页面。我们覆盖默认的布局改变Body和Title的内容。
创建我们的JSP文件

我们写一个layout.jsp作为我们web项目的布局页面然后引入相应的页面
WEB-INF/jsp/layout.jsp1 <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"3 "http://www.w3.org/TR/html4/loose.dtd">4 <html>5 <head>6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">7 <title><tiles:insertAttribute name="title" ignore="true" /></title>8 </head>9 <body>10 <table border="1" cellpadding="2" cellspacing="2" align="center">11 <tr>12 <td height="30" colspan="2"><tiles:insertAttribute name="header" />13 </td>14 </tr>15 <tr>16 <td height="250"><tiles:insertAttribute name="menu" /></td>17 <td width="350"><tiles:insertAttribute name="body" /></td>18 </tr>19 <tr>20 <td height="30" colspan="2"><tiles:insertAttribute name="footer" />21 </td>22 </tr>23 </table>24 </body>25 </html>WEB-INF/jsp/header.jsp26 <h1>Header</h1>WEB-INF/jsp/menu.jsp27 <span style="font-size: 14px;"><p>Menu</p></span>WEB-INF/jsp/footer.jsp<span style="font-size: 14px;"><p>Copyright <code class="xml plain">©</code>Zemo.com</p></span>所有工作准备就绪部署就行了

SpringMVC整合Tiles框架的更多相关文章
- Springmvc整合tiles框架简单入门示例(maven)
Springmvc整合tiles框架简单入门示例(maven) 本教程基于Springmvc,spring mvc和maven怎么弄就不具体说了,这边就只简单说tiles框架的整合. 先贴上源码(免积 ...
- springmvc整合mybatis框架源码 bootstrap
A集成代码生成器 [正反双向(单表.主表.明细表.树形表,开发利器)+快速构建表单 下载地址 ; freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面.建表sql脚本,处理类 ...
- springmvc整合mybatis框架源码 bootstrap html5 mysql oracle maven SSM
A 调用摄像头拍照,自定义裁剪编辑头像 [新录针对本系统的视频教程,手把手教开发一个模块,快速掌握本系统]B 集成代码生成器 [正反双向](单表.主表.明细表.树形表,开发利器)+快速构建表单; 技 ...
- SSM框架-----------SpringMVC+Spring+Mybatis框架整合详细教程
1.基本概念 1.1.Spring Spring是一个开源框架,Spring是于2003 年兴起的一个轻量级的Java 开发框架,由Rod Johnson 在其著作Expert One-On-One ...
- SpringMVC整合Shiro权限框架
尊重原创:http://blog.csdn.net/donggua3694857/article/details/52157313 最近在学习Shiro,首先非常感谢开涛大神的<跟我学Shiro ...
- Spring+SpringMVC+MyBatis+Maven框架整合
本文记录了Spring+SpringMVC+MyBatis+Maven框架整合的记录,主要记录以下几点 一.Maven需要引入的jar包 二.Spring与SpringMVC的配置分离 三.Sprin ...
- springmvc+spring3+hibernate4框架简单整合,简单实现增删改查功能
转自:https://blog.csdn.net/thinkingcao/article/details/52472252 C 所用到的jar包 数据库表 数据库表就不用教大家了,一张表,很简 ...
- SpringMVC整合Shiro,Shiro是一个强大易用的Java安全框架,提供了认证、授权、加密和会话管理等功能
SpringMVC整合Shiro,Shiro是一个强大易用的Java安全框架,提供了认证.授权.加密和会话管理等功能. 第一步:配置web.xml <!-- 配置Shiro过滤器,先让Shiro ...
- 整合SSM框架必备基础—SpringMVC(下)
在上一篇文章<整合SSM框架必备基础-SpringMVC(上)>中,胖达介绍了关于SpringMVC的诞生.优势以及执行流程等理论知识点,这篇文章打算在实操中加深一下对SpringMVC的 ...
随机推荐
- SPOJ 220 Relevant Phrases of Annihilation(后缀数组)
You are the King of Byteland. Your agents have just intercepted a batch of encrypted enemy messages ...
- 。。。无语的Eclipse+Tomact。。。
晕哦,今天又被Eclipse给骗了,今天部署了一个SSH的环境,搞了半天,JAR包是通过BuildPath导入进去的,怎么搞都报错,说是找不到Spring-Web的一个Jar包,差点没有把我给弄死.. ...
- android adb shell
http://blog.csdn.net/zyp009/article/details/8332925 最快的Android模拟器Genymotion的安装与使用 http://blog.csdn.n ...
- 使用 GitHub / GitLab 的 Webhooks 进行网站自动化部署
老早就想写这个话题了,今天正好有机会研究了一下 git 的自动化部署.最终做到的效果就是,每当有新的 commit push 到 master 分支的时候,就自动在测试/生产服务器上进行 git pu ...
- paper 28 :一些常见常用数据库的下载网站集锦
做图像处理+模式识别的童鞋怎么可以没有数据库呢? 但是,如果自己做一个数据库,费时费力费钱先不说,关键是建立的数据库的公信力一般不会高,做出的算法也别人也不好比较,所以呢,下载比较权威的公共数据库还是 ...
- springmvc下上传文件
使用ajax+表单+jQuery: function sendFile() { var action = "c/goFile.do"; $("#form").a ...
- 【fedora】设置中文为默认语言
安装Fedora时,界面语言是英语,手动安装简体中文语言包: 1.打开终端,执行yum install system-config-language命令来安装语言套件: 2.然后执行system-co ...
- ionic入门之AngularJS扩展基本布局
目录: 标题栏 : ion-header-bar 页脚栏 : ion-footer-bar header/footer : 样式及内容 内容区 : ion-content 滚动框 : ion-scro ...
- less文件的样式无法生效的一个原因,通过WEB浏览器访问服务器less文件地址返回404错误
有一种情况容易导致less文件的样式无法生效,就是部分服务器(以IIS居多)会对未知后缀的文件返回404,导致无法正常读取.less文件.解决方案是在服务器中为.less文件配置MIME值为text/ ...
- DirectX 绘制
先上图.后面会描写 ,细节
