MVC 强类型视图
MVC里面的强类型视图的确是一个很强大的东西,结合EF(Entity Framework)的话更加强大,可以直接把你的数据库直接生成强视图的增删查改的视图,在视图中所有Model的属性均动态的,我们不必知道它实际的类型,而且又很容使用@的模型关键字来表示模型的类型名称。

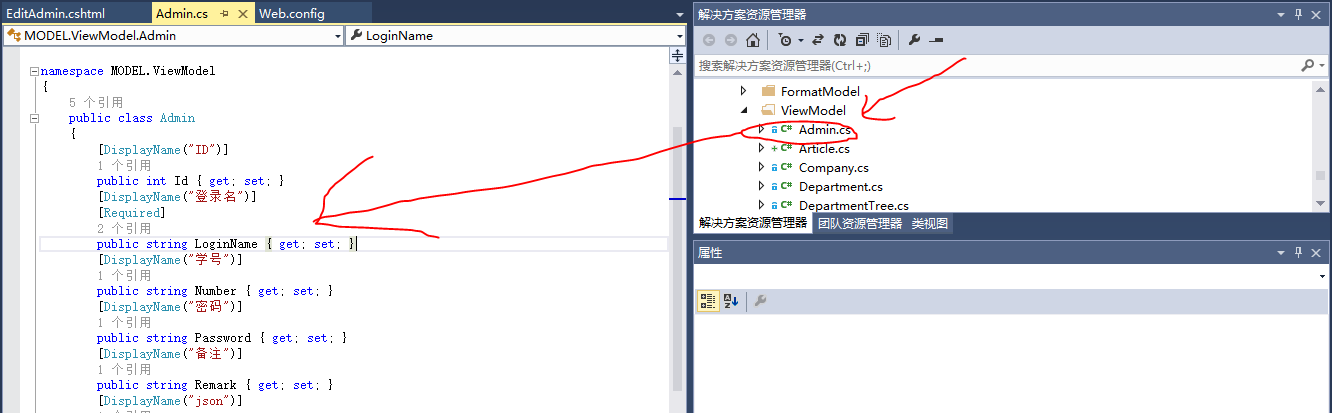
这里的这个类是我自己在新建ViewModel下的一个普通的的类,可以使用EF从数据库生成的类,不过考虑到我的表里面有一些虚拟外键属性,就必须要有个ViewModel来专门生成视图,都一样,其实意思就是我们必须要先有个模型model,比如我上面这个模型。
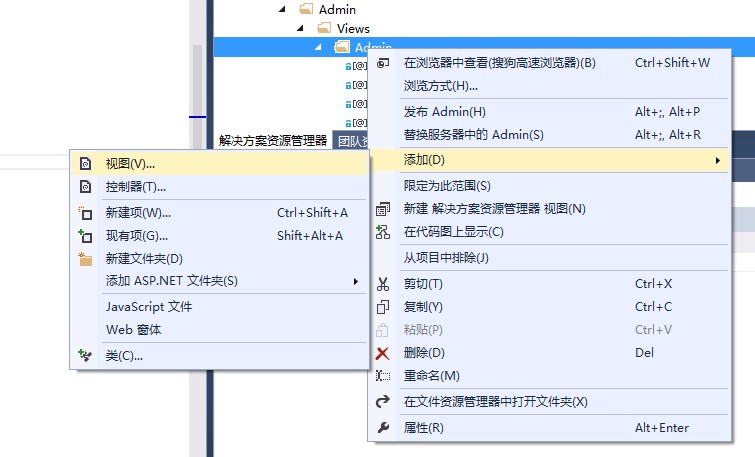
然后接下来:就是添加视图,在指定位置,这个我不细说了。


在上面的我选择了强类型视图,模型类中的就是我刚刚创建的类,支架模板里面有很多模板,有Empty,Details,Edit,Delete,Create,List,这里我选择了Edit,也就是用来编辑我数据库中的记录,然后你就会发现强大的地方来了,MVC自动按照你的要求生成了一个适合你那个数据表的编辑模板,里面也把所有的信息都添加了可编辑的模板
ps:如果这个类是你刚刚创建的话需要去重新生成一下项目才能在模型类中找到它

其中上面这个@model MODEL.ViewModel.Admin正是来告诉视图,这个视图的model属性到底是个什么属性,然后便可以通过控制器传过来的模型分别的填充下面的强类型空缺
@model MODEL.ViewModel.Admin
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>EditAdmin</title>
</head>
<body>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>Admin</legend>
@Html.HiddenFor(model => model.Id)
<div class="editor-label">
@Html.LabelFor(model => model.LoginName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.LoginName)
@Html.ValidationMessageFor(model => model.LoginName)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Number)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Number)
@Html.ValidationMessageFor(model => model.Number)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Password)
</div>
<div class="editor-field">
@Html.PasswordFor(model => model.Password)
@Html.ValidationMessageFor(model => model.Password)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Remark)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Remark)
@Html.ValidationMessageFor(model => model.Remark)
</div>
@*<div class="editor-label">
@Html.LabelFor(model => model.Json)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Json)
@Html.ValidationMessageFor(model => model.Json)
</div>*@
<div class="editor-label">
@Html.LabelFor(model => model.DepartmentId)
</div>
<div class="editor-field">
@Html.DropDownListFor(model => model.DepartmentId, ViewBag.departmentList as IEnumerable<SelectListItem>)
@Html.ValidationMessageFor(model => model.DepartmentId)
</div>
@*<div class="editor-label">
@Html.LabelFor(model => model.BaseInfo)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.BaseInfo)
@Html.ValidationMessageFor(model => model.BaseInfo)
</div>*@
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>
如果这个时候传给视图的模型是空的,也就是为null值,那么打开edit页面的时候里面的值也相应为空白,然后我通过EF简单的从数据库查到了一条数据,并把其转化为ViewModel传给了视图。代码如下
//根据id 查询要修改的权限
var model = OperateContext.Iqgzx_adminBLL.GetListBy(x => x.Id == id).FirstOrDefault().ToViewModel();
//将权限对象 传给视图的model属性
return PartialView(model);
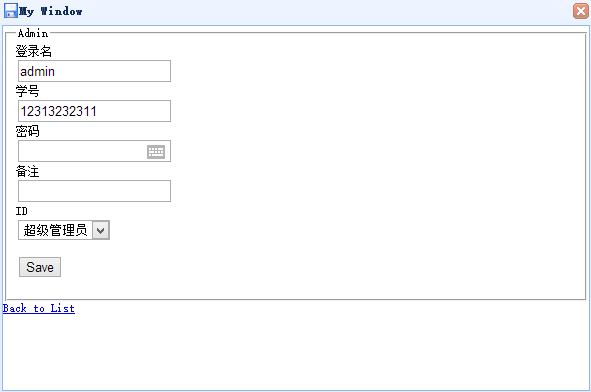
显示的效果如下:

MVC 强类型视图的更多相关文章
- asp.net mvc 强类型视图中传入List 数据到控制器
问题来源: 在和一位技术老师聊天时,老师问我一个mvc 表单提交的问题,问道:怎样在表单提交的时候,将 带有 List 属性的对象传入控制器? 这时,我有点呆了,以前一直都好像是 单一属性的表单提交, ...
- MVC强类型视图,详细信息展示【五】
一.在MVC三种讲到两种后端发送数据到前端的方法,今天讲的是第三种,发送过去的方法 [强类型视图]. 1. 强类型视图,就是指在传递的过程中只能传递一种类型的数据到该视图中,就比如默认的传递的数据类型 ...
- MVC强类型视图、强类型HTML辅助方法
强类型视图: <table> <tr> <td>ID:</td><td><%: Model.Id %></td> & ...
- MVC 5 Strongly Typed Views(强类型视图)
学习MVC这样久以来,发觉网站上很多MVC的视频或是文章,均是使用Strongly Type views来实现控制器与视图的交互.Insus.NET以前发布的博文中,也大量使用这种方式: <Da ...
- MVC 创建强类型视图
•在ViewModel中创建一个类型 •在Action中为ViewData.Model赋值 •在View中使用"@model类型"设置 14 手动创建强类型视图 •在ViewMod ...
- MVC ViewEngine视图引擎解读及autofac的IOC运用实践
MVC 三大特色 Model.View.Control ,这次咱们讲视图引擎ViewEngine 1.首先看看IViewEngine接口的定义 namespace System.Web.Mvc { ...
- asp.net MVC 强类型视图表单Ajax提交的注意事项
xmfdsh这几天遇到这么一个问题,在MVC中通过model模型生成的强类型视图的表单,在提交后的回调函数并没有发挥作用.如下图: 如上图,无论是通过Ajax.BeginForm或者Html.Begi ...
- ASP.NET Core MVC 之视图(Views)
ASP.NET Core MVC 控制器可以使用视图返回格式化的结果. 1.什么是视图 在 MVC 中,视图封装了用户与应用交互呈现细节.视图是具有生成要发送到客户端内容的,包含嵌入代码的HTML模板 ...
- ASP.NET MVC——Razor视图引擎
Razor是MVC框架视图引擎,我们今天就来说一说Razor视图引擎. 首先还是来创建一个基础项目叫Razor来演示. 先来定义一个Model叫Product public class Product ...
随机推荐
- php变量那些事:php引擎对变量声明、存储简要分析(ZVAL)
php中变量有三个基本的特性: 1.变量符号.也就是变量的名称.形象比喻,kv中的key.这个有php引擎的符号表(hash表)管理. 2.变量类型.一个php变量可以是boolean.integer ...
- Pull解析xml
没有写抛出的异常,例子是含有多个Person对象persons.xml(此片内容未写写入的代码),包含id,name,email,address标签,Person对象含有id,name,email,a ...
- 【easyui】--普通js中获取easyui中分页信息(page,pageSize等)
对于datagrid,获取其分页信息: 方法: var pageopt = $('#list_data').datagrid('getPager').data("pagination&quo ...
- 【转】javascript性能优化-repaint和reflow
repaint(重绘) ,repaint发生更改时,元素的外观被改变,且在没有改变布局的情况下发生,如改变outline,visibility,background color,不会影响到dom结构渲 ...
- Python自然语言工具包(NLTK)入门
在本期文章中,小生向您介绍了自然语言工具包(Natural Language Toolkit),它是一个将学术语言技术应用于文本数据集的 Python 库.称为“文本处理”的程序设计是其基本功能:更深 ...
- Oracle 手动收集统计信息
收集oracle统计信息 优化器统计范围: 表统计: --行数,块数,行平均长度:all_tables:NUM_ROWS,BLOCKS,AVG_ROW_LEN: 列统计: --列中唯一值的数量(NDV ...
- STM32F0xx_TIM输入捕获(计算频率)配置详细过程
前言 关于STM32的定时器,可谓是功能强大,估计没有多少人研究完STM32定时器的所有功能(包括我也没有),只是使用常用的一些功能,后续我会推出关于STM32定时器的更多功能. STM32芯片多数为 ...
- Android触摸屏配置调试
前几天搞乐蛙时,进入后是鼠标模式,好坑爹的模式有木有~~ 但是大蛋给出了解决方法,我不怕不怕啦~让我们向大牛致敬!!! 首先输入Command查看你的input配置~ adb shell dumpsy ...
- WPF动画 storyboard
<Window x:Class="StoryBoard.MainWindow" xmlns="http://schemas.microsoft.com/winfx/ ...
- JS中的DOM与BOM
javascript组成: 1. ECMAScript 基本语法. 2. BOM (浏览器对象模型) 3. DOM (文档对象模型) 一)BOM(borwser Object Model) 浏览器对 ...
