【动画消消乐】HTML+CSS 自定义加载动画 064(currentColor的妙用!)
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #ed556a;
/* background-color: #82466e; */
animation: backColor 4s infinite;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 24px;
height: 24px;
box-shadow: 0 30px, 0 -30px;
border-radius: 4px;
background: currentColor;
display: inline-block;
position: relative;
color: white;
left: -30px;
animation: loading 2s ease infinite;
}
span::before, span::after {
content: '';
width: 24px;
height: 24px;
box-shadow: 0 30px, 0 -30px;
border-radius: 4px;
background: currentColor;
color: whites;
position: absolute;
left: 30px;
top: 0;
/* animation: loading 2s 0.2s ease infinite; */
}
span::after {
animation-delay: 0.4s;
left: 60px;
}
@keyframes loading {
0% {
top: 0;
color: rgba(255, 255, 255, 1)
}
50% {
top: 30px;
color: rgba(255, 255, 255, 0.2)
}
100% {
top: 0;
color: rgba(255, 255, 255, 1)
}
}
原理详解
步骤1
使用span标签,设置为
- 相对定位
- 宽度、高度均为24px
- 背景色:currentColor
- color:白色
- border-radius: 4px
span {
width: 24px;
height: 24px;
border-radius: 4px;
background: currentColor;
position: relative;
color: white;
}
效果图如下

为什么背景色需要设置为currentColor呢?
首先需要知道currentColor属性
currentColor代表了当前元素被应用上的color颜色值。 使用它可以将当前这个颜色值应用到其他属性上,或者嵌套元素的其他属性上。
简单理解:
CSS里可以在任何需要写颜色的地方使用currentColor这个变量,这个变量的值是当前元素的color值。 如果当前元素没有在CSS里显示地指定一个color值,那它的颜色值就遵从CSS规则,从父级元素继承而来。
在这里设置了span的color属性为白色,所以背景色也就是color属性的值:白色
设置color为白色是为了使得阴影为白色(之后会使用span的阴影)
在后面步骤中将说明如果不使用currentColor而直接使用white(白色)出现的情况
步骤2
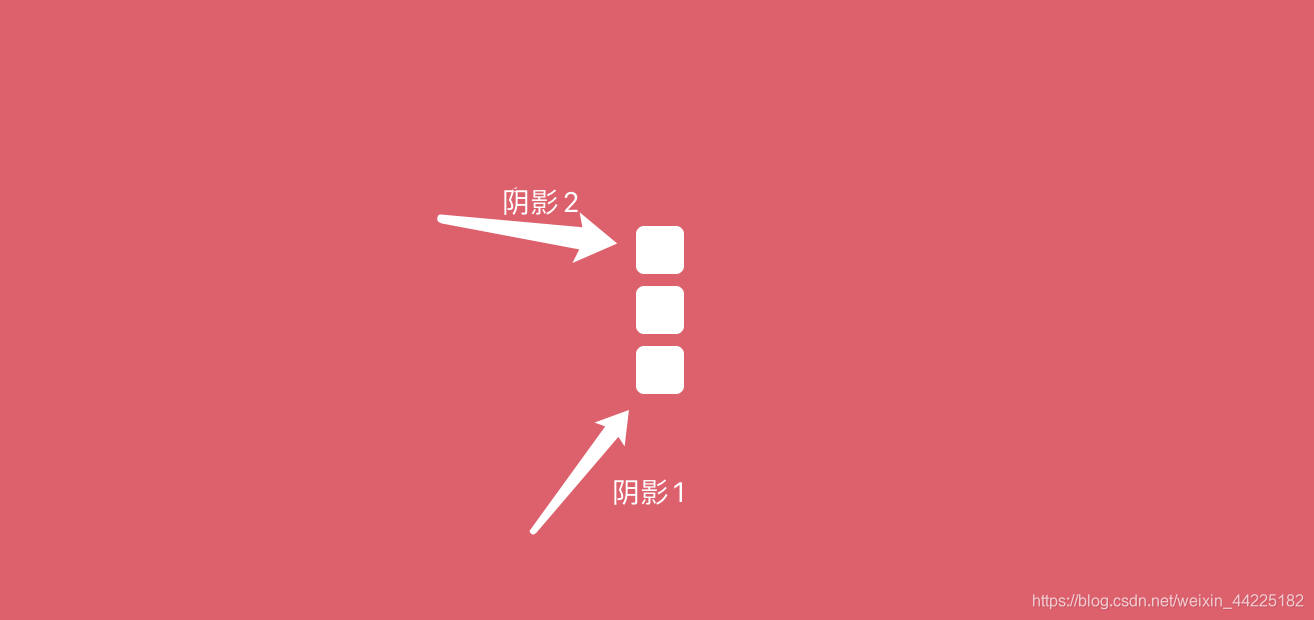
使用box-shadow为span添加两个阴影
位置分别位于span上方和下方
box-shadow: 0 30px,/*阴影1*/
0 -30px; /*阴影2*/
效果图如下

步骤3
将span左移30px
span {
left: -30px;
}
效果图如下

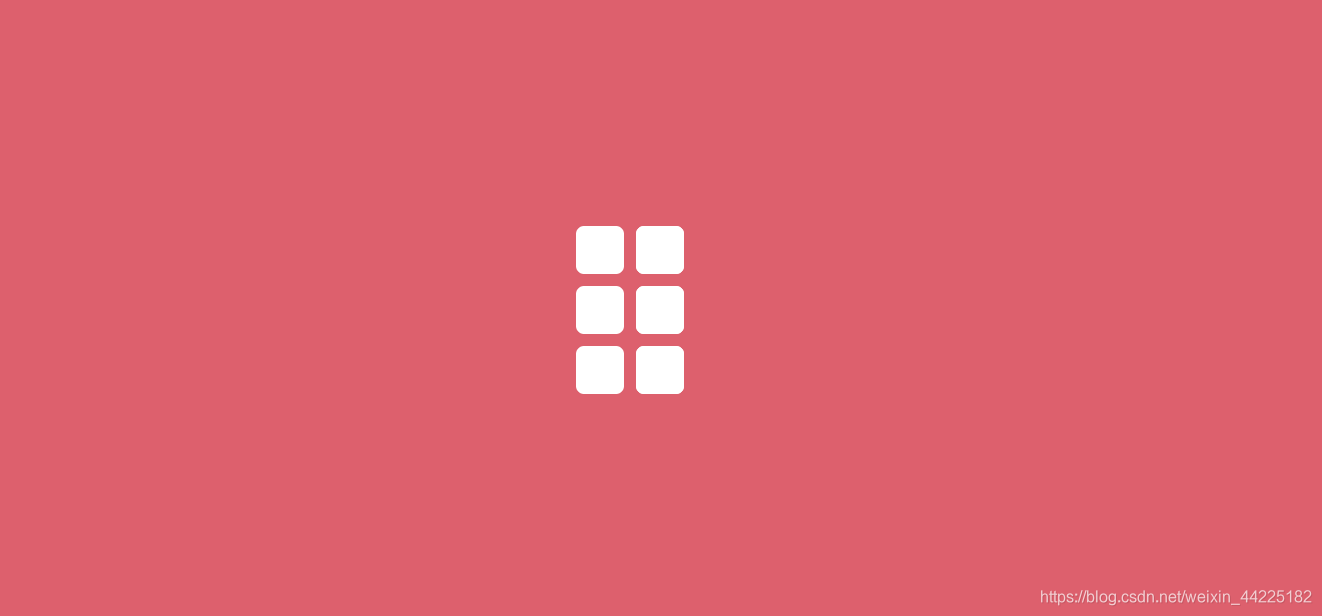
步骤4
使用span::before、span::after伪元素
设置为
- 绝对定位( left: 30px top: 0)
- 宽度、高度均为24px
- border-radius: 4px
- 背景色:currentColor
- color:白色
span::before, span::after {
content: '';
width: 24px;
height: 24px;
border-radius: 4px;
background: currentColor;
color: white;
position: absolute;
left: 30px;
top: 0;
}
效果图如下

步骤5
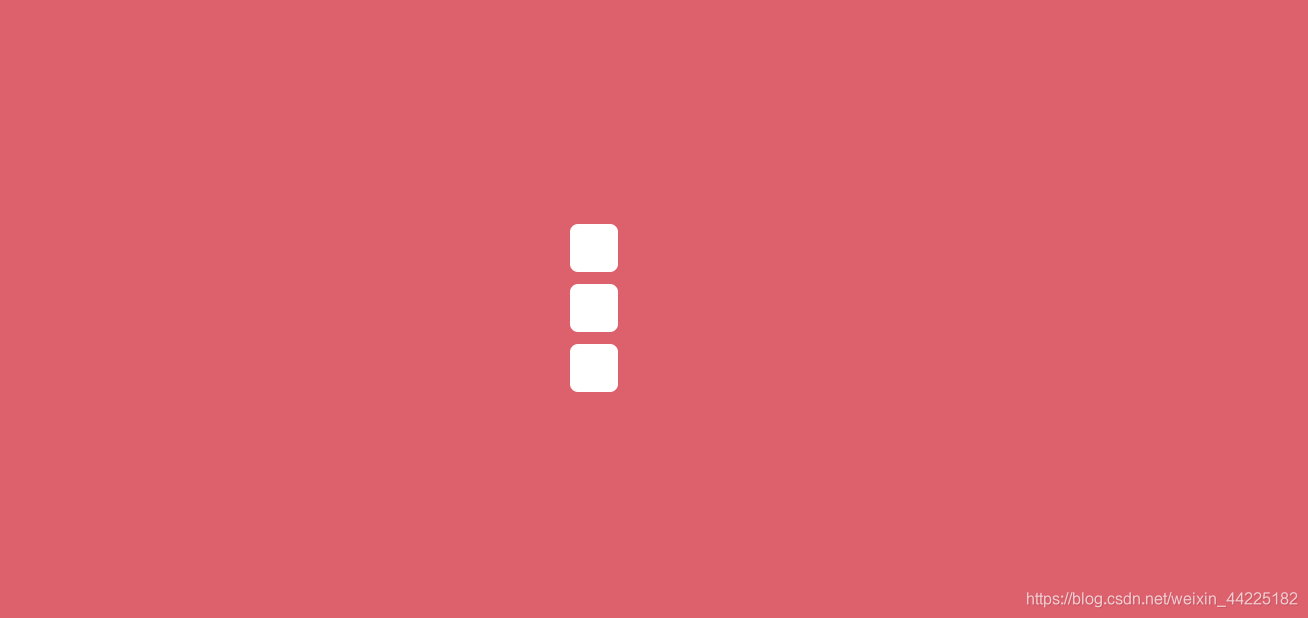
为span::before、span::after添加两个阴影
span::before, span::after {
box-shadow: 0 30px, 0 -30px;
}
效果图如下

阴影位置图:

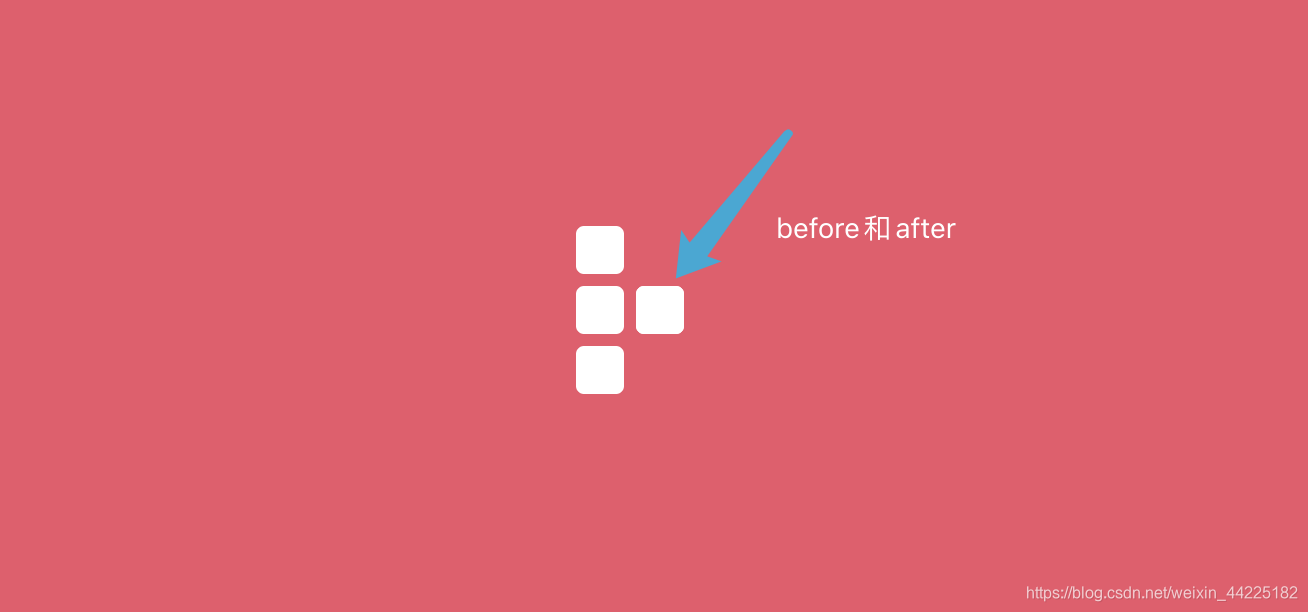
步骤6
分离span::before、span::after
将span::after 再向右移动 30px(因为是绝对定位,所以相对于span为向右60px)
span::after {
left: 60px;
}
效果图如下

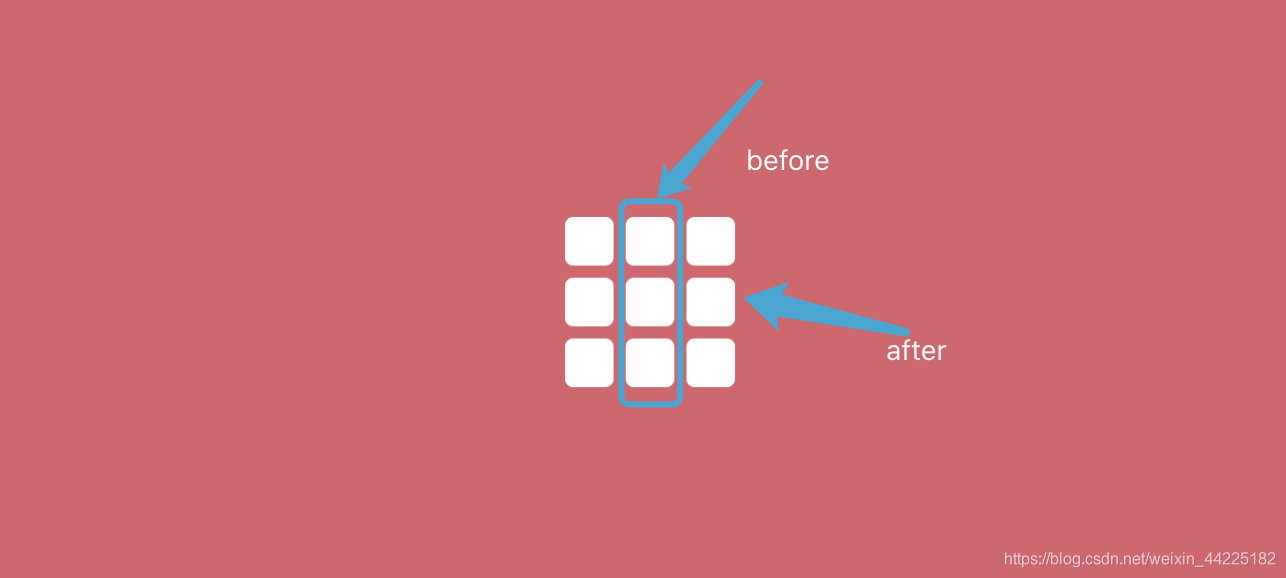
before和after位置关系图:

步骤7
为span添加动画
效果描述为
- 第一帧:初始位置
- 第二帧:向下移动30px 同时颜色透明级别由1变为0.2
- 第三帧:回到最初位置
动画说明:
使用top设置变量实现span的竖直方向移动
动画持续时间:2s
速度曲线:ease
无限循环
代码为:
span {
animation: loading 2s ease infinite;
}
@keyframes loading {
0% {
top: 0;
color: rgba(255, 255, 255, 1)
}
50% {
top: 30px;
color: rgba(255, 255, 255, 0.2)
}
100% {
top: 0;
color: rgba(255, 255, 255, 1)
}
}
效果图如下

注意:此时span::before和span::after也是和span一起运动 只是颜色不会发生变化 因为before和after的位置关系是相对于span的绝对定位
步骤8
为span::before和span::after添加同样的动画
延迟0.2s执行
span::before, span::after {
animation: loading 2s 0.2s ease infinite;
}
效果图如下

步骤9
将span::after动画延迟设置为0.4s
span::after {
animation-delay: 0.4s;
}
效果图如下

疑问解答
如果将span、span::before、span::after的背景色不设置为currentColor,而是直接设置为white(白色)
效果则是

可以发现span、span::before、span::after的颜色一直都是白色,没有发生变化
这是因为在动画中设置的颜色变化是color属性,而不是背景色(background-color)属性,所以动画发生时,span、span::before、span::after的颜色一直都会是设置的白色

为了使span、span::before、span::after的背景色也随之变化,故使用currentColor参数,使得span、span::before、span::after的背景色保持和color属性值一致,color变化,背景色也随之变化,实现目标效果
结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
谢谢支持️

【动画消消乐】HTML+CSS 自定义加载动画 064(currentColor的妙用!)的更多相关文章
- 【动画消消乐】HTML+CSS 自定义加载动画 061
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- 【动画消消乐】HTML+CSS 自定义加载动画:清新折叠方块效果 063(附源码及原理详解)
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- 【动画消消乐】HTML+CSS 自定义加载动画 065
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- 【动画消消乐】HTML+CSS 自定义加载动画:怦然心跳 066
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍 ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计 ...
- 【动画消消乐】HTML+CSS 自定义加载动画 062
效果展示 Demo代码 HTML <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- html自定义加载动画
整体代码 HTML 实现自定义加载动画,话不多说如下代码所示: <!DOCTYPE html> <html lang="en"> <head> ...
- CSS 实现加载动画之八-圆点旋转
这篇文件介绍的动画是QQ邮箱APP里的加载动画,效果类似,但是不完全一样.实现过程不复杂,这里不详细解释了,直接上源码.另外还有一种实现方式,利用元素的3D转换加平移. 1. 先看截图 2. 源代码 ...
- CSS 实现加载动画之二-圆环旋转
上次简单的介绍了下如何用代码实现菊花旋转的加载动画,动画点击,这次继续我们的动画系列,实现另外一种加载动画,圆环旋转.与上次不同的是,菊花旋转是通过改变元素透明度来实现动画,这次因为考虑到元素叠加,加 ...
- CSS 实现加载动画之七-彩环旋转
今天整理的这个动画估计大家都不会陌生,彩环旋转,看过之后是不是觉得很熟悉,对,这个就是优酷视频APP里面的加载动画.本人空余时间喜欢看些视频,留意到这个动画后就想用代码实现出来,今天整理了下,跟大家分 ...
随机推荐
- Tesla T4视频编码性能分析
Tesla T4视频编码性能分析 从开普勒开始的所有 NVIDIA GPUs 都支持完全加速的硬件视频编码: GPUs 支持完全加速的硬件视频解码.最近发布的图灵硬件提供了张量核心和更好的机器学习性能 ...
- 11-05 File类
1. 通过File输出当前项目目录下的文件"myfile.txt"的名字,大小,最后修改时间. 最后修改时间格式如:2016-03-23 14:22:16 package com. ...
- Zabbix 4.0 使用笔记
自定义监控项1.确认需监控内容 (例如:登陆用户数)2.确认监控方法(例如:脚本)3.编写脚本 vi /etc/zabbix/custom_shell/current_login_user.sh# w ...
- 9种设计模式在Spring中的运用,一定要非常熟练
1.简单工厂(非23种设计模式中的一种) 实现方式: BeanFactory.Spring中的BeanFactory就是简单工厂模式的体现,根据传入一个唯一的标识来获得Bean对象,但是否是在传入参数 ...
- 安装redHat6.5详细图文教程
进入VM虚拟机,双击进入已经创建好的红帽6虚拟机 双击进入CD/DVD,准备添加红帽6.5的iso镜像文件 [红帽6.5的iso镜像文件需要先下载,redhat_6.5下载地址:https:/ ...
- 【NLP学习其三】在学习什么是嵌入之前,你应该了解什么是词语表征
在了解什么是嵌入(embeddings)之前,我们需要先搞清楚一个词语在NLP中是如何被表示的 注:本次不涉及任何具体算法,只是单纯对概念的理解 词汇表征 One-Hot 词汇的表示方法有很多,最有名 ...
- echarts 根据geojson 数据绘制区域图(精确到镇)
步骤:1)先获取区域(县.镇)json数据 :2)使用echarts 绘制地图: 先上一波效果图(昆明市东川区) 一.获取区域json数据 1.下载工具"水经微图", 2.下载东川 ...
- Python Tkinter Menu
本人想开发一个简易的搜图GUI,基于此,选择用Tkinter模块开发. 需要开发出菜单栏 1 from Tkinter import * 2 3 4 root = Tk() 5 root.title( ...
- phpstorm之"Can not run PHP Code Sniffer"
前言 其实我是不太愿意写这种工具使用博客的,因为实在没有营养,只是有些简单问题,搜索一番,却始终找不到答案,遂以博客记录下来,希望后面的人,可以省去搜索之苦. 相信你搜到这篇博客,肯定是已经安装好了P ...
- Neural Approaches to Conversational AI
Neural Approaches to Conversational AI 学姐介绍的一篇综述阅读笔记 SIGIR 2018 主要贡献: 提出一个综合的调查关于最近几年的应用在QA,任务导向和闲聊对 ...
