AntDesignBlazor 学习笔记
AntDesignBlazor是基于 Ant Design 的 Blazor 实现,开发和服务于企业级后台产品。我的 Blazor Server 学习就从这里开始,有问题可以随时上 Blazor 中文社区 寻求帮助,问的问题多了,承蒙群主大人 James Yeung 看得起,居然让我帮忙完善一下文档,让我一时间诚惶诚恐,浮想联翩。
纠结再三,我决定还是先把学习过程中遇到的问题和解决方案先整理出来,如果确有价值再考虑合并到官方文档不迟。所以下面的内容,不是使用教程,也没有什么系统性,完全是解决我自己在使用过程中遇到问题的记录。
1. 使用 AntDesignBlazor,如果用 vs2019 的 Blazor 模板创建工程,建议把模板自带的 bootstrap css 移除掉,否则会遇到样式冲突的问题。
比如 Icon 组件跟文字中间对齐,设置 Style = "vertical-align:middle",只有在移除了 bootstrap css 才能显示出期望的效果来。
2. 验证码图片可以放到 Input 的后缀 Suffix 中, 从而使输入框与验证码显示为一个整体



<Input Placeholder="Verify Code" Size="@InputSize.Large" @bind-Value="@VerifyCode" MaxLength="4" OnPressEnter="(e)=>submit()" >
<Prefix>
<Icon Type="key" />
</Prefix>
<Suffix>
<img src="@imgVerifyCode" @onclick="()=>refreshVerifyCode()" alt="看不清,换一张" style="cursor:pointer"/>
</Suffix>
</Input>
3. Icon 组件指定尺寸可以使用 Width / Height 属性


<Icon Type="logout" Theme="outline"
Width="48" Height="48"
/>
4. MenuItem 里面的链接跳转,最开始我是通过 OnClick 去调用 nav.NavigateTo() 方法,后来又改用 <a> 标签,这两种都不能实现跳转以后菜单项的高亮,最后在文档里面找到了正确的做法 RouteLink 属性


<MenuItem Key="1" RouterLink="/" RouterMatch=NavLinkMatch.All>
<Icon Type="home" Theme="outline" />
<span>Home</span>
</MenuItem>
5. Model 对话框指定宽度,可以通过 Style 指定 Width
<Modal Title="title" Style="width: 50%" />
6. Grid 组件的 Row、Col 与 @if-else 有冲突,会导致编译失败,解决的办法是使用完全类名 <AntDesign.Row><AntDesign.Col /></AntDesign.Row>
7. Tree 组件指定高度,祭出 style 大法 style="overflow-y: auto; max-height: 80vh;"
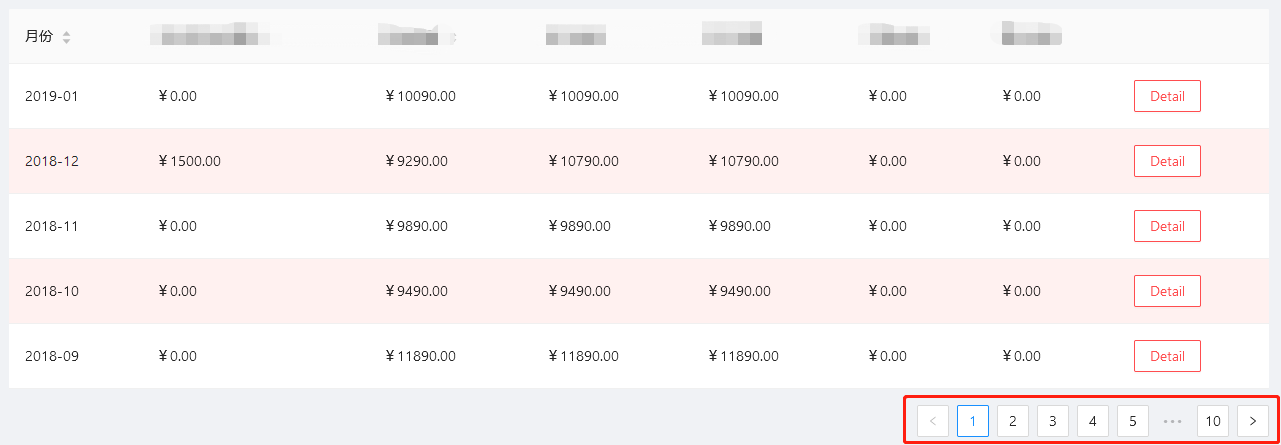
8. Table.Column 格式化输出, 使用 Format 属性,标题对齐 HeaderStyle 属性,列对齐 Style 属性


<Table @ref="table" Bordered="true"
TItem="月结明细查询"
DataSource="@details"
Total="@total"
PageSize="15"
OnRow="onRow" >
<Column @bind-Field="@context.月份" Style="text-align:center;" HeaderStyle="font-weight:bold; text-align:center" Format="yyyy-MM"/>
<Column @bind-Field="@context.金额" Style="text-align:center;" HeaderStyle="font-weight:bold; text-align:center" Format="¥#0.00"/>
</Table>
9. Table 设置奇偶行背景色,我试过多种方式,可以通过 OnRow


@code{
private int i = 0;
Dictionary<string, object> onRow(RowData<月结明细查询> row) => new()
{
["style"] = i++ % 2==0? "background-color: aliceblue" : "background-color: white"
};
}
后来在最新的文档示例中,我找到了一个更合适的处理方法,设置 RowClassName 属性


<Table @ref="table" RowClassName="@(x =>{ i=1-i; return i==0?"evenrow":""; })"
</Table>
<style>
.evenrow
{
background-color: #fff1f0;
}
</style>
@code{
int i=0;
}
上面的代码,在分页的 PageSize 为奇数时,每次翻页后的初始行背景不固定,可以结合 OnPageIndexChange="()=> i=0" 在翻页时重置 i
另外运行发现,当Table 的分页数超过10以后,会自动出现指定每页记录数的下拉框(这个特性好像文档里没有提到)


10. Model 对话框隐藏取消按钮,我还没有找到好办法,目前是设置 CancelText="@string.Empty" 变相达到目的

AntDesignBlazor 学习笔记的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- DirectX Graphics Infrastructure(DXGI):最佳范例 学习笔记
今天要学习的这篇文章写的算是比较早的了,大概在DX11时代就写好了,当时龙书11版看得很潦草,并没有注意这篇文章,现在看12,觉得是跳不过去的一篇文章,地址如下: https://msdn.micro ...
随机推荐
- 编译原理-DFA的化简(最小化)
对于给定的DFA M,寻找一个状态数比M小的DFA M'使得L(M)=L(M') 1.状态的等价性: 假设s和t为M的两个状态 ①若分别从状态s和状态t出发都能读出某个字α而停止于终态,则 ...
- 【NX二次开发】切换模块的方法,切换到制图模块
源码(NX12.0): Session theSession = NXOpen::Session::GetSession(); theSession->ApplicationSwitchImme ...
- 『动善时』JMeter基础 — 46、使用Badboy工具录制JMeter脚本
目录 1.使用Badboy录制JMeter脚本 2.使用Badboy参数化配置 3.解决"当前页面的脚本发生错误"提示框 4.总结 1.使用Badboy录制JMeter脚本 打开B ...
- sql server数据库性能优化之2-避免使用CTE公用表达式的递归【by zhang502219048】
数据库优化中的一个实例,记录一下: 1. 原来用了CTE公用表达式的递归,reads高达约40万,看查询执行计划,使用了Nested Loops: 2. 优化去掉递归,改用其它方式实现,reads降低 ...
- canvas小画板——(3)笔锋效果
画线准备 准备一个canvas <canvas id="canvasId" width="1000" height="800"> ...
- .net core 使用webservice
开发环境在vs2017,2015 暂时没有试过 1.在扩展更新中添加Microsoft WCF Web Service Reference Provider 2.在core项目中添加链接的服务 3.键 ...
- Gitlab触发jenkins并获取项目post参数
jenkins -- Generic Webhook Trigger插件 此插件是git webhook的高阶应用,安装后会暴露出来一个公共API,GWT插件接收到 JSON 或 XML 的 HTTP ...
- webpack(5)webpack处理css文件
css文件处理-准备工作 (以下项目配置都是基于上一篇webpack(4)的基础上) 在项目开发中,我们必然需要添加很多的样式,而样式我们往往写到一个单独的文件中. 这里我们就在src目录中创建一个n ...
- redis-cluster集群安装(windows)
在此先奉上安装包(链接:https://pan.baidu.com/s/1QHYQPkYPuiRWhdj9APbjnw 提取码:jv8x ) 1. 安装ruby 下载 rubyinstaller-2. ...
- Mybatis学习(3)实现数据的增删改查
前面已经讲到用接口的方式编程.这种方式,要注意的一个地方就是.在User.xml 的配置文件中,mapper namespace="com.yihaomen.mybatis.inter.I ...
