使用Mybatis插件 PageHelper 模拟百度分页(Day_20)
生活中,要学会沉淀生命,沉淀心情,沉淀自己
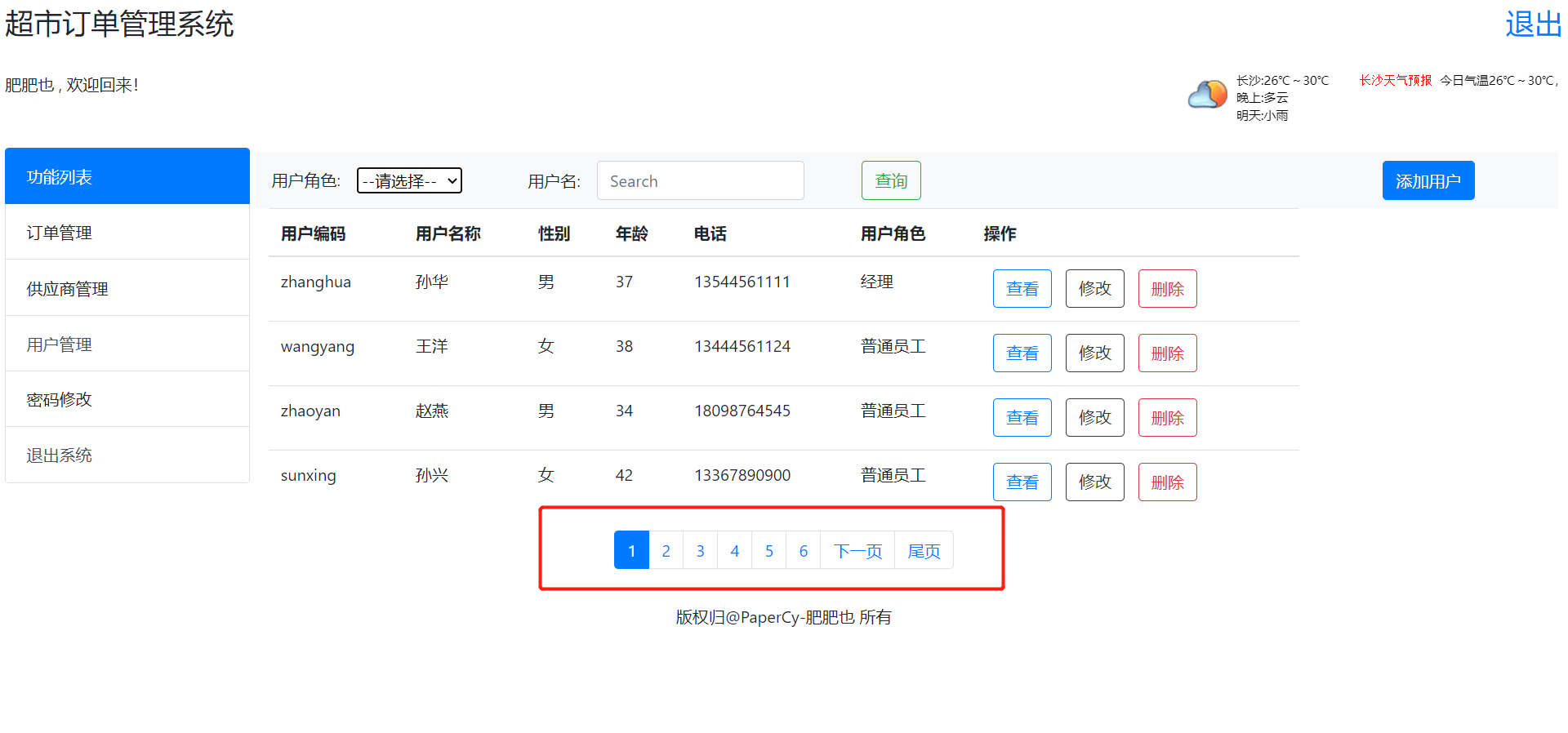
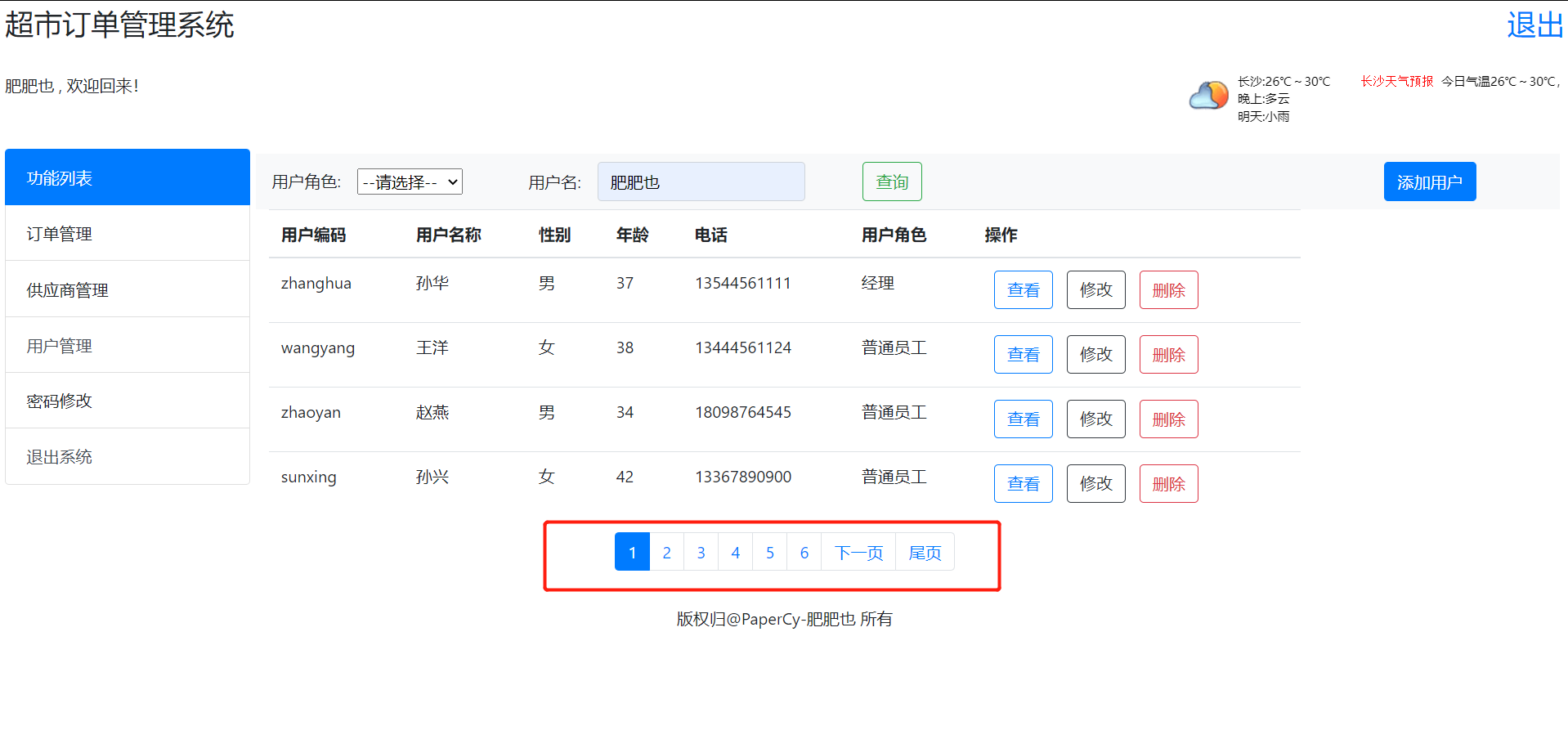
模拟百度分页最终实现效果如图:

本篇博客运行环境
JDK8 + IntelliJ IDEA 2018.3 + Tomcat 8.5.31
准备好了我们就开始吧!
首先我们要引入pagehelper 所需的依赖,我们直接在 pom.xml 中增加 jar 包依赖:
1 <!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper -->
2 <dependency>
3 <groupId>com.github.pagehelper</groupId>
4 <artifactId>pagehelper</artifactId>
5 <version>5.2.0</version>
6 </dependency>
也可在官网直接搜索复制

- 第二步,配置相关环境
在 MyBatis 的 SessionFactory 配置中新增加一个属性名 plugins 的配置:
1 <!--配置mybatisplus 插件-->
2 <property name="plugins">
3 <array>
4 <bean class="com.github.pagehelper.PageInterceptor">
5 <property name="properties">
6 <!-- Dialect: 方言 mysql Oracle SqlServer,
7 helperDialect = mysql:告诉pageHelper是什么数据库
8 reasonable=true : 使得分页信息合理化
9 -->
10 <value>
11 helperDialect=mysql
12 reasonable=true
13 supportMethodsArguments=true
14 params=count=countSql
15 autoRuntimeDialect=true
16 </value>
17 </property>
18 </bean>
19 </array>
20 </property>
- 以上代码相关参数有注释,
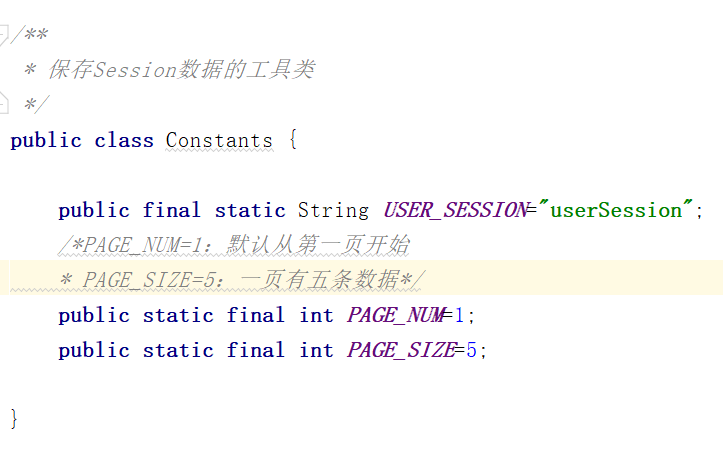
- 第三,我定义了一个工具类,用来保存分页所需两个参数

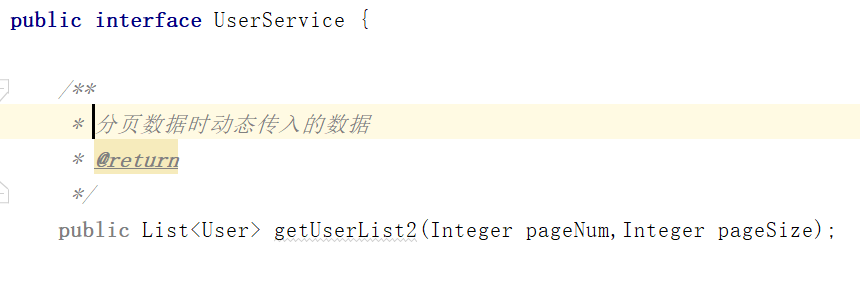
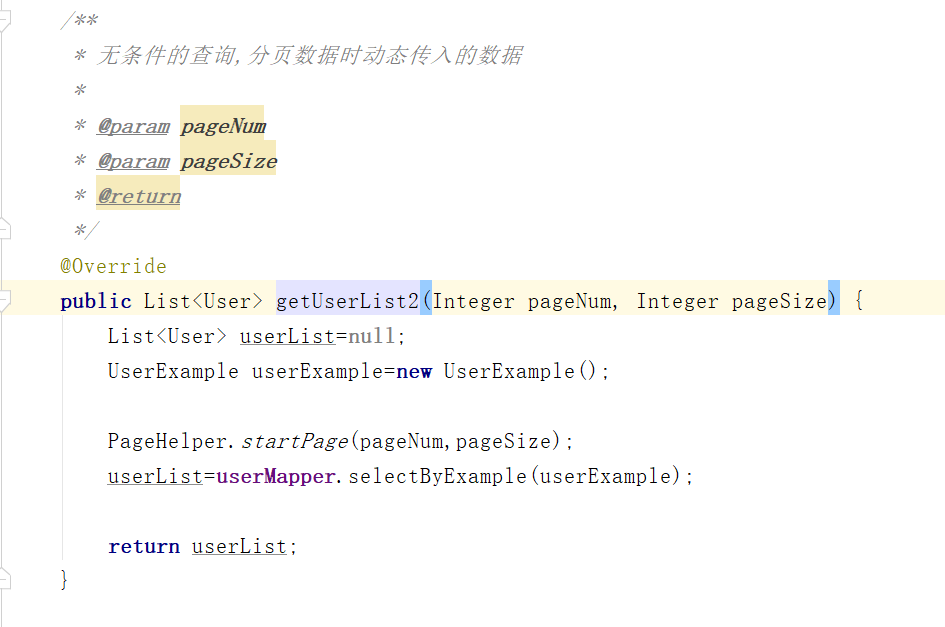
- 定义查询数据的接口以及service


在这之前我们需要在前台完成我们分页条的设计,这里可以直接引入 Bootstrap 来完成:

- 重点来了,我们要实现百度分页之前要了解的:

| 效果 | 如何实现 |
| 上一页,下一页,中间恒定为10个数字按钮 |
begin="1" end="10" |
| 当前页码《=6,最后页码数字仍是10 | 进行判断 |
| 当前页码》6,当前页码保持居中前一位 |
begin="pageInfo.pageNum-5" end="pageInfo.pageNum+4" |
第一个按钮的数值为: |
num-5 |
最后一个按钮的数值为: |
num+4 |
| 总页数少于10时,中间则不能有十个数字按钮 | 进行判断 |
| 尾页数不能超过总页数 |
pageInfo.pages<=(pageInfo.pageNum+4) |
|
当前是第一页时,隐藏上一页和首页,当前是最后一页时,隐藏尾页和下一页按钮 |
进行判断 |
当我们分析了实现模拟百度分页所需条件后,那么实现也就简简单单了。
下面是实现的算法
1 <%--分页--%>
2 <div>
3 <nav aria-label="Page navigation example">
4 <ul class="pagination justify-content-center">
5
6
7 <%--当前页码大于1则显示首页以及上一页按钮--%>
8 <c:if test="${pageInfo.pageNum>1}">
9 <li class="page-item">
10 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=1">首页</a>
11 </li>
12 <li class="page-item">
13 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${pageInfo.prePage}" tabindex="-1" aria-disabled="true">上一页</a>
14 </li>
15 </c:if>
16
17
18
19
20
21
22
23
24
25
26
27 <c:choose>
28 <c:when test="${pageInfo.pageNum<=6}">
29 <c:if test="${pageInfo.pages<10}">
30 <c:forEach var="num" begin="1" end="${pageInfo.pages}">
31 <c:choose>
32 <c:when test="${pageInfo.pageNum==num}">
33 <li class="page-item active">
34 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}">${num}</a>
35 </li>
36 </c:when>
37 <c:otherwise>
38 <li class="page-item">
39 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" >${num}</a>
40 </li>
41 </c:otherwise>
42 </c:choose>
43
44 </c:forEach>
45 </c:if>
46
47 <%--若总页数大于十页,则显示1~10 的页码--%>
48 <c:if test="${pageInfo.pages>=10}">
49 <c:forEach var="num" begin="1" end="10">
50 <c:choose>
51 <c:when test="${pageInfo.pageNum==num}">
52 <li class="page-item active">
53 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}">${num}</a>
54 </li>
55 </c:when>
56 <c:otherwise>
57 <li class="page-item">
58 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" >${num}</a>
59 </li>
60 </c:otherwise>
61 </c:choose>
62
63 </c:forEach>
64 </c:if>
65 </c:when>
66 <c:otherwise>
67 <c:choose>
68 <c:when test="${pageInfo.pages<=(pageInfo.pageNum+4)}">
69 <c:forEach var="num" begin="${pageInfo.pages-9}" end="${pageInfo.pages}">
70 <c:choose>
71 <c:when test="${pageInfo.pageNum==num}">
72 <li class="page-item active">
73 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" >${num}</a>
74 </li>
75 </c:when>
76 <c:otherwise>
77 <li class="page-item">
78 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" >${num}</a>
79 </li>
80 </c:otherwise>
81 </c:choose>
82 </c:forEach>
83 </c:when>
84 <c:otherwise>
85 <c:forEach var="num" begin="${pageInfo.pageNum-5}" end="${pageInfo.pageNum+4}">
86 <c:choose>
87 <c:when test="${pageInfo.pageNum==num}">
88 <li class="page-item active">
89 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" tabindex="-1" aria-disabled="true">${num}</a>
90 </li>
91 </c:when>
92 <c:otherwise>
93 <li class="page-item">
94 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${num}" tabindex="-1" aria-disabled="true">${num}</a>
95 </li>
96 </c:otherwise>
97 </c:choose>
98 </c:forEach>
99 </c:otherwise>
100 </c:choose>
101 </c:otherwise>
102 </c:choose>
103
104
105
106 <%--当前页码小于总页数时才显示下一页--%>
107 <c:if test="${pageInfo.pageNum<pageInfo.pages}">
108 <li class="page-item">
109 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${pageInfo.nextPage}">下一页</a>
110 </li>
111 <li class="page-item">
112 <a class="page-link" href="${pageContext.request.contextPath}/jsp/user/query?pageNum=${pageInfo.pages}">尾页</a>
113 </li>
114 </c:if>
115
116
117
118
119
120 </ul>
121 </nav>
122 </div>
123
124 <%--分页结束--%>
- 最后实现结果:

总结
博客写完后还是未达到自己的一个预期,效果也有些不尽其意。
前面是我一些自己的思路与步骤,篇幅问题不够详细,
不过最后的算法还是可取的,可以只参考算法。
若要我之前写的SSM项目 - 超市管理系统可以私信我。
使用Mybatis插件 PageHelper 模拟百度分页(Day_20)的更多相关文章
- MySQL高效分页-mybatis插件PageHelper改进
MySQL分页在表比较大的时候,分页就会出现性能问题,MySQL的分页逻辑如下:比如select * from user limit 100000,10 它是先执行select * from user ...
- MyBatis 插件使用-简单的分页插件
目录 1 分页参数的传递 2 实现 Interceptor 接口 2.1 Interceptor 接口说明 2.1 注解说明 2.3 实现分页接口 PageInterceptor 3. 更改配置 4 ...
- (转)淘淘商城系列——MyBatis分页插件(PageHelper)的使用以及商品列表展示
http://blog.csdn.net/yerenyuan_pku/article/details/72774381 上文我们实现了展示后台页面的功能,而本文我们实现的主要功能是展示商品列表,大家要 ...
- MyBatis 分页插件PageHelper 后台报错
今天遇到一个问题,使用MyBatis 分页插件PageHelper 进行排序分页后,能正常返回正确的结果,但后台却一直在报错 net.sf.jsqlparser.parser.ParseExcepti ...
- spring boot+mybatis+mysql增删改查分页
server: port: servlet: context-path: /springBootMybatis spring: datasource: name: test url: jdbc:mys ...
- Mybatis分页插件PageHelper正确的用法(网上有2篇不够科学的文章)
今天下午在Mybatis项目中.实现分页.由于我是后加入项目中的,Leader用的是PageHelper这个组件.可是我在实际使用的过程中遇到了2个大问题. 1.p=2#comments" ...
- Mybatis分页插件PageHelper正确的使用方法(网上有2篇不够科学的文章)
今天下午在Mybatis项目中,实现分页.因为我是后加入项目中的,Leader用的是PageHelper这个组件,但是我在实际使用的过程中遇到了2个大问题. 1.http://www.oschina. ...
- Mybatis分页插件-PageHelper的使用
转载:http://blog.csdn.net/u012728960/article/details/50791343 Mybatis分页插件-PageHelper的使用 怎样配置mybatis这里就 ...
- Springboot集成mybatis通用Mapper与分页插件PageHelper
插件介绍 通用 Mapper 是一个可以实现任意 MyBatis 通用方法的框架,项目提供了常规的增删改查操作以及 Example 相关的单表操作.通用 Mapper 是为了解决 MyBatis 使用 ...
随机推荐
- 【笔记】《Redis设计与实现》chapter22 二进制位数组 chapter23 慢查询日志 chapter24 监视器
chapter22 二进制位数组 22.4 BITCOUNT命令的实现 遍历算法 查表算法 variable-precision SWAP算法 chapter23 慢查询日志 Redis的慢查询日志功 ...
- 自动化kolla-ansible部署ubuntu20.04+openstack-victoria之系统安装-03
自动化kolla-ansible部署ubuntu20.04+openstack-victoria之系统安装-03 欢迎加QQ群:1026880196 进行交流学习 一.镜像下载 网易源: http ...
- 简单的介绍一下Java设计模式:解释器模式
目录 定义 意图 主要解决问题 优缺点 结构 示例 适用情况 定义 解释器模式是类的行为型模式,给定一个语言之后,解释器模式可以定义出其文法的一种表示,并同时提供一个解释器,客户端可以使用这个解释器来 ...
- 八戒转世投胎竟然是Java设计模式:桥接模式
目录 示例 代码实例 桥接模式 定义 意图 主要解决问题 何时使用 优缺点 八戒转世投胎的故事 示例 请开发一个画图程序,可以画各种颜色不同形状的图形,请用面向对象的思 想设计图形 分析: 1.比如有 ...
- Docker 实践搭建php环境
docker 安装 使用官方提供的安装脚本,安装最新版的Docker curl -sSL https://get.docker.com/ | sh 安装完成后,通过如下命令启动Docker的守护进程, ...
- 缓冲区溢出分析第05课:编写通用的ShellCode
前言 我们这次的实验所要研究的是如何编写通用的ShellCode.可能大家会有疑惑,我们上次所编写的ShellCode已经能够很好地完成任务,哪里不通用了呢?其实这就是因为我们上次所编写的ShellC ...
- 从苏宁电器到卡巴斯基第30篇:难忘的三年硕士时光 VIII
自给自足 临近毕业答辩,别的导师的学生基本上都完成了各自的论文,也都开始交由第三方进行审核.而我们导师由于情况特殊,还没有机会看我们的论文,所以我们也打算和老师约一个时间,来给我们的论文提点意见,修改 ...
- adbi学习:so hook实现机制
本篇我们来看看adbi的实现原理,其实里面的知识点前面差不多都有涉及了,没多少新知识.adbi利用hijack程序将libexample.so注入到指定的进程中,并且在进程中加载libexample. ...
- 自定义Tomcat部署目录
1.创建配置文件 在Tomcat安装目录中conf-->Catalina-->localhost目录下,创建项目访问请求路径.xml文件 内容如下: <Context path=&q ...
- 一种用于 API 的查询语言-GraphQL
GitHub地址 官网地址 中文网址
