vue为什么要设计成异步队列渲染
异步队列渲染
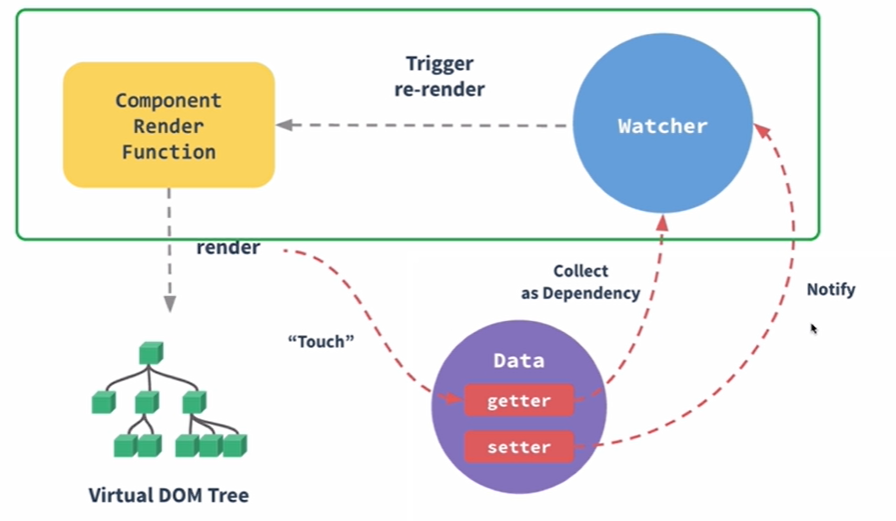
上一篇文章是在vue2.0 中通过Object.defineProperty去拦截并监听数据变化的响应式原理,这篇文章将会沿着图谱继续深入探索,在依赖被通知变化了之后,会触发vue当中的异步渲染队列,这里我们就是要研究以下几点:
- 为什么要设计成异步渲染队列
- 渲染是如何实现的
- 因为异步渲染队列而产生的nextTick, 并了解nextTick的使用场景

对上次的代码做一个改造,使得模板依赖的变量增加时,如下面这样
let x = ref(1);
let y = ref(1);
let z = ref(1);
onXChanged(() => {
console.log(`x: ${x.value}, y: ${y.value}, z: ${z.value}`);
});
x.value = 2;
y.value = 3;
z.value = 4;
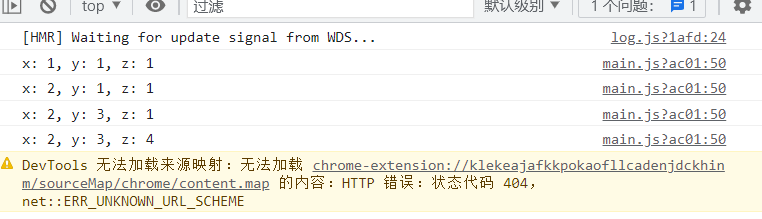
控制台打印的结果如下:

我们可以看出x, y, z 的更改分别被执行了1次,那这些数据都是存在于模板中的,所以我们会认为这个模板被渲染了3次。那实际项目中, 多次渲染就产生很多的开销了。 所以从上面的这个例子我们发现,当模板中存在多出变量依赖的时候,每一个变量修改的时候,都会导致一次渲染,是否可以优化?
我们可以思考下实际工作中遇到的场景:
平时我们工作的时候,如果每隔一段时间,也许是5min或者10min,都会有一个策划向你提出需求时,或者一个新员工向你请教问题,或者一个测试人员向你提出bug, 如果这种频率出现很高,那我相信它一定会占用你的正常编码时间,使得你更加不能专注的完成你的本职工作了,那么我们一般可能都会选择把他们要做的事情先放到一边,让他们等一等,和自己约定一个时间,也许是45分钟或者1个小时,那么可以让自己在这段时间更加专注自己的本职工作,然后再去处理其他的事情。
其实vue中异步更新队列, 逻辑也是差不多的。当我们在一个函数块中包含对多个变量的依赖时,可以将这些依赖放入一个队列中,等到当前函数更新一次完成后,在进行批量的渲染操作,下面是具体的实现代码
(function () {
// let f = n => n * 100 + 200;
let active;
let watch = function (cb) {
active = cb;
active();
active = null;
}
// 需要有个队列来存储各项任务
let queue = [];
// 通过微任务方式去执行队列中的任务
let nextTick = cb => Promise.resolve().then(cb);
// 将任务添加到队列
let queueJob = job => {
if (!queue.includes(job)) {
queue.push(job)
nextTick(flushJobs)
}
}
// 执行队列中的任务
let flushJobs = () => {
let job;
while ((job = queue.shift()) !== undefined) {
job()
}
}
// 收集更多依赖
class Dep {
// 依赖收集,将响应依赖添加到deps中
constructor() {
this.deps = new Set();
}
depend() {
if (active) {
this.deps.add(active)
}
}
// 通知依赖更新
notify() {
// 将任务加到队列中
this.deps.forEach(dep => queueJob(dep))
}
}
let ref = initValue => {
let value = initValue;
let dep = new Dep();
return Object.defineProperty({}, "value", {
get() {
dep.depend();
return value;
},
set(newValue) {
value = newValue;
dep.notify()
}
})
}
let x = ref(1);
let y = ref(1);
let z = ref(1);
watch(() => {
console.log(`x: ${x.value}, y: ${y.value}, z: ${z.value}`);
});
x.value = 2;
y.value = 3;
z.value = 4;
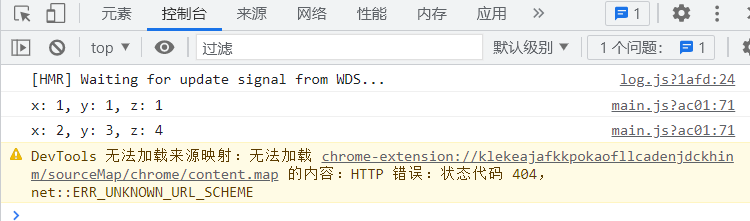
})()测试结果如下:

这样我们可以让所以依赖更新完后,模板重新渲染一次
上面的 nextTick 返回一个Promise,需要注意的是在下次Dom更新循环结束之后执行延迟回调。
在 Vue中会有两种场景:
- Vue.nextTick([callback,context])
- vm.$nextTick([callback])
- 将回调延迟到下次DOM更新循环之后执行。
- 通常用于在修改数据之后使用这个方法,在回调中获取更新后的DOM
- 实例中的方法会将callback的this 会自动绑定到实例上
- 在生命周期钩子函数中mounted和updated直接执行的代码并不能保证子组件有完全的挂载或者更新,这个时候我们可以使用this.$nextTick(function(){})在整个视图都渲染完成后进行一些操作,这个过程是可靠的。
总结
免责声明
本文只是在学习Vue 异步渲染中的一些笔记,文中的资料也会涉及到引用,具体出处不详,商业用途请谨慎转载。
vue为什么要设计成异步队列渲染的更多相关文章
- React中this.setState是同步还是异步?为什么要设计成异步?
在使用react的时候,this.setState为什么是异步呢? 一直以来没有深思这个问题.昨天就此问题搜索了一下. react创始人之一 Dan Abramovgaearon在GitHub上回答了 ...
- 基于异步队列的生产者消费者C#并发设计
继上文<<基于阻塞队列的生产者消费者C#并发设计>>的并发队列版本的并发设计,原文code是基于<<.Net中的并行编程-4.实现高性能异步队列>>修改 ...
- 【转】从Vue.js源码看异步更新DOM策略及nextTick
在使用vue.js的时候,有时候因为一些特定的业务场景,不得不去操作DOM,比如这样: <template> <div> <div ref="test" ...
- Vue源码探究-虚拟DOM的渲染
Vue源码探究-虚拟DOM的渲染 在虚拟节点的实现一篇中,除了知道了 VNode 类的实现之外,还简要地整理了一下DOM渲染的路径.在这一篇中,主要来分析一下两条路径的具体实现代码. 按照创建 Vue ...
- vue.js数据可以在页面上渲染成功却总是警告提示某个字段“undefined”未定义
最近在开发公司的一个后端管理系统,用的是比较流行的vue框架.在开发过程中,总是出现各种各样的报错问题,有警告的,有接口不通的,有自己马虎造成的低级错误的等等,这些错误在一些老司机面前分分钟解决,但今 ...
- .Net中的并行编程-4.实现高性能异步队列
上文<.Net中的并行编程-3.ConcurrentQueue实现与分析>分析了ConcurrentQueue的实现,本章就基于ConcurrentQueue实现一个高性能的异步队列,该队 ...
- [js高手之路]javascript腾讯面试题学习封装一个简易的异步队列
这道js的面试题,是这样的,页面上有一个按钮,一个ul,点击按钮的时候,每隔1秒钟向ul的后面追加一个li, 一共追加10个,li的内容从0开始技术( 0, 1, 2, ....9 ),首先我们用闭包 ...
- vue和jQuery嵌套实现异步ajax通信
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- 如何设计一个异步Web服务——接口部分
需求比较简单,提供一个异步Web服务供使用者调用.比如说,某应用程序需要批量地给图片加lomo效果.由于加lomo效果这个操作非常消耗CPU资源,所以我们需要把这个加lomo效果的程序逻辑放到一台单独 ...
随机推荐
- 浏览器相关,关于强缓存、协商缓存、CDN缓存。
强缓存和协商缓存 在介绍缓存的时候,我们习惯将缓存分为强缓存和协商缓存两种.两者的主要区别是使用本地缓存的时候,是否需要向服务器验证本地缓存是否依旧有效. 顾名思义,协商缓存,就是需要和服务器进行协商 ...
- STM32代码常见的坑
1 混淆换行符\和除号/造成的坑 入坑代码: GPIO_InitStructure.GPIO_Pin = GPIO_Pin_0 | GPIO_Pin_1 | GPIO_Pin_2 | GPIO_Pin ...
- C++ 数组元素循环右移问题
这道题要求不用另外的数组,并且尽量移动次数少. 算法思想:设计一个结构体存储数组数据和它应在的索引位置,再直接交换,但是这种方法不能一次性就移动完成,因此再加一个判断条件.等这个判断条件满足后就退出循 ...
- 100个Shell脚本——【脚本1】打印形状
[脚本1]打印形状 一.脚本 打印等腰三角形.直角三角形.倒直角三角形.菱形 #!/bin/bash #等腰三角形 read -p "Please input the length:&quo ...
- git 日志技术
1.git log, 在一个分支下, 以时间的倒序方式显示你制造的所有commit列表,包含创建人,时间,提交了什么等信息: 2. git reflog, 获取您在本地repo上还原commit所做工 ...
- LINUX 安装增强 前置安装文件
yum install kernel yum install kernel-devel yum install gcc yum install make
- static JAVA
static 关键字:使用static修饰的变量是类变量,属于该类本身,没有使用static修饰符的成员变量是实例变量,属于该类的实例.由于同一个JVM内只对应一个Class对象,因此同一个JVM内的 ...
- poi做一个简单的EXCAL
//创建一个实体类 package text; import java.util.Date; public class Student { private int id; private String ...
- 找出1小时内占用cpu最多的10个进程的shell脚本
cpu时间是一项重要的资源,有时,我们需要跟踪某个时间内占用cpu周期最多的进程.在普通的桌面系统或膝上系统中,cpu处于高负荷状态也许不会引发什么问题.但对于需要处理大量请求的服务器来讲,cpu是极 ...
- “==” 和 equals()的区别
※ "==" 和 equals()的区别 ※ == :比较. 基本数据类型比较的是值:. 引用类型比较的是地址值. ※ equals(Object o):1)不能比较基本数据类型, ...
