redux 的简单实用案例
redux 的简单实用案例
整体思想与结构
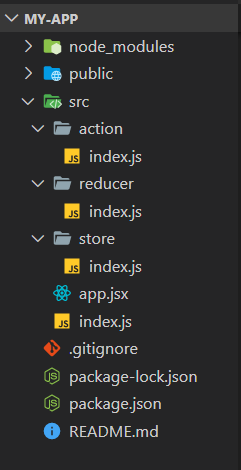
文件目录如下:

- 构建 action,通过创建一个函数,然后返回一个对象,注意需
要携带 type 属性 - 构建 reducer,用来响应 action,然后通过 return 把数据传回
给 store - 利用 createStore 来构建 store,构建的时候传递我们写好的
reducer - 利用 store.subscribe() 注册监听
- 当我们利用store.dispatch()发送一个action的时候就能触发我
们的监听了,在里面利用 store.getState()就能拿到值
创建一个Action
- 在根目录下创建一个文件夹action
- 在该目录下创建一个 index.js 文件,用来 构建Action
const sendAction = () => {...} ;
- 在 action创建函数里面 利用return,返回一个action对象,注意需要携带type属性
const sendAction = () => {return {type: "aend action",value:"发送了一个action"}}
- 把这个action创建函数进行导出
module.exports = {sendAction}
整体代码如下
/**
* 这是 action 的构造函数
*/
const sendAction = () => ({
type : 'send_type',
value: '我是一个action'
})
module.exports = {
sendAction
};
创建一个Reducer
- 在根目录下创建一个文件夹 reducer
- 在该目录下创建一个 index.js 文件,用来 构建 reducer,注意reducer要接收两个参数
conat rootReducer (state, action) => {...};
• 第一个参数是默认状态,我们可以定义一个初始化的 state,然后进行赋值
const initState = {value:'默认值'}
const rootReducer = (state = initState , action) => {...};
- 在函数里面判断第二个参数 action的type值是否是我们发送的
- 如果是的话,我们可以通过 return 返回新的 state
整体代码如下
/**
* 这个文件是 创建 reducer 函数的,专门用来处理 发送过来的action
*/
const initState = {
value : '默认值'
}
const reducer = (state = initState, action) => {
console.log('我被调用了');
return action['type'] === 'send_type' ? Object.assign({}, state, action) : state;
}
module.exports = {
reducer
}
创建Store
- 在根目录下创建一个文件夹 store
- 在该目录下创建一个 index.js 文件,用来 构建 store,注意 createStore 函数里面第一个参数接收的是 reducer
import { createStore } from "redux";
const store = createStore(reducer) ;
- 我们需要导入 刚刚创建的 reducer,然后设置到函数里面去
- createStore的返回值就是我们构建好的 store,然后进行导出
整体代码如下
import {createStore} from 'redux';
//导入我们自己创建好的 reducer
import {reducer} from './../reducer';
// 构建 store
const store = createStore(reducer);
export default store;
在App组件开始使用
- 给页面的button按钮绑定一个点击事件
- 在组件一加载完毕的时候我们通过 store来进行 监听器的注册,返回值可以用来注销监听
this.unSubbscribe = store.subscribe(() =>{...});
- 在点击事件处理函数中,通过 store.dispatch来发送一个action
handleClick () => {store.dispatch(sendAction()) };
整体代码如下
import React, { Component } from 'react';
import store from './store';
import {sendAction} from './action';
export default class App extends Component {
handleClick = () => {
const action = sendAction();
store.dispatch(action);
}
componentDidMount() {
store.subscribe(() => {
console.log('subscribe', store.getState());
this.setState({})
});
}
render() {
return (
<>
<button onClick={this.handleClick}>点我,发送一个action</button>
<div>{store.getState().value}</div>
</>
)
}
}
redux 的简单实用案例的更多相关文章
- hook框架frida的安装以及简单实用案例
1.下载地址 https://github.co/frida/frida/releases 2.另外两种安装方法 1.Install from prebuilt binaries This is th ...
- String 和StringBuffer的简单实用案例
3.现在有个字符串是按照如下格式保存的:“张三:90|李四:80|王五:100” 显示后的数据如下所示,按不同的人员显示: 姓名:张三,成绩是:90: 姓名:李四,成绩是:90: 姓名:王五,成绩是: ...
- jQuery的几种简单实用效果
许久未分享博客,或许已生疏. 闲来无事, 分享几个jQuery简单实用的效果案例 不喜勿喷... 1.页面常用的返回顶部 <!DOCTYPE html> <html lang=&qu ...
- 精选19款华丽的HTML5动画和实用案例
下面是本人收集的19款超酷HTML5动画和实用案例,觉得不错,分享给大家. 1.HTML5 Canvas火焰喷射动画效果 还记得以前分享过的一款HTML5烟花动画HTML5 Canvas烟花特效,今天 ...
- JAVA实用案例之水印开发
写在最前面 上周零零碎碎花了一周的时间研究水印的开发,现在终于写了个入门级的Demo,做下笔记同时分享出来供大家参考. Demo是在我上次写的 JAVA实用案例之文件导入导出(POI方式) 框架基础上 ...
- JAVA实用案例之图片水印开发
写在最前面 上周零零碎碎花了一周的时间研究水印的开发,现在终于写了个入门级的Demo,做下笔记同时分享出来供大家参考. Demo是在我上次写的 JAVA实用案例之文件导入导出(POI方式) 框架基础上 ...
- JAVA实用案例之文件导出(JasperReport踩坑实录)
写在最前面 想想来新公司也快五个月了,恍惚一瞬间. 翻了翻博客,因为太忙,也有将近五个多月没认真总结过了. 正好趁着今天老婆出门团建的机会,记录下最近这段时间遇到的大坑-JasperReport. 六 ...
- C#反射实现 C# 反射 判断类的延伸类型 使用代码生成工具Database2Sharp快速生成工作流模块控制器和视图代码 C# ADO.NET的SqlDataReader对象,判断是否包含指定字段 页面中添加锚点的几种方式 .net 简单实用Log4net(多个日志配置文件) C# 常用小点
C#反射实现 一.反射概念: 1.概念: 反射,通俗的讲就是我们在只知道一个对象的内部而不了解内部结构的情况下,通过反射这个技术可以使我们明确这个对象的内部实现. 在.NET中,反射是重要的机制, ...
- CSS3 linear-gradient线性渐变实现虚线等简单实用图形
一.作为图片存在的CSS3 gradient渐变 我觉得CSS3 Backgrounds比较厉害的一个地方就是支持多背景,也就是背景图片个数可以无限累加,正好CSS3的gradient渐变性质是bac ...
随机推荐
- 你会阅读appium官网文档吗
高效学习appium第一步,学会查看appium官方文档.如果能把appium文档都通读一遍,对学习appium大有益处. 而能做到通读appium官方文档的人,想必不是很多,刚开始学习appium的 ...
- Winform 空闲时间(鼠标键盘无操作)
前言 Winform 在特定情况下,需要判断软件空闲时间(鼠标键盘无操作),然后在做一下一些操作. 实现 做了一个简单的例子,新建一个窗体,然后拖两个控件(Timer控件和label控件) using ...
- arcgis js4.x在geojson数据上点击显示弹窗,并添加删除按钮
实例geojsonLayer时添加属性popupTemplate popupTemplate: { title: action, content: '点击了' } 设置title用于查询到多个grap ...
- 1-基本建表sql语句
基本的建表语句的总结 --建表语法 CREATE TABLE 表名( --约束可以没有 列名1 数据类型 [约束], 列名2 数据类型 [约束], ......, [约束], ..... ); --该 ...
- 题解 [HNOI2019]序列
题目传送门 题目大意 给出一个\(n\)个数的数列\(A_{1,2,...,n}\),求出一个单调不减的数列\(B_{1,2,...,n}\),使得\(\sum_{i=1}^{n}(A_i-B_i)^ ...
- SPOJ2939 QTREE5(LCT维护子树信息)
QWQ嘤嘤嘤 此题正规题解应该是边分治??或者是树剖(总之不是LCT) 但是我这里还是把它当成一个LCT题目来做 首先,这个题的重点还是在update上 因为有\(makeroot\)这个操作的存在, ...
- Linux tomcat 部署war包
将打包好的 war包放在 webapps的文件夹下 在tomcat/conf 文件夹下的 server.xml 里填加 <Context path="" docBase=&q ...
- Netty-FastThreadLocal快在哪里呢?
来源于:https://www.wangdaye.net/archives/n-e-t-t-y-zhi-f-a-s-t-t-h-r-e-a-d-l-o-c-a-l 前言 netty的concurren ...
- C 字符串相关的库函数
字符串操作函数 size_t strlen( char *string ); 返回字符串长度 char* strcpy( char *dst, char const *src ); 将src复制到ds ...
- WIFI Deauth攻击-爬坑笔记
这里用Aircrack这款工具进行介绍: 准备工作:无线网卡连接电脑或者虚拟机(免驱的最好),如需驱动请自行安装驱动 1.将无线网卡接入测试电脑Linux虚拟机(装有Aircrack-ng) 2.测试 ...
