1day漏洞反推技巧实战(1)
学习笔记里的存货(1)
以前看了一篇推特老外做赏金猎人的文章,感触有点深,作者没有写相关漏洞分析,只是说了自己挖了多少个漏洞,这里简单的分析下:
1day漏洞在很多时候至关重要,不管是在红蓝对抗,还是在赏金猎人生涯中,他占据着很大的地位,关于1day概念,这里不再过多描述.
开始我们快乐的全过程学习:
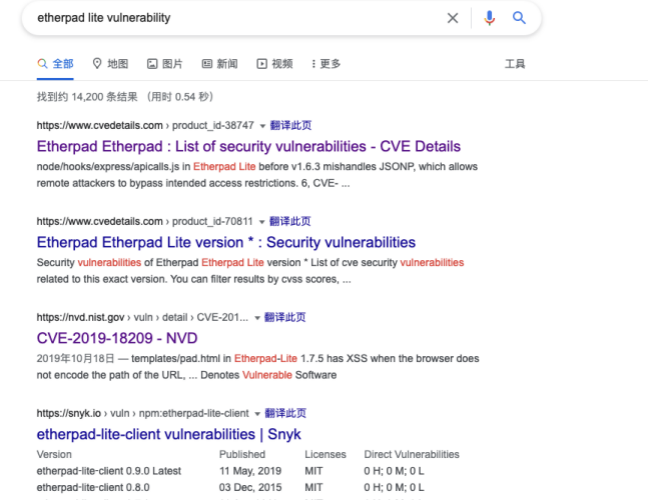
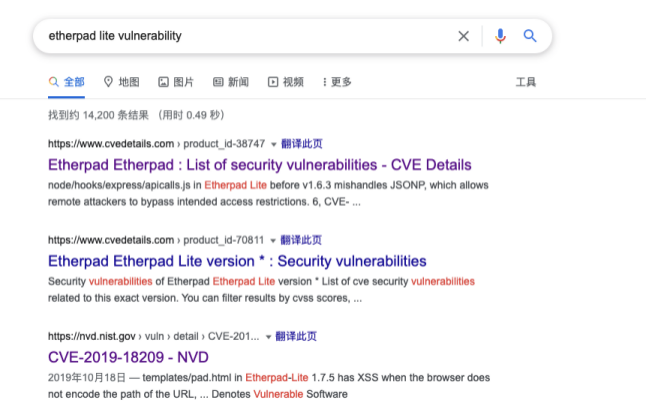
发现某个cms,他是nodejs开发的,cms是Etherpad Lite,通过百度 google搜索相关漏洞详情:

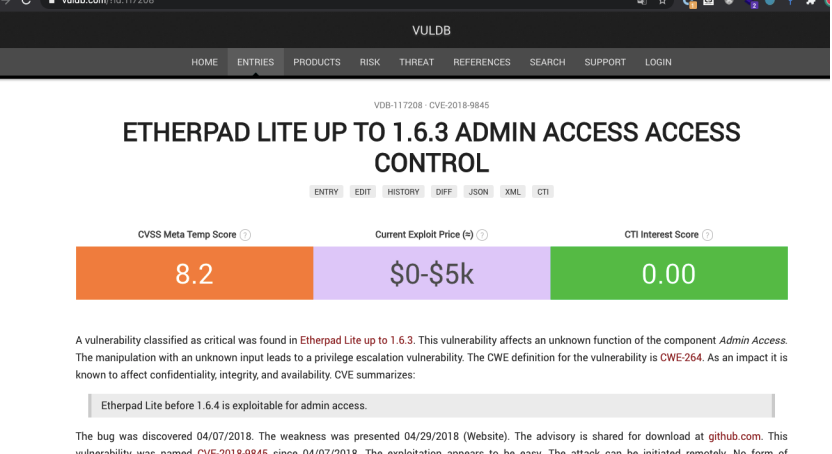
随便找几个打开链接:

会发现一件事情,你根本看不到漏洞细节,全是漏洞描述信息
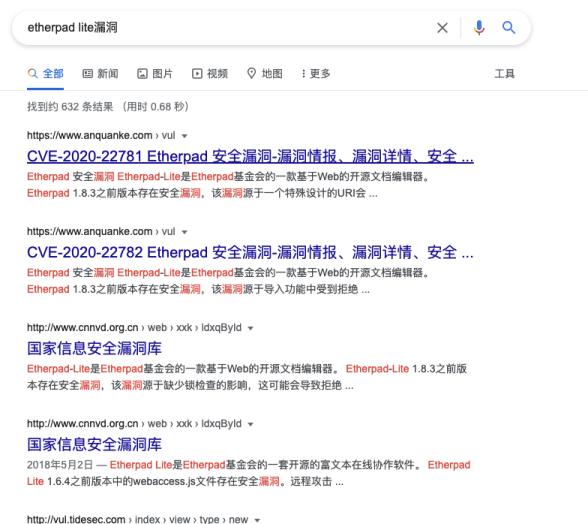
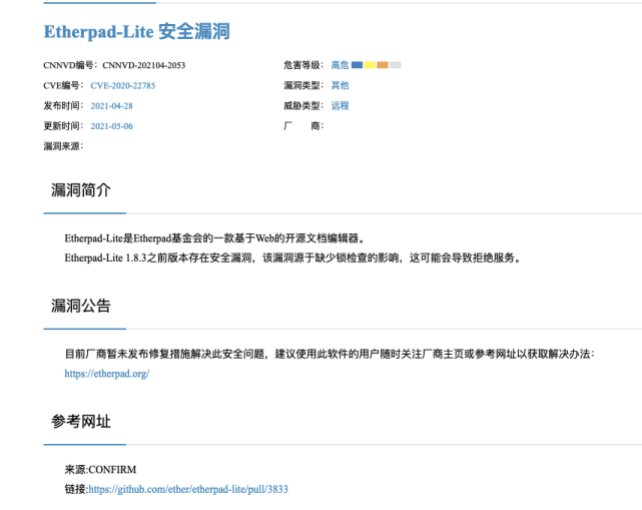
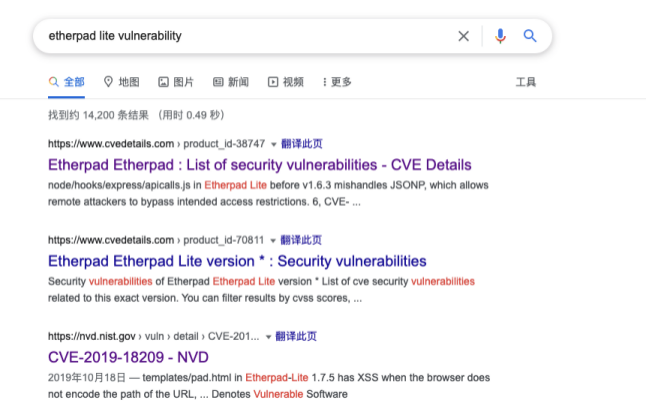
使用中文搜索:


也是只有描述没有漏洞细节
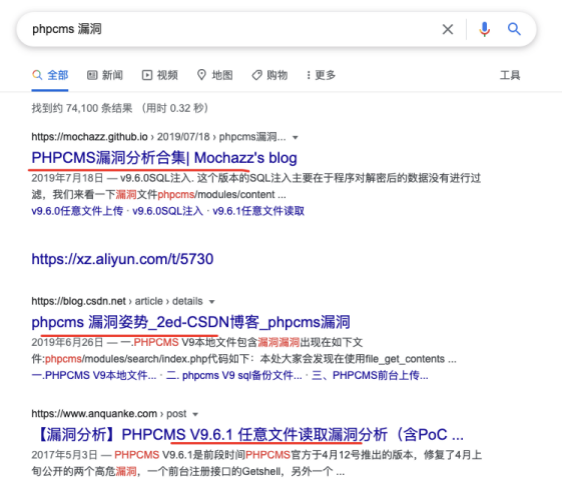
而你用这种方法去搜索一些国内比较知名的cms,如phpcms漏洞:

你可以搜索到很多,并且除了描述信息,还有直接利用的漏洞poc和exp,你可以通过百度/谷歌获取到漏洞细节,直接利用漏洞.
现在继续回到Etherpad Lite这个cms系统,很显然Etherpad Lite公开的漏洞描述,并没有公开poc,说明是1day,需要我们去反推:
让我们再来一次,再次谷歌搜索:


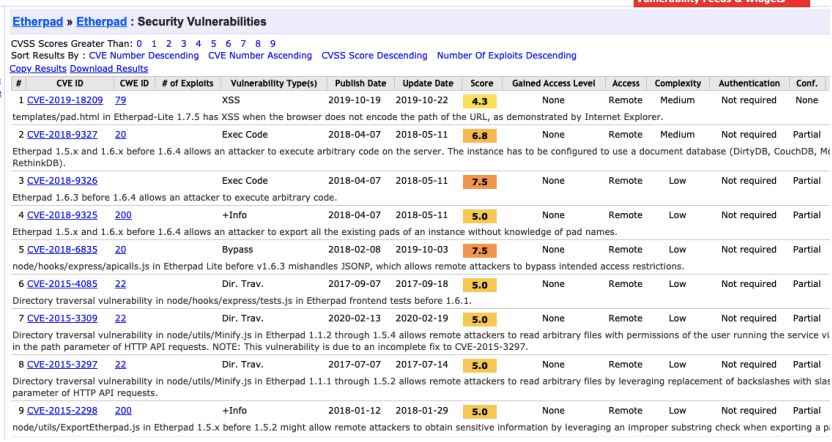
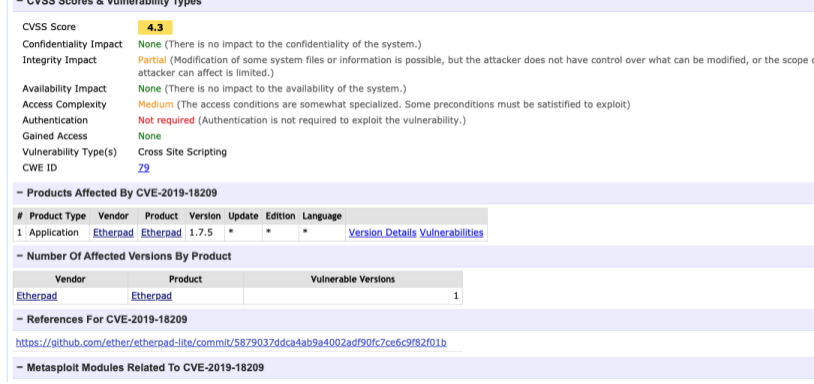
这些都是cve列表,记录着产品的漏洞,我们随便找到一个打开,我以第一个为例:

发现很多漏洞,点一个xss进去:

会发现一个链接:点击链接部分:

https://github.com/ether/etherpad-lite/commit/5879037ddca4ab9a4002adf90fc7ce6c9f82f01b
打开链接,通过两边文件的代码对比,就可以看出哪里出现的安全问题:

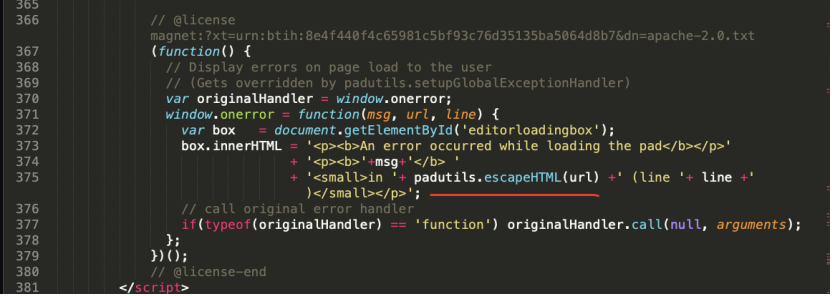
这样我们就可以看到区别,修复后的文件,使用padutils.escapeHTML去处理修复,这样我们追踪到问题代码后,对我们唯一的难点就是获取完整代码,跟踪路由地址,往上看文件修复:

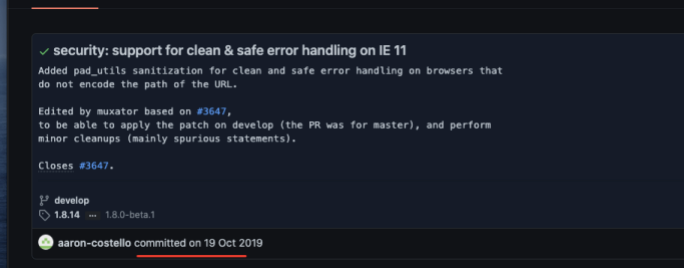
作者说漏洞于2019年10月19日完成修复,那么怎么更快确认哪些版本的Etherpad Lite受影响呢?通过这里查看:

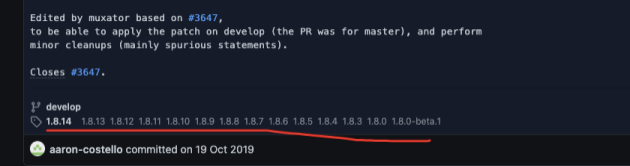
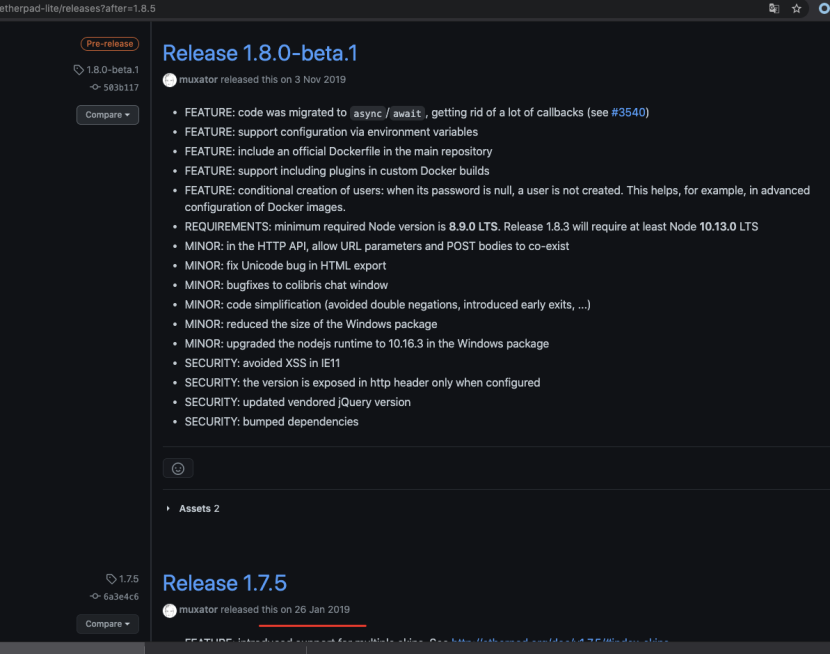
这些列举出来的是已经修复的,而1.8.0-beta.1之前都是未修复的,打开releases看下:

的确是,1.7.5版本他的发布时间是2019年1月26,而1.8.0-beta.1的发布时间是2019年11月3日.
下载1.7.5版本的项目看看便知:
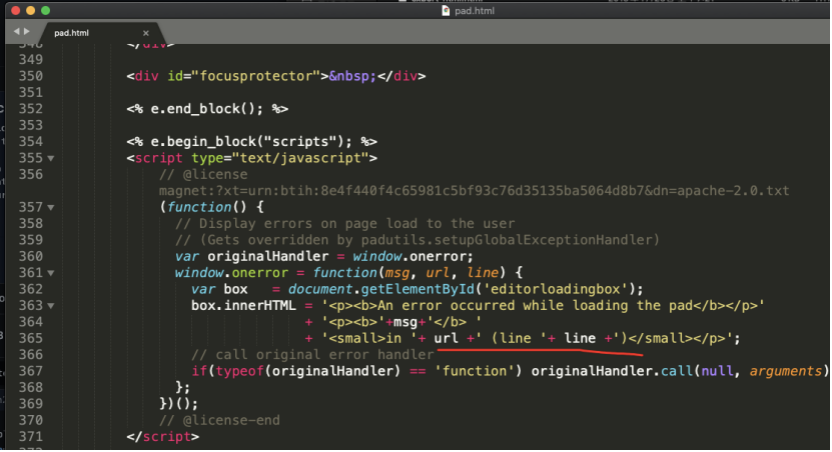
通过修复文件获取到漏洞路径:src/templates/pad.html:

通过代码发现,只要传入url数据,带入到box.innerHTML 即可触发xss,url没做处理
下载1.8.0-beta.1,查看相关代码,可以发现已经修复了:

同理其他漏洞/其他产品漏洞也可以通过这种方法发现漏洞问题是什么.
光光是知道哪个文件存在漏洞还不行的,这里简单的梳理下,怎么做才能真正利用上漏洞:
大致思路如下:
获取存在安全问题项目源码->摸清楚路由地址->根据修复之前的代码反推安全问题->构造漏洞poc->攻击
简单抛砖引玉,希望可以帮助到大家.
1day漏洞反推技巧实战(1)的更多相关文章
- 1day漏洞反推技巧实战(2)
学习存货(2) CVE-2018-11784简单分析之反推的魅力 看着挺有趣的,简单分析下: 通过搜索tomcat漏洞找到: http://tomcat.apache.org/security-7.h ...
- 1day漏洞反推技巧实战(3)
代码审计必备技能,github代码对比,写一笔: 搜索某开源组建漏洞,搜索出来某个版本rce: 通过消息得出:存在漏洞版本:1.10.10 ,修复漏洞版本1.10.11 去github寻找apache ...
- Gym 101102J---Divisible Numbers(反推技巧题)
题目链接 http://codeforces.com/gym/101102/problem/J Description standard input/output You are given an a ...
- Python高效编程技巧实战 实战编程+面试典型问题 中高阶程序员过渡
下载链接:https://www.yinxiangit.com/603.html 目录: 如果你想用python从事多个领域的开发工作,且有一些python基础, 想进一步提高python应用能力 ...
- dwr2反推
package services; import org.directwebremoting.Browser; import org.directwebremoting.ScriptSessions; ...
- Anipang2反推文档
此文档主要用于一个开发同学尝试学习描述一个产品的基本设计.也许工程师都应该有类似能力. 反推的基础,目前是自己玩过的一些关卡和youtube上的一些关卡通关视频,主要是前120关.(120关后面应该是 ...
- base64随机字符混淆加密、解密-美拍视频地址解密,反推加密算法
用火车头测试采集美拍的数据时无意中发现美拍的视频地址是一段加了混淆字符串的base64代码.如下图 于是好奇之下研究了下解密算法.具体过程省略800字.发现美拍的视频解密是通过js完成,于是找到了具体 ...
- JavaScript反调试技巧
一.函数重定义 这是一种最基本也是最常用的代码反调试技术了.在JavaScript中,我们可以对用于收集信息的函数进行重定义.比如说,console.log()函数可以用来收集函数和变量等信息,并将其 ...
- HackerRank - string-reduction【反推】【规律】
HackerRank - string-reduction[反推] 题意 给出一串 只有 字母 a, b, c 组成的字符串,然后没两个不同的字符碰到一起都可以变成另外一个字符,然后变到最后,求最短的 ...
随机推荐
- 柔性数组(Redis源码学习)
柔性数组(Redis源码学习) 1. 问题背景 在阅读Redis源码中的字符串有如下结构,在sizeof(struct sdshdr)得到结果为8,在后续内存申请和计算中也用到.其实在工作中有遇到过这 ...
- elementui——表格的相同内容单元格合并
在今天工作中遇到了相同单元格需要合并的一个需求,实现记录如下. 实现效果: 任务要求: 对表中体系这一列相同的体系进行合并. 思路:定义一个空数组:[]定义一个变量:0遍历数据如果有相同数据 在空数组 ...
- Spring缓存的注解关键词解释
Spring缓存的注解关键词解释 @Cacheable支持缓存 @Cacheable可以标记在一个方法上,也可以标记在一个类上. 1.当标记在一个方法上时表示该方法是支持缓存的,当标记在一个类上时则表 ...
- ExtJs4学习(四):Extjs 中id与itemId的区别
为了方便表示或是指定一个组件的名称,我们通常会使用id或者itemId进行标识命名.(推荐尽量使用itemId,这样可以减少页面唯一标识而产生的冲突) id: id是作为整个页面的Compo ...
- php mkdir 创建多级目录以及修改权限
mkdir() 用法:mkdir($path,0777,true); 第一个参数:必须,代表要创建的多级目录的路径:第二个参数:设定目录的权限,默认是 0777,意味着最大可能的访问权:注意:mode ...
- 第九章 身体质量指数BMI的python实现
身体质量指数BMI:对身体质量的刻画(Body Mass Index) 国际上常用的衡量人体肥胖和健康程度的重要标准,主要用于统计分析 定义: BMI=体重(kg)/身高^2(m2) 提出问题: 实例 ...
- python对象类型
一.内置对象 对象类型 分类 是否可变 例子 数字 数值 否 123,3.12 字符串 序列 否 'test',"test's" 列表 序列 是 [1,2,3,[1,2,'test ...
- 短信链接点击跳转到微信小程序
短信轰炸的时代,之前链接都是跳转到网页的,后来发现粘性不强,再次唤醒用户成本较高,但小程序的订阅功能,再次唤醒成本较低,还便于给用户通知结果.所以现在链接都改跳转到小程序了.废话不多说,现在就看看是如 ...
- vue如何动态加载本地图片
大家好,我是前端队长Daotin,想要获取更多前端精彩内容,关注我(全网同名),解锁前端成长新姿势. 以下正文: 今天遇到一个在vue文件中引入本地图片的问题,于是有了这篇文章. 通常,我们的一个im ...
- HTML5-CSS(四)
一.CSS3 渐变效果 (1)CSS3 提供了 linear-gradient 属性实现背景颜色的渐变功能.首先,我们先看一下它的样式表,如下: //两个必须参数background-image: l ...
