http笔记随笔
1、HTTP (HyperText Transfer Protocol)超文本传输协议(80端口)
1、规定浏览器和服务器之间相互通信的规则
2、万维网交换信息的基础
3、允许将HTML文档从Web服务器传送到Web浏览器
2、http协议的特点:
1、HTTP协议建立在TCP协议基础之上
2、HTTP协议是无状态的
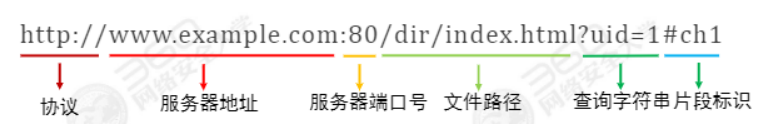
3、URL:统一资源定位符,从协议开始,可以唯一确定资源地址的字符串
URL (统一资源定位符)也被成为网页地址,是互联网标准的地址。URL的标准格式如下:
协议://服务器IP[:端口]/路径/[?查询]
例如,http://www.baidu.com/help/help.html就是一 个标准的URL
4、URI:统一资源标识符,在一定约束条件下可以唯一确定资源地址的字符串
5、http协议的组成,如下图:

WWW是环球信息网的缩写,常简称为Web。分为Web客户端和Web服务器程序。
WWW可以让Web客户端(常用浏览器)访问浏览Web服务器上的页面。是一个由许多互相链接的超文本组成的系统,通过互联网访问。
在这个系统中,每个有用的事物,称为一样“资源”;并且由一个全局"统一资源标识符”(URI) 标识;这些资源通过超文本传输协议传送给用户,而后者通过点击链接来获得资源。
6、http方法:
1、GET:获取资源
1.1、获取请求页面的指定消息
1.2、请求参数在请求头中.
1.3、请求长度有限制
2、POST:传输实体主体
2.1、获取请求页面的指定消息
2.2、请求参数在请求正文
3、HEAD:返回报文首部
4、OPTIONS:询问支持的方法
5、PUT:传输文件
6、DELETE:删除文件
7、TRACE:类比ping形式的请求
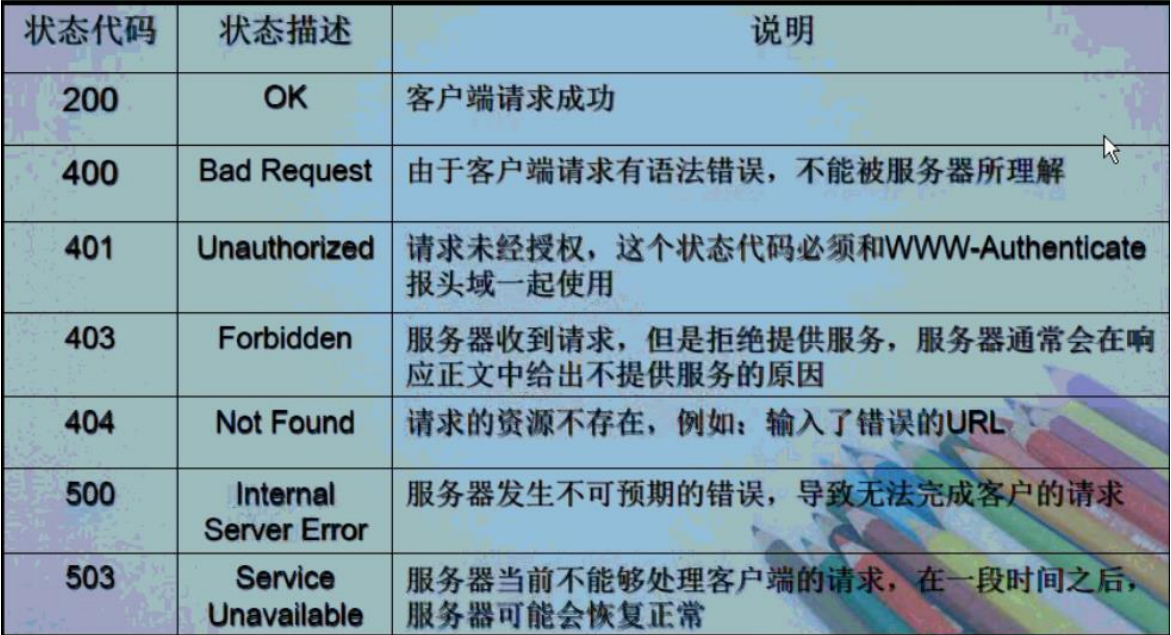
7、http状态码:
当客户端发出HTTP请求,服务器端接收后,会向客户端发送响应信息,其中,HTTP响应中的第一行中 ,最重要的一点就是HTTP的状态码,内容如下:
HTTP/1.1 200 OK
HTTP协议中的状态码由三位数字组成,第一位数字定位了响应的类型,如下图

1xx:代表请求已被接受,需要继续处理。范围100-102
2xx:代表请求已成功被服务器接收、理解、并接受。范围200-207
3xx:重定向。范围300-307
4xx:请求错误。范围400-449
5xx:服务器错误。范围500-510
600:源站没有返回响应头部,只返回实体内容
7.1、具体的各个常用的http状态码:
200:客户端请求成功,最常见的内容。
204:请求处理成功,但没有资源返回(页面不更新)
206:客户端进行了范围请求(资源一部分请求)
301:永久性重定向,表示资源已经被分配新的URL,以后应使用资源现在所指的URL.
302:临时性重定向,表示资源已经被分配了新的URI,希望用户(本次)能使用新的URL
304:服务器资源未改变,可直接使用未过期的缓存(无关)
400:请求语法中存在报文错误,需要修改再次发送
401:该状态码表示需要通过HTTP认证
403:请求访问的资源服务器拒绝
404:服务器上没有找到资源
500:服务器内部错误(PHP.INI关 闭了display errors)
503:服务器当前不能处理客户端的请求(超载或停机维护)
可以用下图表示:

8、HTTP请求过程详解
与web应用请求过程相同,都是通过用户输入一个网址(如:www.baidu.com),通过dns进行域名解析,然后建立TCP连接(3次握手),发送客户端的请求,服务器回应该请求【响应】(web服务器和应用服务器),关闭TCP连接,最后通过用户浏览器渲染页面
9、http首部:
1、HTTP协议请求与响应必须包含HTTP首部
2、HTTP首部为客户端和服务端分别处理请求和响应提供所需的信息
10、HTTP首部字段:
1、通用字段
2、请求字段
3、响应字段
4、实体字段.
11、HTTP首部字段中的通用字段:
1、Cache-Control:控制缓存
2、connection:连接的管理
3、Date:创建报文的日期时间
12、HTTP首部字段中的请求字段:
1、Host:请求资源的主机和端口号
2、User-Agent:客户端操作系统,浏览器等其他信息
3、Referer:访问当前页面的上一个页面
4、Cookie:请求者的身份凭证
5、Accept:客户端希望接收的哪些MIME类型消息
6、Accept-Charset:指定客户端接收的字符集
13、HTTP首部字段中的响应字段:
1、Server:服务器所使用的Web服务名字
2、Set-Cookie:向客户端设置Cookie
3、Last-Modified:告诉浏览器资源修改的最后时间
4、Content-Length:正文长度
5、Location:引导用户转向与请求URI不同的资源
14、HTTP首部字段中的实体字段:
1、Allow:通知客户端能够支持的HTTP方法
2、Content- Encoding:告知客户端服务器对实体主体部分采用的字符编码
3、Content-Language:告知客户端实体部分采用的语言
4、Content-Length:表明实体主体部分大小
5、Content-Location:给出与报文主体部分相对应实际的URI
6、Content-Type:说明实体主体部分对象的媒体类型
15、HTTP协议目前最新版的版本是1.1,HTTP是一种无状态的协议。无状态是指Web浏览器与Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器发出请求,Web服务器返回响应(Response) ,连接就被关闭了,在服务器端不保留连接的有关信息,也就是说,HTTP请求只能由客户端发起,而服务器不能主动向客户端发送数据。
16、HTTP遵循请求(Request) /应答(Response) 模型,Web浏览器向Web服务器发送请求,然后Web服务器处理请求并返回适当的应答。
17、如何发起一个http请求
当在浏览器地址栏中输入一个URL,并按回车键就发起了这个HTTP请求,很快就会看到这个请求的返回结果。
18、借助浏览器可以快速发起一次HTTP请求,如果不借助浏览器应该怎样发起HTTP请求呢?其实可以借助很多工具来发起HTTP请求,例如,在Linux系统中的curl命令。严格地说,浏览器也属于HTTP工具的一种。
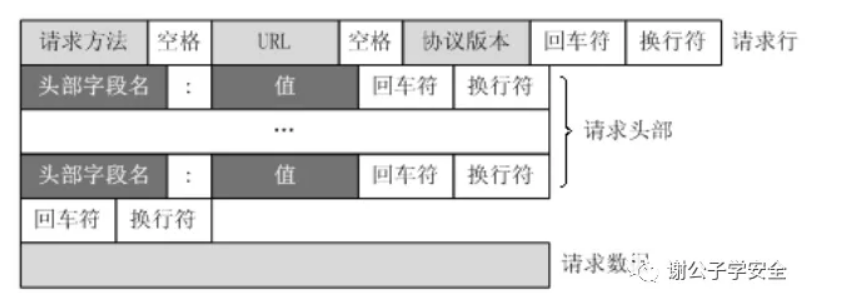
19、 HTTP请求包括三部分,分别是请求行(请求方法)、请求头(消息报头)和请求正文,如下是一个例子:
例子2:POST /login.php HTTP/1.1 //请求行
HOST: www.test.com //请求头
User- Agent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1; WOW64; Trident/6.0)
//空白行,代表请求头结束
Username= admin&password=admin //请求正文
HTTP请求行的第一行即为请求行,请求行由三部分组成,该行的第一部分说明了该请求是POST请求;改 行的第二部分是一个斜杠(/login.php),用来说明请求是该域名根目录下的login.php。该行的最后一部分说 明使用的是HTTP 1.1版本。 第二行至空白行为HTTP中的请求头(也被成为消息头)。其中,HOST代表请求的主机地址,UserAgent代表浏览器的标识。请求头由客户端自行设定。关于消息头的内容,在后面章节中将会详细介绍。 HTTP请求的最后一行为请求正文,请求正文是可选的,它最常出现在POST请求方法中。
20、 与HTTP请求对应的是HTTP响应,HTTP响应也由三部分内容组成,分别是响应行、响应头(消息报头) 和响应正文(消息主题)。例子同样如下:
例子2:HTTP/1.1 200 OK //响应行
Date: Thu,28 Feb 2015 07:36:47 GMT //响应头
Server:BWS/1.0
Content- Length:4199
Content-Type:text/html;charset=utf-8
Content- Encoding:gzip
Set-Cookie:H_ PS_ PSSID=2022_ 1438_ 1944 1788;path=/;domain= .test.com
Connection:Keep-Alive
/空白行代表响应头结束
Index.html
//响应正文
HTTP响应的第一行为响应行,其中有HTTP版本(HTTP/1.1)、状态码(200)以及消息状态“OK”。 第二行至末尾的空白行为响应头,由服务器向客户端发送。 消息报头之后是响应正文,是服务器向客户端发送的HTML数据
21、http请求方法
1、GET
HTTP请求的方法非常多,其中GET、POST最常见。下面是HTTP请求方法的详细介绍
GET方法用于获取请求页面的指定消息(以实体的格式)。如果请求资源为动态脚本(除HTML),那么 返回文本是Web容器解析后的HTML源代码,而不是源文件。例如请求index.jsp,那么返回的不是index.jsp 的源文件,而是经过解析后的HTML代码。
如下HTTP请求:
GET /index.php?id=1 HTTP/1.1
HOST:www.test.com
使用GET请求index.php,并且id参数为1,在服务器端脚本语言中可以选择性地接受这些数据,比如 id=1&name=admin,一般都是由开发者内定好的参数项目才会接收,比如开发者只接收id参数项目,若加 了其它参数项,如:
Index.php?id=1&uername=admin //多个参数项以“&”分隔
服务器端脚本不会理会你加入的内容,依然只会接收id参数,并且去查询数据,最终向服务器端发送解析 过的HTML数据,不会因为你的干扰而乱套。
2、HEAD
HEAD方法除了服务器不能在响应里返回消息主体外,其它都与GET方法相同。此方法经常被用来测 试超文本链接的有效性、可访问性和最近的改变。攻击者编写扫描工具时,就常用此方法,因为只测试 资源是否存在,而不用返回消息主题,所以速度一定是最快的。一个经典的HTTP HEAD请求如下:
HEAD /index.php HTTP/1.1
HOST:www.test.com
3、POST
POST方法也与GET方法相似,但最大的区别在于,GET方法没有请求内容,而POST是有请求内容的 。POST请求最多用于向服务器发送大量的数据。GET虽然也能发送数据,但是有大小(长度)的限制,并 且GET请求会将发送的数据显示在浏览器端,而POST则不会,所以安全性相对来说高一点。
例如,上传文件、提交留言等,只要是向服务器传输大量的数据,通常都会使用POST请求(登录一般也是post请求)。
4、PUT
PUT方法用于请求服务器把请求中的实体存储在请求资源下,如果请求资源已经在服务器中存在,那么 将会用此请求中的数据替换原先的数据,作为指定资源的最新修改版。如果请求指定的资源不存在,将会 创建这个资源,且数据位请求正文,请求如下:PUT /input.txt
HOST:www.test.com
Content-Length:6
123456
这段HTTP PUT请求将会在主机根目录下创建input.txt,内容为123456。通常情况下,服务器都会关 闭PUT方法,因为它会为服务器建立文件,属于危险的方法之一。
IIS写权限漏洞
5、OPTIONS
OPTIONS方法是用于请求获得由URL标识的资源在请求/响应的通信过程中可以使用的功能选项。通过 这个方法,客户端可以在采取具体资源请求之前,决定对该资源采取何种必要措施,或者了解服务器的性能 。HTTP OPTIONS请求如下:
OPTIONS /HTTP1.1
HOST:www.test.com
HTTP/1.1 200 OK
Allow:OPTIONS,TRACE,GET,HEAD,POST
Server:Microsoft-IIS/7.5
……
6、其他
DELETE方法用于请求源服务器删除请求的指定资源。服务器一般都会关闭此方法,因为客户端可以进 行删除文件操作,属于危险方法之一。
TRACE方法被用于激发一个远程的应用层的请求消息回路,也就是说,回显服务器收到的请求。 TRACE方法允许客户端去了解数据被请求链的另一端接收的情况,并且利用那些数据信息去测试或诊断, 但此方法非常少见。
总结:
GET :Get长度限制为1024,特别快,不安全,在URL里可见,URL提交参数以?分隔,多个参数用&连接,请求
指定的页面信息,并返回实体主体
HEAD:类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
POST:长度一般无限制,由中间件限制,较慢,安全,URL里不可见。请求的参数在数据包的请求body中PUT
向指定资源位置上传其最新内容
DELETE:请求服务器删除指定的页面CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器
OPTIONS :返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向Web服务器发送'*'的请求来测试服
务器的功能性
TRACE:回显服务器收到的请求,主要用于测试或诊断
22、http信息请求头:
HTTP消息又成为HTTP头(HTTP header),由四部分组成,分别是请求头、响应头、普通头和实体头。从名称上看,我们就可以知道它们所处的位置。
1、Host
说明:请求的web服务器域名地址
2、User- Agent
说明: HTTP客户端运行的浏览器类型的详细信息。通过该头部信息,web服务器可以判断到当前HTTP请求的客户端浏览器类别。
实例:
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN; rv:1 .8.1.11)
Gecko/20071127 Firefox/2.0.0.11
3、Accept
说明:指定客户端能够接收的内容类型,内容类型中的先后次序表示客户端接收的先后次序。
例如:
Accept:text/xml,application/xml,application/xhtml+xml,text/html;q=0.9,text/plain;q=0.8,image/pn g,/;q=0.5
4、Accept-Language
说明:指定HTTP客户端浏览器用来展示返回信息所优先选择的语言。
实例:
Accept-Language: zh-cn,zh;q=0.5
这里默认为中文。
5、Accept-Encoding
说明:指定客户端浏览器可以支持的web服务器返回内容压缩编码类型。表示允许服务器在将输出内容发送到客户端以前进行压缩,以节约带宽。而这里设置的就是客户端浏览器所能够支持的返回压缩格式
实例: Accept-Encoding: gzip,deflate
备注:实在百度很多产品线中,apache在给客户端返回页面数据之前,将数据以gzip格式进行压缩,deflate使缩小。
6、Accept-Charset
说明:浏览器可以接受的字符编码集。
实例: Accept-Charset: gb2312,utf- 8;q=0.7,*;q=0.7
7、Content-Type
说明:显示此HTTP请求提交的内容类型。- -般只有post提交时才需要设置该属性。
实例: Content-type: application/x-www-form-urlencoded;charset:UTF-8
有关Content-Type属性值可以如下两种编码类型:
(1)
“application/x-www-form-urlencoded" :表单数据向服务器提交时所采用的编码类型,默认的缺省值就是"application/x-www-form-urlencoded"。然而,在向服务器发送大量的文本、包含非ASCII字符的文本或二进制数据时这种编码方式效率很低。
(2) "multipart/form-data” :在文件上载时,所使用的编码类型应当是"multipart/form-data" ,它既
可以发送文本数据,也支持二进制数据上载。
8、Connection
说明:表示是否需要持久连接。如果web服务器端看到这里的值为"Keep-Alive" ,或者看到请求使用的是HTTP 1.1 (HTTP 1.1默认进行持久连接),它就可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。要实现这一点,web服务 器需要在返回给客户端HTTP头信息中发送一个Content-Length (返回信息正文的长度)头,最简单的实现方法是:先把内容写入ByteArrayOutputStream,然后在正式写出内容之前计算它的大小。
实例: Connection: keep-alive
9、Keep-Alive
说明:显示此HTTP连接的Keep-Alive时间。使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了 建立或者重新建立连接。
以前HTTP请求是一站式连接,从HTTP/1.1协议之后, 就有了长连接,即在规定的Keep-Alive时间内,连
接是不会断开的。
实例: Keep- Alive: 300
10、cookie
说明: HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。
11、Referer
说明:包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
HTTP消息又成为HTTP头(HTTP header),由四部分组成,分别是请求头、响应头、普通头和实体头。从名称上看,我们就可以知道它们所处的位置。
22、http信息请求头常用内容:
1、Accept-Charset: IS0-8859-1 (浏览器可以接收的编码类型)
2、Accept- Encoding: gzip,compress(浏览器可以接收压缩编码类型)
3、Accept-Language: en-us,zh-cn(浏览器可以接收的语言和国家类型)
4、Host: www.test.com:80(浏览器请求的主机和端口)
5、lf-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT(某个页面缓存时间)
6、Referer: http://www.test.com/index.jsp(请求来自于哪个页面)
7、User- Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)(浏览器相关信息)
8、Cookie: (浏览器暂存服务器发送的信息)
9、Connection: close(1.0)/Keep-Alive(1.1)(HTTP请求的版本的特点)
10、Date: Tue, 11 Jul 2000 18:23:51 GMT(请求网站的时间)
23、http响应头:
1、Location: http://www.test.com/index.jsp(控制浏览器显示哪个页面)
2、Server:apache tomcat(服务器的类型)
3、Content-Encoding: gzip(服务器发送的压缩编码方式)
4、Content-Length: 80(服务器发送显示的字节码长度)
5、Content-Language: zh-cn(服务器发送内容的语言和国家名)
6、Content-Type: image/jpeg; charset=UTF-8(服务器发送内容的类型和编码类型)
7、Last-Modified: Tue, 11 Jul 2000 1 8:23:51 GMT(服务器最后一次修改的时间)
8、Refresh: 1;url= http://www.test.com(控制浏览器1秒钟后转发URL所指向的页面)
9、Content-Disposition: attachment; filename= aaa.jpg(服务器控制浏览器发下载方式打开文件)
10、Transfer-Encoding: chunked(服务器分块传递数据到客户端)
11、Set-Cookie:SS=Q0=5Lb_ nQ; path=/search(服务器发送Cookie相关的信息)
12、Expires: -1 (服务器控制浏览器不要缓存网页,默认是缓存)
13、Cache-Control: no-cache(服务器控制浏览器不要缓存网页)
14、Pragma: no-cache(服务器控制浏览器不要缓存网页)
15、Connection: close/Keep-Alive(HTTP请求的版本的特点)
16、Date: Tue, 11 Jul 2000 18:23:51 GMT(响应网站的时间)
24、https:
HTTPS是安全超文本传输协议
它是一个安全通信通道,它基于HTTP开发,用于在客户计算机和服务器之间交换信息。它使用安全套
接字层(SSL)进行信息交换,简单来说它是HTTP的安全版。
HTTPS实际上应用了Netscape的安全全套接字层(SSL) 作为HTTP应用层的子层。
HTTPS使用端口443,而不是象HTTP那样使用端口80来和TCP/IP进行通信。
HTTPS和SSL支持使用X.509数字认证, 如果需要的话用户可以确认发送者是谁。
25、http和https协议的区别:
1、https是http的升级版,http是明文传输数据,非常不安全,所以为了安全性,出现了https,它具有加密传输、身份认证的功能,是由SSL+ HTTP协议构建的
2、https协议需要使用ca申请证书,http不需要,https比http贵
注:ca证书是为了确保网上传递信息的机密性、完整性,以及交易实体身份的真实性,签名信息的不可否认性,从而保障网络应用的安全性。 (上网查的)
3、http是明文传输数据,https是密文传输数据(SSL+ HTTP)
4、http和https的连接方式不同,http的连接方式是TCP3次握手与4次挥手,https的连接方式也是先建立起TCP 连接,但与http协议不同的是他不是向服务器请求,索要资源,而是进行TSL连接(加密密码[ca证书,对称])
5、http和https用的端口号也不一样,http是80端口,https是443端口
6、https比http的安全性要更高,也更贵
7、http的连接是无状态的,https连接是有状态的
注:hhtps是有状态的,HTTPS只是数据上面交流中形成加密,用户端与服务器端产生了信任协议传输为主。
**8、http是超文本传输协议, HTTPS协议是由SSL/TLS+HTTP协议构建的可进行加密传输、身份认证的网络协议 **
9、HTTPS和SSL支持使用X.509数字认证,如果需要的话用户可以确认发送者是谁。而http不支持数字认证,身份认证等功能,若要检查http请求的来演,则需检查http header referer
10、HTTPS协议是由SSL+ HTTP协议构建的可进行加密传输、身份认证的网络协议要比http协议安全
26、 SSL(Secure Sockets Layer 安全套接层)主要用于Web的安全传输协议,在传输层对网络连接进行加密,保障在Internet上数据传输的安全
27、 HTTP和HTTPS均是由TCP协议封装而来,在进行http协议和https协议时,需要进行 三次握手和四次挥手
28、http协议的3点注意事项:
HTTP是无连接:无连接的含义是限制每次连接只处理一 个请求。服务器处理完客户的请求,并收到客户的应答后,
即断开连接。采用这种方式可以节省传输时间。
HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP
发送。客户端以及服务器指定使用适合的MIME- type内容类型。
HTTP是无状态: HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续
处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面, 在服务器不需要先前
信息时它的应答就较快。
29、请求报文的一般格式:

30、get和post区别:
GET是从服务器上获取数据,POST是向服务器传送数据
GET请求参数显示,都显示在浏览器网址上,HTTP服务器根据该请求所包含URL中的参数来产生响应内容,即“Get”请求的参数是URL的一部分。例如:http://www.baidu.com/s?wd=Chinese
POST请求参数在请求体当中,消息长度没有限制而且以隐式的方式进行发送,通常用来向HTTP服务器提交量比较大的数据(比如请求中包含许多参数或者文件上传操作等),请求的参数包含在“Content-Type”消息头里,指明该消息体的媒体类型和编码.
31、 Request请求包
GET
获取当前主机该路径下的数据
HTTP/1.1是http协议的版本号Host (主机和端口号)
Host:对应网址URL中的Web名称和端口号,用于指定被请求资源的Internet主机和端口号,通常属于URL的一部分。默认是80端口,如果是8080端口的话,则为:www.baidu.com:8080Connection (链接类型)
Connection:表示客户端与服务连接类型
1>当传输的数据较小时,可以一次传输完成时,Connection的值为close;
2>当传输的数据较大时,不能一次性传输完成时,则数据需要分块传输,即把 Connection 的值设置为 keep-alive:
(1)Client 发起一个包含 Connection:keep-alive 的请求
(2)Server收到请求后:
如果 Server 支持 keep-alive,回复一个包含 Connection:keep-alive 的响应,不关闭连接;
如果 Server 不支持 keep-alive,回复一个包含 Connection:close 的响应,关闭连接。
(3)如果client收到包含 Connection:keep-alive 的响应,向同一个连接发送下一个请求,直到一方主动关闭连接。keep-alive在很多情况下能够重用连接,减少资源消耗,缩短响应时间,比如当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都去请求建立连接。
Upgrade-Insecure-Requests (升级为HTTPS请求)
Upgrade-Insecure-Requests:升级不安全的请求,意思是会在加载 http 资源时自动替换成 https 请求,让浏览器不再显示https页面中的http请求警报。
HTTPS 是以安全为目标的 HTTP 通道,所以在 HTTPS 承载的页面上不允许出现 HTTP 请求,一旦出现就是提示或报错。User-Agent (浏览器名称)
User-Agent:是客户浏览器的名称Accept (接收的文件类型)
Accept:指浏览器或其他客户端可以接受的MIME(Multipurpose Internet Mail Extensions(多用途互联网邮件扩展))文件类型,服务器可以根据它判断并返回适当的文件格式。
举例:
Accept: /:表示什么都可以接收。
Accept:image/gif:表明客户端希望接受GIF图像格式的资源;
Accept:text/html:表明客户端希望接受html文本。
Accept: text/html, application/xhtml+xml;q=0.9, image/*;q=0.8:表示浏览器支持的 MIME 类型分别是 html文本、xhtml和xml文档、所有的图像格式资源。
q是权重系数,范围 0 =< q <= 1,q 值越大,请求越倾向于获得其“;”之前的类型表示的内容。若没有指定q值,则默认为1,按从左到右排序顺序;若被赋值为0,则用于表示浏览器不接受此内容类型。
Text:用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的;
Application:用于传输应用程序数据或者二进制数据。Referer (页面跳转处)
Referer:表明产生请求的网页来自于哪个URL,用户是从该 Referer页面访问到当前请求的页面。这个属性可以用来跟踪Web请求来自哪个页面,是从什么网站来的等。
有时候遇到下载某网站图片,需要对应的referer,否则无法下载图片,那是因为人家做了防盗链,原理就是根据referer去判断是否是本网站的地址,如果不是,则拒绝,如果是,就可以下载;Accept-Encoding(文件编解码格式)
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到Web响应之后先解码,然后再检查文件格式,许多情形下这可以减少大量的下载时间。
举例:Accept-Encoding:gzip;q=1.0, identity; q=0.5, *;q=0
如果有多个Encoding同时匹配, 按照q值顺序排列,本例中按顺序支持 gzip, identity压缩编码,支持gzip的浏览器会返回经过gzip编码的HTML页面。如果请求消息中没有设置这个域服务器假定客户端对各种内容编码都可以接受
Accept-Language(语言种类)
Accept-Langeuage:指出浏览器可以接受的语言种类,如en或en-us指英语,zh或者zh-cn指中文,当服务器能够提供一种以上的语言版本时要用到Cookie (Cookie)
Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能,以后会详细讲。Accept-Charset(字符编码)
Accept-Charset:指出浏览器可以接受的字符编码。
举例:Accept-Charset:iso-8859-1、gb2312、utf-8、ISO8859-1:通常叫做Latin-1。Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符,英文浏览器的默认值是ISO-8859-1.
gb2312:标准简体中文字符集;
utf-8:UNICODE 的一种变长字符编码,可以解决多种语言文本显示问题,从而实现应用国际化和本地化。
如果在请求消息中没有设置这个域,缺省是任何字符集都可以接受。Content-Type (POST数据类型)
Content-Type:表示POST请求里用来表示的内容类型。一般有application/x-www-form-urlencoded,multipart/form-data,text/plain三种Pragma
pragma是http/1.1之前版本的历史遗留字段,仅作为与http的向后兼容而定义。
规范定义的唯一形式:Pragme:no-cache 。只用于客户端发送的请求中。客户端会要求所有的中间服务器不返回缓存的资源。
- Cache-Control
如果所有的中间服务器都实现以 HTTP/1.1为标准,那么直接使用 Cache-Control:no-cache 即可,如果不是的话,就要包含两个字段

Fetch-Site系列
Chrome 意欲在下一个版本 76 实现 Fetch Metadata请求头提案,该提案允许浏览器在发起请求时带上请求的相关上下文,使得服务器端可以进行安全相关的校验。提案的请求头包括 请求目标 Sec-Fetch-Dest
请求模式 Sec-Fetch-Mode(跨域规则与浏览上下文)
是否跨域的 Sec-Fetch-Site
是否用户触发的 Sec-Fetch-User。
32、 Reply回复包
HTTP/1.1 200 OK
HTTP/1.1 是http版本号
200 OK 是状态码
200 页面正常
301、302 重定向
400 http协议错误、401身份认证、403 禁止访问、404 页面不存在
500 页面的动态代码有错误、502 响应超时
- Date: Fri, 05 Oct 2018 01:35:48 GMT
服务器回复数据时的日期和时间
- Server: Apache/2.4.23 (Win32) OpenSSL/1.0.2j PHP/5.4.45
服务器的Web服务器类型,中间件等
- Content-Length: 5212
回复的数据包的长度
- Connection: close
链接类型,不支持长链接,所以关闭
- Content-Type: text/html;charset=utf-8
回复的数据类型,html格式的,utf8编码
33、HTTP Basic基本认证
BASIC认证概述
当一个客户端向HTTP服务器进行数据请求时,如果客户端未被认证,则HTTP服务器将通过基本认证过程对客户端的用户名及密码进行验证,以决定用户是否合法。客户端在接收到HTTP服务器的身份认证要求后,会提示用户输入用户名及密码,然后将用户名及密码以BASE64加密,加密后的密文将附加于请求信息中, 如当用户名为anjuta,密码为:123456时,客户端将用户名和密码用“:”合并,并将合并后的字符串用BASE64加密为密文,并于每次请求数据时,将密文附加于请求头(Request Header)中。HTTP服务器在每次收到请求包后,根据协议取得客户端附加的用户信息(BASE64加密的用户名和密码),解开请求包,对用户名及密码进行验证,如果用户名及密码正确,则根据客户端请求,返回客户端所需要的数据;否则,返回错误代码或重新要求客户端提供用户名及密码。
BASIC认证的过程
基本认证步骤:
- 客户端访问一个受http基本认证保护的资源。
- 服务器返回401状态,要求客户端提供用户名和密码进行认证。(验证失败的时候,响应头会加上WWW-Authenticate: Basic realm="请求域"。)(401 Unauthorized WWW-Authenticate:Basic realm="WallyWorld")
- 客户端将输入的用户名密码用Base64进行编码后,采用非加密的明文方式传送给服务器。Authorization: Basic xxxxxxxxxx.
- 服务器将Authorization头中的用户名密码解码并取出,进行验证,如果认证成功,则返回相应的资源。如果认证失败,则仍返回401状态,要求重新进行认证。
优点:
基本认证的一个优点是基本上所有流行的网页浏览器都支持基本认证。基本认证很少在可公开访问的互联网网站上使用,有时候会在小的私有系统中使用(如路由器网页管理接口)。后来的机制HTTP摘要认证是为替代基本认证而开发的,允许密钥以相对安全的方式在不安全的通道上传输。
缺点:
虽然基本认证非常容易实现,但该方案建立在以下的假设的基础上,即:客户端和服务器主机之间的连接是安全可信的。特别是,如果没有使用SSL/TLS这样的传输层安全的协议,那么以明文传输的密钥和口令很容易被拦截。该方案也同样没有对服务器返回的信息提供保护。现存的浏览器保存认证信息直到标签页或浏览器被关闭,或者用户清除历史记录。HTTP没有为服务器提供一种方法指示客户端丢弃这些被缓存的密钥。这意味着服务器端在用户不关闭浏览器的情况下,并没有一种有效的方法来让用户登出。
特记事项:
1、Http是无状态的,同一个客户端对同一个realm内资源的每一个访问会被要求进行认证。
2、客户端通常会缓存用户名和密码,并和authentication realm一起保存,所以,一般不需要你重新输入用户名和密码。
3、以非加密的明文方式传输,虽然转换成了不易被人直接识别的字符串,但是无法防止用户名密码被恶意盗用。虽然用肉眼看不出来,但用程序很容易解密。
http笔记随笔的更多相关文章
- object - c 语言基础 进阶笔记 随笔笔记
重点知识Engadget(瘾科技)StackOverFlow(栈溢出)Code4Apprespon魏先宇的程序人生第一周快捷键: Alt+上方向键 跳到最上面 Alt+下方向键 跳到最下面 ...
- web笔记随笔
1.Web服务组件 8.第三方内容:广告统计.mockup 7.Web前端框架: HTML5. jQuery. Bootstrap 6.Web应用: CMS. BBS. Blog 5.Web开发框架: ...
- java笔记随笔
基本语法 编写Java程序时,应注意以下几点: 大小写敏感:Java是大小写敏感的,这就意味着标识符Hello与hello是不同的. 类名:对于所有的类来说,类名的首字母应该大写.如果类名由若干单词组 ...
- PHP笔记随笔
1.CSS控制页面文字不能复制: body{-webkit-user-select:none;} 2.[php过滤汉字和非汉字] $sc="aaad....##--__i汉字过滤&quo ...
- C#学习笔记随笔(1)----C#中static关键字的作用
静态分配的,有两种情况: 1. 用在类里的属性.方法前面,这样的静态属性与方法不需要创建实例就能访问, 通过类名或对象名都能访问它,静态属性.方法只有“一份”:即如果一个类新建有N个 对象,这N 个对 ...
- COCOS2D-HTML5 开发之二】cocos2d-html5项目定义成员,局部变量,函数笔记随笔
本站文章均为李华明Himi原创,转载务必在明显处注明:(作者新浪微博:@李华明Himi) 转载自[黑米GameDev街区] 原文链接: http://www.himigame.com/cocos2d- ...
- python,ctf笔记随笔
一.在centos虚拟机中安装pyhton3环境: 安装pip3:yum install python36-pip 将pip升级到最新版本:pip3 install --upgrade pip 运行p ...
- sql注入漏洞笔记随笔
sql注入是从1998年出现的,是一个十分常见的漏洞,它是OWASP top10的第一名(注入) 在了解sql注入之前,我们需要先了解web框架 webapp:web网站,这种方式它采用的是B/S架构 ...
- Docker入门笔记
Docker入门笔记 随笔记录初学Docker遇到的问题, 以免下次再犯. 本机系统Ubuntu18.04 安装 Docker有2个版本 Community Edition (CE) 社区版(免费) ...
随机推荐
- .NET Core/.NET5/.NET6 开源项目汇总10:实用工具
系列目录 [已更新最新开发文章,点击查看详细] 开源项目是众多组织与个人分享的组件或项目,作者付出的心血我们是无法体会的,所以首先大家要心存感激.尊重.请严格遵守每个项目的开源协议后再使用.尊 ...
- CS 面试题目总结(问题+答案)
开源了一个新的github仓库CS 面试题目总结(问题+答案),主要总结一些CS大厂常见的面试问题,所有的问题与答案参考了网络上的许多博客和github仓库,也希望各位读者能够对这个仓库进行补充,毕竟 ...
- 如何优雅地实现浏览器兼容与CSS规则回退
读完了<Visual Studio Code权威指南>,前端方面书籍不能停,于是捡起「CSS一姐」 Lea Verou 的<CSS魔法>. 我们没法控制用户使用新版本还是老版本 ...
- webpack(3)基础的打包过程
没有配置文件的打包 如果我们没有使用配置文件webpack.config.js,那么我们就需要通过命令来打包 案例 我们首先创建一个webpackTest文件夹,然后在文件夹中再创建2个子文件夹dis ...
- php 扩展 rabbitmq popt
首先是rabbitmq-c-master.tar.gz包, 可以访问https://github.com/alanxz/rabbitmq-c去下载最新的 wget https://github.com ...
- 按键控制LED灯-ESP32中断处理
#include <driver/gpio.h> #include <esp_task_wdt.h> #include <freertos/FreeRTOS.h> ...
- 如果面试官问你 JVM,额外回答逃逸分析技术会让你加分!
我是陈皮,一个在互联网 Coding 的 ITer,微信搜索「陈皮的JavaLib」第一时间阅读最新文章. 引言 我在面试别人的过程中,JVM 内存模型我几乎必问,虽然有人说问这些就是面试造航母,工作 ...
- 使用Nginx和uwsgi部署Flask项目
前言 之前用Flask框架开发了一个Python的Web项目,使用Nginx和uWSGI部署起来感觉挺麻烦,过程中还因为对Flask框架的不熟悉,花了好长时间才把应用完全部署起来.下面分享部署成功 ...
- 让我手把手教你写一个强大、方便使用的 IOC 容器
一.介绍 1.介绍 最近无聊,也没什么事做,没事做总是要给自己找点事情做吧,毕竟人的生活在与折腾.于是,决定自己手动写一个 IOC 的框架.我们知道在 NetCore 的版本里面已经内置了 IOC 容 ...
- JAVA中自增自减运算符(i++与++i的区别)
注意: 自增运算符和自减运算符只能用于变量,而不能用于常亮或表达式 运算符 运算 范例 结果 ++ 自增(前):先运算后取值 a=2;b=++a; a=3;b=3; ++ 自增(后):先取值后运算 a ...
