vue+element项目中动态表格合并
需求:elementui里的table虽然有合并函数(:span-method),单基本都是设置固定值合并.现在有一个树型结构的数据,要求我们将里面的某个list和其他属性一起展开展示,并且list中的长度不确定.如下图
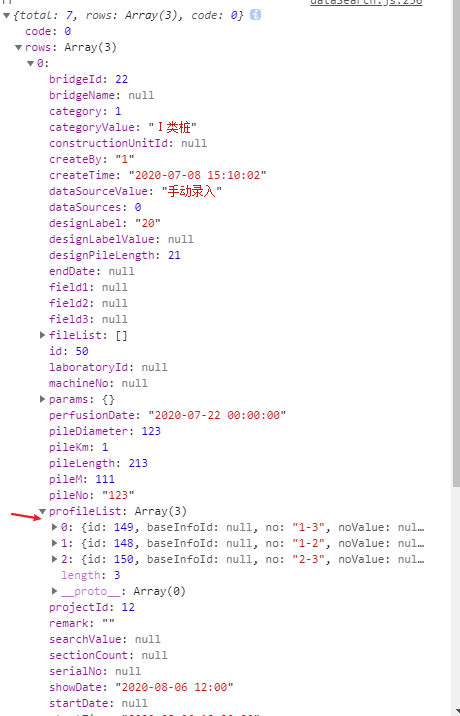
数据结构:

效果图:

方案:
1.数据平铺,我这里只做一层嵌套的.多层的可递归操作.
实际上elementui的table只有合没有分.所有将list里的每条item属性拿出来和外面的属性拼成新数据
//数据展开
openList:function(list,attr){
var list=JSON.parse(JSON.stringify(list));
var arr=[]
if(list.length>0){
list.forEach(function(item){
item[attr].length>0 && item[attr].forEach(function(item1){
var obj=JSON.parse(JSON.stringify(item));
obj['no']=item1['no']
obj['avgA']=item1['avgA']
obj['avgV']=item1['avgV']
obj['homogeneity']=item1['homogeneity']
arr.push(obj)
})
})
}
return arr;
},
2.拿到展开的数据后需要给特定的数据加上标识,因为elementui合并的时候是单独的一条数据进行识别的
需要记录的数据有,合并之后的序号、需要合并的数据当前是第几条、需要合并几行
//表头合并函数
mergeHead:function(list,attr,colspan){
//记录已经处理过的条数
//合并之后的序号标识
var number=0
//记录上次合并的索引
var didNum=0
if(list.length==1){
//rowspan为合并的行数
list[0].rowspan=1
//index为当前数据的索引
list[0].index=1 }else{
for(var i = 0 ;i<list.length-1;i++){
if(list[i][attr]!=list[i+1][attr]){
list[didNum].rowspan=i+1-didNum
number+=1
list[didNum].index=number
didNum=i+1
}else{ }
if(i==list.length-2){
list[didNum].rowspan=i+2-didNum
number+=1
list[didNum].index=number
}
}
}
},
3.落实到elementui的table上

objectSpanMethod( {row, column, rowIndex, columnIndex }) {
if (columnIndex <= 4) {
if(row.rowspan){
return {
rowspan: row.rowspan,
colspan: 1
};
}else{
return[0,0]
}
} else if(columnIndex == 11){
if (row.rowspan) {
return {
rowspan: row.rowspan,
colspan: 1
};
}
}else{
return [1,1]
}
},
注意点:objectSpanMethod函数中合并行要先判断columnIndex,合并列要先判断rowIndex.而且在写判断的时候,你必须清晰的写出每一行或者每一列.多条件写完,必须写else{return [0,0]}或者else{return [1,1]}.不然table不是你想看到的样子.
vue+element项目中动态表格合并的更多相关文章
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- 在基于ABP框架的前端项目Vue&Element项目中采用日期格式处理,对比Moment.js和day.js的处理
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js ...
- vue+element项目中过滤输入框特殊字符小结
可以在main.js中写入方法 Vue.prototype.validSe = function (value, number = 255) { value = value.replace(/[`-* ...
- vue+element项目中使用el-dialog弹出Tree控件报错问题
1. 按正常的点击按钮,显示dialog弹出的Tree控件,然后把该条数据下的已经选中的checkbox , 用setCheckedNodes或者setCheckedKeys方法选择上 , 报下面这个 ...
- vue+element项目中 给input赋值之后无法修改
点击修改按钮 将值赋值给 input 但是无法修改,input不可编辑,部分input可以编辑 , 解决方法一. 改变data数据初始值 解决方法二. 用this.$set input:{ descr ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- Vue&Element开发框架中增加工作流处理,查看申请单中整合多个处理类型的处理
关于我在Winform框架.混合框架.Bootstrap开发框架中的简易审批性工作流模块,我写过不少文章,有兴趣可以参考<工作流模块>的随笔进行了解,本篇随笔在完成了Vue&Ele ...
- Vue&Element开发框架中增加工作流处理,工作流的各个管理页面的界面处理
我在起前面的几篇随笔中,大概介绍了工作流的一些场景化处理,包括如何把具体业务表单组件化,并在查看和编辑界面中,动态加载组件内容,以及对于查看申请单的主页面,把审批.取消.发起会签.会签.批示分阅.阅办 ...
随机推荐
- [hdu7020]Array
(这是一个线性的做法) 显然对于合法的区间,众数是唯一的,因此不妨枚举众数,将众数标记为1.其余数标记为-1,此时问题即求有多少个区间和大于0 考虑暴力的做法:从左到右枚举右端点,记当前前缀和为$to ...
- 如何利用 JuiceFS 的性能工具做文件系统分析和调优
JuiceFS 是一款面向云原生环境设计的高性能 POSIX 文件系统,在 AGPL v3.0 开源协议下发布.作为一个云上的分布式文件系统,任何存入 JuiceFS 的数据都会按照一定规则拆分成数据 ...
- 【NetWork】-- 网络原理
2019-07-18 21:00:25 by冲冲 1. 网络拓扑 把网络中的计算机和通信设备抽象为一个点,把传输介质抽象为一条线,由点和线组成的几何图形就是计算机网络的拓扑结构(Network T ...
- 【Tool】JDK8 安装
JDK8 2019-07-26 14:05:21 by冲冲 1. 下载 通常前往官网 https://www.oracle.com/technetwork/java/javase/download ...
- 你有没有觉得邮件发送人固定配置在yml文件中是不妥当的呢?SpringBoot 动态设置邮件发送人
明月当天,不知道你有没有思念的人 前言 之前其实已经写过SpringBoot异步发送邮件,但是今天在一个小项目中要用到发送邮件时,我突然觉得邮件发送人只有一个,并且固定写在yml文件中,就是非常的不妥 ...
- 学习 DDD 之消化知识!
接触到DDD到现在已经有8个月份了,目前所维护的项目也是基于DDD的思想开发的,从一开始的无从下手,到现在游刃有余,学到不少东西,但是都是一些关键字和零散的知识,同时我也感受到了是因为我对项目越来越熟 ...
- 洛谷 P3580 - [POI2014]ZAL-Freight(单调队列优化 dp)
洛谷题面传送门 考虑一个平凡的 DP:我们设 \(dp_i\) 表示前 \(i\) 辆车一来一回所需的最小时间. 注意到我们每次肯定会让某一段连续的火车一趟过去又一趟回来,故转移可以枚举上一段结束位置 ...
- 毕业设计压力测试——jmeter
------------恢复内容开始------------ JMeter是一款纯java编写负载功能测试和性能测试开源工具软件.相比Loadrunner而言,JMeter小巧轻便且免费,逐渐成为了主 ...
- 学习java的第二十五天
一.今日收获 1.java完全学习手册第三章算法的3.2排序,比较了跟c语言排序上的不同 2.观看哔哩哔哩上的教学视频 二.今日问题 1.快速排序法的运行调试多次 2.哔哩哔哩教学视频的一些术语不太理 ...
- act.四级
act的词源是do, 干着或干了的事情也可以叫act.action: doing sth; act: n. action, v. do; activity: busy, energetic, or占据 ...
