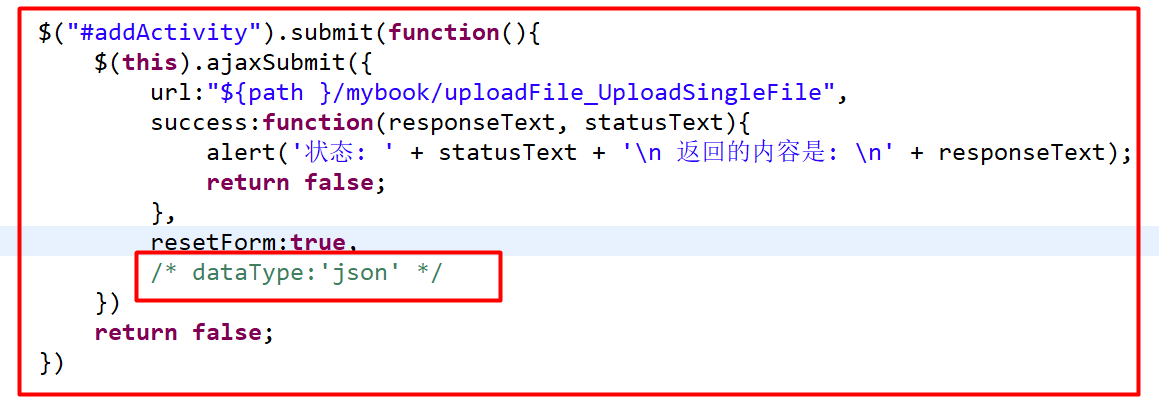
使用form插件 和ajax 结合使用 没有调用success的原因
当我做文件上传的时候出现不调用success方法 将datype: 'json' 注释掉后成功响应
浏览器显示200状态码,并且响应头为json格式,格式ajax不认为它是json,所以一直执行错误方法

使用form插件 和ajax 结合使用 没有调用success的原因的更多相关文章
- jquery Ajax 不执行回调函数success的原因
jquery Ajax 不执行回调函数success的原因: $.ajax({ type: "post", contentType: "application/json& ...
- jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象
一.前提说明 Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程. 测试环境:部署到Tomcat中的web项目. 二.简单介绍 本文演示的是:jQue ...
- jQuery.form.js jQuery ajax异步提交form
jQuery.form.js是一个form插件,支持ajax表单提交和ajax文件上传. 官网下载地址:http://plugins.jquery.com/form/ API ajaxForm 增加所 ...
- 利用jquery.form.js实现将form提交转为ajax方式提交的方法(带上传的表单提交)
提供一种方法就是利用jquery.form.js. (1)这个框架集合form提交.验证.上传的功能. 核心方法 -- ajaxForm() 和 ajaxSubmit() $('#myForm').a ...
- jQuery通过jquery.form.js插件使用AJAX提交Form表单
我简单使用了一下,jQuery Form插件有一下优点: 1.支持提交前验证. 2.支持提交后回调. 3.采用AJAX方式,有很好的用户体验 4.提交方式是灵活.只要指定要提交的form ID即可. ...
- jquery.form.js官方插件介绍Form插件,支持Ajax,支持Ajax文件上传
jquery.form.js官方插件介绍Form插件,支持Ajax,支持Ajax文件上传 http://www.malsup.com/jquery/form/#getting-started [JQu ...
- 使用jQuery.form插件,实现完美的表单异步提交
传送门:异步编程系列目录…… 时间真快,转眼一个月快结束了,一个月没写博客了!手开始生了,怎么开始呢…… 示例下载:使用jQuery.form插件,实现完美的表单异步提交.rar 月份的尾巴,今天的主 ...
- jQuery validate和form插件配套使用
参考 官网http://jqueryvalidation.org/documentation/ 博客http://www.cnblogs.com/buzzlight/archive/2010/06/3 ...
- jQuery form插件使用详解
点击打开: jquery选择器全解 jquery中的style样式操作 jquery中的DOM操作 jquery中的事件操作全解 jquery中的动画操作全解 jquery中ajax的应用 自定义jq ...
随机推荐
- Redis分布式锁的原理和实现
前言 我们之前聊过redis的,对基础不了解的可以移步查看一下: 几分钟搞定redis存储session共享--设计实现:https://www.cnblogs.com/xiongze520/p/10 ...
- WPF 饼状图,柱形图,折线图 (2 折线图)
折线图在柱形图的基础上,做了一些修改.大概效果和用法如下. X轴和Y轴的刻度,使用用了Path的Figures属性,绘制多条Figure+LineSegment完成. 同时,由于折线图很可能会画多条线 ...
- spring学习日志四
一.spring对JDBC的支持 JdbcTemplate 简介 为了使 JDBC 更加易于使用, Spring 在 JDBC API 上定义了一个抽象层, 以此建立一个 JDBC 存取框架. 作为 ...
- 统计MySQL数据库硬盘占用量大小
select TABLE_NAME, concat(truncate(data_length/1024/1024,2),' MB') as data_size, concat(truncate(ind ...
- java.lang.NullPointerException at org.apache.jsp.index_jsp._jspInit(index_jsp.java:40)
做JSP页面时,出现如下错误,把如上面依赖下面一个去除即可
- 回调与Promise
Promise 对象就是用于表示一个异步操作的最终状态(成功或失败).它的流程就是在什么状态下需要执行什么样的操作. resolve简单理解就是一步操作执行成功后的回调函数 then是Promise对 ...
- tensorflow1.12 queue 笔记
主要参考:https://www.tensorflow.org/api_guides/python/threading_and_queues#Queue_usage_overview 自动方式 For ...
- 每天迁移MySQL历史数据到历史库Python脚本
#!/usr/bin/env python # coding:utf-8 #__author__ = 'Logan' import MySQLdb import sys import dat ...
- etcd学习(8)-etcd中Lease的续期
etcd中的Lease 前言 Lease Lease 整体架构 key 如何关联 Lease Lease的续期 过期 Lease 的删除 checkpoint 机制 总结 参考 etcd中的Lease ...
- 操作系统的IO模型
IO操作根据设备类型一般分为内存IO,网络IO,和磁盘IO.其中内存IO的速度大大快于后两者,计算机的性能瓶颈一般不在于内存IO. 尽管网络IO可通过购买独享带宽和高速网卡来提升速度,可以使用RAID ...
