VLAN的基础介绍与使用方法
一、VLAN概述与优势
VLAN(虚拟局域网)通过为子网提供数据链路连接来抽象出局域网的概念。一个或多个网络交换机可以支持多个独立的 VLAN,从而创建子网的第 2 层(数据链路)实现。VLAN 与广播域相关联。它通常由一个或多个以太网交换机组成
分割广播域:物理分割、逻辑分割
VLAN的优势:控制广播、增强网络的安全性、简化网络管理
二、VLAN的种类
静态VLAN:基于端口划分静态VLAN
动态VLAN:基于MAC地址划分动态VLAN
三、VLAN的范围
| VLAN ID范围 | 范围 | 用途 |
| 0 , 4095 | 保留 |
仅限系统使用 用户不能查看和使用这些VLAN |
| 1 | 正常 |
Cisco默认VLAN 用户能够使用该VLAN,但不能删除他 |
| 2~1001 | 正常 |
用于以太网的VLAN 用户可以创建、使用和删除这些VLAN |
| 1002~1005 | 正常 |
用户FDDI和令牌环的Cisco默认VLAN 与用户不能删除这些VLAN |
| 1006~1024 | 保留 |
仅限系统使用 用户不能查看和使用这些VLAN |
| 1025~4094 | 扩展 | 仅用于以太网的VLAN |
四、VLAN的三种接口模式
Access:只属于一个VLAN,也只能允许这一个VLAN的流量通过
Trunk :可以同时属于多个VLAN,也能同时允许这些VLAN的流量通过
Hybrid:可以根据需要以tagged或者untagged方式加入某个VLAN或者多个VLAN
五、VLAN的实例操作

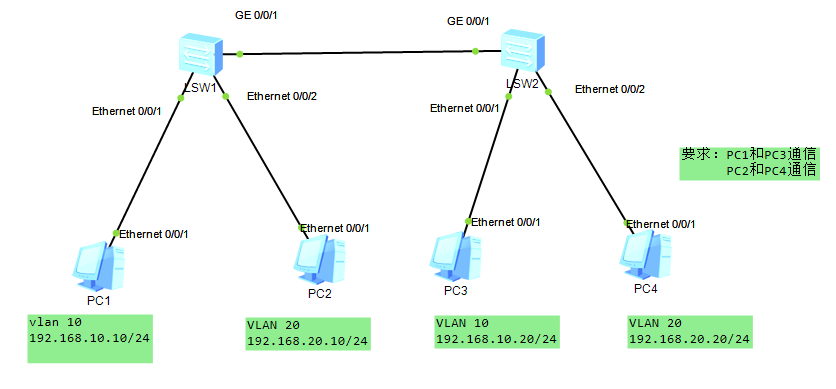
如上图所示,我们该如何按要求使PC1和PC3通信,PC2和PC4通信呢
1、根据VLAN接口的三种模式定义,我们将PC1到SW1,PC2到SW1设置成access模式
首先我们在SW1处做相关配置
[SW1]vlan batch 10 20 ###批量划分VLAN10 20
[SW1]int e0/0/1 ###进入接口
[SW1-Ethernet0/0/1]port link-type access ###端口为access口
[SW1-Ethernet0/0/1]port default vlan 10 ###端口默认VLAN 10
[SW1-Ethernet0/0/1]un sh ###激活端口
[SW1-Ethernet0/0/1]int e0/0/2
[SW1-Ethernet0/0/2]port link-type access
[SW1-Ethernet0/0/2]port default vlan 20
[SW1-Ethernet0/0/2]un sh
2、将SW1和SW2设置为Trunk模式
[SW1-Ethernet0/0/2]int g0/0/1
[SW1-GigabitEthernet0/0/1]port link-type trunk ###端口为trunk口
[SW1-GigabitEthernet0/0/1]port trunk allow-pass vlan 10 20 ###允许VLAN 10 20通过
[SW1-GigabitEthernet0/0/1]un sh
3、SW2使用相同的配置方法进行配置
4、当我们把所有的命令都配置完成后,我们要进行检测,查看是否符合配置要求
我们按照要求验证PC1和PC3是否能正常通信
设置PC3的IP地址,子网掩码,点击应用

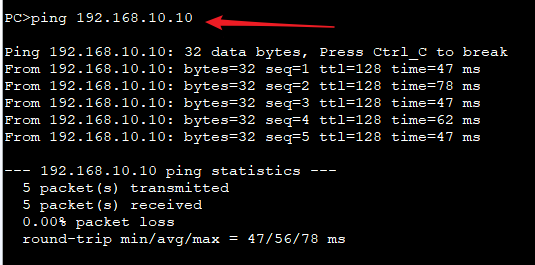
在PC3里ping PC1的IP地址查看是否连通

如上图所示,我们在进行ping命令时PC1和PC3是可以相互通信的,同理PC2和PC4我们也使用同样的方法进行检测。
VLAN的基础介绍与使用方法的更多相关文章
- Web3D编程入门总结——WebGL与Three.js基础介绍
/*在这里对这段时间学习的3D编程知识做个总结,以备再次出发.计划分成“webgl与three.js基础介绍”.“面向对象的基础3D场景框架编写”.“模型导入与简单3D游戏编写”三个部分,其他零散知识 ...
- C++ 迭代器 基础介绍
C++ 迭代器 基础介绍 迭代器提供对一个容器中的对象的访问方法,并且定义了容器中对象的范围.迭代器就如同一个指针.事实上,C++的指针也是一种迭代器.但是,迭代器不仅仅是指针,因此你不能认为他们一定 ...
- 【转】【Android UI设计与开发】第07期:底部菜单栏(二)Fragment的详细介绍和使用方法
原始地址:http://blog.csdn.net/yangyu20121224/article/category/1431917/1 由于TabActivity在Android4.0以后已经被完全弃 ...
- Node.js学习笔记(一)基础介绍
什么是Node.js 官网介绍: Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js us ...
- Node.js 基础介绍
什么是Node.js 官网介绍: Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js us ...
- react-native热更新之CodePush详细介绍及使用方法
react-native热更新之CodePush详细介绍及使用方法 2018年03月04日 17:03:21 clf_programing 阅读数:7979 标签: react native热更新co ...
- 高通camera结构(摄像头基础介绍)
摄像头基础介绍 一.摄像头结构和工作原理. 拍摄景物通过镜头,将生成的光学图像投射到传感器上,然后光学图像被转换成电信号,电信号再经过模数转换变为数字信号,数字信号经过DSP加工处理,再被送到电脑中进 ...
- laravel基础课程---1、laravel安装及基础介绍(laravel如何安装)
laravel基础课程---1.laravel安装及基础介绍(laravel如何安装) 一.总结 一句话总结: [修改composer镜像地址].[明确laravel的安装要求].[安装指定版本的la ...
- Web服务基础介绍
Web服务基础介绍 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.正常情况下的单次web服务访问流程 博主推荐阅读: https://www.cnblogs.com/yinzh ...
随机推荐
- 【BUAA软工】提问回顾与个人总结
链接到以前提问题的博客 在之前的博客我曾经提问过以下几个问题 为什么单元测试必须由写程序的人完成? 过早优化,过早泛华:何时为过早? 为何使用goto语句? 用户需求分析:分而治之,如何分? 兼容性测 ...
- Visual Studio/VS中任务列表的妙用
一.任务列表开启方法 首先说下开启的方法:视图-任务列表,即可打开任务列表. 快捷键Ctrl+'\'+T,熟练了可以快速开启.注意,'\'键是回车键上面的'',不要按成了'/' 二.任务列表标签设置 ...
- libminipng,压缩png的swift-framework
libminipng 通过lodepng解析png图片,使用pngquant算法进行压缩的swift-framework 方法说明: /// 通过PNG图片Data压缩 /// /// - Param ...
- 还可以使用 -c 参数来显示全部内容,并标出不同之处 diff -c test2.txt test1.txt
二.实例 在test目录下存放了两个文本文件,test1.txt test2.txt . 比较这两个文件的异同. diff test1.txt test2.txt "5c5& ...
- FD_SET -(转自 kakaxia6337的专栏)
FD_ZERO,FD_ISSET这些都是套节字结合操作宏 看看MSDN上的select函数, 这是在select io 模型中的核心,用来管理套节字IO的,避免出现无辜锁定. int se ...
- Centos7 网卡DHCP重新获取IP地址
问题:局域网内一台linux系统(Centos7.4)DHCP自动获取的IP地址和另一台手动配置的静态IP冲突了 解决方法:让DHCP自动获取的IP地址重新获取一个别的IP地址 DHCP重新获取IP ...
- 90%的人都不知道的Node.js 依赖关系管理(下)
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 原文参考:https://dzone.com/articles/node-dependency-manage ...
- Nginx 配置实例-配置动静分离
Nginx 配置实例-配置动静分离 1. 静态资源的创建 2. nginx 动静分离的配置 3. 验证 1. 静态资源的创建 这里使用的静态资源主要为 HTML 静态文件和图片. mkdir -vp ...
- Python+Selenium学习笔记15 - 读取txt和csv文件
读取txt的内容并用百度查找搜索 1 # coding = utf-8 2 3 from selenium import webdriver 4 import time 5 6 # 打开浏览器 7 d ...
- TVM性能评估分析(五)
TVM性能评估分析(五) Figure 3. A futher speed up with operator fusion Table 1. Performance issue of cuBLAS ...
