34.qt quick-Popup弹出窗口自定义
1.Popup介绍
Popup是一个弹出窗口的控件
它的常用属性如下所示:
- anchors.centerIn : Object,用来设置居中在谁窗口中.
- closePolicy : enumeration,设置弹出窗口的关闭策略,默认值为默认值为Popup.CloseOnEscape|Popup.CloseOnPressOutside,取值有:
- Popup.NoAutoClose : 只有在手动调用close()后,弹出窗口才会关闭(比如加载进度时,不XIANG)。
- Popup.CloseOnPressOutside : 当鼠标按在弹出窗口外时,弹出窗口将关闭。
- Popup.CloseOnPressOutsideParent : 当鼠标按在其父项之外时,弹出窗口将关闭。
- Popup.CloseOnReleaseOutside : 当鼠标在弹出窗口外部松开按下时,弹出窗口将关闭。
- Popup.CloseOnReleaseOutsideParent : 当鼠标在其父项松开按下时,弹出窗口将关闭。
- Popup.CloseOnEscape : 当弹出窗口具有活动焦点时,按下ESC键时,弹出窗口将关闭。
- dim : bool,昏暗属性,默认为undefined,设置为false,则模态窗口弹出后的其它背景不会昏暗
- modal : bool,模态,默认为false(非模态,非阻塞调用,指出现该对话框时,也可以与父窗口进行交互,此时dim是无效果的)
- enter : Transition,进入弹出窗口时的动画过渡
- exit : Transition,退出弹出窗口时的动画过渡
它的信号如下所示:
- void aboutToHide(): 当弹出窗口即将隐藏时,会发出此信号。
- void aboutToShow(): 当弹出窗口即将显示时,会发出此信号。
- void closed(): 当弹出窗口关闭时发出此信号。
- void opened(): 打开弹出窗口时发出此信号。
它的方法如下所示:
- void close(): 关闭弹出窗口。
- forceActiveFocus(reason = Qt.OtherFocusReason): 强制设置焦点
- void open() : 打开弹出窗口。
然后我们来自定义实现一个带指标的popup弹出窗口.
2.自定义Popup
由于Popup的锚布局只有一个anchors.centerIn,假如们想让Popup位于某个控件的左上方时,必须得自定义一个.
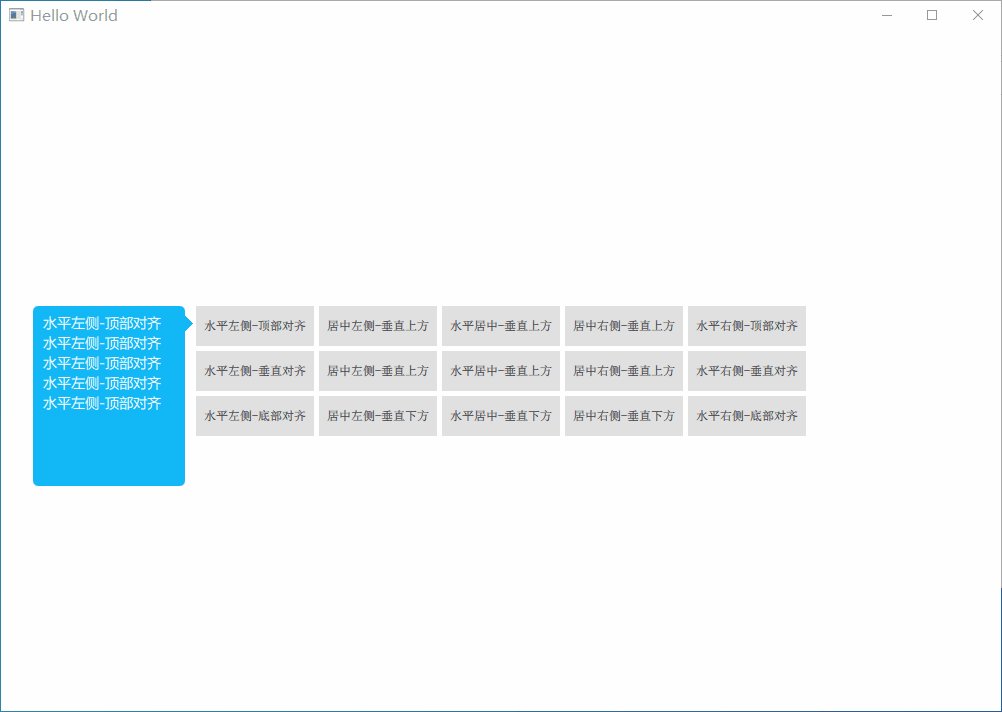
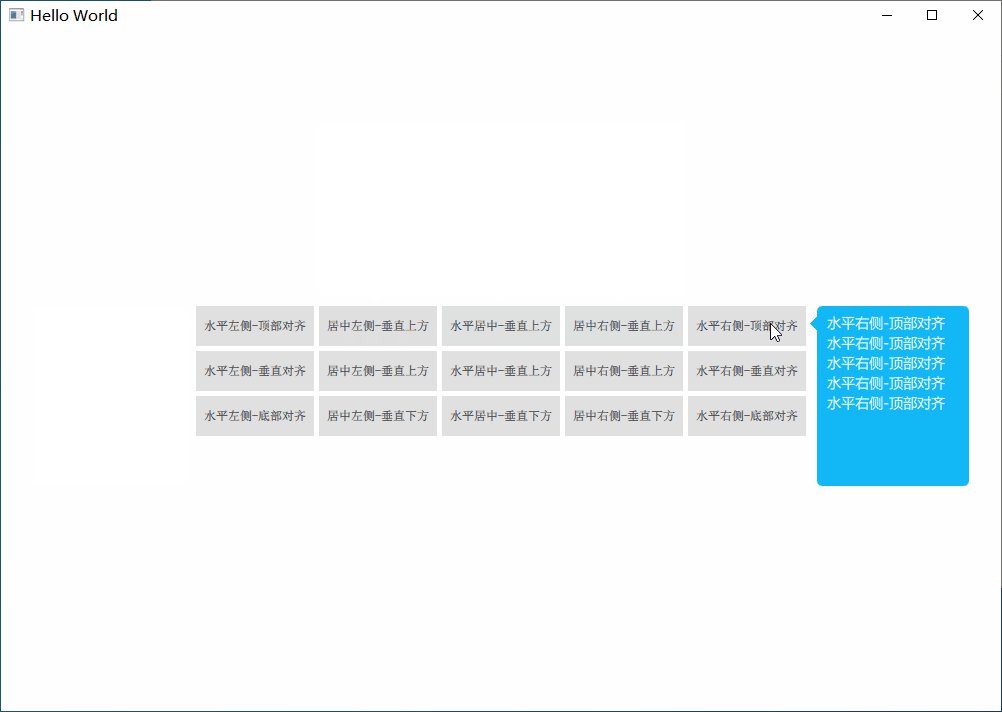
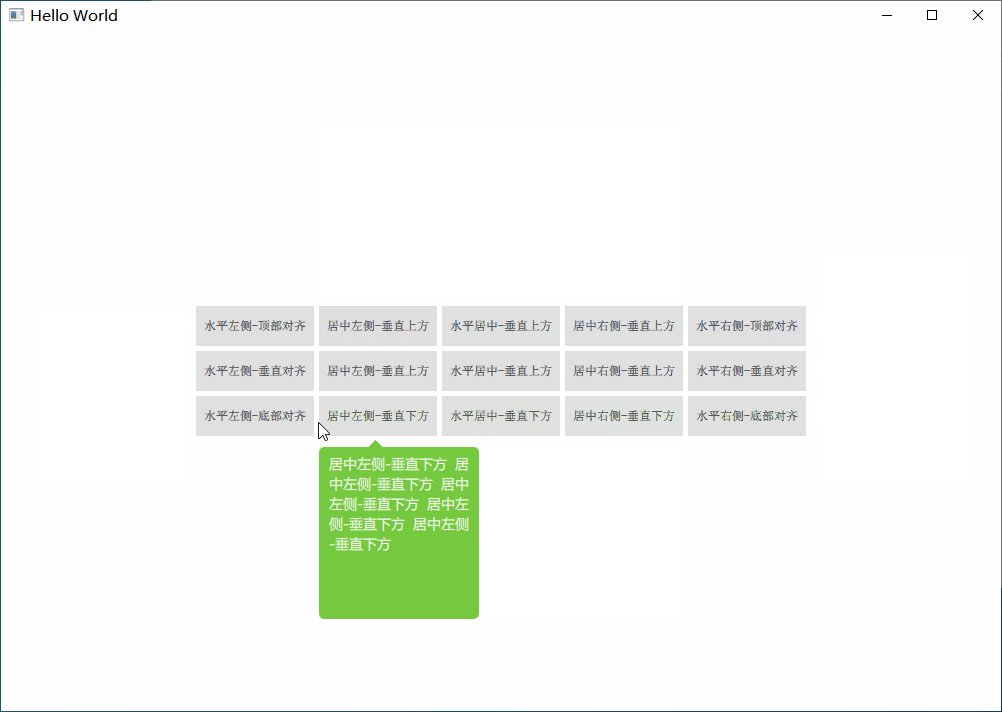
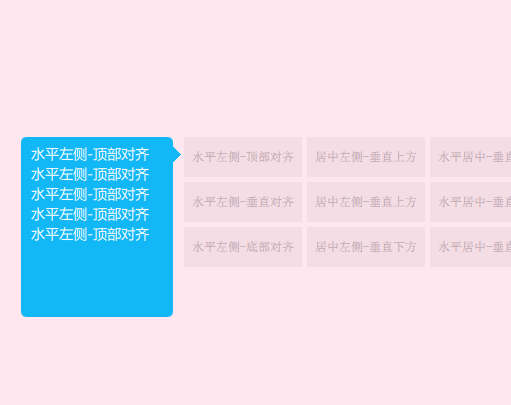
实现截图如下所示(已上传群里):

实现效果如下所示:

首先我们需要实现horizontalPosBase和verticalPosBase两个属性.来实现Popup位于目标对象的哪个方位.
- 一个是设置popup在目标对象的水平方向的位置
- 一个是popup在目标对象的垂直方向的位置.
由于我们已经知道了方位,那么指标的坐标也就可以自动计算出来了.
具体实现代码如下所示:
- // 指示器方向,根据horizontalPosBase和verticalPosBase 自动计算
- enum IndicatorStyle {
- IndicatorLeft,
- IndicatorRight,
- IndicatorTop,
- IndicatorBottom
- }
- function updateIndicatorPos(indicatorStyle) {
- switch (indicatorStyle)
- {
- case IndicatorPopup.IndicatorLeft:
- indicator.x = - indicator.width*0.4;
- indicator.y = back.height <= myTarget.height ? (back.height)/2-indicatorLen :
- verticalPosBase === IndicatorPopup.TopAlign ? (myTarget.height)/2 -indicatorLen :
- verticalPosBase === IndicatorPopup.VerticalAlign ? (back.height)/2 -indicatorLen :
- back.height - (myTarget.height)/2 -indicatorLen;
- break;
- case IndicatorPopup.IndicatorRight:
- indicator.x = width - indicator.width*1.2;
- indicator.y = back.height <= myTarget.height ? (back.height)/2-indicatorLen :
- verticalPosBase === IndicatorPopup.TopAlign ? (myTarget.height)/2 -indicatorLen :
- verticalPosBase === IndicatorPopup.VerticalAlign ? (back.height)/2 -indicatorLen :
- back.height - (myTarget.height)/2 -indicatorLen;
- break;
- case IndicatorPopup.IndicatorTop:
- indicator.x = back.width <= myTarget.width ? (back.width)/2-indicatorLen :
- horizontalPosBase === IndicatorPopup.PosBaseToRight ? (myTarget.width)/2 -indicatorLen :
- horizontalPosBase === IndicatorPopup.PosBaseToHorizontal ? (back.width)/2 -indicatorLen :
- back.width - (myTarget.width)/2 -indicatorLen;
- indicator.y = - indicator.width*0.4;
- break;
- case IndicatorPopup.IndicatorBottom:
- indicator.x = back.width <= myTarget.width ? (back.width)/2-indicatorLen :
- horizontalPosBase === IndicatorPopup.PosBaseToRight ? (myTarget.width)/2 -indicatorLen :
- horizontalPosBase === IndicatorPopup.PosBaseToHorizontal ? (back.width)/2 -indicatorLen :
- back.width - (myTarget.width)/2 -indicatorLen;
- indicator.y = height - indicator.height*1.2;
- break;
- }
- console.log("indicator",indicator.x,indicator.y,indicator.width,indicator.height)
- }
- function updatePopupPos() {
- var indicatorStyle;
- switch (horizontalPosBase)
- {
- case IndicatorPopup.PosBaseToLeft: // popup位于目标水平左侧
- x = myTarget.x - width - targetSpacing;
- y = verticalPosBase === IndicatorPopup.TopAlign ? myTarget.y :
- verticalPosBase === IndicatorPopup.VerticalAlign ? myTarget.y + myTarget.height/2 - height/2 :
- myTarget.y - height + myTarget.height
- indicatorStyle = IndicatorPopup.IndicatorRight;
- break;
- case IndicatorPopup.PosBaseToHorizontal: // popup水平中间
- x = myTarget.x + myTarget.width/2 - width/2;
- y = verticalPosBase === IndicatorPopup.PosBaseToTop ? myTarget.y - height - targetSpacing :
- verticalPosBase === IndicatorPopup.PosBaseToBottom ? myTarget.y + myTarget.height + targetSpacing :
- myTarget.y + myTarget.height + targetSpacing
- indicatorStyle = verticalPosBase === IndicatorPopup.PosBaseToTop ? IndicatorPopup.IndicatorBottom :
- IndicatorPopup.IndicatorTop;
- break;
- case IndicatorPopup.PosBaseToRight: // popup位于目标水平右侧
- x = myTarget.x + myTarget.width + targetSpacing;
- y = verticalPosBase === IndicatorPopup.TopAlign ? myTarget.y :
- verticalPosBase === IndicatorPopup.VerticalAlign ? myTarget.y + myTarget.height/2 - height/2 :
- myTarget.y - height + myTarget.height
- indicatorStyle = IndicatorPopup.IndicatorLeft
- console.log("PosBaseToRight",x,y,indicatorStyle);
- break;
- }
- back.anchors.leftMargin = indicatorStyle === IndicatorPopup.IndicatorLeft ? indicatorLen : 0
- back.anchors.rightMargin = indicatorStyle === IndicatorPopup.IndicatorRight ? indicatorLen : 0
- back.anchors.bottomMargin = indicatorStyle === IndicatorPopup.IndicatorBottom ? indicatorLen : 0
- back.anchors.topMargin = indicatorStyle === IndicatorPopup.IndicatorTop ? indicatorLen : 0
- leftPadding = indicatorStyle === IndicatorPopup.IndicatorLeft ? indicatorLen : 0
- rightPadding = indicatorStyle === IndicatorPopup.IndicatorRight ? indicatorLen : 0
- bottomPadding = indicatorStyle === IndicatorPopup.IndicatorBottom ? indicatorLen : 0
- topPadding = indicatorStyle === IndicatorPopup.IndicatorTop ? indicatorLen : 0
- console.log(x,y,indicatorStyle);
- updateIndicatorPos(indicatorStyle);
- }
比如我们想让这个popup位于目标的左侧,顶部对齐,就可以这样写(无需指定popup的X,Y坐标了):
- Button {
- id: btn
- text: "水平左侧-顶部对齐"
- onClicked: {
- popup.backgroundColor = "#12B7F5"
- popup.horizontalPosBase = IndicatorPopup.PosBaseToLeft
- popup.verticalPosBase = IndicatorPopup.TopAlign
- popup.indicatorOpen(btn)
- }
- }
- IndicatorPopup {
- id: popup
- width : 180
- height: 200
- modal: false
- focus: true
- parent: Overlay.overlay // Overlay.overlay表示主窗口的意思,附加到任何的item、popup中,避免当前界面不是主界面的情况,无法显示弹出窗口
- TextArea {
- anchors.fill: parent
- text: "1234567890"
- color: "#FFF"
- font.pixelSize: 14
- font.family: "Microsoft Yahei"
- wrapMode: TextEdit.WrapAnywhere
- }
- closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutside
- }
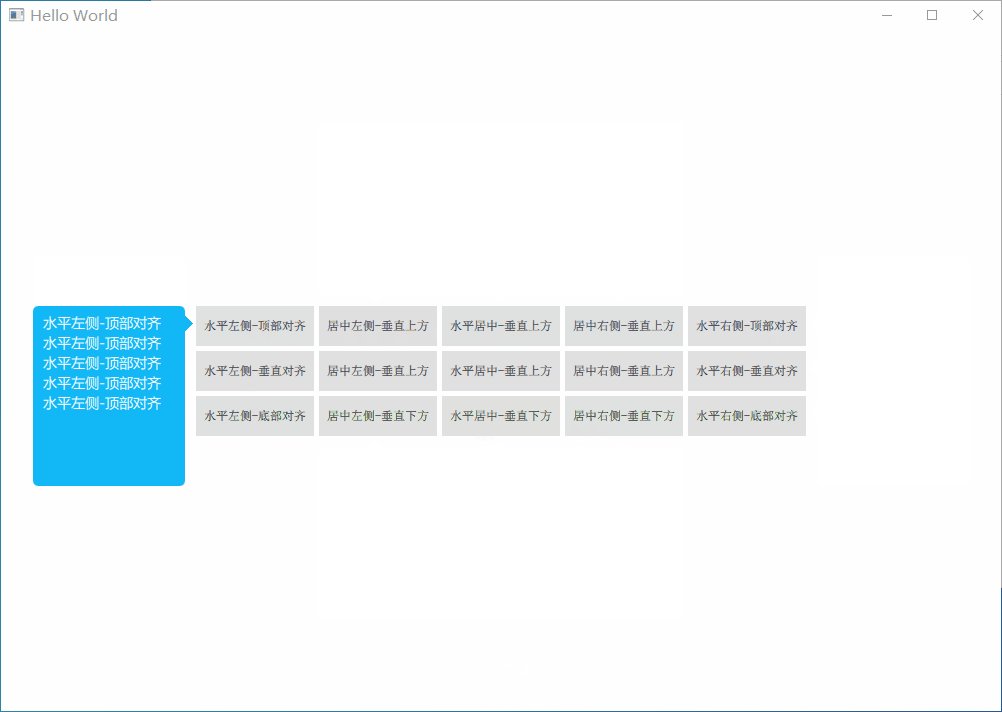
如果我们使用模态的弹出窗口,并且想设置弹出窗口外的背景色,可以设置Overlay.modal附加属性,比如设置为谈红色:
- Overlay.modal: Rectangle {
- color: "#aaffdbe7"
- }
效果如下所示:

34.qt quick-Popup弹出窗口自定义的更多相关文章
- 读《深入理解Windows Phone 8.1 UI控件编程》1.4.3 框架的应用示例:自定义弹出窗口有感
前些天买了园子里林政老师的两本 WP8.1 的书籍.毕竟想要学得深入的话,还是得弄本书跟着前辈走的. 今天读到 1.4.3 节——框架的应用示例:自定义弹出窗口这一小节.总的来说,就是弄一个像 Mes ...
- 【Android】百度地图自定义弹出窗口
我们使用百度地图的时候,点击地图上的Marker,会弹出一个该地点详细信息的窗口,如下左图所示,有时候,我们希望自己定义这个弹出窗口的内容,或者,干脆用自己的数据来构造这样的弹出窗口,但是,在百度地图 ...
- Add an Action that Displays a Pop-up Window 添加显示弹出窗口按钮
In this lesson, you will learn how to create an Action that shows a pop-up window. This type of Acti ...
- OAF_开发系列08_实现OAF通过Popup参数式弹出窗口(案例)
20150711 Created By BaoXinjian
- CSS3/jQuery自定义弹出窗口
简单演示一下,精简了演示效果和css样式文件,更利于在项目中的实际应用 引入style.css index.js <!DOCTYPE HTML PUBLIC "-//W3C//DT ...
- html5+css3+javascript 自定义弹出窗口
效果图: 源码: 1.demo.jsp <%@ page contentType="text/html;charset=UTF-8" language="java& ...
- jQuery弹出窗口完整代码
jQuery弹出窗口完整代码 效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/1.htm 1 <!DOCTYPE html PUBLIC "- ...
- PyQt5 笔记(03):弹出窗口大全
本文实现了PyQt5个各种弹出窗口:输入框.消息框.文件对话框.颜色对话框.字体对话框.自定义对话框 其中,为了实现自定义对话框的返回值,使用了信号/槽 本文基于 windows 7 + python ...
- pentaho cde popup弹出框口
弹出窗口在pentaho cde里面相对比较容易,不过还是记录一下,以防时间久了,忘记关键参数. 先看一下效果图: 画出自己想要在弹出框展示的图形,把他的HtmlObject设置成弹出窗口,如图: 然 ...
随机推荐
- 并查集板子+kruskal
最近在学最小生成树得时候又用到了并查集,一起来整理一下 1.并查集 并查集就是字面意思,将两个单独得集合合并成一个大的集合. 并查集关键在于两个操作:合并和查找 先要完成查找操作(合并操作在查找的基础 ...
- .NET平台系列8 .NET Core 各版本新功能
系列目录 [已更新最新开发文章,点击查看详细] .NET Core 自2016年6月27日发布第一个正式版本以来,它主打的跨平台和高性能特效吸引了许多开发者,包括Java.PHP等语言的开发者 ...
- Elastic Stack(ElasticSearch 、 Kibana 和 Logstash) 实现日志的自动采集、搜索和分析
Elastic Stack 包括 Elasticsearch.Kibana.Beats 和 Logstash(也称为 ELK Stack).能够安全可靠地获取任何来源.任何格式的数据,然后实时地对数据 ...
- ThreadLocal内存溢出代码演示和原因分析!
ThreadLocal 翻译成中文是线程本地变量的意思,也就是说它是线程中的私有变量,每个线程只能操作自己的私有变量,所以不会造成线程不安全的问题. 线程不安全是指,多个线程在同一时刻对同一个全局 ...
- [bug] Authentication failed for token submission (认证失败)异常
原因 gitee上下的项目,启动后能访问首页,但登录报错.原因是根据用户名上数据库查密码没有得到结果,中间任何环节有问题都可能导致,我的是因为mapper.xml中的<mapper namesp ...
- [DB] Zookeeper
介绍 相当于"数据库",类似linux.hdfs的属性文件结构 分布式协调框架,实现HA(High Availability) 分布式锁管理框架 保证数据在zookeeper集群之 ...
- 2020 Kali Linux Zenmap 安装(可视化界面)
跟着教程学Kali Linux,我安装的2020版的,发现Zemap没被预装. 1.下载 zenmap https://nmap.org/download.html 2.rpm转deb 2020 Ka ...
- cnetos 网卡绑定 eth0+eth1做双网卡绑定到bond0
1.网卡绑定:eth0+eth1做双网卡绑定到bond0 二.网络配置 网卡绑定1./etc/sysconfig/network-scripts/目录下建立ifcfg-bond0文件,内容如下DEVI ...
- Linux中级之lvs三个模式的图像补充(nat,dr,tun)
负载均衡(Load Balance)集群提供了一种廉价.有效.透明的方法,来扩展网络设备和服务器的负载.带宽.增加吞吐量.加强网络数据处理能力.提高网络的灵活性和可用性. (1)单台计算机无法承受大规 ...
- Centos6.5 修改主机名(hostname)
centos6需要修改两处:一处是/etc/sysconfig/network,另一处是/etc/hosts,只修改任一处会导致系统启动异常.首先切换到root用户. /etc/sysconfig/n ...
