循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示
在BootstrapVue组件库里面,提供了很多对Bootstrap同等类似的组件封装,其中图片轮播可以采用b-carousel-slide组件实现,而有一些小的图片,如客户/合作伙伴Logo或者友情连接什么的,则可以使用一个滑动图片展示的vue-awesome-swiper组件。本篇随笔综合介绍使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示。
1、使用b-carousel-slide组件实现图片轮播
轮播不会自动标准化幻灯片尺寸。 因此,您可能需要使用其他实用程序或自定义样式来适当调整内容的大小。 在每张幻灯片中使用图像时,请确保它们均具有相同的尺寸(或长宽比)。
轮播默认间隔为 5000 毫秒(5秒)。您可以通过将 interval 属性设置为所需的毫秒数来更改幻灯片之间的间隔。 支持的最小滑动间隔为1000毫秒(1秒)。
设置属性 controls 以启用前一个和后一个控件按钮。设置属性 indicators 以显示滑动指示器按钮。指示器和控件都可以同时设置或独立设置。
属性
caption: 用作幻灯片上主要标题的文本(放置在具有carousel-caption类的内部元素内)text: 标题下的文本(放置在具有carousel-caption类的内部元素内)img-src: 要放在幻灯片背景中的图像的URLcaption-html:caption属性的 Alternate 属性,它支持HTML字符串html:text属性的 Alternate 属性,它支持HTML字符串
命名插槽
default将放置在具有carousel-caption类的内部元素内部的内容。 出现在caption和text属性的任何内容之后。img放置在幻灯片背景中的内容。 尽管有插槽的名称,但您几乎可以将任何内容放置在该插槽中,而不必使用default(默认)的插槽caption和text属性。
下面是b-carousel-slide轮播组件的一个使用代码:
<div>
<b-carousel
id="carousel-fade"
style="text-shadow: 0px 0px 2px #000"
fade
indicators
img-width="1024"
img-height="480"
>
<b-carousel-slide
caption="First slide"
img-src="https://picsum.photos/1024/480/?image=10"
></b-carousel-slide>
<b-carousel-slide
caption="Second Slide"
img-src="https://picsum.photos/1024/480/?image=12"
></b-carousel-slide>
<b-carousel-slide
caption="Third Slide"
img-src="https://picsum.photos/1024/480/?image=22"
></b-carousel-slide>
</b-carousel>
</div>
或者用命名插槽的方式,演示代码如下所示
<b-carousel v-model="slide" :interval="5000" controls fade indicators background="#ababab" style="text-shadow: 1px 1px 2px #333; background: #ccc"
@sliding-start="onSlideStart" @sliding-end="onSlideEnd">
<b-carousel-slide>
<template v-slot:img>
<b-img
fluid
:src="size=='big' ? require('@/../static/site2/img/banner/banner01_big.jpg') : require('@/../static/site2/img/banner/banner01_small.jpg')"
alt="banner"
/>
</template>
</b-carousel-slide>
</b-carousel>
</template>
由于我们使用Vue,一般来说,轮播的图片是动态增加的,而不是固定的连接,因此用变量代替,遍历展示即可,模板代码如下代码。
<b-carousel v-model="slide" :interval="5000" controls fade indicators background="#ababab"
style="text-shadow: 1px 1px 2px #333; background: #ccc" @sliding-start="onSlideStart" @sliding-end="onSlideEnd">
<b-carousel-slide v-for="(item, index) of carousel_list" :key="index">
<template v-slot:img>
<div style="position: relative">
<b-img fluid :src="size=='big' ? item.bigImage : item.smallImage" alt="banner" />
<div class="mask" :class="{mask2: (index+1)%2==0}">
<div class="content" :class="{content2: (index+1)%2==0}">
<h3 class="title mb-3 wow fadeInLeft" data-wow-delay="0.2s">{{ item.title }}</h3>
<div class="desc wow mb-3 fadeInRight" data-wow-delay="0.2s" v-html="item.desc" />
<div class="line wow fadeInUp" data-wow-delay="0.6s" v-html="item.subdesc" />
</div>
</div>
</div>
</template>
</b-carousel-slide>
</b-carousel>
其中wow fadeInLeft 这些用了WOW的动态效果,而 {mask2: (index+1)%2==0} 的判断,用于左右显示文本的不同。
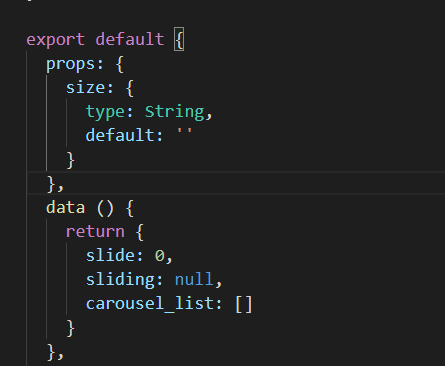
其中Vue部分的JS代码如下所示,定义了变量和所需的数据列表。

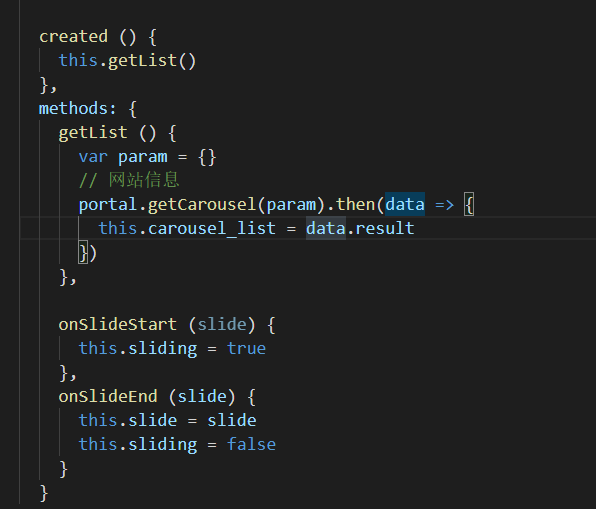
而轮播所需的carousel_list的集合数据,我们动态从接口获取即可。

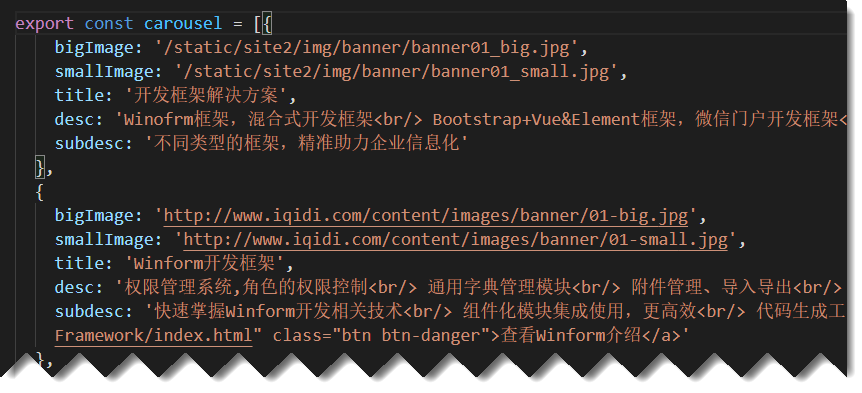
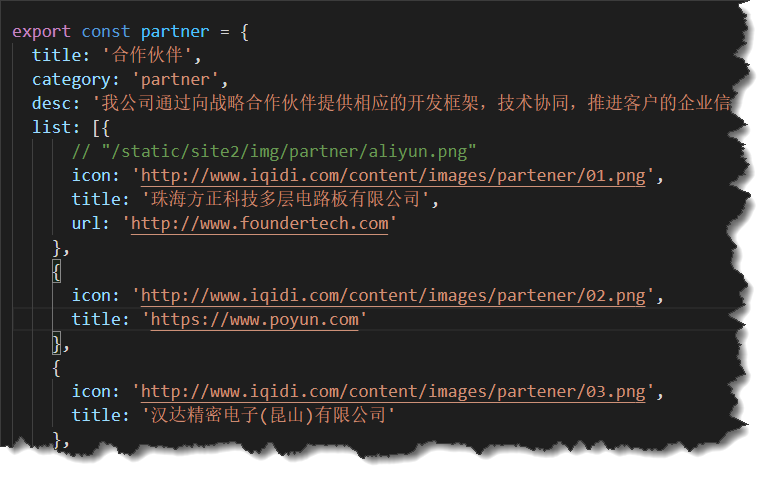
而轮播列表的内容,我们可以模拟数据,或者从后端获取真实的数据,数据结构大概如下所示。

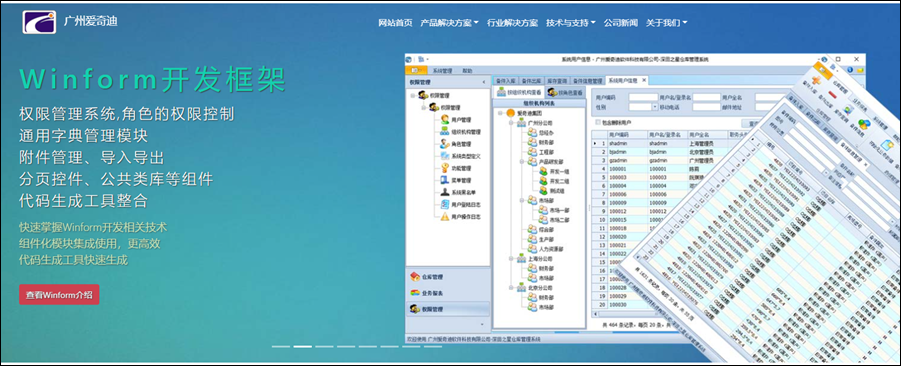
这样我们运行的时候 ,效果如下所示。


不同的轮播,我们指定不同的背景图片,以及文字,就很好的达到展示产品信息的目的。
一般轮播图片,我们是放在布局Layout页面里面的,因此需要在Layout页面定义的时候,引入对应的自定义封装的轮播组件即可。
<template>
<div>
<my-header />
<carousel class="d-none d-md-block d-lg-block d-xl-block" style="height: 0; padding-bottom: 31.2%" size="big" />
<carousel class="d-block d-md-none d-lg-none d-xl-none" style="height: 0; padding-bottom: 120%" size="small" />
<router-view :key="key" />
<my-footer /> <div v-show="show_backtop" class="backtop" @click="backTop"><i class="el-icon-arrow-up" /></div>
</div>
</template> <script>
import MyHeader from './components/Header'
import MyFooter from './components/Footer'
import Carousel from './components/Carousel' export default {
components: {
MyHeader,
MyFooter,
Carousel
},
其中这里使用了两个轮播元素定义,是基于响应式框架布局考虑,d-none d-md-block d-lg-block d-xl-block 是在md/lg/xl的时候显示的,d-block d-md-none d-lg-none d-xl-none 则是在sm的情况下显示的,也就是md/lg/xl的时候不显示的意思。
如需详细了解,可以参考https://code.z01.com/v4/utilities/display.html Display显示属性的说明。
2、使用vue-awesome-swiper实现图片滑动展示
前面开头的地方说了,有一些小的图片,如客户/合作伙伴Logo或者友情连接什么的,我们可能希望以图片的方式展示一个图片墙即可,如果内容比较多,那么占用版面比较大,而采用 vue-awesome-swiper 则可以避免这个问题,它是在展示图片的基础上,定时动态移动图片浏览,可以在更小的空间上放置更多的图片。
vue-awesome-swiper 的使用有很多,不过不太建议用比较新的版本,有时候可能出现一些使用异常,比较难以处理,因此我采用比较稳定的低版本来展示图片。

我们来看看具体的展示效果,其中单击图片,可以打开合作伙伴的网站地址。

这个面板在可视范围内,展示固定的几张图片,然后动态滑动,可以放置很多,又能拖动查看,效果还是非常不错的。
这个合作伙伴的数据结构如下所示。

那么vue-awesome-swiper它的使用是如何的呢。
先通过npm进行安装组件指定版本
npm install vue-awesome-swiper@3 --save-dev
在Vue的项目中的main.js中全局增加对控件的加载。
import Vue from 'vue' import 'swiper/dist/css/swiper.css'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr'
Vue.use(VueAwesomeSwiper)
定义一个滑动图片的组件,用于接收相关数据显示即可。
<!--可以拖动的Slide组件,需要安装vue-awesome-swiper组件-->
<template>
<div class="wrap">
<div class="mt-4 d-none d-lg-block d-xl-block">
<div v-swiper:mySwiper1="swiperOptions">
<div class="swiper-wrapper">
<div v-for="(item, index) of list" :key="index" class="swiper-slide">
<div class="img-wrap mx-3 p-4">
<b-img :src="item.icon" fluid :alt="item.title" @click="open(item.url)" />
</div>
</div>
</div>
</div>
</div> <div class="mt-4 d-block d-lg-none d-xl-none">
<div v-swiper:mySwiper2="swiperOptions2">
<div class="swiper-wrapper">
<div v-for="(item, index) of list" :key="index" class="swiper-slide">
<div class="img-wrap mx-3 p-4">
<b-img :src="item.icon" fluid :alt="item.title" @click="open(item.url)" />
</div>
</div>
</div>
</div>
</div>
</div>
</template>
这里用了两个声明,也是基于布局不同的显示的,和前面轮播的处理类似。
而 v-swiper 这是加载vue-awesome-swiper后注入的装饰器v-swiper.
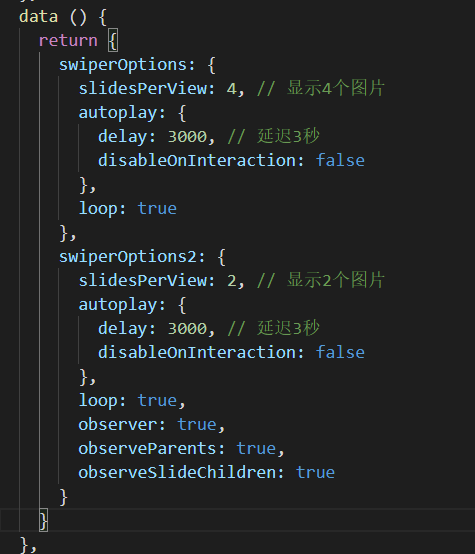
其中这个组件的配置信息如下定义。

除了这两种,有时候我们的产品可能需要展示更多的图片,就是图片画廊的意思,那么我们就可以综合展示图片了,如下效果所示。

以上就是常规图片的几种处理方式,有时候根据不同的需求,可以定义不同的界面效果来进行展示。
循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示的更多相关文章
- 循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口代替本地Mock数据
在我们开发一些门户网站功能的时候,有时候我们需要快速的创建数据模型来进行数据展示,因为数据结构可能处于不断的修正变化之中,因此服务端的接口我们可以暂时不开发,当我们基本完成数据结构和界面展示的时候,就 ...
- 循序渐进BootstrapVue,开发公司门户网站(3)--- 结合邮件发送,收集用户反馈信息
在我们公司门户网站里面,如果有需要,我们可以提供一个页面给用户反馈信息,以便获得宝贵的用户信息反馈或者一些产品咨询的记录,一般这个结合邮件发送到负责人的邮箱即可.本篇随笔结合后端发送邮件的操作,把相关 ...
- 循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
在前面随笔<使用BootstrapVue相关组件,构建Vue项目界面>概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于 ...
- 循序渐进BootstrapVue,开发公司门户网站(2)--- 使用wow.js动画组件以及自定义的CSS样式处理动态效果
在我们开发的页面中,让页面有一些动画效果,可以让页面更加有吸引力,只要不是处理太过,一般人还是希望有一些动态效果,如滚动动画加载,悬停处理变化等效果,本篇随笔介绍使用wow.js动画组件以及自定义的C ...
- 循序渐进BootstrapVue,开发公司门户网站(6)--- 门户网站后端内容管理
我们在做门户网站的时候,如果网站的内容可以动态从后端进行管理,那么调整网站内容就非常方便,有时候如一些公司新闻.产品信息.轮播广告信息等都需要动态调整的,有一个方便的后端内容管理是非常方便的.本篇随笔 ...
- iOS开发UI篇—UIScrollView控件实现图片轮播
iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: #import "YYV ...
- 【转】 iOS开发UI篇—UIScrollView控件实现图片轮播
原文:http://www.cnblogs.com/wendingding/p/3763527.html iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 ...
- 基于Vue开发的门户网站展示和后台数据管理系统
基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面, ...
- Jsoup开发网站客户端第二篇,图片轮播,ScrollView兼容ListView
最近一段日子忙的焦头烂额,代码重构,新项目编码,导致jsoup开发网站客户端也没时间继续下去,只能利用晚上时间去研究了.今天实现美食网首页图片轮播效果,网站效果图跟Android客户端实现如图: 从浏 ...
随机推荐
- Codeforces Round #660 (Div. 2)
A. Captain Flint and Crew Recruitment 题意:定义了一种数(接近质数),这种数可以写成p*q并且p和q都是素数,问n是否可以写成四个不同的数的和,并且保证至少三个数 ...
- centos 7.6 安装最新版docker 19.03
systemctl stop docker rpm -qa | grep docker 看到那个删除那个yum erase docker \ docker-client \ docker-client ...
- [Qt] 编译问题
shadow build https://blog.csdn.net/cjmcp/article/details/14135191 https://blog.csdn.net/josephfeng/a ...
- Linux_磁盘管理理论概述
一.磁盘阵列 1.什么是磁盘阵列? 1️⃣:磁盘整列就是将多块独立的磁盘组合到一起,形成容量大的磁盘组. 2️⃣:将相同的数据存放到不多个的磁盘的不同位置 2.RAID0 1️⃣:RAID0是磁盘整列 ...
- github祥解
github介绍 安装 仓库创建& 提交代码 代码回滚 工作区和暂存区 撤销修改 删除操作 远程仓库 分支管理 多人协作 github使用 忽略特殊文件.gitignore 为什么要用版本控制 ...
- zabbix自带的模板监控mysql
科技小能手 2017-11-12 1208浏览量 简介: zabbix官方支持监控MySQL,但直接使用默认的模板是不可用的,还需要经过额外的设置才可以使用.如果只需要对mysql数据库做简单的监控, ...
- Python菜鸟100例
题目地址 #-*- codeing = utf-8 -*- #@Time : 2021/3/18 21:17 #@Author : HUGBOY #@File : 1.py #@Software: P ...
- Python基础 小白[7天]入门笔记
笔记来源 Day-1 基础知识(注释.输入.输出.循环.数据类型.随机数) #-*- codeing = utf-8 -*- #@Time : 2020/7/11 11:38 #@Author : H ...
- 006.Ansible自定义变量
ansible支持变量,用于存储会在整个项目中重复使用到的一些值.以简化项目的创建与维护,降低出错的机率. 变量的定义: 变量名应该由字母.数字下划数组成 变量名必须以字母开头 ansible内置关键 ...
- kvm虚拟化网络管理(5)
一.Linux Bridge网桥管理 网络虚拟化是虚拟化技术中最复杂的部分,也是非常重要的资源. 第一节中我们创建了一个名为br0的linux-bridge网桥,如果在此网桥上新建一台vm,如下图: ...
