CSS中margin负值巧布局
margin负值实现细边框
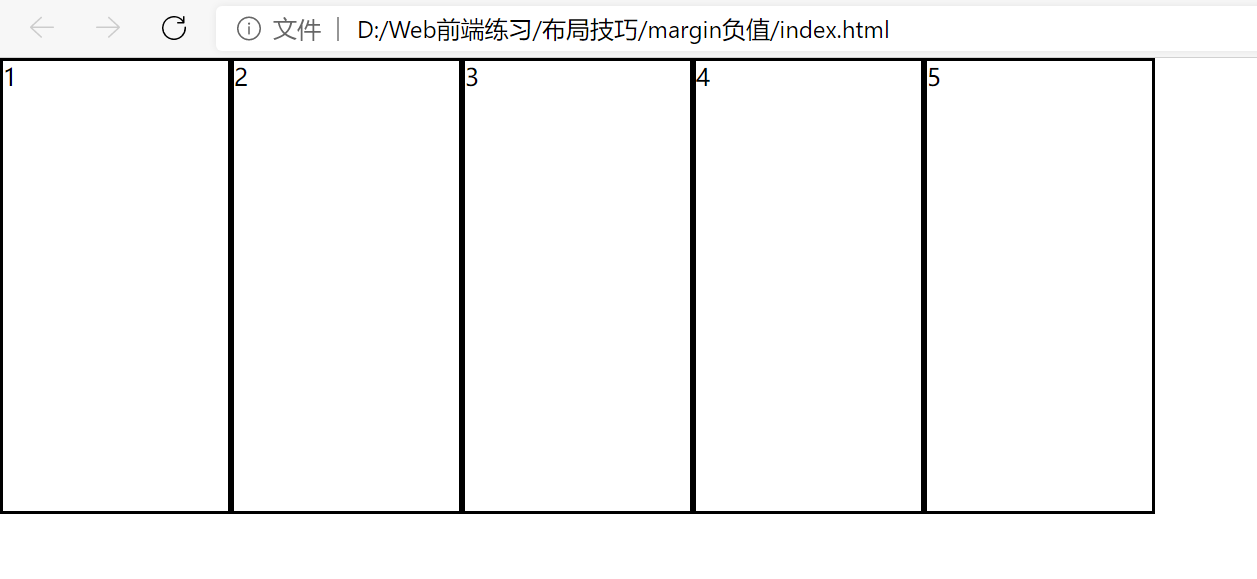
我们先准备五个div盒子,并设置好浮动和2px的实线黑色边框,看看效果

中间的边框线挨在了一起致使边框变粗成了4px,这时使用margin负值就可以解决这个问题
<style>
* {
margin: 0;
padding: 0;
}
div {
float: left;
width: 150px;
height: 300px;
border: #000 solid 2px;
}
.fu {
margin-left: -2px;
}
</style>
</head>
<body>
<div>1</div>
<div class="fu">2</div>
<div class="fu">3</div>
<div class="fu">4</div>
<div class="fu">5</div>
</body>
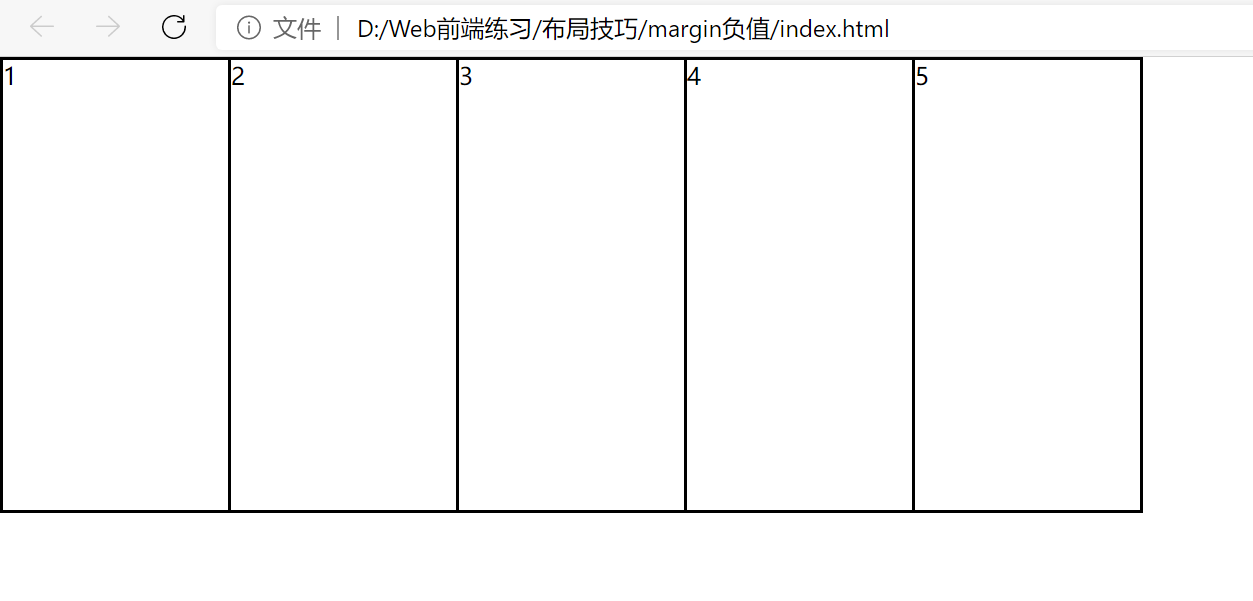
我们给后面四个盒子指定左边框为-2px,这时后面的盒子对的左边框就会覆盖到前一个盒子的右边框上,从而实现边框只有2px,效果图如下:

你学会了吗?我是正在学习前端的小白@Ben-studying,欢迎大家评论区留言交流呦!
CSS中margin负值巧布局的更多相关文章
- CSS中margin边界叠加问题及解决方案(转)
边界叠加简介 边界叠加是一个相当简单的概念.但是,在实践中对网页进行布局时,它会造成许多混淆.简单地说,当两个垂直边界相遇时,它们将形成一个边界.这个边界的高度等于两个发生叠加的边界的高度中的较大者. ...
- CSS中margin和padding的区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离. 下面讲解 padding和ma ...
- CSS中margin属性
css中margin块级元素的垂直相邻外边距会合并,比如 方框的上下外边距并不是2px,而是合并为1px了. 设置float属性就可以避免这种同级元素边距合并
- 使用CSS中margin和padding的基础和注意事项
在CSS中,margin和padding是页面布局的主要属性,如何灵活有效使用对于基于DIV+CSS设计网页方法是非常重要的,笔者经常使用且经常误使用,所以根据经验和网上资料整理出切合自己的内容,以备 ...
- CSS中margin边界叠加问题及解决方案
你对CSS的margin边界叠加的概念是否了解,这里和大家分享一下,当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加. CSS的margin边界叠加深度剖析 边界叠加简 ...
- css中margin:0 auto没作用
很多初学制作网页的朋友,可能会遇到的一个常见问题,就是在CSS中加了margin:0 auto;却没有效果,不能居中的问题!margin:0 auto;的意思就是:上下边界为0,左右根据宽度自适应!其 ...
- CSS中margin与padding的区别
CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时改变所有的外边距.——W3School 边界(margin):元素周围生成额外 ...
- css中margin重叠和一些相关概念(包含块containing block、块级格式化上下文BFC、不可替换元素 non-replaced element、匿名盒Anonymous boxes )
平时在工作中,总是有一些元素之间的边距与设定的边距好像不一致的情况,一直没明白为什么,最近仔细研究了一下,发现里面有学问:垂直元素之间的margin有有互相重叠的情况:新建一个BFC后,会阻止元素与外 ...
- css中margin为负数的深入研究
注:以下实验的元素均为块级元素,inline-block和inline本身对margin某些方向上都是无效的,所以这里不予讨论. margin-left或者margin-right为负数 当块元素wi ...
随机推荐
- Jmeter socket接口测试
一.Socket简介 什么是socket呢?我们经常把socket翻译为套接字,socket是在应用层和传输层之间的一个抽象层,它把 TCP/IP层复杂的操作抽象为几个简单的接口供应用层调用已实现进程 ...
- 优化 ASP.NET Core Docker 镜像的大小
在这容器化的世界里,我们已经很少直接通过文件发布来运行asp.net core程序了.现在大多数情况下,我们都会使用docker来运行程序.在使用docker之前,我们往往需要打包我们的应用程序.as ...
- Linux和Docker的Capabilities介绍及Setcap命令
Linux和Docker的capabilities介绍 转载:https://www.cnblogs.com/charlieroro/p/10108577.html 验证环境:centos7 x86/ ...
- Ansible 教程
[注]本文译自:https://www.edureka.co/blog/ansible-tutorial/ 在阅读本文之前,你应该已经知道,Ansible 构成了 DevOps 认证的关键部分,它 ...
- day-8 xctf-guess_num
xctf-guess_num 题目传送门:https://adworld.xctf.org.cn/task/answer?type=pwn&number=2&grade=0&i ...
- WPF-3D圆柱体透视
3D圆柱体透视效果 总效果 原理: 3D面+面在摄像机方向上的2D投影点的集合 3D面效果: 2D线: 画线时需要注意两个点: 1 在圆柱体上下两个圆之间有两条竖着的棱边代表圆柱体边缘 2 被遮盖的圆 ...
- 解决SQLPLUS无法使用上下箭头
1 问题描述 SQLPLUS中使用上下箭头无法获取历史命令,如下图所示: 按上下箭头会显示^[[A/^[[B. 2 解决方案 需要安装rlwrap,可以的话可以用包管理器安装,笔者环境CentOS,这 ...
- Day10_53_Collections.synchronizedList() 将Arraylist集合转换为线程安全的集合
将Arraylist集合转换为线程安全的集合 import java.util.ArrayList; import java.util.Collections; import java.util.Li ...
- python 函数基本内容
1.什么是函数? 函数就是盛放代码的容器,把实现某一功能的一组代码丢到一个函数中就做成了一个小工具具备某一功能的工具->函数事先准备工具的过程->函数的定义遇到应用场景拿来就用->函 ...
- spring boot 通过feign调用api接口
目的:远程调用服务器api,直接上步骤: 1,添加maven依赖,这是必须的: <dependency> <groupId>org.springframework.cloud& ...
