nim_duilib(2)之xml目录结构理解
introduction
- 本文将总结我对nim_duilib的xml配置。
- 更多控件和控件属性的具体说明, 请参考 here
before starting
1
You should clone the program named NIM_Duilib_Framework
2
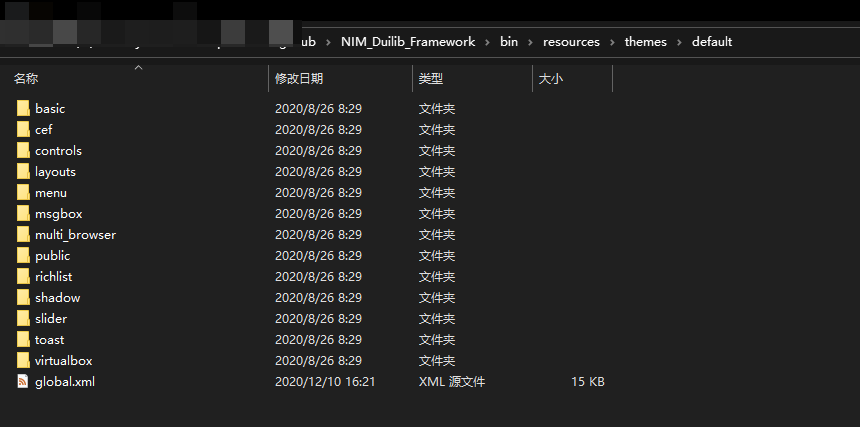
open the NIM_Duilib_Framework\bin\bin\resources\themes\default folder.

lets go
- 基于上一篇, 已经创建了一个duilib的窗口了。 这个窗口使用的是basic.xml文件配置的UI,这个文件位于NIM_Duilib_Framework\bin\bin\resources\themes\default\basic目录下。
- 位于bin目录下的controls.exe出现的控件(按钮,label.......),使用的是controls.xml.
- controls.xml中的控件,这些控件的属性有些定义在了上一层目录下的global.xml中,比如,按钮的样式。 controls.xml中的按钮代码如下:
<Button class="btn_global_blue_80x30" text="blue"/>
<Button class="btn_global_white_80x30" text="white"/>
<Button class="btn_global_red_80x30" text="red"/>
看,这里的按钮出现了属性class, 一开始我也没明白这个属性。 后来发觉,class属性定义在了global.xml中:
<!--按钮-->
<Class name="btn_global_blue_80x30" font="system_bold_14" normaltextcolor="white" normalimage="file='../public/button/btn_global_blue_80x30_normal.png'" hotimage="file='../public/button/btn_global_blue_80x30_hovered.png'" pushedimage="file='../public/button/btn_global_blue_80x30_pushed.png'" disabledimage="file='../public/button/btn_global_blue_80x30_normal.png' fade='80'"/>
<Class name="btn_global_white_80x30" font="system_bold_14" normaltextcolor="dark_gray" normalimage="file='../public/button/btn_global_white_80x30_normal.png'" hotimage="file='../public/button/btn_global_white_80x30_hovered.png'" pushedimage="file='../public/button/btn_global_white_80x30_pushed.png'" disabledimage="file='../public/button/btn_global_white_80x30_normal.png' fade='128'"/>
<Class name="btn_global_red_80x30" font="system_bold_14" normaltextcolor="white" normalimage="file='../public/button/btn_global_red_80x30_normal.png'" hotimage="file='../public/button/btn_global_red_80x30_hovered.png'" pushedimage="file='../public/button/btn_global_red_80x30_pushed.png'" disabledimage="file='../public/button/btn_global_red_80x30_normal.png' fade='80'"/>
其中,设置了按钮的几种状态下的图片和图片透明度属性。当然,也可以将这些属性写在controls.xml中。
以btn_global_blue_80x30为例, controls.xml中的btn_global_blue_80x30需要与global.xml中btn_global_blue_80x30的结合看。
- 需要结合 controls.xml和global.xml文件,一起看, 熟悉常见控件的xml用法。
- 可以自己动手修改部分属性,看看效果。
nim_duilib(2)之xml目录结构理解的更多相关文章
- Tomcat的目录结构、处理流程、主配置文件(server.xml)释义
参考资料: http://www.cnblogs.com/xdp-gacl/p/3744053.html http://grass51.blog.51cto.com/4356355/1123400 1 ...
- 深入理解linux系统的目录结构(总结的非常详细)
对于每一个Linux学习者来说,了解Linux文件系统的目录结构,是学好Linux的至关重要的一步.,深入了解linux文件目录结构的标准和每个目录的详细功能,对于我们用好linux系统只管重要,下面 ...
- 关于Linux目录结构的理解
dUI与刚接触Linux的学习者来说,那么多的根下目录足够让我们头疼不已,如下图: 那么对于初学者来说,我们首要了解的是哪些目录呢? 就是这个标黄绿色的tmp目录,此目录是一个存放临时文件夹的目录( ...
- Orchard运用 - 理解App_Data目录结构
了解一个系统,应该基本上要了解目录结构及其组织形式.这样对于开发人员更是必备的知识,比如开发模块最终安装到哪,主题Themes是如何配置启用. 今天跟大家分享其实是个笔记记录,就是看到有一篇文章介绍A ...
- 深入理解linux系统的目录结构
对于每一个Linux学习者来说,了解Linux文件系统的目录结构,是学好Linux的至关重要的一步.,深入了解linux文件目录结构的标准和每个目录的详细功能,对于我们用好linux系统只管重要,下面 ...
- 怎样理解 Vue 项目的目录结构?
Vue 项目的目录结构如下, 我们将会在后面逐个去了解它们的作用: 01. build - 存储项目构建相关的代码, 比如 webpack. 02. config - Vue 的配置目录,包括端口 ...
- Eclipse中一个Maven工程的目录结构
在之前的javaSE开发中,没有很关注Eclipse工程目录下的环境,总是看见一个src就点进去新建一个包再写一个class.以后的日子中也没有机会注意到一个工程到底是怎么组织的这种问题,跟不要说自己 ...
- Android基础学习第一篇—Project目录结构
写在前面的话: 1. 最近在自学Android,也是边看书边写一些Demo,由于知识点越来越多,脑子越来越记不清楚,所以打算写成读书笔记,供以后查看,也算是把自己学到所理解的东西写出来,献丑,如有不对 ...
- 浅谈android中的目录结构
之前在android游戏开发中就遇到本地数据存储的问题:一般情形之下就将动态数据写入SD中存储,在没有SD卡的手机上就需另作处理了;再有在开发android应用的过程中,总要去调试APP,安装时又想去 ...
随机推荐
- 感谢 git
今天对程序大修了一下,顺便把所有算例测试了一遍,突然发现二维浅水方程有些算例出现了明显的错误. 这次突然出现的错误让我有点措手不及,因为一直没有修改过浅水方程求解器,所以这些算例很久没有测试过了.硬着 ...
- CentOS6.9 内核升级详解
内核进行的是应用软件和计算机硬件的交互工作在计算机科学中,内核(英语:kernel)又称核心,是一个计算机程序,用来管理软件发出的数据I/O(输入与输出)要求,将这些要求转译为数据处理的指令,交由中央 ...
- 非标准的xml解析器的C++实现:三、解析器的初步实现
如同我之前的一篇文章说的那样,我没有支持DTD与命名空间, 当前实现出来的解析器,只能与xmlhttp对比,因为chrome浏览器解析大文档有bug,至于其他人实现的,我就不一一测试了,既然都决定自己 ...
- ORACLE profile含义,修改,新增
profiles文件是口令和资源限制的配置集合,包括CPU的时间.I/O的使用.空闲时间.连接时间.并发会话数量.密码策略等对于资源的使用profile可以做到控制会话级别或语句调用级别.oracle ...
- Mysql不锁表备份之Xtrabackup的备份与恢复
一.Xtrabackup介绍 MySQL冷备.热备.mysqldump都无法实现对数据库进行增量备份.如果数据量较大我们每天进行完整备份不仅耗时且影响性能.而Percona-Xtrabackup就是为 ...
- IDE搬进浏览器里——JetBrains Projector
发展 提起 JetBrains,你会想到什么?各路强大的 IDE,比如 Android Studio.IDEA.WebStorm--这些对于开发者来说耳熟能详的产品都出自这家公司,这些 IDE 的功能 ...
- Dubbo多注册中心
一.创建提供者08-provider-registers (1) 创建工程 直接复制05-provider-group工程,并命名为08-provider-registers (2) 修改配置文件 二 ...
- 【编程思想】【设计模式】【行为模式Behavioral】chaining_method
Python版 https://github.com/faif/python-patterns/blob/master/behavioral/chaining_method.py #!/usr/bin ...
- 【Java基础】Java 注解详解
对于Java注解,我之前的印象是很模糊的,总觉得这个东西经常听说,也经常用,但是具体是怎么回事,好像没有仔细学习过,说到注解,立马想到@Controller,仅此而已. 对于Java注解,我咨询过一些 ...
- Mybatis中 SIMPLE、REUSE、BATCH的区别
Executor分成两大类,一类是CacheExecutor,另一类是普通Executor. 普通类又分为: ExecutorType.SIMPLE: 这个执行器类型不做特殊的事情.它为每个语句的执行 ...
