bom中的offset,client,scroll




简单明了
bom中的offset,client,scroll的更多相关文章
- JavaScript中的 offset, client,scroll
在js 中我们要用到的 offset, client, scroll 在这我把自己理解的给大家分享一下. offset div.offsetTop 指div距离上方或上层控件的距离,单位像素 div. ...
- JS 中的offset、scroll、client总结
经常碰到offset.scroll.client这几个关键字,每次都要各种实验,这里总结一下. 两张图镇楼,随时翻阅 1. offset offset 指偏移,包括这个元素在文档中占用的所有显示宽度, ...
- offset/client/scroll一些总结
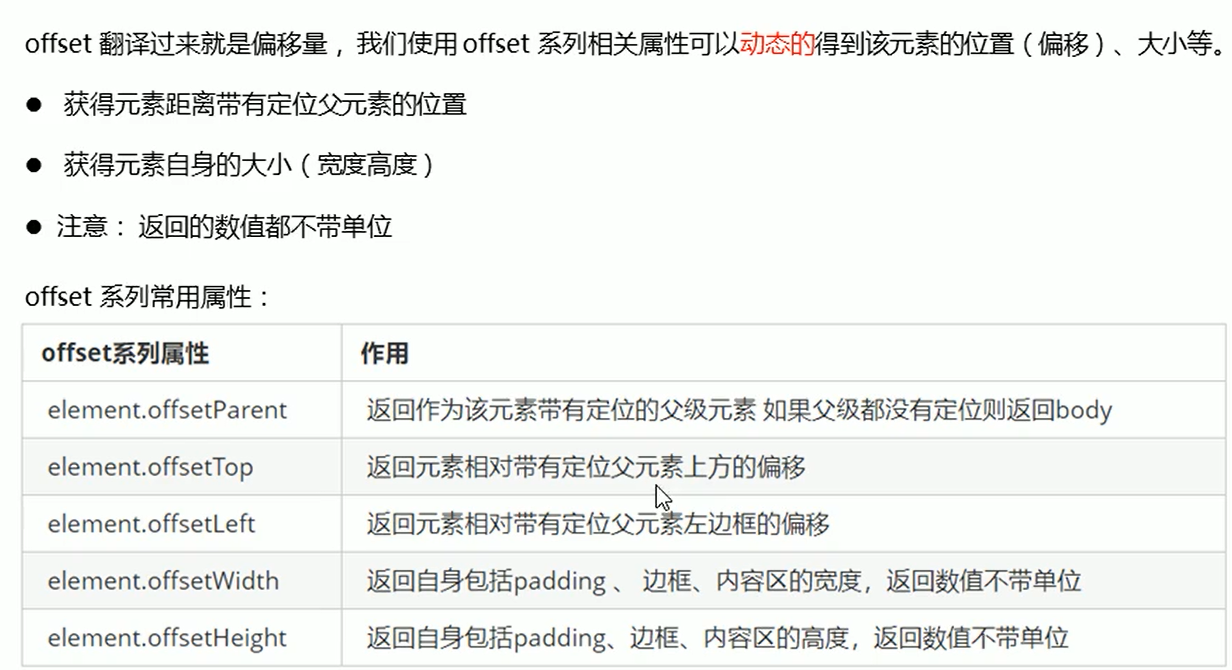
offset/client/scroll一些总结 1.offset 首先offset共有五个值 1.offsetParent 2.offsetTop 3.offsetLeft 4.offsetWidt ...
- js中 offset /client /scroll总结
offset家族(只能读取,不能操作): offsetLeft:元素的边框的外边缘距离与已定位的父容器(offsetparent)的左边距离(就是子元素左边框到父元素左边框的距离). offsetTo ...
- js 元素offset,client , scroll 三大系列总结
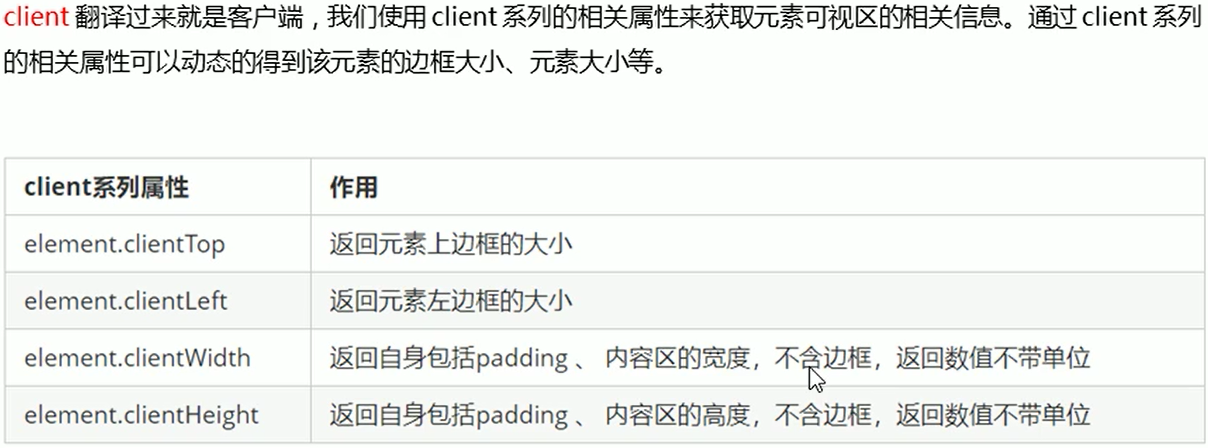
1,element.offsetWidth : 包括 padding 和 边框 2,element.clientWidth : 包括 padding ,不包含边框 , 内容超出会溢出盒子的时候,就用s ...
- offset client scroll
offsetHeight offsetWidth返回为元素在屏幕上显示大小,不包括外边距 clientHeight clientWidht 和上面两个类似,不同的是,这两个不包括外边距高度. < ...
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
- javascript中常用坐标属性offset、scroll、client
原文:javascript中常用坐标属性offset.scroll.client 今天在学习js的时候觉得这个问题比较容易搞混,所以自己画了一个简单的图,并且用js控制台里面输出测试了下,便于理解. ...
- 三大家族(offset、scroll、client)
offset.scroll.client三大家族 offset家族 offsetWidth 与 offsetHeight offset 偏移 用于获取元素自身的位置和大小 offsetWidth和of ...
随机推荐
- Vue页面内公共的多类型附件图片上传区域并适用折叠面板
在前端项目中,附件上传是很常用的功能,几乎所有的app相关项目中都会使用到,一般在选择使用某个前端UI框架时,可以查找其内封装好的图片上传组件,但某些情况下可能并不适用于自身的项目需求,本文中实现的附 ...
- JAVA获取访问者IP地址
pom <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomc ...
- java源码——计算大于一个数的最小素数
根据输入数字,计算大于一个数的最小素数. 话不多说,直接贴码. package com.fuxuemingzhu.countprime.main; import java.util.Scanner; ...
- 【LeetCode】442. Find All Duplicates in an Array 解题报告(Python& C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 字典 原地变负 日期 题目地址:https://le ...
- 【LeetCode】71. Simplify Path 解题报告(Python)
[LeetCode]71. Simplify Path 解题报告(Python) 标签(空格分隔): LeetCode 作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://f ...
- 如何基于LSM-tree架构实现一写多读
一 前言 PolarDB是阿里巴巴自研的新一代云原生关系型数据库,在存储计算分离架构下,利用了软硬件结合的优势,为用户提供具备极致弹性.海量存储.高性能.低成本的数据库服务.X-Engine是阿里巴 ...
- Generative Adversarial Nets (GAN)
目录 目标 框架 理论 数值实验 代码 Generative Adversarial Nets 这篇文章,引领了对抗学习的思想,更加可贵的是其中的理论证明,证明很少却直击要害. 目标 GAN,译名生成 ...
- nssm常用命令(在Windows系统下安装服务的工具)
nssm install servername //创建servername服务 nssm start servername //启动服务 nssm stop servername //暂停服务 ns ...
- TCP KeepAlive机制理解与实践小结
0 前言 本文将主要通过抓包并查看报文的方式学习TCP KeepAlive机制,以此加深理解. 1 TCP KeepAlive机制简介 TCP长连接下,客户端和服务器若长时间无数据交互情况下,若一方出 ...
- linux脚本重启java服务
!/bin/bashpid=$(ps -ef | grep zwdatatransfer-1.0.0.jar | grep -v 'grep' | awk '{print $2}')kill -9 $ ...
