Chrome本地跨域请求设置,实现HTML模板页
按照需求,公司现在需要通过第三方的API反馈的数据,进行在本地就可以打开的静态页面程序(完全脱离IIS等服务器)。为了更好的维护项目,需要实现静态HTML引入HTML模板,完成ASP.NET模板页的类似功能。HTML本身并不具备该功能,只能借助于JS。因此想到了使用AngularJS的ng-include或者jQuery的load。但是完成如下测试代码后,Chrome浏览器,提示“Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.”。而火狐则可以正常使用(IE和国产浏览器由于本人不使用,因此未做测试)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<script type="text/javascript">
$(function () {
$("#header").load("header.html");
$("#footer").load("footer.html");
}); </script>
</head>
<body>
<div>
<h2>jQuery load 加载方式</h2>
<div id="header"></div>
<div id="context">页面内容体</div>
<div id="footer"></div>
</div>
<div ng-app="">
<h2>AngularJS ng-include 指令</h2>
<ng-include src="'header.html'"></ng-include>
<div ng-include="'footer.html'"></div>
</div> </body>
</html>

导致该错误的原因,主要是Chrome自身的安全机制,只需要在Chrome的快捷方式中配置一下即可解决该问题。通过关键词Google"配置Chrome支持本地(File协议)AJAX请求"可以找不少相关的解决方案。
Webkit内核的浏览器安全策略决定了File协议访问的应用无法使用XMLHttpRequest对象,错误消息已经明确的指出了:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
(跨域请求仅支持协议:http, data, chrome, chrome-extension, https.)
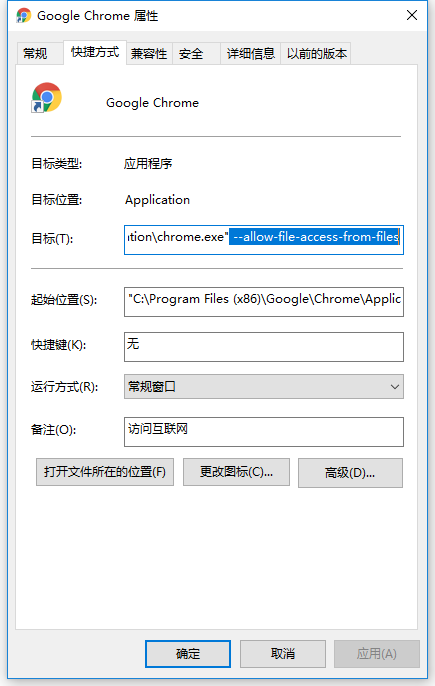
在Chrome的快捷方式中选择属性,在“目标”中按照下图的方式进行配置,“ --allow-file-access-from-files”(复制双引号间的文字,注意最前边有一个空格)。“确定”保存后,关闭Chrome浏览器然后再次打开后,该问题就解决了(一定要重新关闭后,否则设置不会生效,刷新页面该问题并没有得到解决)。

搞定后可以正常执行:

Chrome本地跨域请求设置,实现HTML模板页的更多相关文章
- ajax本地跨域请求以及解决方法
什么是跨域? 我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景.所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源,只要没 ...
- ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 此处手札 供后人参 ...
- 【转】ajax 跨域 headers JavaScript ajax 跨域请求 +设置headers 实践
解决跨域调用服务并设置headers 主要的解决方法需要通过服务器端设置响应头.正确响应options请求,正确设置 JavaScript端需要设置的headers信息 方能实现. 此处手札 供后人参 ...
- 跨域请求设置withCredentials
最近在做运动城项目,这一个项目下面有多个子项目,如主数据项目,pos项目等.主数据项目的域名为www.topmall.com,POS项目的域名为pos.topmall.com.即两个项目的主域名相同, ...
- chrome浏览器跨域模式设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- Fetch+SpringBoot跨域请求设置
两种方法从SpringBoot的方向解决跨域问题 今天搭建博客的时候,尝试性的传递数据,发现浏览器报了这个错误 -blocked by CORS policy: No 'Access-Control- ...
- Asp.Net Core2.0允许跨域请求设置
1.services /// <summary> /// /// </summary> /// <param name="services">& ...
- ASP.NET MVC 允许跨域请求设置
场景:创建一个图片上传的站点,用于其他站点跨域上传附件和图片之类. 上传插件结合百度的 webuploader.js 经常会碰到,跨域的问题,如下, 处理方式呢,是在web.config 中配置允许跨 ...
- [转] Chrome - 浏览器跨域访问设置(附:新老版本两种设置方法)
[From] http://www.hangge.com/blog/cache/detail_1703.html 在进行前后分离的 webapp 开发,或者 H5 移动 App 开发时,我们会使用 P ...
随机推荐
- 【嵌入式AI】全志 XR806 OpenHarmony 鸿蒙系统固件烧录
欢迎关注我的公众号 [极智视界],回复001获取Google编程规范 O_o >_< o_O O_o ~_~ o_O 大家好,我是极智视界,本教程详细记录了 ...
- mkdir创建目录时,如果上级目录没有是创建不成功的
mkdir创建目录时,如果上级目录没有是创建不成功的 ,此时必须用 mkdirs()方法方可.
- react 创建项目 sass router redux
创建项目第一步 基本搭建 在创建之前,需要有一个git 仓库,我们要把项目搭建到git 中 目录介绍 cd 到某个盘 mkdir workspace 创建workspace文件夹 cd works ...
- Linux(centos7)设置docker服务开机自启动以及容器自启动
docker服务开机自启动 systemctl enable docker 设置容器自启动 可以在运行的时候通过设置--restart 参数 docker run --restart always - ...
- cmake之错误【Modules/ExternalProject.cmake:3206 (_ep_add_download_command)....】
本文的 cmake的version是3.18 本文环境: Ubuntu 64 + CMAKE 3.18 错误描述 1.错误内容 Modules/ExternalProject.cmake:3206 ( ...
- 从源码角度解析 Springboot 2.6.2 的启动过程
1. 概述 老话说的好:把简单的事情重复做,做到极致,你就成功了. 言归正传,Springboot的启动过程,一直都是面试的高频点,今天我们用当前最新的 Springboot 2.6.2 来聊一聊 S ...
- 【LeetCode】448. Find All Numbers Disappeared in an Array 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 方法一:暴力求解 方法二:原地变负做标记 方法三:使用set ...
- 【九度OJ】题目1435:迷瘴 解题报告
[九度OJ]题目1435:迷瘴 解题报告 标签(空格分隔): 九度OJ http://ac.jobdu.com/problem.php?pid=1435 题目描述: 通过悬崖的yifenfei,又面临 ...
- 【LeetCode】820. 单词的压缩编码 Short Encoding of Words(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 题目地址:https://leetcode-cn.com/problems/short- ...
- kotlin+springboot+mybatis-puls+mysql搭建gradle-web工程
kotlin+springboot+mybatis-puls+mysql搭建web工程 前段时间研究了spring security及OAuth2系列之后,本来打算研究spring的,但是部门发生 ...
