关于width的继承和获取
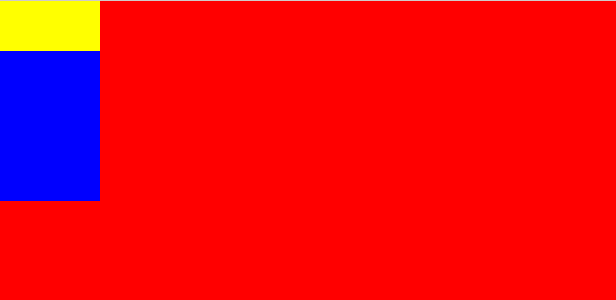
absolute元素(如果没有设置width值),其宽度自适应于内部元素,
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body,
html {
margin: 0;
padding: 0
} .div1 {
width: 100%;
height: 300px;
background: red
} .div2 {
background: blue;
height: 200px;
position: absolute;
} .div3 {
width: 100px;
background: yellow;
height: 50px;
}
</style>
</head> <body>
<div class="div1">
<div class="div2">
<div class="div3"></div>
</div>
</div>
</body> </html>
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body,
html {
margin: 0;
padding: 0
} .div1 {
/* width: 100%; */
height: 300px;
background: red
} .div2 {
background: blue;
height: 200px
} .div3 {
width: 100px;
background: yellow;
height: 50px;
}
</style>
</head> <body>
<div class="div1">
<div class="div2">
<div class="div3"></div>
</div>
</div>
</body> </html>
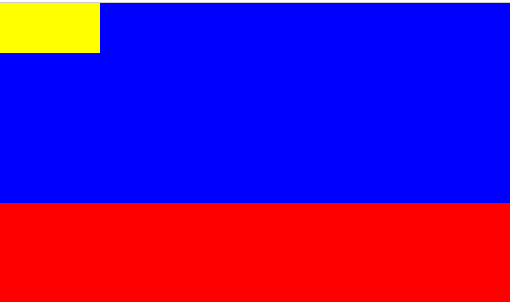
如果最外层div 不给宽度,内层div不设置宽度,则宽度均为100%;
关于width的继承和获取的更多相关文章
- 获取屏幕宽高度与可视区域宽高度(availWidth、clientWidth、width、innerWidth)
经常会遇到需要获取屏幕宽度.高度,可视区域宽度.高度等问题,也就常跟这几个打交道,一不小心,还真爱弄混淆了. 先来列举下这几个吧: screen.availHeight.screen.availWid ...
- es5 温故而知新 简单继承示例
// 矩形(构造器/父类) function Rectangle (height, width) { this.height = height; this.width = width; } // 获取 ...
- jQuery源码06-jQuery = function(){};给JQ对象,添加一些方法和属性,extend : JQ的继承方法,jQuery.extend()
/*! * Includes Sizzle.js 选择器,独立的库 * http://sizzlejs.com/ */ (function( window, undefined ) { //" ...
- getStyle(obj, attr)兼容获取css
设置元素(element)的css属性值可以用element的style属性,dom.style.attr 这样或取得到的值大多数是undefined:何解? dom.style.attr 是用来 ...
- 【java基础】面向对象的三大基本特征之-------继承
面向对象的三大特征:封装,继承,多态 java通过extends关键字来实现继承,而且是单继承,一个子类只可以有一个直接父类,但是父类还可以有父类... java.long.Object是所有类的父类 ...
- jquery 获取元素在浏览器中的绝对位置
代码详解 1,获取对象(自定义调整打开新窗口参照元素) var obj = $("#oButton"); 实例中我获取的对象是弹出窗口按钮,这样创建的新窗口就会根椐按钮的位置进行调 ...
- jquery 获取鼠标和元素的坐标点
获取当前鼠标相对img元素的坐标 $('img').mousemove(function(e) { varpositionX=e.pageX-$(this).offset().left; //获取当前 ...
- js继承《转》
http://www.jb51.net/article/55540.htm http://www.cnblogs.com/OceanHeaven/p/4965947.html http://www.j ...
- [转] easyui 获取数据表格中选中行的数据 Get selected row data from...
原文地址:http://my.oschina.net/meSpace/blog/41463 http://www.easyui.net/2010/06/easyui-tutorial-get-sele ...
随机推荐
- 大话Spark(7)-源码之Master主备切换
Master作为Spark Standalone模式中的核心,如果Master出现异常,则整个集群的运行情况和资源都无法进行管理,整个集群将处于无法工作的状态. Spark在设计的时候考虑到了这种情况 ...
- 剑指 Offer 50. 第一个只出现一次的字符 + 哈希表 + 有序哈希表
剑指 Offer 50. 第一个只出现一次的字符 Offer_50 题目详情 方法一:使用无序哈希表 package com.walegarrett.offer; /** * @Author Wale ...
- 记录PHP post提交表单导入mysql中文乱码的问题
记录记录PHP post提交表单导入mysql中文乱码的问题 关于乱码,这是个糟糕的问题!涉及到很多地方 解决思路:程序所涉及的环境字符集不一致导致 mysql出现乱码一般是mysql数据库内部的字符 ...
- 【Git】敏感信息保护
保护Git仓库敏感信息 代码中无可避免有一些敏感信息,包含但不限于,数据库信息,密钥,账号信息等等.通常我们会把这些信息放在配置文件,这些信息若泄露会造成安全问题. 以前我们做法,是把配置文件通过.g ...
- java基础详解-集合
一.集合组成 java集合主要由Map和Collection组成,Collection主要类图如下(图片来源于网络,懒得画图): 从上图中能很明显的看出来Collection下主要是Set.List和 ...
- 编写自己的代码库(css3常用动画的实现)
编写自己的代码库(css3常用动画的实现) 1.前言 在月初的时候,发了CSS3热身实战--过渡与动画(实现炫酷下拉,手风琴,无缝滚动).js的代码库也发过两次,两篇文章.之前也写了css3的热身实战 ...
- css实现一个电影卡片
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- Linux系统(Centos7)最新版本Docker简易(yum)安装步骤
Docker从1.13版本之后采用时间线的方式作为版本号,分为社区版CE和企业版EE. 社区版是免费提供给个人开发者和小型团体使用的,企业版会提供额外的收费服务,比如经过官方测试认证过的基础设施.容器 ...
- linux安装nginx 并配置文件服务器和代理服务器
linux安装nginx搭建服务并实现文件服务器和代理服务器配置 1.课题的背景和意义 由于编码过程中需要进行文件上传服务,文件上传后 需要有http资源的路径需要访问.原则上可以通过Apache . ...
- Java例题_38 自定义函数求字符串长度
1 /*38 [程序 38 求字符串长度] 2 题目:写一个函数,求一个字符串的长度,在 main 函数中输入字符串,并输出其长度. 3 */ 4 5 /*分析 6 * 1.从键盘得到一个字符串 7 ...