[WPF] 实现 WPF 的 Inner Shadow
在 WPF 中,我们通常用 DropShadow 做阴影效果,但都是做外阴影。内阴影(Inner Shadow)的话其实也不是不可以,就是有些曲折。这篇文章介绍几种做内引用的做法。
文章涉及到以下概念:
UIElement.ClipToBounds 属性 (System.Windows)
UIElement.Clip 属性 (System.Windows)
VisualBrush 类 (System.Windows.Media)
1. ClipToBounds
<Border><Border.Clip><RectangleGeometry Rect="0,0,100,100" /></Border.Clip><Border.Effect><DropShadowEffect BlurRadius="8" ShadowDepth="0" /></Border.Effect><ContentControl HorizontalAlignment="Center"VerticalAlignment="Center"Content="Clip " /></Border>

上面是一个普通的加上 DropShadowEffect 的 Border。要做内部阴影的话就只是将外部阴影裁剪掉,在 Border 上简单地加上 ClipToBounds="True" 就可以实现这个效果:

ClipToBounds 属性用于指示是否剪切此元素的内容(或来自此元素的子元素的内容)使其适合包含元素的大小。
但如果 Border 有圆角(最近微软向圆角势力屈服了,Windows 11 到处都是圆角)的话,那这个方案就有问题了,因为它不能裁剪圆角:

2. Clip
为了可以裁剪圆角内容,还是老老实实用 Clip 来裁剪,不过这就需要自己计算尺寸及圆角半径:
<Border><Border.Clip><RectangleGeometry RadiusX="8"RadiusY="8"Rect="0,0,100,100" /></Border.Clip><Border.Effect><DropShadowEffect BlurRadius="8" ShadowDepth="0" /></Border.Effect><ContentControl HorizontalAlignment="Center"VerticalAlignment="Center"Content="Clip " /></Border>
这个方案的坏处很明显,因为要写死尺寸,真的要用这方案的话最好封装一下在 SizeChanged 事件中重新计算裁剪区域。
3. OpacityMask
<Grid Width="100"Height="100"Margin="10"><Rectangle x:Name="Rectangle2"Fill="White"RadiusX="8"RadiusY="8" /><Border Margin="0"><Border.Effect><DropShadowEffect BlurRadius="8" ShadowDepth="0" /></Border.Effect><ContentControl HorizontalAlignment="Center"VerticalAlignment="Center"Content="OpacityMask" /></Border><Grid.OpacityMask><VisualBrush Stretch="None" Visual="{Binding ElementName=Rectangle2}" /></Grid.OpacityMask></Grid>
这个方案用另一个元素的 VisualBrush 来做 OpacityMask,胜在够灵活,就是 XAML 要写多一些。
4. 更粗的内阴影
上面这些 Border 都应用了这个样式:
<Style TargetType="Border"><Setter Property="Width" Value="100" /><Setter Property="Height" Value="100" /><Setter Property="Margin" Value="10" /><Setter Property="BorderBrush" Value="SkyBlue" /><Setter Property="BorderThickness" Value="1" /></Style>
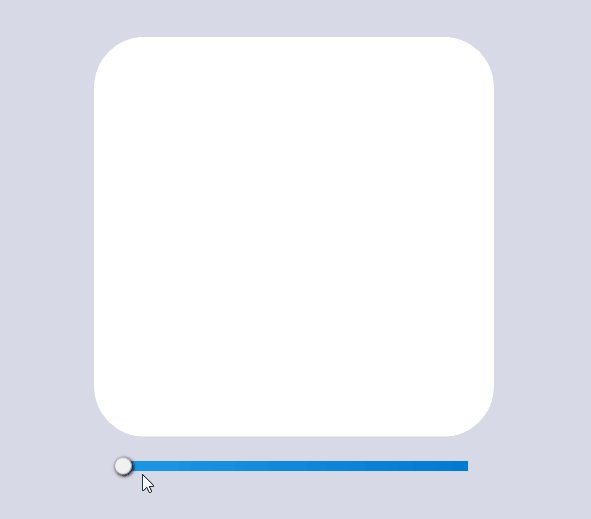
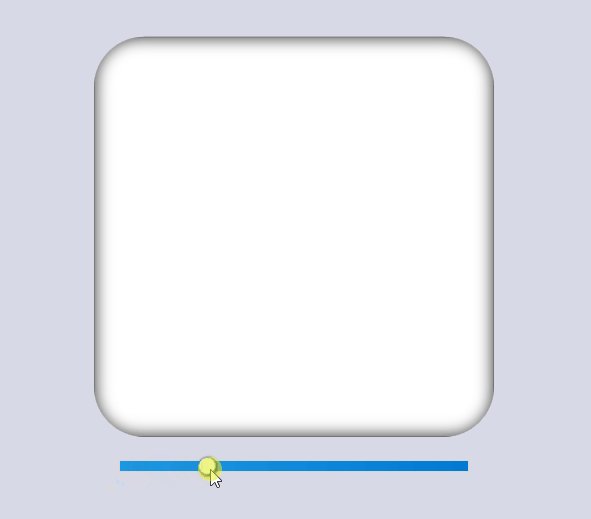
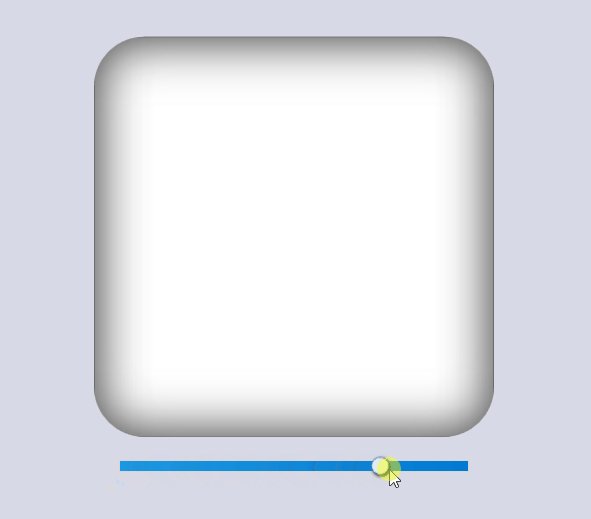
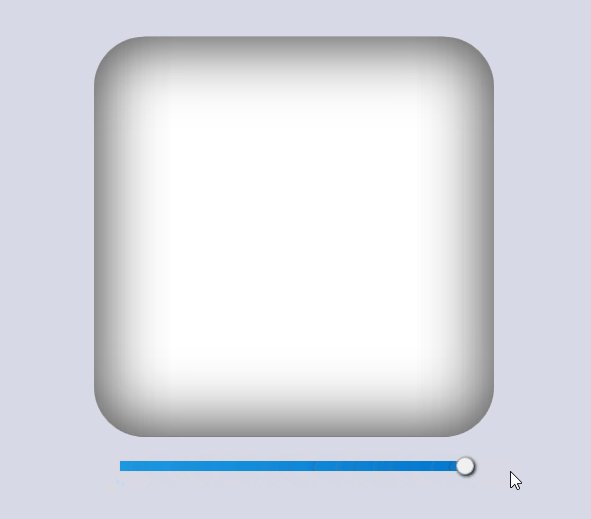
理所当然的,它们制造出来的阴影都是以这个 1 像素的边框为基础,如果需要更大更粗的内阴影,可以使用一个负数的 Margin 配合同样粗细的 BorderThickness 实现。以 OpacityMask 的方案为例,用下面的代码可以做个又粗又大的内阴影:
private void Slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e){ShadowElement.Margin = new Thickness(-e.NewValue);ShadowElement.BorderThickness = new Thickness(e.NewValue);(ShadowElement.Effect as DropShadowEffect).BlurRadius = e.NewValue * 2;}

5. 源码
https://github.com/DinoChan/wpf_design_and_animation_lab
[WPF] 实现 WPF 的 Inner Shadow的更多相关文章
- 【WPF】WPF截屏
原文:[WPF]WPF截屏 引言 .NET的截图控件在网上流传得不多啊,难得发现一个精品截图控件( 传送门),但是无奈是winform的.后来又找到一个周银辉做的WPF截图(继续传送门),发现截屏是实 ...
- 【WPF】wpf用MultiBinding解决Converter需要动态传参的问题,以Button为例
原文:[WPF]wpf用MultiBinding解决Converter需要动态传参的问题,以Button为例 用Binding并通过Converter转换的时候,可能偶尔会遇到传参的问题, ...
- 基于托管的C++来使用WPF - Using WPF with Managed C++
基于托管的C++来使用WPF - Using WPF with Managed C++ Posted by Zeeshan Amjad This article was originally publ ...
- 【WPF】WPF中的List<T>和ObservableCollection<T>
在WPF中 控件绑定数据源时,数据源建议采用 ObservableCollection<T>集合 ObservableCollection<T> 类:表示一个动态数据集合,在添 ...
- 学习WPF——了解WPF中的XAML
XAML的简单说明 XAML是用于实例化.NET对象的标记语言,主要用于构建WPF的用户界面 XAML中的每一个元素都映射为.NET类的一个实例,例如<Button>映射为WPF的Butt ...
- WPF Extended WPF Toolkit
1.VS 2013 通过NUGet获取Extended WPF Toolkit 我自己的项目已安装 2.在自己页面引用Extended WPF Toolkit xmlns:xctk="htt ...
- 【WPF】WPF中调用Winform
1.添加两个引用:WindowsFormsIntegration.dll(负责整合WPF和Windows).System.Windows.Forms.2.在 XAML文件中添加两个引用(粗体部分): ...
- 【转】【WPF】WPF 自定义快捷键命令(Command)
命令简介 WPF 中的命令是通过实现 ICommand 接口创建的.ICommand 公开两个方法(Execute 及 CanExecute)和一个事件(CanExecuteChanged).Exec ...
- 【转】【WPF】WPF样式(Style)—触发器
样式(Styles)由三部分构成:设置器(Setter).触发器(Triggers).资源(Resources). (1)触发器,让样式的使用更加准确.灵活和高效. (2)触发器(Triggers)主 ...
随机推荐
- 提升 RTC 音频体验 - 从搞懂硬件开始
前言 RTC(实时音视频通信)技术的快速发展,助力了直播.短视频等互动娱乐形式的普及:在全球疫情持续蔓延的态势下,云会议需求呈现爆发式增长,进一步推动了 RTC 行业的快速发展.为了给客户提供稳定可靠 ...
- Linux设置默认的声卡
首先查看自己电脑上的声卡 使用命令行查看 orangepi@orangepi3:~$ ll /proc/asound/ total 0 dr-xr-xr-x 4 root root 0 Dec 23 ...
- 【CSP2019 D1T2】【括号树】
题面 不再多说,想必大家都看过这个题 思路 我们可以手推几个满足条件的字符串 我们发现在这些字符串里 每个)都与离它最近的(的匹配 所以我们维护树上每个节点到根节点中没用使用过的(的位置(nl[n]) ...
- 生物信息Linux用户创建与配额设置
创建一个新用户,并配置使用. create_usr.sh: #/usr/bin/bash user=$1 password="123" useradd ${user} -g met ...
- ggplot 局部放大
需要安装包:ggforce,下面以R自带数据做局部放大演示. require(ggplot2) require(ggforce) require(reshape2) data(CO2) co2< ...
- No.1 R语言在生物信息中的应用——序列读取及格式化输出
目的:读入序列文件(fasta格式),返回一个数据框,内容包括--存储ID.注释行(anno).长度(len).序列内容(content) 一.问题思考: 1. 如何识别注释行和序列内容行 2. 如何 ...
- 零基础学习java------day2------关键字、标志符、常量、进制键的转换、java中的数据类型、强制类型转换的格式
今日内容要求: 1. 了解关键字的概念及特点,了解保留字 2. 熟练掌握标识符的含义,特点,可使用字符及注意事项 3. 了解常量的概念,进制,进制之间相互转换,了解有符号标识法的运算方式 4. 掌握变 ...
- 关于C语言中不同类型数据进行计算 有符号和无符号数进行计算
float是8个有效位, 做个试验: 输出如下: 上面说明了什么: 1, 18/2.2 是除不尽的, 因为是define,所以没有给ratio变量赋值类型,但是从sizeof输出的结果是8,所以系统默 ...
- 【STM32】使用SDIO进行SD卡读写,包含文件管理FatFs(七)-准备移植FatFs
[STM32]使用SDIO进行SD卡读写,包含文件管理FatFs(一)-初步认识SD卡 [STM32]使用SDIO进行SD卡读写,包含文件管理FatFs(二)-了解SD总线,命令的相关介绍 [STM3 ...
- Linux网络管理(一)之配置主机名与域名
Linux网络管理(一)之配置主机名与域名参考自:[1]修改主机名(/etc/hostname和/etc/hosts区别) https://blog.csdn.net/shmily_lsl/artic ...
