HTTP强缓存和协商缓存
一、浏览器缓存
Web 缓存能够减少延迟与网络阻塞,进而减少显示某个资源所用的时间。借助 HTTP 缓存,Web 站点变得更具有响应性。
(一)、缓存优点:
- 减少不必要的数据传输,节省带宽
- 减少服务器负担,提升网站性能
- 加快客户端加载网页的速度,用户体验友好
(二)、缓存缺点:
- 服务端资源更新后,客户端更新滞后
(三)、浏览器缓存主要有两类:
- 强制缓存
- 协商缓存
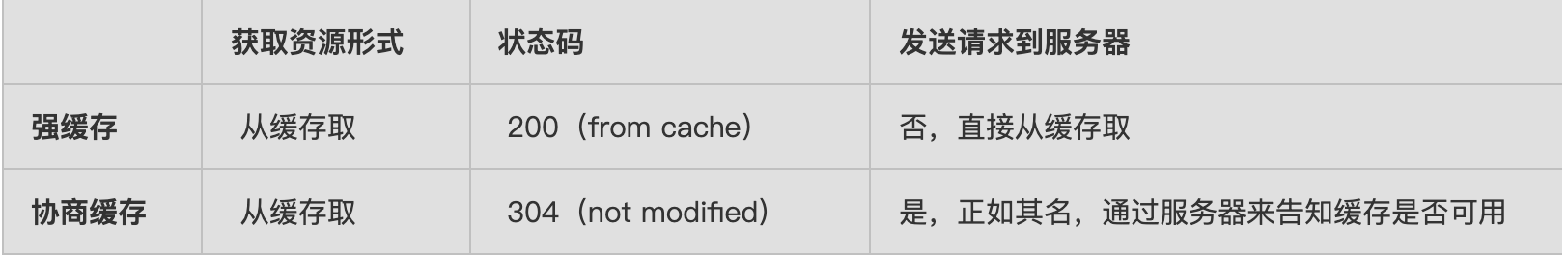
(四)、强缓存与协商缓存的区别 如图:

(五)、缓存机制原理:
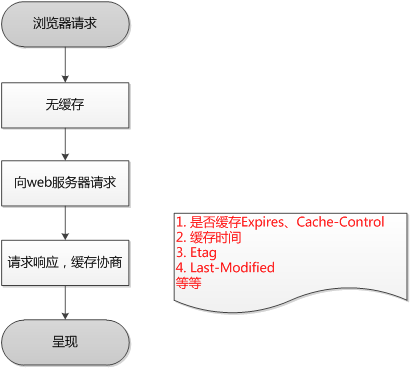
浏览器第一次请求:

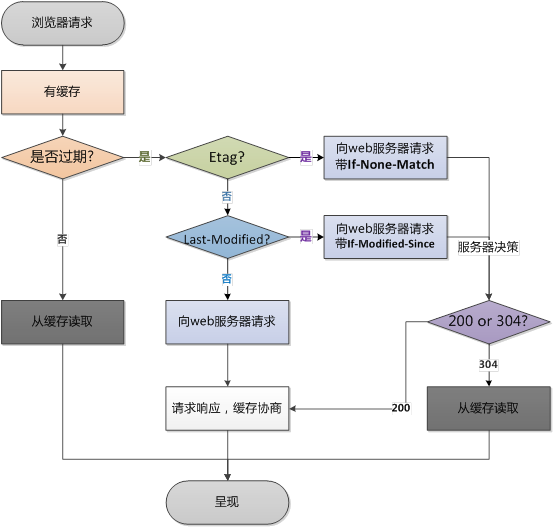
浏览器后续再进行请求时:

从上图可以知道浏览器在第一次请求发生后,再次请求时:
- 浏览器在请求某一资源时,会先获取该资源缓存的header信息,判断是否命中强缓存(cache-control和expires信息),若命中直接从缓存中获取资源信息,包括缓存header信息;本次请求根本就不会与服务器进行通信;
二、强缓存
不会向服务器发送请求,直接从缓存中读取资源,请求返回状态码为 200.
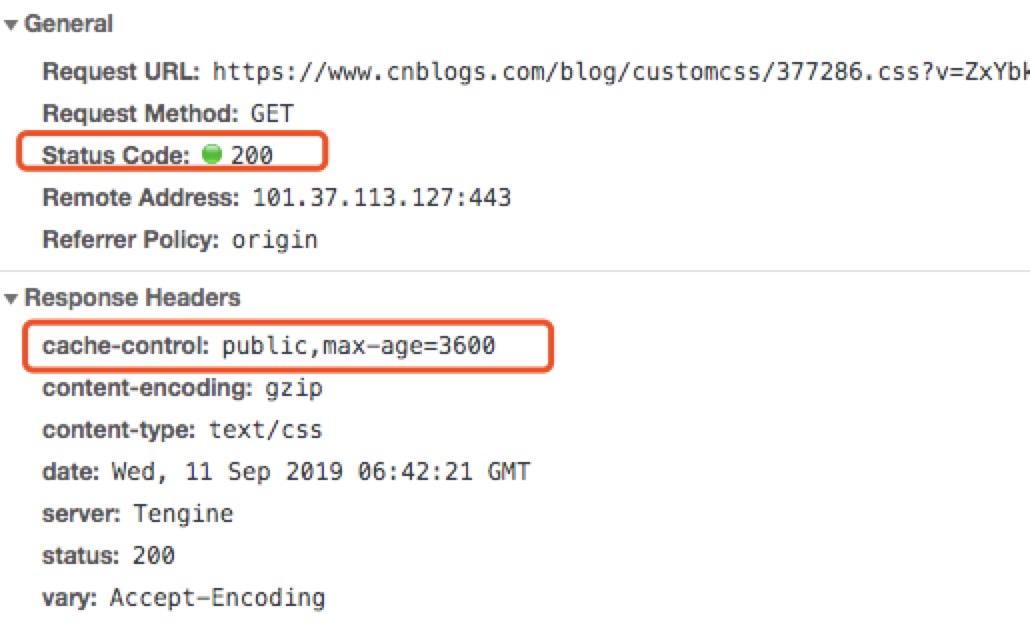
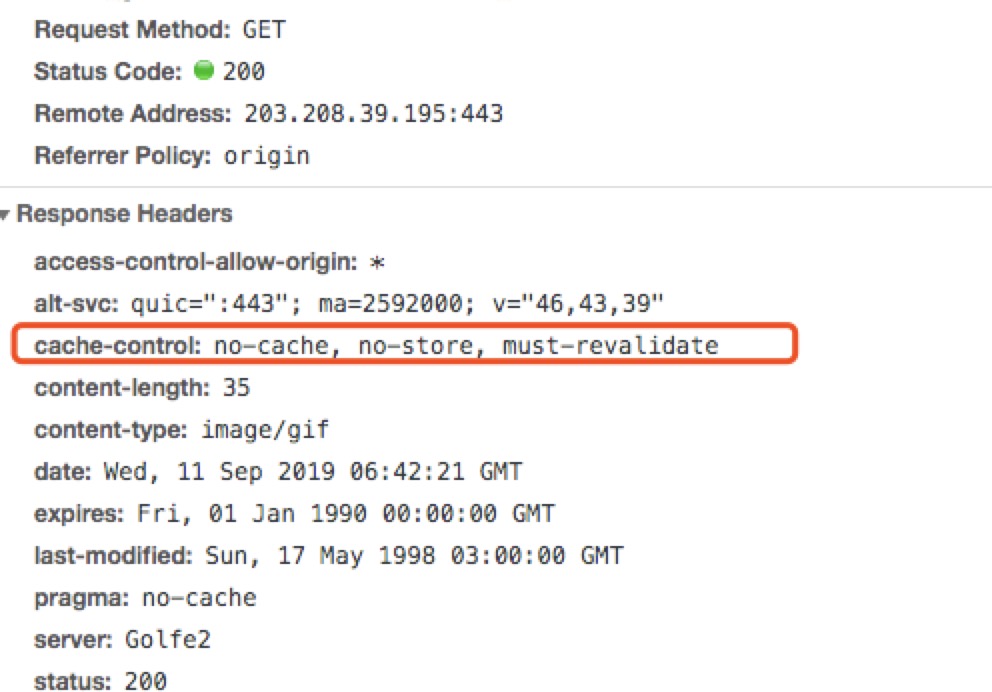
强制缓存时,服务端会在 Response Headers 中的 cache-control 对缓存时间、缓存方式等进行定义,如下图:

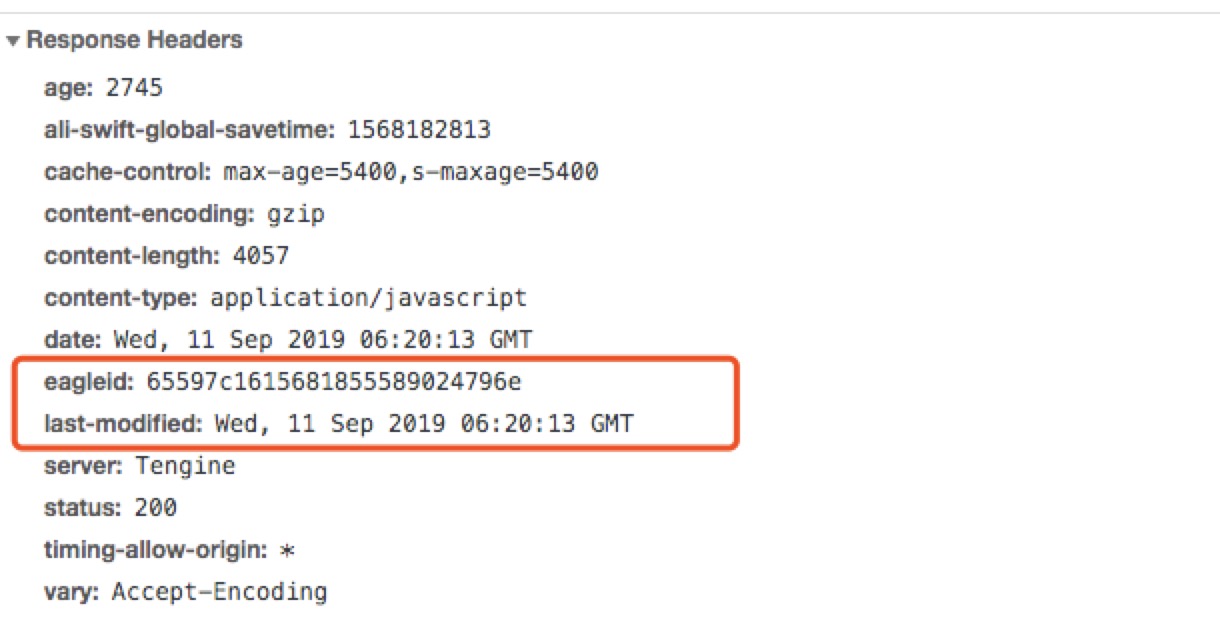
或者: 
cache-control 字段
cache-control: max-age=xxxx,public
- 客户端和代理服务器都可以缓存该资源;
- 客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存, statu code: 200
- 如果用户做了刷新操作,就向服务器发起http请求
cache-control: max-age=xxxx,private
- 只允许客户端可以缓存该资源;代理服务器不允许缓存
- 客户端在xxx秒内直接读取缓存, statu code: 200
cache-control: max-age=xxxx,immutable
- 客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存, statu code:200
- 即使用户做了刷新操作,也不向服务器发起http请求
cache-control: no-cache
- 跳过设置强缓存,但是不妨碍设置协商缓存;一般如果你做了强缓存,只有在强缓存失效了才走协商缓存的,设置了no-cache就不会走强缓存了,每次请求都回询问服务端。
cache-control: no-store
- 不缓存,这个会让客户端、服务器都不缓存,也就没有所谓的强缓存、协商缓存了。
补充:强制缓存在 header 中还有一个字段可以设置失效时间,即Expires,不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。
三、协商缓存
向服务器发送请求,服务器会根据这个请求的 Request Headers 的一些参数(etag 和 last-modified)来判断是否命中协商缓存,如果命中,则返回 304 状态码, 并带上新的 Request Headers 通知浏览器从缓存中读取资源;
协商缓存主要表现在 Response Headers 中的 etag 和 last-modified:

etag
- 即文件hash,每个文件唯一
last-modified
- 文件的修改时间,精确到秒
注意:
Response Headers 中的 etag、last-modified 在客户端重新向服务端发起请求时,会在 Request Headers 中换个key名:if-none-matched 和 if-modified-since
如下:
// Response Headers
etag: 65597c1615681857158408944e
last-modified: Wed, 11 Sep 2019 06:20:13 GMT
// Request Headers 变为
if-none-matched: 65597c1615681857158408944e
if-modified-since: Wed, 11 Sep 2019 06:20:13 GMT
两种缓存的共同点:都从客户端缓存中读取资源;区别是强缓存不会向服务器发请求,协商缓存会发请求
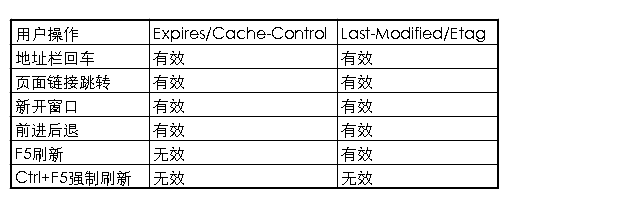
四、操作行为对缓存的影响

HTTP强缓存和协商缓存的更多相关文章
- 说说web缓存-强缓存、协商缓存
网上关于WEB缓存的文章很多,今天汇总一下. 为什么要用缓存 一般针对静态资源如CSS,JS,图片等使用缓存,原因如下: 请求更快:通过将内容缓存在本地浏览器或距离最近的缓存服务器(如CDN),在不影 ...
- 浏览器相关,关于强缓存、协商缓存、CDN缓存。
强缓存和协商缓存 在介绍缓存的时候,我们习惯将缓存分为强缓存和协商缓存两种.两者的主要区别是使用本地缓存的时候,是否需要向服务器验证本地缓存是否依旧有效. 顾名思义,协商缓存,就是需要和服务器进行协商 ...
- http缓存策略以及强缓存和协商缓存浅析
http缓存策略以及强缓存和协商缓存浅析 本地缓存-强缓存 本地缓存,也就是我们常说的强缓存:是指当浏览器请求资源时,如果请求服务端的资源命中了浏览器本地的缓存资源,那么浏览器就不会发送真正请求给服务 ...
- HTTP 强制缓存和协商缓存
Web 缓存能够减少延迟与网络阻塞,进而减少显示某个资源所用的时间.借助 HTTP 缓存,Web 站点变得更具有响应性. 缓存优点: 减少不必要的数据传输,节省带宽 减少服务器负担,提升网站性能 加快 ...
- 区分http请求状态码来理解缓存(协商缓存和强制缓存)
什么是http缓存呢,当我们使用chrome浏览器,按F12打开控制台,在网络请求中有时候看到状态码是200,有时候状态码是304,当我们去看这种请求的时候,我们会发现状态码为304的状态结果是:St ...
- 浏览器缓存_HTTP强缓存和协商缓存
浏览器缓存 浏览器缓存是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档. 所以根据上面的特点,浏览器缓存有下面的优点: 减少冗余的数据传 ...
- http强制缓存、协商缓存、指纹ETag详解
目录 实操目录及步骤 缓存分类 强制缓存 对比缓存 指纹 Etag 摘要及加密算法 缓存总结 每个浏览器都有一个自己的缓存区,使用缓存区的数据有诸多好处,减少冗余的数据传输,节省网络传输.减少服务器负 ...
- http协商缓存VS强缓存
之前一直对浏览器缓存只能描述一个大概,深层次的原理不能描述上来:终于在前端的两次面试过程中被问倒下,为了泄恨,查阅一些资料最终对其有了一个更深入的理解,废话不多说,赶紧来看看浏览器缓存的那些事吧,有不 ...
- 利用nginx设置浏览器协商缓存
强缓存与协商缓存的区别 强缓存:浏览器不与服务端协商直接取浏览器缓存 协商缓存:浏览器会先向服务器确认资源的有效性后才决定是从缓存中取资源还是重新获取资源 协商缓存运作原理 现在有一个这样的业务情景: ...
随机推荐
- [hdu7042]二叉树
考虑最后这棵二叉树的结构,不难发现被移动的点在原树或新树中构成的都是若干棵完整的子树 (若$x$被移动,则$x$在原树或新树的子树中所有点都会被移动) 先在原树中考虑此问题,对于每一棵由被移动的点所构 ...
- 分布式多任务学习论文阅读(四):去偏lasso实现高效通信
1.难点-如何实现高效的通信 我们考虑下列的多任务优化问题: \[ \underset{\textbf{W}}{\min} \sum_{t=1}^{T} [\frac{1}{m_t}\sum_{i=1 ...
- R包开发过程记录
目的 走一遍R包开发过程,并发布到Github上使用. 步骤 1. 创建R包框架 Rsutdio --> File--> New Project--> New Directory - ...
- Linux—su命令和su -命令的差别(切换登录账号)
1.普通用户切换到root用户,命令su或su - 本人以前一直习惯直接使用root,很少使用su,前几天才发现su与su -命令是有着本质区别的! 大部分Linux发行版的默认账户是普通用户,而更改 ...
- Linux学习——Gdb基本调试方法&&多线程调试
1.Gdb的基本调试 示例代码 //e.c #include <stdio.h> void debug(char *str) { printf("debug info :%s\n ...
- 振鹏同学正式学习java的第一天!
一.今日收获 1.最棒的莫过于运行Java的HelloWorld! 2.在同学的帮助下历经坎坷困苦安装完成了Eclipse软件并设置好环境变量. 3.最最最开始了解了Java的前世今生,编程语言发展的 ...
- day28 进程(Process)
day28 进程(Process) 1.进程的概念 进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础. # 进程是系统进行 ...
- Notepad++【远程操作linux文件】
目录 目的 预期效果 操作步骤 1.打开插件 2.安装NppFTP 3.连接远程主机 注意 目的 通过Notepad++远程登录linux主机,修改配置文件 预期效果 在Notepad++上登录lin ...
- pyqt5的下拉菜单,可以进行输入文字
- proguard 混淆工具的用法 (适用于初学者参考)
一. ProGuard简介 附:proGuard官网 因为Java代码是非常容易反编码的,况且Android开发的应用程序是用Java代码写的,为了很好的保护Java源代码,我们需要对编译好后的cla ...
