float浮动的详细总结
float浮动的详细总结
1.定位方案
在css中,有4种常用的方法对元素进行定位和布局:
- normal flow:标准流、文档流;
- position:定位(relative、absolute、fixed);
- float:浮动;
- flex:弹性布局;
其中浮动、定位的absolute和fixed都会让元素脱离标准流,以达到灵活布局的效果。
2.float的属性值
float属性的常用取值有以下3个:
- none:不浮动(float的默认值);
- left:向左浮动;
- right:向右浮动;
3.浮动的规则
3.1.规则一
元素添加浮动后,就会脱离标准流;
朝着向左或向右方向移动,直到自己的边界紧贴包含块(一般是父元素)或者其它浮动元素的边界为止;
示例代码:
.box {
width: 600px;
height: 200px;
background-color: #87ceeb;
} .inner {
display: inline-block;
width: 100px;
height: 100px;
background-color: #0f0;
} span { background-color: #f00; } strong { background-color: #f0f; } a { background-color: #fff; }
<div class="box">
div元素的文字
<div class="inner"></div>
<span>span元素</span>
<strong>strong元素</strong>
<a href="#">a元素</a>
</div>
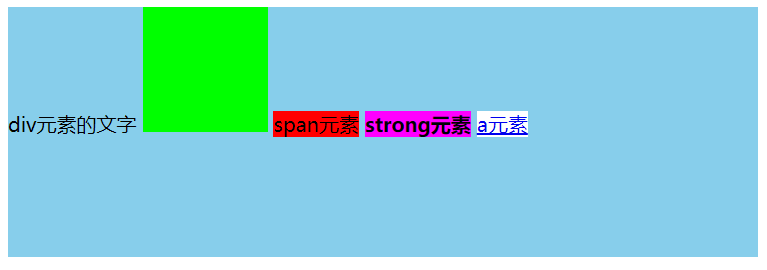
运行结果:没有给任何元素添加浮动,为标准流布局;

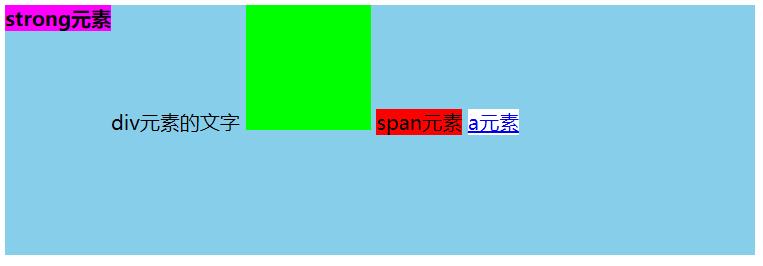
给strong元素添加
float: left;,strong元素会移动到父元素box的左上角;
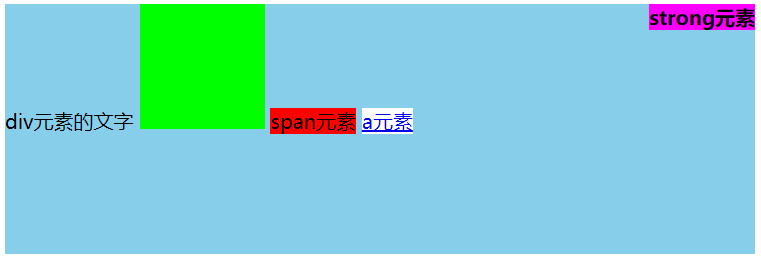
给strong元素添加
float: right;,strong元素会移动到父元素box的右上角;
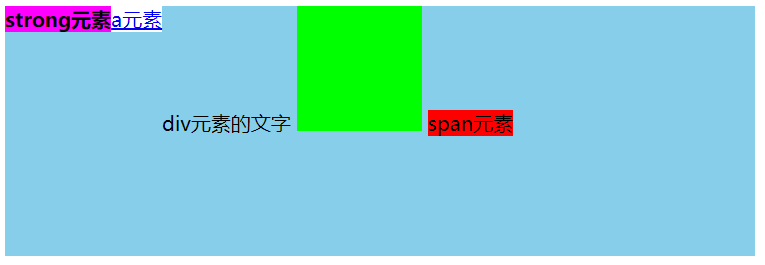
如果strong元素已经默认添加了浮动,然后给a元素再添加浮动,a元素会移动到贴紧strong元素的位置;

定位元素会层叠在浮动元素上:标准元素 > 浮动元素(非none) > 定位元素(非static);
3.2.规则二
浮动元素不能与行内级内容层叠,行内级内容将会被浮动元素推出,从上面规则一的示例就可以看出;
这是因为设计float就是用于进行图文环绕的,是不会将行内级内容覆盖住的;

行内级内容包含行内级元素、inline-block元素、块级元素的文字内容等;
3.3.规则三
- 行内级元素、inline-block元素浮动后,其顶部将与所在行的顶部对齐;
- 从规则二中可以发现,图片在设置左浮动后,并没有移动到父元素的左上角,而是移动到了图片所在行的最左边;
3.4.规则四
元素向左(右)浮动,浮动元素的左(右)边界不能超出包含块的左(右)边界;
示例代码:
.box {
width: 400px;
height: 200px;
background-color: skyblue;
color: #fff;
} .inner1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
} .inner2 {
float: right;
width: 100px;
height: 100px;
background-color: green;
}
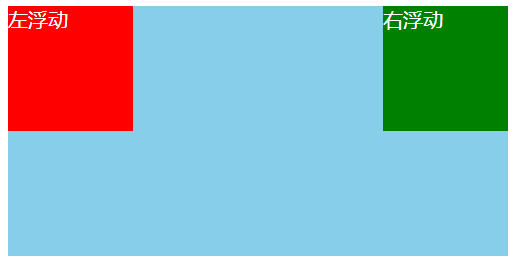
<div class="box">
<div class="inner1">左浮动</div>
<div class="inner2">右浮动</div>
</div>
运行结果:

3.5.规则五
- 浮动元素之间不能层叠;
- 如果一个元素浮动,另一个元素已经在那个位置了,后浮动的元素将紧贴前一个浮动元素(左浮找左浮,右浮找右浮);
- 如果水平方向剩余的空间不够显示浮动元素,浮动元素将向下移动,直到有充足空间为止;
示例代码:给box中的所有元素设置float: left;。
.box {
width: 400px;
height: 500px;
background-color: skyblue;
color: #fff;
}
.inner1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.inner2 {
float: left;
width: 200px;
height: 200px;
background-color: green;
}
.inner3 {
float: left;
width: 200px;
height: 200px;
background-color: purple;
}
.inner4 {
float: left;
width: 50px;
height: 250px;
background-color: blue;
}
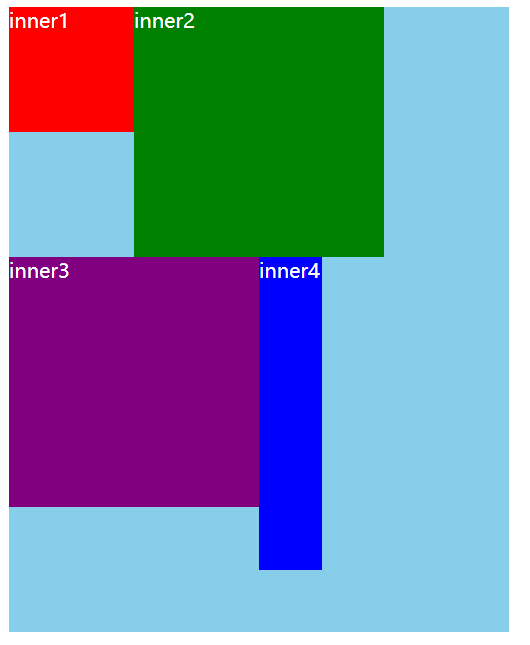
<div class="box">
<div class="inner1">inner1</div>
<div class="inner2">inner2</div>
<div class="inner3">inner3</div>
<div class="inner4">inner4</div>
</div>
运行结果:

3.6.规则六
- 浮动元素的顶端不能超过包含块的顶端,也不能超过之前所有浮动元素的顶端;
- 从规则五可以发现,inner4在设置浮动后,是不会超过inner3的顶部的,即使上面还有多余的位置;
4.浮动存在的问题及clear属性介绍
- 由于浮动元素脱离的标准流,变成了脱标元素,所以不再向父元素汇报高度了;
- 父元素在计算总高度时,就不会计算浮动子元素的高度,导致父元素高度坍塌问题;
- 解决父元素高度坍塌问题过程,叫做清除浮动,以下将提供几种清除浮动的方案;
5.clear属性
在说清除浮动方案之前,需要先了解一clear属性。
clear属性的常用取值:
属性值 作用 left 要求元素的顶部低于之前生成的所有左浮动元素的底部 right 要求元素的顶部低于之前生成的所有右浮动元素的底部 both 要求元素的顶部低于之前生成的所有浮动元素的底部 none 默认值,无特殊要求 一般clear只用在非浮动元素上,可以让非浮动元素与浮动元素不层叠。
5.清除浮动的常见方法
方案一:
- 给父元素直接设置固定的高度;
- 缺点:扩展性不好;
方案二:
- 在父元素最后增加一个空的块级子元素,并且设置
clear: both;; - 缺点:会增加很多无意义的空标签,后期维护麻烦,并且违反了结构与样式分离的原则;
- 在父元素最后增加一个空的块级子元素,并且设置
方案三:
- 在父元素最后增加一个br标签:
<br clear="all">; - 缺点:与方案二一样;
- 在父元素最后增加一个br标签:
方案四:
- 给父元素增加
::after伪元素; - 优点:纯css样式解决,结构与样式分离,并且没有新增多余标签;
- 一般使用伪元素清除浮动,都会单独写一个类,便于复用,使用时直接给父元素加上类型即可;
.clear-fix::after {
content: ""; /* 核心属性,缺一不可 */
display: block; /* 核心属性,缺一不可 */
clear: both; /* 核心属性,缺一不可 */
height: 0; /* 兼容旧浏览器 */
visibility: hidden; /* 兼容旧浏览器 */
}
.clear-fix {
zoom: 1; /* 兼容IE6~7 */
}- 给父元素增加
float浮动的详细总结的更多相关文章
- float浮动深入理解
[CSS深入理解之float浮动]听课总结 (http://www.imooc.com/learn/121) 1.float的原本作用:为了实现文字环绕 2.float的包裹性和破坏性: 包裹性: ...
- css之float(浮动)的特性
详解CSS float属性 float本身不脱离文档流,但是和 position:absolute;搭配使用会脱离文档流 阅读目录 基础知识 float的详细细节 float特殊情况 clear属性 ...
- 给li设置float浮动属性之后,无法撑开外层ul的问题。
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style="clear:both"></div>解决了,但自己不是特别明白,又在网上查 ...
- 给li设置float浮动属性之后,无法撑开外层ul的问题。(原址:http://www.cnblogs.com/cielzhao/p/5781462.html)
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style="clear:both"></div>解决了,但自己不是特别明白,又在网上查 ...
- float浮动问题:会造成父级元素高度坍塌;
float浮动问题:会造成父级元素高度坍塌: 解决办法:清除浮动:clear:both; 给父元素高度:height(不是很可取) 给父元素:display:inline-black:(问题:marg ...
- 解决float浮动带来的父元素高度没有的问题---清除浮动
float的特性 : 1:使元素block块级化: 2:破坏性造成的紧密排列特性. 基于以上的特性,使得我们通常把浮动用来布局,带来的问题是,容易出问题,重用性不行,ie6-的版本下很多问题,因为它是 ...
- 【转】CSS清除浮动_清除float浮动
CSS清除浮动方法集合 一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 浮动产生样式效果截图 ...
- 对css float 浮动的学习心得
css float浮动详解 @(css float)[hasLayout|clear float|妙瞳] css float的定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图 ...
- float浮动之后高度自适应失效解决方案
float浮动之后高度自适应失效解决方案 >>>>>>>>>>>>>>>>>>>> ...
随机推荐
- vue-router的安装和使用
第一种方式(简单):新建项目时用 vue-cli 手动选择 router 安装. 1.用键盘 ↓ 移动选择第三项" Manually select features"(手动配置): ...
- Atcoder Grand Contest 001 F - Wide Swap(拓扑排序)
Atcoder 题面传送门 & 洛谷题面传送门 咦?鸽子 tzc 来补题解了?奇迹奇迹( 首先考虑什么样的排列可以得到.我们考虑 \(p\) 的逆排列 \(q\),那么每次操作的过程从逆排列的 ...
- SSRF的原理和防范
背景 最近做的安全测评主要是SSRF,发现自己在这一块有挺大知识盲点,抓紧补一下. 1.介绍 SSRF(Server-Side Request Forgery:服务器端请求伪造),是一种攻击者利用服务 ...
- MySQL 数据库的下载、安装和测试
实例:Ubuntu 20.04 安装 mysql-server_5.7.31-1ubuntu18.04_amd64.deb-bundle.tar 1. 下载安装MySQL(安装 MySQL 5.7) ...
- 自定义char类型字符,django中事务
自定义char类型字符 # 自定义char类型,继承Field父类 class MyCharField(Field): def __init__(self, max_length, *args, ** ...
- EXCEL-批量修改列宽
WPS:先用鼠标选中一列,然后,长按ctrl键并且用鼠标选中剩余想要统一列宽的列,松开ctrl键,鼠标落在刚选中的任意一列的抬头上,鼠标右键,选择列宽,设置统一列宽即可.
- A Child's History of England.43
PART THE SECOND When the King heard how Thomas à Becket had lost his life in Canterbury Cathedral, t ...
- 零基础学习java------35---------删除一个商品案例,删除多个商品,编辑(修改商品信息),校验用户名是否已经注册(ajax)
一. 删除一个商品案例 将要操作的表格 思路图 前端代码 <%@ page language="java" contentType="text/html; cha ...
- JTable 单元格合并 【转】
单元格合并 一.单元格合并.(1)我们可以使用Jtable的三个方法:getCellRect(),columnAtPoint(),and rowAtPoint().第一个方法返回一个单元格的边界(Re ...
- 数组实现堆栈——Java实现
1 package struct; 2 3 4 //接口 5 interface IArrayStack{ 6 //栈的容量 7 int length(); 8 //栈中元素个数(栈大小) 9 int ...
